30 Creating Dom Elements In Javascript
Creating New Elements with the document object and the createElement (..) method You can create new HTML elements or any other element you want with createElement. For example, if you want to create a new <p> element as a child of the <body> element, you can use the myBody in the previous example and append a new element node. 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:
Accessing, Changing & Creating DOM Elements in JavaScript. April 26, 2015. This is where JavaScript really starts to get fun. In this post, I'm going to go over exactly how to use JavaScript methods to access, change and create elements. If you're a beginner in JavaScript, I suggest you simply read and absorb. After that, head out into the ...

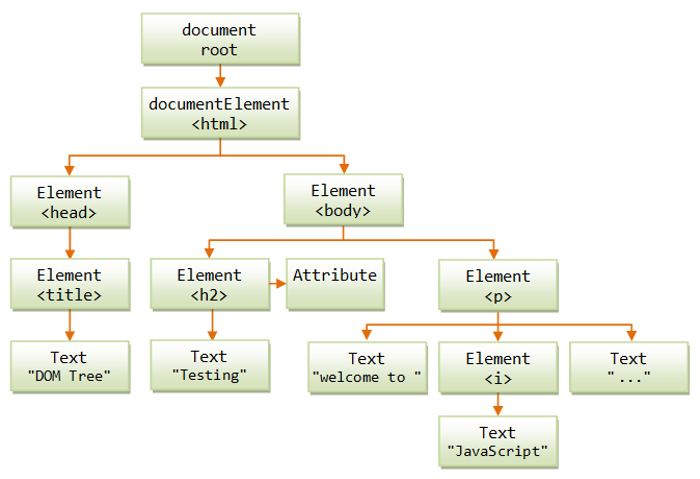
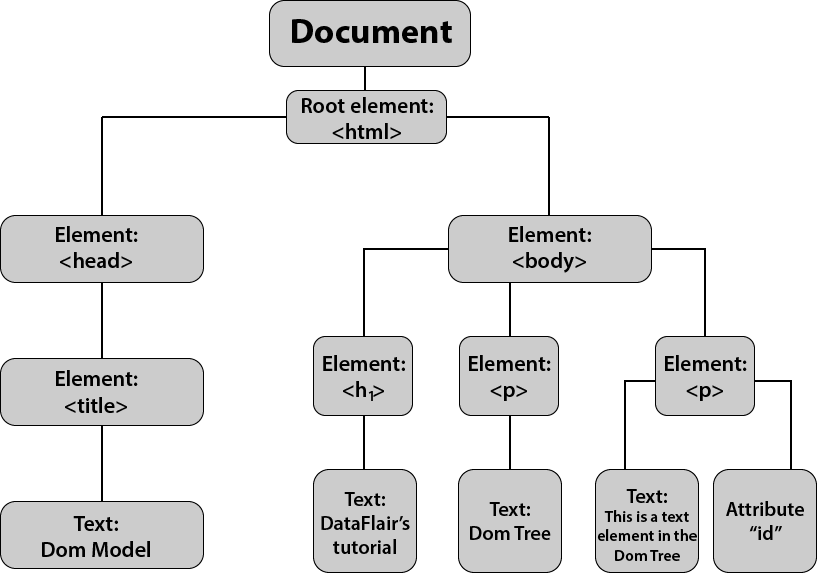
Creating dom elements in javascript. Creating div element. To create a div element the tagName is going to have a value of div as follows // create div element document.createElement('div') We have created an element however it will not be visible on the document as of now. To make the newly created element visible on the page we need to. enter some content in it The ability to manipulate the DOM is one of the most unique and useful abilities of JavaScript. The image below gives a visual representation of what the DOM tree looks like. Here we have the document object. This is the core/foundation of the DOM. To perform any form of DOM manipulation, you have to access the document object first. The JavaScript All you need to do is create a DOMParser instance and use its parseFromString method: let doc = new DOMParser().parseFromString('<div>Hello!</div>', 'text/html'); Returned is a document containing the nodes generated from your string.
tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). Learn how to dynamically create HTML elements with plain JavaScript. Dler Ari. Follow. Nov 18, 2018 · 6 min read. The majority of JS frameworks uses some sort of techniques to handle or manipulate the Document Object Model (DOM) tree. The DOM makes it possible for programs such as JavaScript to change the document structure, style and content ... Then assign it the newly created element with 2:42. document.createElement followed by a set of parentheses. 2:46. To create a new element, pass document.createElement 2:51. the tag name of the HTML element you want to create as a string, in this case, li. 2:55.
