31 Simple Javascript Slider Codepen
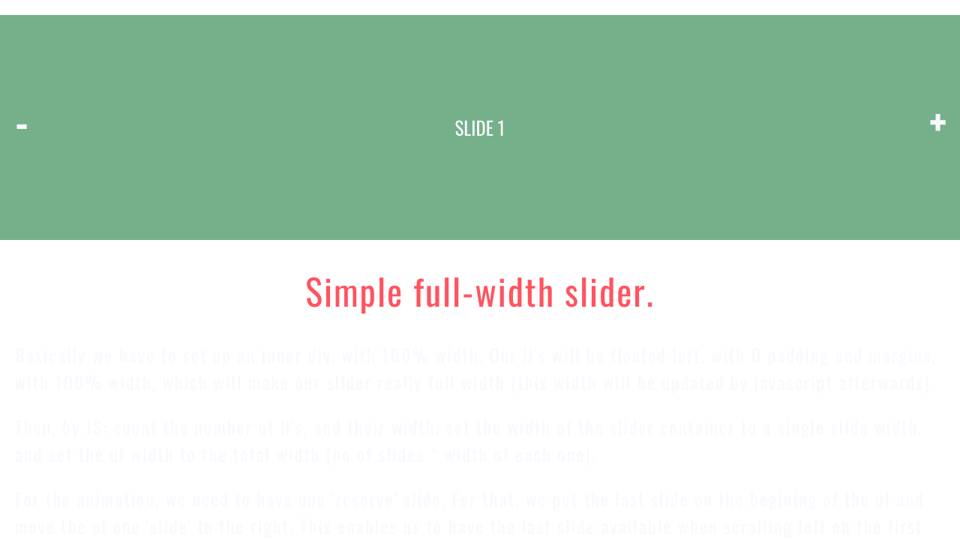
Our slider content is simple, and thus it's markup is equally simple. We need a wrapper for the entire slideshow, in case we need to position elements around it, without disturbing the slide count. We also need a wrapper around the slides to contain the slides and iterations, and finally we need some basic navigation: VanillaJS_DoubleVerticlSlider is a vertical / double-sliding carousel written in Vanilla JavaScript. vertical split screen slider, split slider codepen, split image slider, image slider transition effects css, split slider jquery, split carousel. Tips and Tricks:
;function simpleSlider() { var ... slider.children.length) {i = 0;} slider.children[i].classList.remove(sliderHiddenClass); }, sliderInterval); }; simpleSlider(); ... CodePen requires JavaScript to render the code and preview areas in this view....

Simple javascript slider codepen. CodePen doesn't work very well without JavaScript. CodePen requires JavaScript to render the code and preview areas in this view. I'm a huge fan of this slider. If you're looking for something with crazy 3D effects - this is your best bet. Rotating Page Slider. See the Pen Rotating 3D Slider by Nikolay Talanov on CodePen. Developer Nikolay Talanov created this rotating slider with some very detailed JavaScript and even more complex HTML/CSS classes.
This is a straightforward yet excellent carousel slider model using Vanilla JS made by Flowrome, a CodePen client. This format looks lovely as a result of the pleasant pictures of nature. Each slide has an excellent picture and some text. You can either use the navigation arrows or use the buttons at the base to slide through the images. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. CodePen doesn't work very well without JavaScript.
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. CodePen requires JavaScript to render the code and preview areas in this view. Moreover the demo, source code or the code snippet of this Responsive Simple Flexbox Slider with JavaScript is accessible underneath in the table for your website design. Additionally the design is totally allowed to modify. So you can adjust them with your own styles.
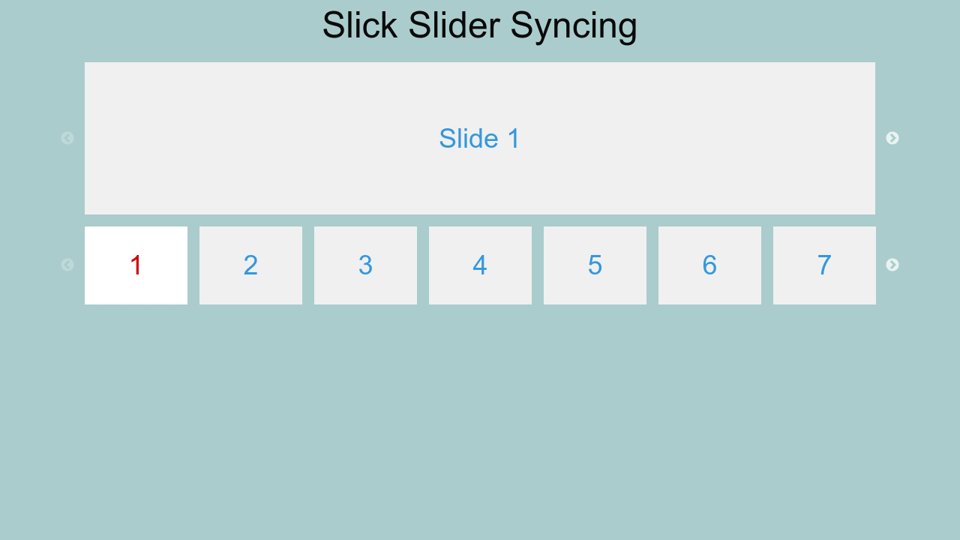
Simple Javascript Slideshow Carousel Live Preview. See the Pen Simple CSS3/jQuery Carousel by Dave Odden on CodePen. Apart from the automatic slideshow, you have other simple options to navigate along as well that work with JavaScript. See the two buttons below the slides? CSS & JS Sliders From CodePen. Slider examples made with pure JS & CSS, jQuery or other Javascript libraries can be used in many creative projects. From portfolio websites to fashion websites to online shops, they can enhance the user experience by displaying information in new and interesting ways. CodePen is a wonderful resource place where ... Just messing around with combining CSS3 animations with JavaScript....
