20 Html Get Current Url Without Javascript
18 Mar 2020 · 1 answerIf you don't want to use JS for taking the full URL/current page URL then you can use PHP. You can use PHP $_SERVER Superglobal built-in ... Home › javascript get current full url › javascript get current url › javascript get current url without parameters. 39 Javascript Get Current Full Url Written By Roger B Welker. Saturday, August 28, 2021 Add Comment Edit. ... Get Query Parameters From A Url In Javascript Html Hints.
Github Okta Okta Auth Js The Official Js Wrapper Around
Properties of Location Object 1. Href. Contains the entire URL of the page. location.href; // current page url addresss. When we assign a new value to the property, it will redirect the url value set to the property.. location.href = "https://google "; Make sure to add http/https.Otherwise, it makes the request on the same page.

Html get current url without javascript. 1 Mar 2017 — My Javascript ain't so hot, so before I get into some messy string operations, I thought I'd ask: If the current url is: "http://stackoverflow.3 answers · Top answer: alert(window.location.pathname); Here's some documentation for you for window.location. 30/5/2019 · The task is to get the URL name of the page without using a query string with the help of JavaScript. replace() method: This method searches a string for a defined value, or a regular expression, and returns a new string with the replaced defined value. The HTML5 History API is definitely the way to go for modern websites, as it accomplishes the task at hand, while also providing additional functionality. You can use either history.pushState () or history.replaceState () to modify the URL in the browser, depending on your needs:
The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ... getDate() - Provides the day of the month values 1-31. getMonth() - Provides the current month with 0-11 values (0 for Jan and 11 for Dec). You should add +1 to get result. getFullYear() - Provides the current year. Here's the full code: 9 Oct 2020 — If I use: alert(window.location.href); I get everything including query strings.1 answer · 0 votes: Hello @kartik,This is possible, but you'll have to build it manually from the location object:location.protocol + '//' + location.host + location.pathnameHope ...
Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. Show Output Switch to SQL Mode Auto update. Share this example with Facebook, Twitter, Gmail. Please give us a Like, if you find it helpful. ... 31/10/2019 · Method 1: Replacing the current state with replaceState() Method: The history interface of the browser manages the browser session history. It includes the page visited in the tab or frame where the current page is located. Manipulating this state can be used to change the URL of the browser without reloading the page. In most cases while working with JavaScript, we sometime need to get current URL with or without query string. There are so many ways to get the current URL of web page. You may need current URL at the time of redirection or you can perform so many other task with current URL.
A bit of a more modern way of working with URLs is the URL() global method. If you need to break up up the pathname, for example, a URL like https://css-tricks /blah/blah/blah/index.html, you can split the string on "/" characters var pathArray = window.location.pathname.split('/'); HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP ... Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon List Group List Without Bullets Responsive Text Cutout Text Glowing Text Fixed Footer Sticky Element Equal Height Clearfix Responsive ... Current URL. Use window.location.href to get ... Sep 23, 2017 - All I want is to get the website URL. Not the URL as taken from a link. On the page loading I need to be able to grab the full, current URL of the website and set it as a variable to do with as I p...
Nov 06, 2011 - Browse other questions tagged javascript url bookmarklet host or ask your own question. ... Interviewing for position looking to hire immediately. Would be nice to give current employer 2 weeks notice but just as a courtesy · How can I dispose of garlic remnants without making the bin smell? JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. ... The window.location object can be written without ... To get every part of the URL except for the query: var url = (location.origin).concat(location.pathname).concat(location.hash); Note that this includes the hash as well, if there is one (I'm aware there's no hash in your example URL, but I included that aspect for completeness). To eliminate the hash, simply exclude .concat(location.hash).
Answer: Use the window.location.href Property You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, etc. The following example will display the current url of the page on click of the button. 7 May 2013 · 3 answersYou can use substring() to extract the desired part of url. ... Use window.location and substring . ... That last one is this page. https:// ... Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link.
All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). You can use the window.location.href property to get the entire URL of the current page including all the components: Use window.location.pathname. window.location is an object which stores the URL details for the current window or frame. When accessed as a string getting the value will return the full URL including protocol, domain, path etc; and setting it will change the window's location to the new URL. Get current URL/path in javascript (without domain) Raw. current_url.js. jQuery(document).ready(function(){. var path = window.location.pathname; var pathName = path.substring(0, path.lastIndexOf('/') + 1); console.log(path); // get current path, for ex: '/index.php', '/docs/pdf/detail.php'.
