23 Add Custom Attribute To Html Element Javascript
Try! Using document.getElementsByTagName we fetch the list of all the h1 elements in the document and the we use the index [0] to access the first such element. On that element we use the getAttribute method to access the value of the given attribute. Then we use console.log to print it. click on the 'Try' link and in the new window open the ... How to add attributes to an HTML element in jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery attr() method. You can use the jQuery attr() method to add attributes to an HTML element. In the following example when you click on the "Select Checkbox" button it will add the checked attribute to the checkbox dynamically using jQuery.
 Genesis Wordpress Framework How To Add Custom Id Attribute
Genesis Wordpress Framework How To Add Custom Id Attribute
Custom HTML and JavaScript code can be added to your pages using the Custom Script Assistant in WebEasy Professional. This functionality is not available in WebEasy. Solution. The Custom Script Assistant can be opened by selecting "Custom Script Assistant" from the "Tools" menu. It allows HTML and JavaScript code to be added in four different ways:
Add custom attribute to html element javascript. Definition and Usage. The createAttribute() method creates an attribute with the specified name, and returns the attribute as an Attr object. Tip: Use the attribute.value property to set the value of the attribute. Tip: Use the element.setAttributeNode() method to add the newly created attribute to an element. Tip: Often, you will want to use the element.setAttribute() method instead of the ... The custom attributes allow you to treat elements in particular ways within the JavaScript code for the page, for example when using animated display functions. It’s really only advisable to use custom attributes if there is no standard HTML attribute available to do what you need. Add a Test Button The difference between properties and attributes can be confusing. Properties are available on a DOM node when being manipulated by JavaScript: const myElem = document .querySelector ( '.my-elem' ); myElem.className; // className is a property. And attributes are provided in the HTML itself. Here alt, width and height are all attributes:
However, when you begin working with Javascript and AJAX, along with a server-side language, then adding custom attributes to HTML elements can be crucial for a fully-functioning website. Adding custom attributes to HTML elements allows you to pass more information about an HTML element, such as maybe the id of the HTML element, the title of the HTML element, the author of an HTML element … The appeal of custom attributes is that it lets you easily associate tidbits of information with an element, to be parsed later using JavaScript for example. There are two ways to retrieve the value of "data" attributes using JavaScript: the first is via the good old fashion getAttribute() method of JavaScript, and the second, by accessing the ... This dataset property — part of the new HTML5 JavaScript APIs — will return a DOMStringMap object of all the selected element's data-attributes. When using this approach, rather than using the full attribute name, you can ditch the data- prefix and refer to the custom data directly using the name you have assigned to it.
26/9/2019 · We can use two approaches to modify an attribute of an HTML element using JavaScript. Approach 1: We can use the inbuilt setAttribute() function of JavaScript. Syntax: var elementVar = document.getElementById("element_id"); elementVar.setAttribute("attribute", "value"); Writing Data Attributes. In order to create a new data attribute in JavaScript we just need to add a new property to the dataset object with a value. const div = document.getElementById("test-div") div.dataset.test = "Hi" console.log(div.dataset.test) This will update the dataset object and our HTML which means our HTML will look like this. According to W3C specifications, you can not set an attribute multiple times in one HTML tag. So you can't have more than one th:attr in the same HTML element. If you want to set multiple custom data attribute in a single HTML tag, you must add them into the same th:attr attribute separated by a comma as shown in the above example. 3.
This is how you might go about using the new HTML5 Custom Data Attributes feature available in HTML5 with the jQuery.data () function. It is very useful for adding data into a page and passing... You can use getAttribute () and setAttribute () in JavaScript to get and set the value of different data attributes. The getAttribute method will either return null or an empty string if the given... To define a new HTML element we need the power of JavaScript! The customElements global is used for defining a custom element and teaching the browser about a new tag. Call customElements.define ()...