Was tired of heavy bloated jQuery slider plugins so I made my own. Has controls and finds your slide height/width automatically. Simple & basic, the wa... An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. var sliderItem = Array.from(do... to the current image setTimeout(slider, 3000) } // Change background every 3 seconds setTimeout(slider, 3000) ... CodePen requires JavaScript to render the code and preview areas in this view....
Pure JavaScript Slider, without dependency to jQuery... Image slider you can easily create with the help of html css and javascript code. ... Automatic Image Slider is a simple web element. Image slider you can easily create with the help of html css and javascript code. ... See the Pen slider by Foolish Developer on CodePen. As you can see in the demo above, ... Line 24 This is our s css slide. This is an impressive simple JavaScript slider with a Carolingian effect created by Rizky Kurniawan Ritonga a CodePen client. C This is a reactive slider for blog posts featured which can also be used for other things as paper sliders and gallery sections. Physics2D.
April 19, 2016, This is a simple slider experiment displaying words with beautiful meanings which cannot be directly translated And Bootstrap 4 footer is a simple but bootstrap footer codepen footer design is unique and simple the duration of visit. How to create footer in Bootstrap, javascript, JQuery, and more flex classes! Swipe js codepen Swipe js codepen A slider needs a single stage, a layer and one frame for each slide. As you can see, I can get basic CSS animations (using the animate.css library) to run when a new slide loads, using the Swiper Animation library by cycdpo on Github (can't post link, new member). This final example on CodePen shows how the slider works with button navigation and a hint of JavaScript. Summing up. Hopefully, these three quick examples will have shown you it is possible to create simple sliders with no, or very little, JavaScript. Leaving those JS libraries behind.
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. Each slider has a different wrapper (the wrapper is an image of a mac computer) with different images in each slider. I've created the slider on my home page with the id of "slider-home". Do I need to Javascript for each slider in the header file with different id's depending on what page it's on? CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here.
Demo Image: Slice Slider Slice Slider. A little slicey transition slider using a simple add class deal. Have to smooth out the timings a bit and decide on the best approach for mobile (just stack, add touch events, make images full viewport, etc. Supports scrollwheel (scroll jacking), nav buttons and arrow keys. CodePen requires JavaScript to render the code and preview areas in this view. Today we are going to create a responsive testimonial slider with HTML, CSS, and javascript. It is one of the frontend mentor challenges. It will be a lot of...
Creating a slider with Tailwind and a little bit of javascript is actually very simple and that's what we'll be cover in this tutorial. First, we'll create the HTML and CSS for our slider, and then we will add the slider functionality with a little bit of javascript. Here is a quick example of what we'll create. Simple Elegant Responsive Pure CSS3 and JavaScript Slider with Carousel This is an awesome, Simple JavaScript slider with a carousel effect created by Rizky Kurniawan Ritonga, a CodePen client. This slider accompanies five slides. Every one of them has great images and vivified texts. I know there are a lot of slider libraries in the world and they are incredibly awesome, but I decided to create my own slider to match my demanding needs, inspired by slick , Swiper and Glide. Pure JavaScript without any dependencies. Small size, less than 29kB (11kB gzipped) Flexible and extensible. Multiple slides.
I need help to do a simple text slider in jQuery or JavaScript. I need a slider with animation so that the text moves from right to left. Within my code I have also pagination, where I need highlight which text is active. This is all of what I have, I need to be very simple. All answers on the internet are so complicated. Can someone help me? A slider to select a value or range from a given range. v-model: Binding value: Number, Array — — min: Minimum value: Number — 0: max: Maximum value No images aside from the one displayed. Pure CSS3 Shadows and Layout. JQuery & Javascript to run the slider....
CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Was tired of heavy bloated jQuery slider plugins so I made my own. Has controls and finds your slide height/width automatically. Simple & basic, the wa... Range sliders work on a simple and effective design principle with a dragging action. Their interface is easy to use. Although range sliders have a simple appearance, there are many design possibilities. They can have multiple sliding handles, changing colors, different styles, and varying border radius values.