In order for an element to be a part of the DOM, there are two things we need to do: Find an element that will act as the parent Use appendChild and add the element we want into that parent element The best way to make sense of all this is to look at an example that ties this all together. JavaScript Create Element Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: To create a DOM element, you use document.createElement, like this: ... Browse other questions tagged javascript dom object element or ask your own question. The Overflow Blog Podcast 361: Why startups should use Kubernetes from day one. 700,000 lines of code, 20 years, and one developer: How Dwarf Fortress is built ...
Javascript Front End Technology Object Oriented Programming. To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −. JavaScript create element action can be done when you add an element to the HTML DOM. You will have to create element JavaScript (element node) first, then append it to an element that already exists. There are specific methods used to create, remove, and replace node elements. 26/9/2020 · To create an HTML element in plain JavaScript, we can either use the DOM createElement() method, or we can choose to simply insert the HTML directly. There is no one way which is considered "the best", and which one to use depends mostly on personal preference, coding style, and project requirements.
How to create a new element and attach it to the DOM tree. Use the createElement () method for creating a DOM element: var el = document. createElement ( 'div' ); Fill the new element with any HTML content: el.innerHTML = '<p>Hello World!</p>'; Alternatively, use DOM methods for creating content nodes and append them to the new element. Adding New Elements to DOM You can explicitly create new element in an HTML document, using the document.createElement () method. This method creates a new element, but it doesn't add it to the DOM; you'll have to do that in a separate step, as shown in the following example: This tutorial shows you how to create a DOM element and attach it to the DOM tree. To create a DOM element, you use the createElement()method. constelement = document.createElement(htmlTag); Code language:JavaScript(javascript) The following example creates a new <div>element: conste = document.createElement('div');
19/8/2021 · Javascript has some helpful methods that allow us create HTML elements. This is important in cases where we do not want to hard-code the markup but … In vanilla JavaScript, you can use the createElement () method to create a new DOM element. This method takes the element name as input and creates a new HTML element with the given name. Unlike jQuery's $ (...) method which takes the element's opening and closing tag as input to create a new element: const div = $('<div></div>'); JavaScript HTML DOM Elements (Nodes) Previous Next Adding and Removing Nodes (HTML Elements) Creating New HTML Elements (Nodes) To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. Example
The <template> element is represented in DOM as a HTMLTemplateElement that has the .content property of DocumentFragment type so as to provide access to the contents of the template. This allows to convert an HTML string to DOM elements by setting the innerHTML of a <template> element, then reach into the .content property. using the document.createElement () method, we created the <p></p> element which had no content. The syntax is the same for creating any other element; let's say a span element which would be... The ml () function creates the parent element and sets its attributes and events. The nester () function, reads the third parameter and appropriately creates the child elements. Then the results is appended to the parent. These two very simple functions make it much easier to deal with DOM elements in JavaScript.
A to-do list application is one practical example of a JavaScript program in which you would need to be able to create, modify, and remove elements in the DOM. In this tutorial, we will go over how to create new nodes and insert them into the DOM, replace existing nodes, and remove nodes. Creating elements from a <template>. For those unfamiliar, the <template> element allows you to declare fragments of the DOM which are parsed, inert at page load, and can be activated later at runtime. It's another API primitive in the web components family. Templates are an ideal placeholder for declaring the structure of a custom element. What is DOM & its elements in JavaScript? DOM or Document Object Model is an API (Application programming interface) that defines a logical layout of content & how it's accessed and manipulated. Using DOM, programmers can build, construct, add, modify, delete, or navigate elements or contents.
In this article, let us discuss about Creating, Inserting and Removing Elements from the DOM in JavaScript. This is the fourteenth part of my Beginner JavaScript Series on Dev. Let us first discuss about creating and inserting elements in DOM before we move our attention to removing elements. Definition and Usage The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document. How to insert an element to the DOM in JavaScript March 11, 2020 • Atta In my previous articles, we looked at how to add markup as well as plain-text to HTML elements by using vanilla JavaScript.
Using DOM, JavaScript can perform multiple tasks. It can create new elements and attributes, change the existing elements and attributes and even remove existing elements and attributes. JavaScript can also react to existing events and create new events in the page.