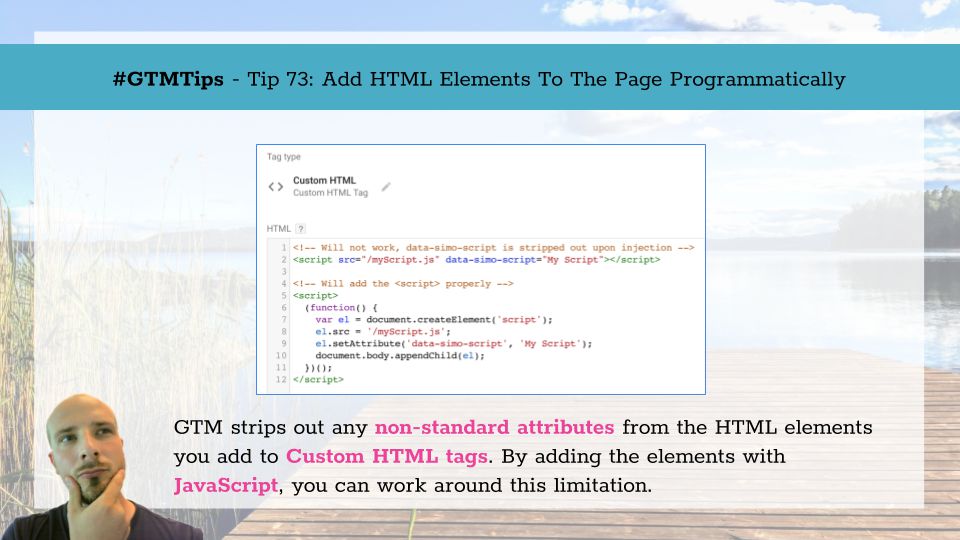
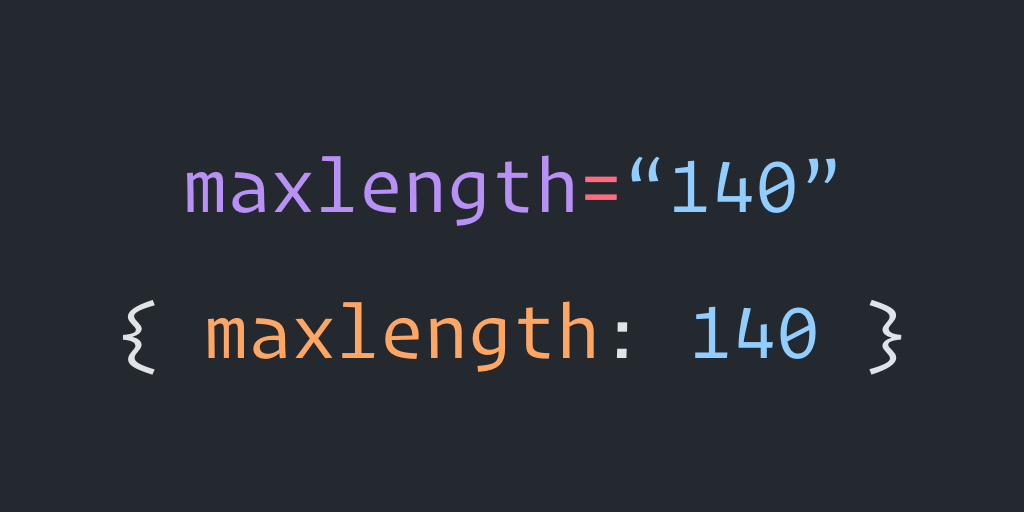
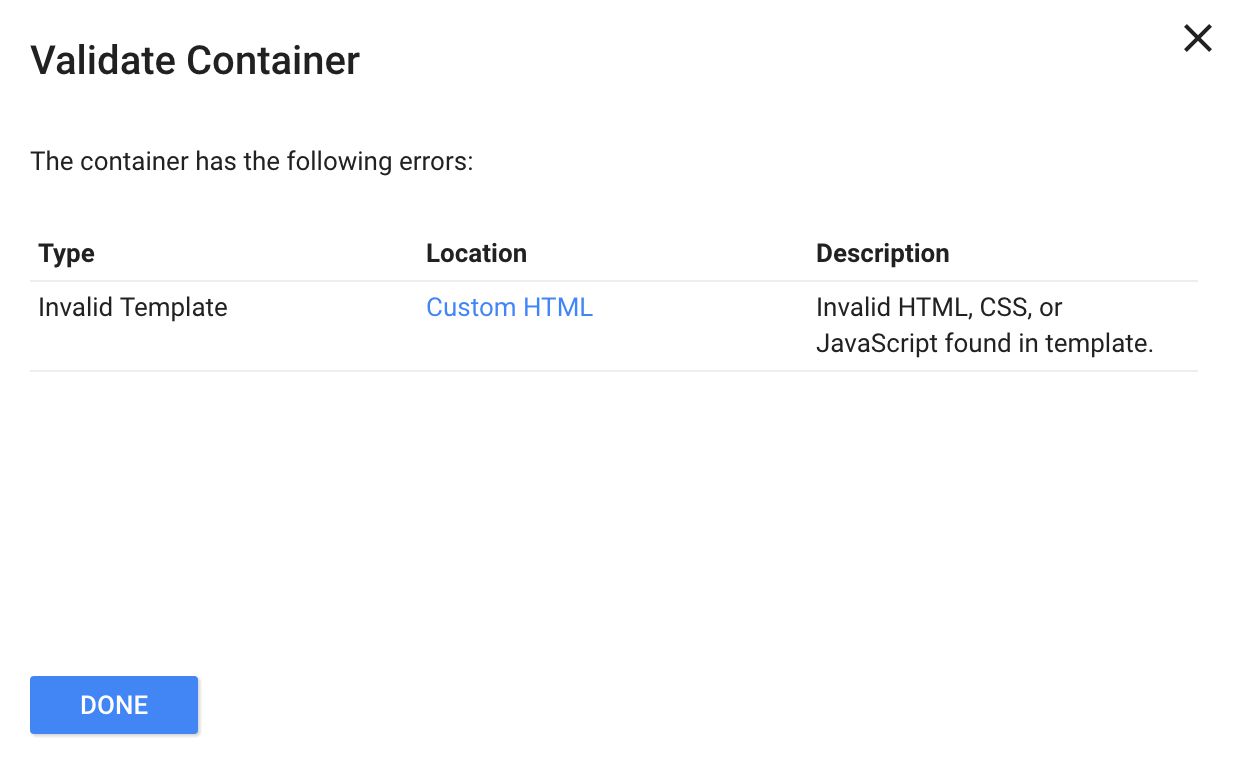
Want to insert your own custom property or data into HTML elements? To set HTML data attributes, we simply define data-KEY="VALUE" in the opening tag. For example, <div data-color="red"> We can also set HTML data attributes in Javascript using the dataset property. The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization. When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. One of the annoying quirks of Google Tag Manager is that it strips out any non-standard HTML attributes from elements you add to Custom HTML tags. I'm using "non-standard" as a qualifier here, because I don't have an exhaustive list of attributes that are ignored.
To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p"). You can look here how to get and set the attribute. https://jsfiddle /tuc57hbp/6/. to get attribute you must first get the <td>value. Then you must get it's inputchildren using td.children[0]and set the inputchildren attributevalue using input.setAttirbute('dummy', 'value'). Then retrieve it using getAttribute('dummy'). The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed.
Today, i will let you know example of angular add custom attribute to element. if you want to see example of add custom attribute to html element angular then you are a right place. if you have question about angular get custom attribute value then i will give simple example with solution. 28/1/2009 · A custom attribute is any user-defined attribute, just like other primitive HTML element attributes. You can add custom attributes to any HTML element. For example, suppose you wanted to add the displayName attribute to the following HTML text box: <input type="text" id="txtBox" /> Creating Custom Attribute Directives in Angular 11. Directives are classes that add additional behavior to elements in your Angular applications. Angular directives can help manage many aspects of the DOM, including forms, lists, styles, and many more. Angular includes several built-in directives, and you can define your own to attach custom ...