28/1/2011 · Here is a quick code to get the current URL of a page with Javascript:- var current_url = location.href; Here is another way:- var current_url = document.URL; Suppose, you have query string in your URL and you only want to get the actual URL without the query string. Here is the code for this:- … Definition and Usage The URL property returns the full URL of the current HTML document. Note: This property is similar to the location.href property. Here we will explain how to get the current page URL, pathname, hostname, origin using the jQuery. Let's start the tutorial to find the current page URL and find the pathname, hostname, origin from the current page URL using jQuery with example. Let's see : Use the syntax $(location).attr("href"); For find the current page full URL
1 Mar 2017 — What's a good way to to just get: "/questions/ask" ? Basically I want a string that matches the Url without the domain or the "http://". Share ...3 answers · Top answer: alert(window.location.pathname); Here's some documentation for you for window.location. You can get the full URL of the current page using the the window.location.href property. You can get the domain name from the URL of current page using the window.location.hostname property. You can get the pathname from the current URL a visitor is on using the window.location.pathname property. 14 Mar 2018 · 4 answersJust to make a clear and concise answer I will sum up all the comments. For your problem the best solution is to use document[x].url where x ...
Here is the list of options available to get URL and other details using JavaScript. The first example will get the current URL in a web browser. Other examples are also available for your reference. #1 - href. This will return the entire URL displaying in the address bar. On PHP side, if you detect $_GET['more']='true' , juste change the limit to limit+100 in the link. The best would be to add some achor as @Bartdude says to ...1 answer · 0 votes: The best would be to do it by Ajax. If you really don't want to, just use a link <a href="http://mywebsite /show-index/index?limit=100&more=true"</a> ... We are going to give an example to load the current URL and store its value in a variable. Then we will explain how how to change the current url using javascript. ... The following code will store the current browser URL into the variable currentURL.
To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get() method to work with it. Here is an example: Url: Nov 01, 2018 - Find out the ways JavaScript offers you to get the current URL that's opened in the browser 15/11/2018 · jquery get url. In javascript, to get the path, you can use: Ex: https://js-tricks.info/check-path-example. var pathname = window.location.pathname; // Returns path only : "check-path-example". var url = window.location.href; // Returns full URL …
as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/' The split () method first splits the url into an array of elements separated by the / then pop () method helps us to get the last element of an array (that is our url last segment). Similarly, we can also get the last segment by using the combination of substring (), lastIndexOf () methods. Sometimes, if you have an url that ends with a / then ... Aug 14, 2018 - The window.location object can be used to get the current URL. window.location.href returns the href(URL) of the current page. I am using these code in my MVC projet. ... <html> <body> <div> <p id ="dd"></p> </div> <script type="text/javascript"> var iid=document.getElementById("dd"); ...
Location.ancestorOrigins Is a static DOMStringList containing, in reverse order, the origins of all ancestor browsing contexts of the document associated with the given Location object. Location.href Is a stringifier that returns a USVString containing the entire URL. If changed, the associated document navigates to the new page. const url = window.location.origin + window.location.pathname //http://example /somedir/somefile/ window.location.origin will give you the base url, in our test case: http://example . window.location.pathname will give you the route path (after the base url), in our test case /somedir/somefile. SOLUTION 2 #replace vs assign vs href. All three does redirect, the difference has to do with browser history. href and assign are the same here. It will save your current page in history, whereas replace won't. So if you prefer creating an experience where the navigation can't press back to the originating page, then use replace 👍. So the question now is href vs assign.
Aug 04, 2015 - The following example adds a query parameter to the URL without refreshing the page but only works on modern HTML5 browsers. index.html Reference: StackOverflow - How do we update URL or query strings using javascript/jQuery without reloading the page? Jul 06, 2017 - jQuery tutorial and example to find current URL, parameters, path, and Hashtag. Though you can also use JavaScript to get URL attributes, using jQuery makes it real simple and effective. There are times when this is not possible and you would need to use a JavaScript redirect to a URL. This is pretty simple, just include one of the following snippets: window.location.assign("new target URL"); window.location.replace("new target URL"); I would recommend using replace because the original URL is not valid.