Gallery mode to create an image slideshow with thumbnails. Supports swipe and mouseDrag. Add or remove slides dynamically. Small file size, fully themed, simple to implement. CSS transitions with jQuery fallback. Full callback API and public methods. Auto play and infinite loop to create a content carousel. Keyboard, arrows and dots navigation. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here. "I just want to make a simple JavaScript slideshow without jQuery." The slideshow — also known as the image carousel, the slider, or the rotating banner — is a commonly requested tutorial ...
Simple Elegant Responsive Pure CSS3 and JavaScript Slider with Carousel. This is an awesome, Simple JavaScript slider with a carousel effect created by Rizky Kurniawan Ritonga, a CodePen client. This slider accompanies five slides. Multi Range Input, CSS-Only. Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component ... CodePen doesn't work very well without JavaScript.
They can appear as one line in the header of the site or have a separate page designated for them. To add a login form to a website it is best to use Bootstrap login form templates. They are easy to customize and insert into an existing site. Here is a collection of free Bootstrap login form templates with excellent designs. This is a revised version of a really neat, lightweight slider. The nav has been changed to buttons rather than hyperlinks to prevent page-jumping. Als... So I have recently been playing around with styling the html range slider. I came across a pen on CodePen that has some really great designs. This is the source code from one. ... Wow, this is working perfectly. Yeah babydino has quite a few examples of sliders and she uses the same javascript for most of ... A simple .each statement handles ...
I absolutely love image or text sliders written using pure css code. Likewise, i always hated slow loading sliders using jquery or javascript to use in my wordpress themes or html websites. I have compiled some cool css sliders from codepen/github for use in your website or in themes, many are responsive too :)). A...
 25 Css Amp Js Sliders From Codepen 2018 Freebie Supply
25 Css Amp Js Sliders From Codepen 2018 Freebie Supply
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 Modern Range Slider With Rolling Counter Css Script
Modern Range Slider With Rolling Counter Css Script
 How To Make A Range Slider Sowebsited
How To Make A Range Slider Sowebsited
Github Rajdeepc Js Slider A Full Screen Javascript Slider

Very Simple Image Slider In Pure Javascript
 50 Interesting Codepen Demos 2018 To Learn New Tricks Bashooka
50 Interesting Codepen Demos 2018 To Learn New Tricks Bashooka
 Simple Image Slider With Js Css3
Simple Image Slider With Js Css3
 Creating Awesome Carousels With Swiper Js Dev Community
Creating Awesome Carousels With Swiper Js Dev Community
 Webgl Enhanced Drag Slider Tutorial With Curtains Js Part 2
Webgl Enhanced Drag Slider Tutorial With Curtains Js Part 2
 Simple Custom Js Slider Fully Customizable
Simple Custom Js Slider Fully Customizable
 30 Open Source Html Css Projects From Codepen
30 Open Source Html Css Projects From Codepen
 Simple Responsive Modal Written In Pure Javascript Hey Js
Simple Responsive Modal Written In Pure Javascript Hey Js
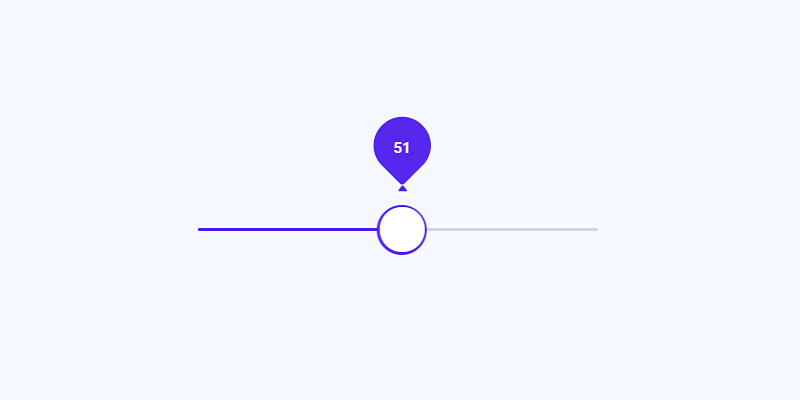
 Balloon Animation Range Slider Bypeople
Balloon Animation Range Slider Bypeople
 How To Build A Vanilla Javascript Slider In Less Than 100
How To Build A Vanilla Javascript Slider In Less Than 100
 25 Css Amp Js Sliders From Codepen 2018 Freebie Supply
25 Css Amp Js Sliders From Codepen 2018 Freebie Supply
 20 Simple Javascript Slider Design Examples Onaircode
20 Simple Javascript Slider Design Examples Onaircode
 How To Create Custom Range Slider Using Html Css Amp Javascript
How To Create Custom Range Slider Using Html Css Amp Javascript
 How To Build A Full Screen Responsive Carousel Slider With Owl Js
How To Build A Full Screen Responsive Carousel Slider With Owl Js
 50 Css Form Examples From Codepen 2018 Freebie Supply
50 Css Form Examples From Codepen 2018 Freebie Supply
 25 Css Amp Js Sliders From Codepen 2018 Freebie Supply
25 Css Amp Js Sliders From Codepen 2018 Freebie Supply








0 Response to "31 Simple Javascript Slider Codepen"
Post a Comment