To register a custom element on the page, you use the CustomElementRegistry.define() method. This takes as its arguments: A DOMString representing the name you are giving to the element. Note that custom element names require a dash to be used in them (kebab-case); they can't be single words. A class object that defines the behavior of the element. Using data attributes. HTML5 is designed with extensibility in mind for data that should be associated with a particular element but need not have any defined meaning. data-* attributes allow us to store extra information on standard, semantic HTML elements without other hacks such as non-standard attributes, extra properties on DOM, or Node ... We also can document.createElement ('my-element') in JavaScript. Custom element name must contain a hyphen - Custom element name must have a hyphen -, e.g. my-element and super-button are valid names, but myelement is not. That's to ensure that there are no name conflicts between built-in and custom HTML elements.
12/3/2020 · Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute (buhu), yet: < Summary: in this tutorial, you will learn about the JavaScript custom events such as creating a custom event and dispatching it. Introduction to JavaScript custom events The following function highlights an element by changing its background color to yellow :
 Gtmtips Add Html Elements To The Page Programmatically
Gtmtips Add Html Elements To The Page Programmatically
Get All Attributes For A Html Element In Javascript
 How To Add Custom Attribute To A Nav Menu Item In Wordpress
How To Add Custom Attribute To A Nav Menu Item In Wordpress
 How To Change Column Attributes On Oracle Apex Stack Overflow
How To Change Column Attributes On Oracle Apex Stack Overflow
 How React Props Relate To Html Attributes And Js Functions
How React Props Relate To Html Attributes And Js Functions