 How To Remove Unused Javascript In Wordpress Easy Way
How To Remove Unused Javascript In Wordpress Easy Way
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
 Should You Have A Trailing Slash At The End Of Urls
Should You Have A Trailing Slash At The End Of Urls
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 What Is A Url Learn Web Development Mdn
What Is A Url Learn Web Development Mdn
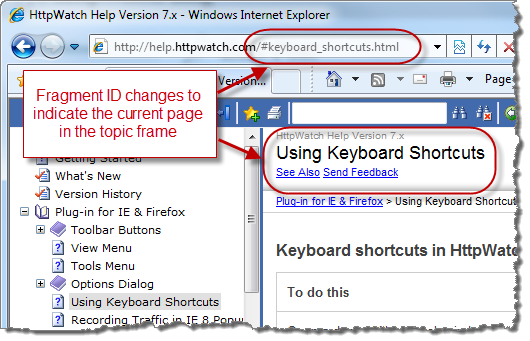
 6 Things You Should Know About Fragment Urls Httpwatch
6 Things You Should Know About Fragment Urls Httpwatch
 How To Faq Analytics Platform Matomo
How To Faq Analytics Platform Matomo
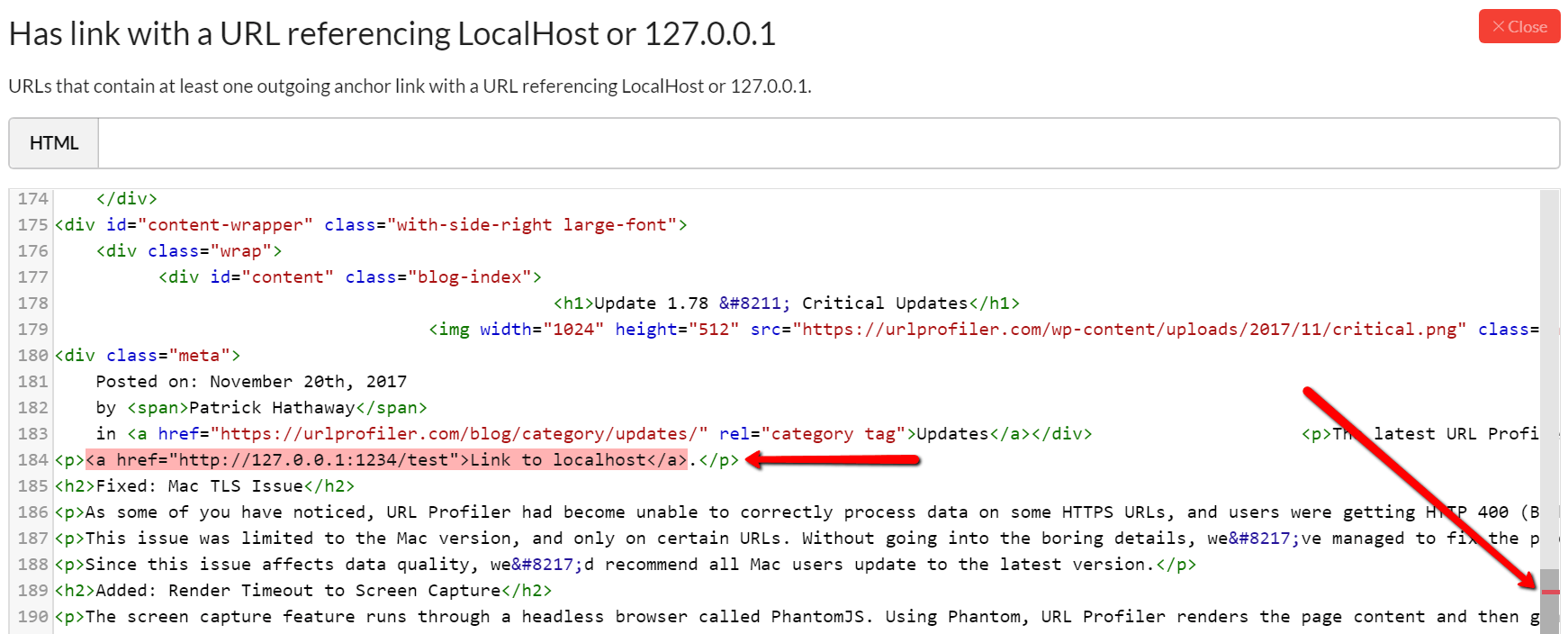
 Has Link With A Url Referencing Localhost Or 127 0 0 1 Sitebulb
Has Link With A Url Referencing Localhost Or 127 0 0 1 Sitebulb
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
![]() How To Get Current Url Without Http Or Www
How To Get Current Url Without Http Or Www
 What Is A B Testing A Practical Guide With Examples Vwo
What Is A B Testing A Practical Guide With Examples Vwo
 Javascript Add A Parameter To The Url Without Reloading
Javascript Add A Parameter To The Url Without Reloading
 Quickly Find And Use A Github Url Example Coffee Talk Java
Quickly Find And Use A Github Url Example Coffee Talk Java
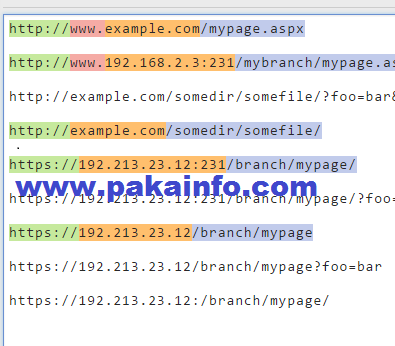
 How To Get Url Without Query String Parameters Pakainfo
How To Get Url Without Query String Parameters Pakainfo
 Javascript Get Query String Current Url Example
Javascript Get Query String Current Url Example



0 Response to "20 Html Get Current Url Without Javascript"
Post a Comment