32 How To Stop Settimeout In Javascript
JavaScript Timers with setTimeout and setInterval - setInterval. Summary. We've now covered the four methods that you can use to create timed events in JavaScript: setTimeout () and clearTimeout () for controlling one-off events, and setInterval () and clearInterval () for setting up repeating events. Armed with these tools, you should have ... Inside the setTimeout() method, we use clearInterval() to stop printing the message after 10 seconds. setTimeout(() => { clearInterval(intervalID); }, 10000); Just like with setTimeout(), you have to use the unique ID for the timer inside the clearInterval() method. Real Project Examples
 Node Js Lesson 17 Timers Differences From Browser Ref And
Node Js Lesson 17 Timers Differences From Browser Ref And
The JavaScript setTimeout() method is a built-in method that allows you to time the execution of a certain function. You need to pass the amount of time to wait for in milliseconds, which means to wait for one second, you need to pass one thousand milliseconds.

How to stop settimeout in javascript. clearTimeout () The clearTimeout () function in javascript clears the timeout which has been set by setTimeout () function before that. setTimeout () function takes two parameters. First a function to be executed and second after how much time (in ms). clearTimeout () method stops the execution of the function specified in setTimeout (). setTimeout () method returns a "timerId" that we can use to cancel execution. Click on the button, then wait 4 seconds and the page will alert "Hello". Click the "Stop" button before the 4 seconds have elapsed. how to remove timeout in javascript; stop settimeout jquery; javascript set and cleartimeout; javascript start stop timer; javascript cancel timeout; where to code clearTimeout; javascript schedule shutdown on full charge; settimeout and cleartimeout jquery example; settimeout stop javascript; how to clear settimeout in angular 4; how to stop ...
The setTimeout schedules the upcoming call at the end of the current one (*). The nested setTimeout method is more flexible than setInterval. For example, you want to write a service for sending a request to the server once in 5 seconds to ask for data. If the server is busy, the interval will be increased to 10, 20, 40 seconds, and more. For ... In this example, we will discuss on how you can execute Javascript code after certain time. We will also discuss how you can prevent to run code which were set on setTimeout method. setTimeout method. The setTimeout method executes specified function or piece of code after specific given time. Syntax setTimeout(function, milliseconds, arg1 ... This video covers the setTimeout() function in JavaScript in the context of p5.js. setTimeout() allows you to execute a given function at a specific time (i...
The setTimeout function is a native JavaScript function. It sets a timer (a countdown set in milliseconds) for an execution of a callback function, calling the function upon completion of the timer. JavaScript's setTimeout method can prove handy in various situations. For example, you can use setTimeout to play a sound one second after a ... We can use the clearTimeout () method to stop the timeout or to prevent the execution of the function specified in the setTimeout () method. The value returned by the setTimeout () method can be used as the argument of the clearTimeout () method to cancel the timer. The commonly used syntax of the setTimeout () method is given below. Well, this is just showing that setTimeout returns a timeoutID value, 1:00. as described here in the Return value section. 1:06. So you can use this to cancel the function before it executes, but 1:09. we won't need this for our purposes. 1:13.
If you need to run a function multiple times, use the setInterval () method. To stop the timeout and prevent the function from executing, use the clearTimeout () method. The JavaScript setTimeout () method returns an ID which can be used in clearTimeout () method. for loop. Let's see what happens when we add a setTimeout method inside a for loop. for (var i=0;i<5;i++){ setTimeout(function(){ console.log(i); }, 1000); } //---> Output 5,5,5,5,5. After 1000 milliseconds we will see a 5 is logged inside browser console but we need 0,1,2,3,4 this happens because of JavaScript is executing the code in ... Not sure if you can do this globally, but the most common method is to use clearTimeout. You pass the return value of setTimeout() to clearTimeout(), you could use a global var to store all timeout vars.
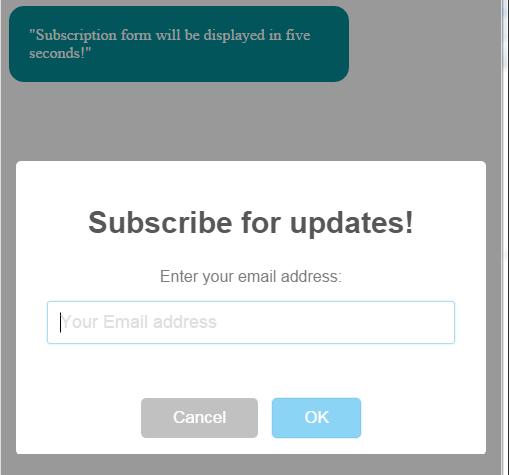
The setTimeout above schedules the next call right at the end of the current one (*).. The nested setTimeout is a more flexible method than setInterval.This way the next call may be scheduled differently, depending on the results of the current one. For instance, we need to write a service that sends a request to the server every 5 seconds asking for data, but in case the server is overloaded ... Pause Audio on a specific time in JavaScript. in order to stop audio on a specific time I am not going to use any setTimeout method or anything like that. Here I am gonna work with simple currentTime and my own logic. Just create an if condition. Suppose you want to stop the audio after 40 seconds. Then you can simply do this JavaScript setTimeout () example The following creates two simple buttons and hooks them to the setTimeout () and clearTimeout (). When you click the Show button, the showAlert () is invoked and shows an alert dialog after 3 seconds. To cancel the timeout, you click the Cancel button.