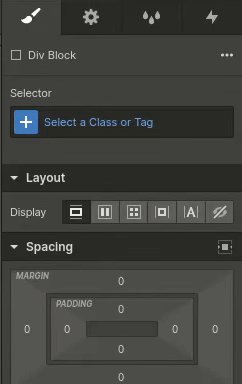
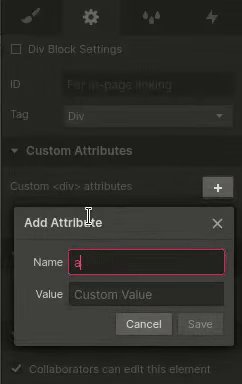
 Webflow Alpine Js A Match From Heaven By Jarek Lipski
Webflow Alpine Js A Match From Heaven By Jarek Lipski
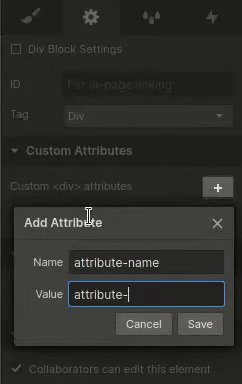
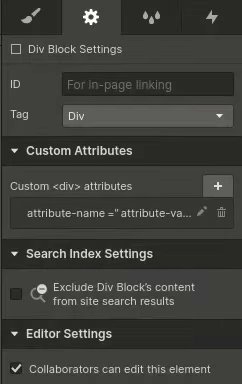
 Custom Attributes Oxygen The Visual Site Builder For
Custom Attributes Oxygen The Visual Site Builder For
 A Complete Guide To Custom Properties Css Tricks
A Complete Guide To Custom Properties Css Tricks
Html5 Custom Data Attributes Data Html5 Doctor
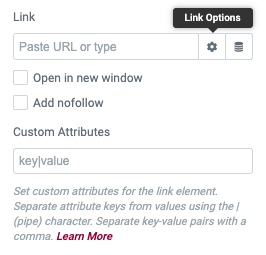
 Custom Link Attributes Elementor
Custom Link Attributes Elementor
 Gtmtips Add Html Elements To The Page Programmatically
Gtmtips Add Html Elements To The Page Programmatically
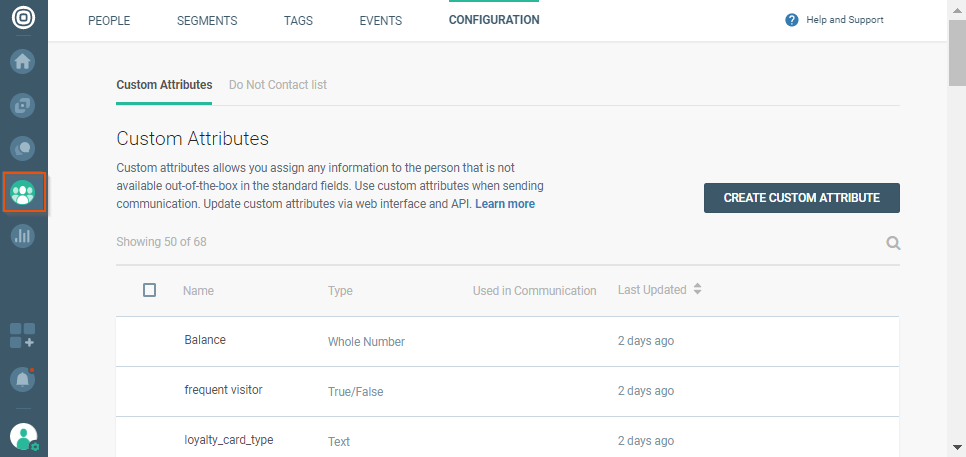
 Custom Attributes Capture Visitor Data Through The Api In
Custom Attributes Capture Visitor Data Through The Api In

 Unable To Set Onclick Attribute Custom Code Forum Webflow
Unable To Set Onclick Attribute Custom Code Forum Webflow
 Shipping Address Custom Attribute Value Not Getting In
Shipping Address Custom Attribute Value Not Getting In
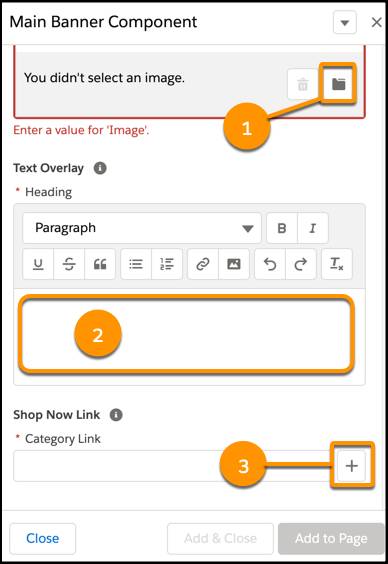
 Create A Custom Attribute Editor Unit Salesforce Trailhead
Create A Custom Attribute Editor Unit Salesforce Trailhead
 Passing Data To Html Custom Elements Using Attributes By
Passing Data To Html Custom Elements Using Attributes By
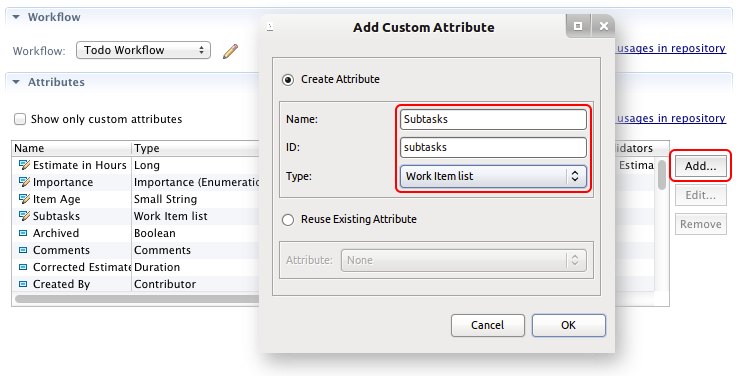
 Customization Of Work Items In Rational Team Concert
Customization Of Work Items In Rational Team Concert
 Chapter 3 View Resources Custom Elements And Custom
Chapter 3 View Resources Custom Elements And Custom
 Custom Data Attributes Html Javascript Css Tutorial
Custom Data Attributes Html Javascript Css Tutorial
 Bee Plugin Docs Custom Attributes
Bee Plugin Docs Custom Attributes

0 Response to "23 Add Custom Attribute To Html Element Javascript"
Post a Comment