 Best Way To Create Large Static Dom Elements In Javascript
Best Way To Create Large Static Dom Elements In Javascript
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 Using Dom Elements In Javascript Part 4 Servage Magazine
Using Dom Elements In Javascript Part 4 Servage Magazine
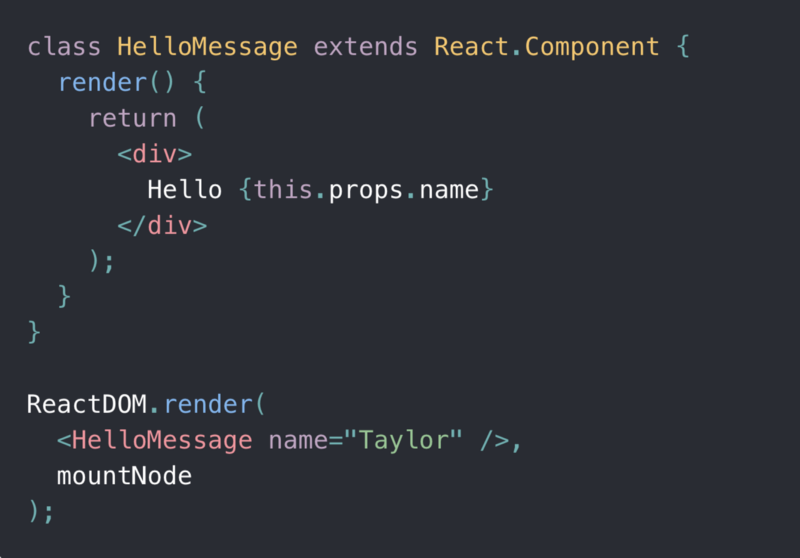
 Part 2 Reactjs Clone Creating Dom Elements
Part 2 Reactjs Clone Creating Dom Elements
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 What Is The Document Object Model
What Is The Document Object Model
 Creating Html Dom Elements Using Javascript Vanilla Js And
Creating Html Dom Elements Using Javascript Vanilla Js And
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
Using Shadow Dom Web Components Mdn
 Document Object Model Dom Tutorial Series Part 1 Alibaba
Document Object Model Dom Tutorial Series Part 1 Alibaba
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 The Document Object Model Eloquent Javascript
The Document Object Model Eloquent Javascript
 Dom Document Object Model Geeksforgeeks
Dom Document Object Model Geeksforgeeks
Chapter 4 Javascript Interactivity Introduction To Web Mapping
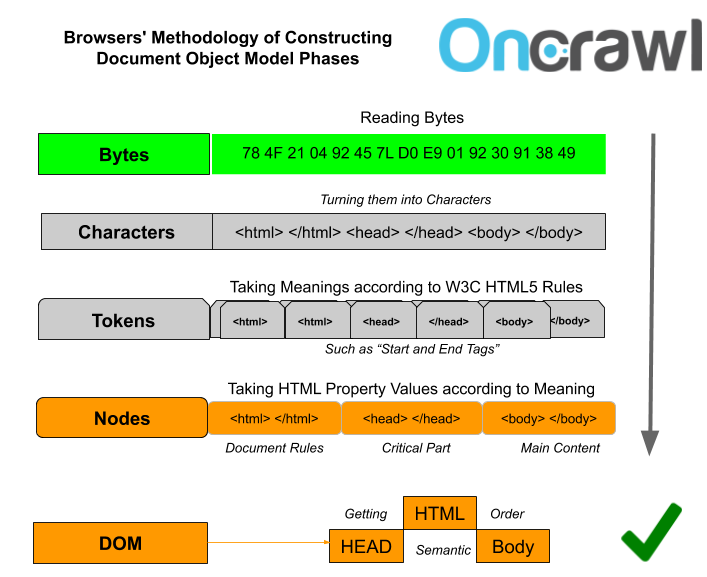
 How Does A Browser Create A Web Page Oncrawl
How Does A Browser Create A Web Page Oncrawl
 Document Object Model An Overview Sciencedirect Topics
Document Object Model An Overview Sciencedirect Topics
 Javascript Check If Dom Element Exists Code Example
Javascript Check If Dom Element Exists Code Example
 Selecting Elements In The Dom With Javascript By Andrew
Selecting Elements In The Dom With Javascript By Andrew
 Create Dynamic Dom Element Using Document Api By Hanjun
Create Dynamic Dom Element Using Document Api By Hanjun
 Angular Angular Elements Overview
Angular Angular Elements Overview
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Accessing Changing Amp Creating Dom Elements In Javascript
Accessing Changing Amp Creating Dom Elements In Javascript
 Here Is Why Appendchild Moves A Dom Node Between Parents
Here Is Why Appendchild Moves A Dom Node Between Parents
 What Is A Dom Element In Javascript How Does It Work
What Is A Dom Element In Javascript How Does It Work
 React Interview Question What Gets Rendered In The Browser
React Interview Question What Gets Rendered In The Browser

 Javascript Html Dom Elements Nodes Javascript Answerjs
Javascript Html Dom Elements Nodes Javascript Answerjs
 Creating A Vaadin Flow Server Side Api For A Javascript
Creating A Vaadin Flow Server Side Api For A Javascript

0 Response to "30 Creating Dom Elements In Javascript"
Post a Comment