JavaScript stop watch or rather stop down timer can be implemented using the JavaScript timing methods which are executed in time intervals. JavaScript timing methods automate a particular task to be done on the fly without you having to click a button or call an event. To stop or clear a timeout execution we can use the method clearTimeout. For using the method we should use the identifier or instance of the setTimeout. The steps are as follows a) Capture the instance or identifier of the time out call in a variable while calling setTimeout Definition of JavaScript clearTimeout () clearTimeout () is a function which helps in clearing out the previously set time out time which was set by making use of the setTimeout () function which creates an ID value and this value, in turn, helps in clearing the time out which is sent as a parameter to JavaScript clearTimeout ().
If you need to repeat execution, use the setInterval () method. Tip: Use the clearTimeout () method to prevent the function from running. Using the Javascript setTimeout () function can be useful for making something happen on a webpage a set time after something happens, such as a button being clicked. For example you might want to disable a form button after it's been clicked to prevent double form submission, but then re-enable it again after a few seconds. the function called by setTimeout is Stopped from further running as a setTimeout runs only once a clearTimeout only works if it runs before the code from the setTimeout starts to run. the way to...
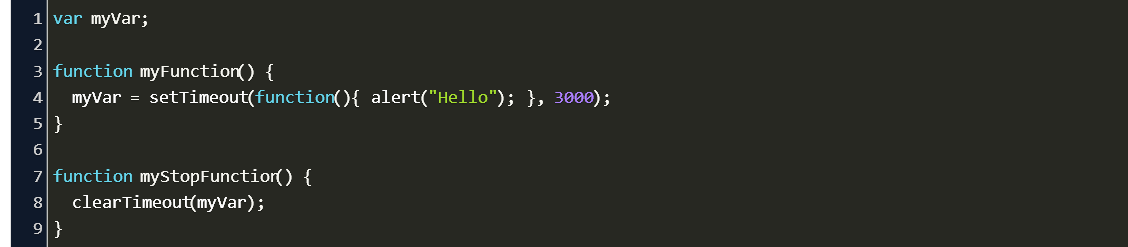
JavaScript clearTimeout () As you have seen in the above example, the program executes a block of code after the specified time interval. If you want to stop this function call, you can use the clearTimeout () method. The syntax of clearTimeout () method is: myVar = setTimeout (" javascript function ", milliseconds); Then, if the function has not already been executed, you will be able to stop the execution by calling the clearTimeout () method. ClearTimeout inside setTimeout. The ID value returned by setTimeout() is used as the parameter for the clearTimeout() method. myVar = setTimeout(" javascript function ", milliseconds ); Then, if the function has not already been executed, you will be able to stop the execution by calling the clearTimeout() method.
NOTE: The setTimeout() method executes the function only once, if we want to execute to the function repeatedly, we can use setInterval() method in JavaScript. In JavaScript, by using setTimeout() method we can stop the run time. Stop the run timer. From the below code we shall learn how to stop the run time and how to start the stopped run time. Both setTimeout and window.setTimeout refer to the same function, the only difference being that in the second statement we are referencing the setTimeout method as a property of the window object.
