30 Simple Javascript Validation Example
Jul 16, 2021 - Built-in form validation: you can use the HTML5 form validation features. This validation has a better performance than JavaScript validation. However, it isn’t as customizable as JavaScript validation. ... You will create a simple signup form with four input fields: username, email, password, ... Simple JavaScript login form validation. Ask Question Asked 7 years, 4 months ago. Active 3 months ago. Viewed 115k times 4 6. Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. ... JavaScript closure inside loops - simple practical example ...
 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html
So it is crucial to validate the form data before sending it to the server-side. For form validation, client-side JavaScript can help us. Let's create Javascript code which will validate our form. In this example, we are going to validate the name, password, e-mail, telephone, subject, and address:

Simple javascript validation example. If the data entered by a client was incorrect or was simply missing, the server would have to send all the data back to the client and request that the form be resubmitted with correct information. This was really a lengthy process which used to put a lot of burden on the server. JavaScript provides a way to validate ... JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. JavaScript Form Validation Example
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: simple form with javascript validation Code Example ... Name: To validate a form with javascript, you will have to configure the following two simple steps -. 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute. Input Field.
A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML ... and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script ... Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ... Here is a tutorial for building your own Javascript validation that you can use on any input on your website or web application. I've intentionally kept it as easy, simple and lightweight as possible. Creating your page. For this tutorial I'm just going to include all of the HTML and Javascript in one file to keep things simple.
This is another simple Form validation example which has four fields to fill up. When you click on the specific field, the placeholder appears and you can write down your text. If the field is valid, then a tick mark appears at the left of the text field. If you enter anything invalid, you will get notified with a red mark indicating the error. Dynamic form validation. Parsley is now smarter, it automatically detects your forms' modifications and adapts its validation accordingly. Simply add, remove or edit fields, Parsley validation will follow! View example ». JavaScript Form Validation Examples. In this simple example of JavaScript validation we have created two basic fields of. Password : This password field being hidden also has minimum characters strength of 6 that is necessary to go further pass on the form data. If anyone tries to get pass the form without filling them they will be alerted with ...
How to add JavaScript Form Validation quickly. First, download the JavaScript form validation script here. The zip file contains the javascript file, examples. The script has a catalog of almost all the common validation types built-in. The idea is to create a set of "validation descriptors" associated with each element in a form. JavaScript Booleans. Display the value of Boolean (10 > 9) Display the value of 10 > 9 Everything with a real value is true The Boolean value of zero is false The Boolean value of minus zero is false The Boolean value of an empty string is false The Boolean value of undefined is false The Boolean value of null is false The Boolean value of ... javascript form validation example validation javascript simple validation example Here is a simple form validation code that validates a simple form No additional library is used. It is pure Javascript First step - add an event listner for form submit event
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. Quite regularly, you meet a website ... for example, the account registration form. The information that the user enters into the form needs to be validated to ensure data rationality. ... Check to ensure that the data is not empty. ... form data will be validated on the client side by using Javascript, which helps ... Jun 29, 2021 - Client-side form validation sometimes requires JavaScript if you want to customize styling and error messages, but it always requires you to think carefully about the user. Always remember to help your users correct the data they provide. To that end, be sure to:
Today I wanted to write a quick demonstration of how to do a very simple client side form validation. There are two types of form validation, server-side and client side, today we will cover client side validation with JavaScript. Example of simple form validation (Click Submit) Apr 28, 2021 - Forms are ubiquitous in web applications. Some apps use forms to collect data to sign up users and provide an email address. Others use them to fulfill online transactions to facilitate a shopping experience. You might use some web forms to apply for a new car loan, whereas you'll use Basic Validation. This type of validation involves checking all the mandatory fields and making sure they're properly filled in. Here's a basic example of a function validate that shows an alert if the username and email address inputs are blank, otherwise it returns true: const submitBtn = document.getElementById ('submit-btn'); const validate ...
There's Field level validation and Form level validation. You put your email validate script at the Field Level so that the user can only enter a valid email. Then at the form level, when the user tries to submit, all the form has to do is see if the email field contains any data. You can do som basic validation using JavaScript for a variety of input types. This first exercise sets up the HTML for the web form. Once you complete this exercise, you’ll have JavaScript validation done for a form. Open your text editor and create a new empty file. In this tutorial we'll build a simple form with client-side JavaScript validation. You can then adapt this form to your own requirements. A simple form with validation. Let's build a simple form with a validation script. The form will include one text field called "Your Name", and a submit button. Our validation script will ensure that ...
Practical Code Examples using JavaScript Example#1: JavaScript Multiplication Table Create a simple multiplication table asking the user the number of rows and columns he wants. There are the Following The simple About Simple JavaScript Form Validation Example Full Information With Example and source code. As I will cover this Post with live Working example to develop form validation in javascript, so the some major files and Directory structures for this example is following below. Learn more by taking a Webucator JavaScript courses. Here's a link to our JavaScript classes which are taught by a live instructor: https://www.webucator ...
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Example. Join our community below for all the latest videos and tutorials!Website - https://thenewboston /Discord - https://discord.gg/thenewbostonGitHub - https:/... Feb 26, 2019 - Using simple logical operators and the functions supplied above you can do all sorts of client-side form validation. To take things a step further you can even explore Ajax Form Validation which lets you supply real-time feedback using server-side scripts triggered by JavaScript events.