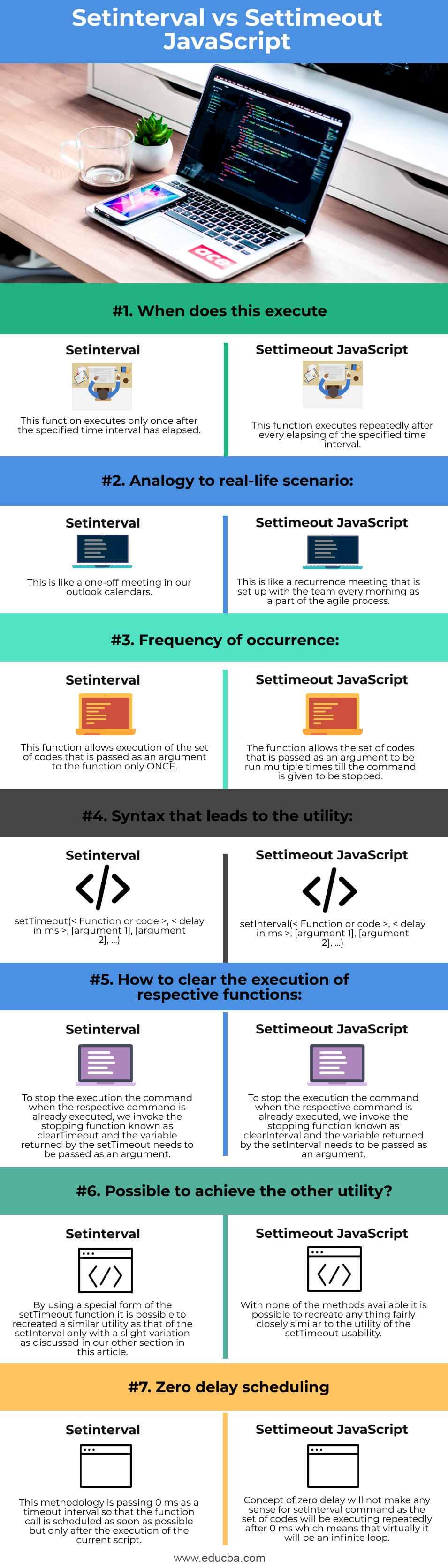
 Setinterval Vs Settimeout Javascript Top 7 Differences To Learn
Setinterval Vs Settimeout Javascript Top 7 Differences To Learn
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
 Settimeout Or Setinterval Stack Overflow
Settimeout Or Setinterval Stack Overflow
 Better Understanding Of Timers In Javascript Settimeout Vs
Better Understanding Of Timers In Javascript Settimeout Vs
 Settimeout Setinterval And How To Schedule Tasks In Javascript
Settimeout Setinterval And How To Schedule Tasks In Javascript
 Javascript Settimeout And Setinterval Difference Between Settimeout And Setinterval Methods
Javascript Settimeout And Setinterval Difference Between Settimeout And Setinterval Methods
 Javascript Settimeout And Setinterval Carl De Souza
Javascript Settimeout And Setinterval Carl De Souza
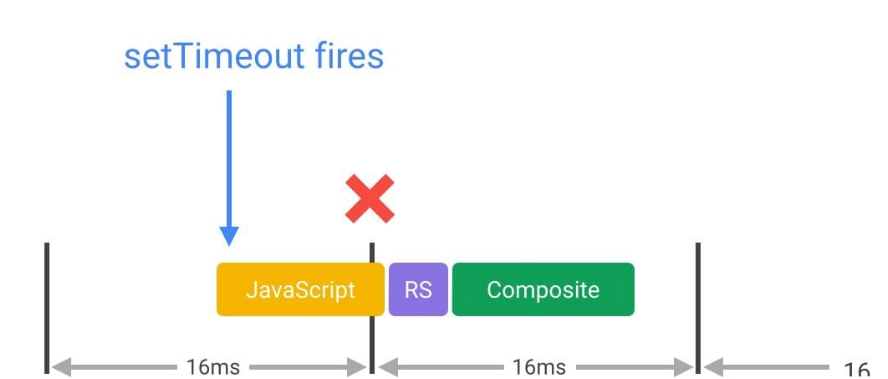
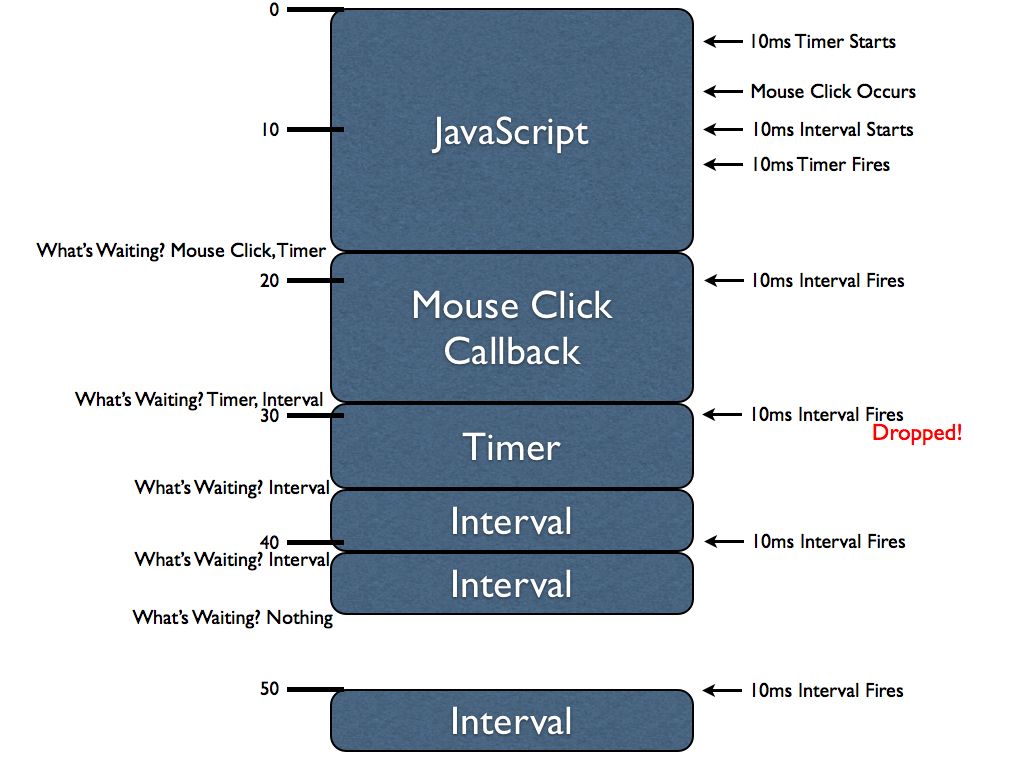
 John Resig How Javascript Timers Work
John Resig How Javascript Timers Work
 When To Use Settimeout Vs Setinterval
When To Use Settimeout Vs Setinterval
 Setinterval Vs Settimeout Javascript Top 7 Differences To Learn
Setinterval Vs Settimeout Javascript Top 7 Differences To Learn
 How To Change The Time Interval Of Setinterval Method At
How To Change The Time Interval Of Setinterval Method At
 26040 B0a1983d66bdecee07d2648617f10193 Mov
26040 B0a1983d66bdecee07d2648617f10193 Mov
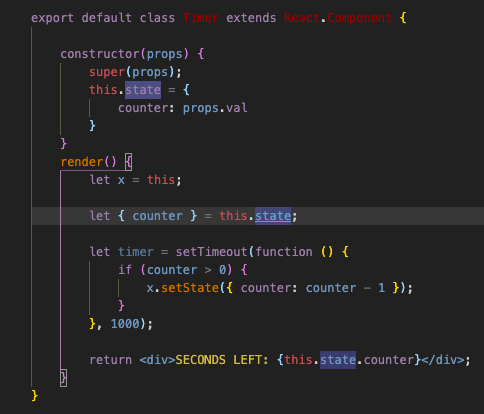
 Using Timers In React Apps Do Yourself A Favor Let This
Using Timers In React Apps Do Yourself A Favor Let This
 Ensure Execution Order Of Multiple Settimeout Functions In
Ensure Execution Order Of Multiple Settimeout Functions In
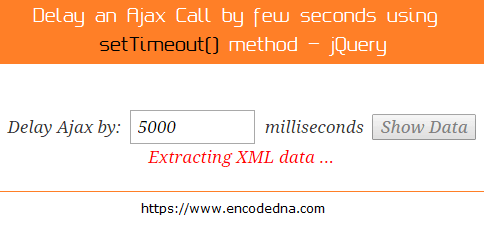
 Delay An Ajax Call By Few Seconds Using Settimeout Function
Delay An Ajax Call By Few Seconds Using Settimeout Function
 Javascript Start Stop Timer Code Example
Javascript Start Stop Timer Code Example
 Understanding Javascript Settimeout And Setinterval By
Understanding Javascript Settimeout And Setinterval By
 Javascript Cleartimeout Amp Clearinterval Method
Javascript Cleartimeout Amp Clearinterval Method
 Jquery Settimeout 6 Demos Including Javascript
Jquery Settimeout 6 Demos Including Javascript
 Javascript Settimeout And Setinterval W3docs Javascript
Javascript Settimeout And Setinterval W3docs Javascript
![]() Bug Using Settimeout During Long Js Routine Still Stop
Bug Using Settimeout During Long Js Routine Still Stop
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 Pens Tagged Cleartimeout On Codepen
Pens Tagged Cleartimeout On Codepen
 How To Timeout A Fetch Request
How To Timeout A Fetch Request
 Javascript Settimeout And Jquery Scope Problems
Javascript Settimeout And Jquery Scope Problems
 Javascript Timer Settimeout Setinterval Cleartimeout
Javascript Timer Settimeout Setinterval Cleartimeout
 Javascript Settimeout Function Examples Sitepoint
Javascript Settimeout Function Examples Sitepoint
 Understanding Settimeout And Setinterval Timer
Understanding Settimeout And Setinterval Timer
 Tools Qa What Is Javascript Timeout What Is Does And How
Tools Qa What Is Javascript Timeout What Is Does And How


0 Response to "32 How To Stop Settimeout In Javascript"
Post a Comment