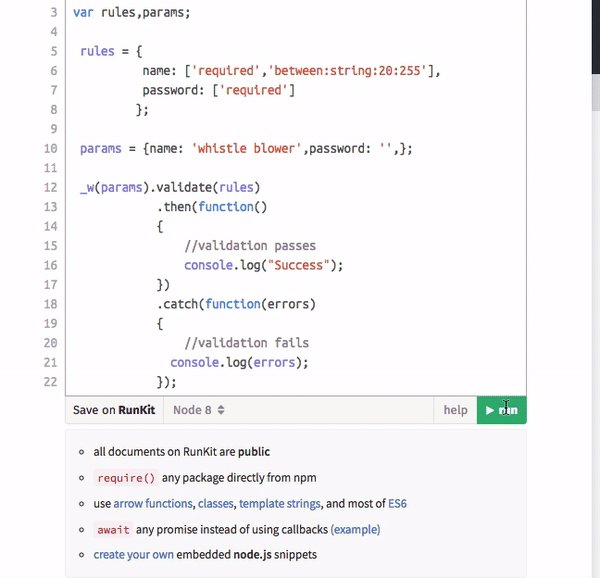
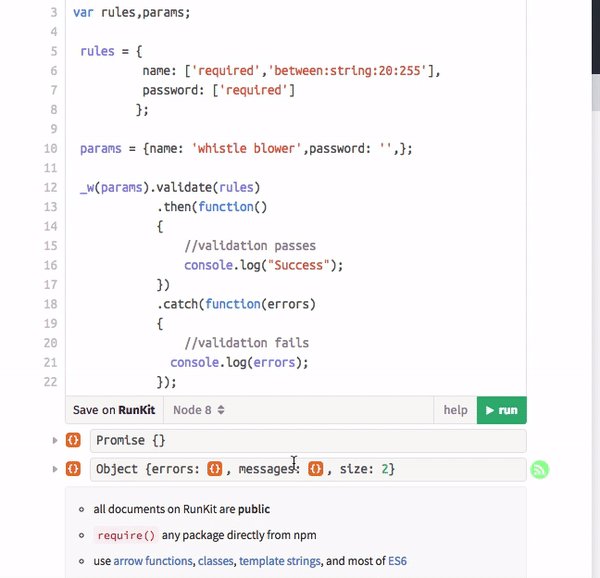
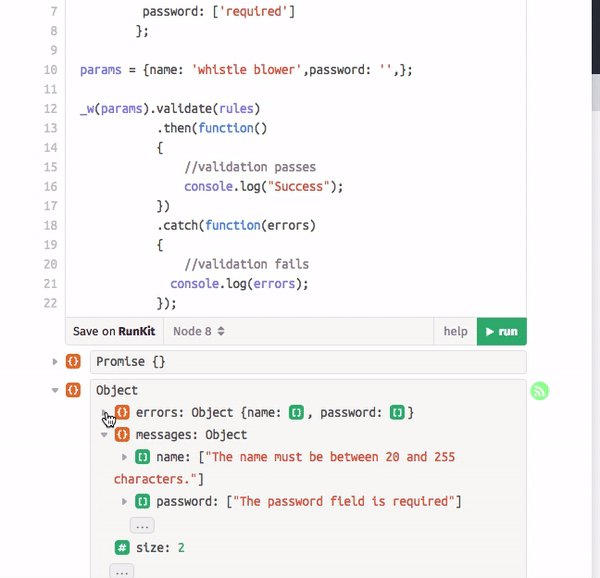
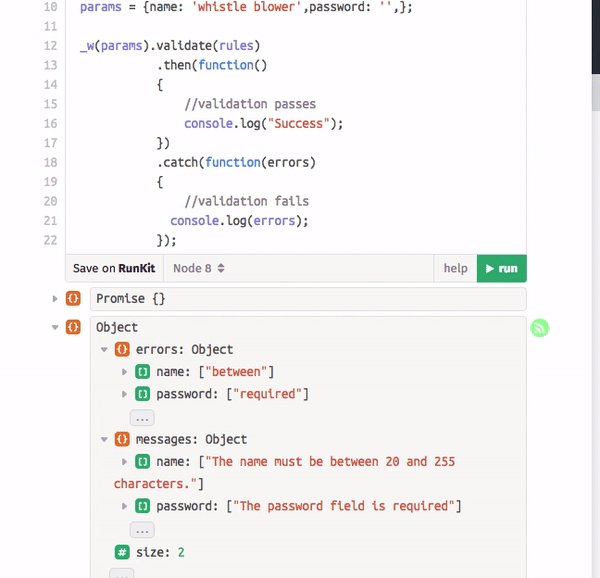
Aug 26, 2017 - Since every() needs every (duh!) ... we can simply return it. ... This line is what’s going to call the appropriate validator method for each rule. Let’s break this down: We defined the self variable two lines prior, and it refers to this in the context of the Validator object. As explained by Douglas Crockford in chapter 4 of JavaScript: The Good ... Contact form in JavaScript - example with validation. A contact form in JavaScript is very common. Take a look how to build your own Contact form (reading values, validation, and creating HTML input fields). ... Text for a radio button is a simple text that follows the input field. We also need to add a name attribute. Let's see one simple example of HTML form validation using built-in form validating elements and will then proceed further for HTML form validation using JavaScript. Example. Form Validation using HTML5 validation attribute - In this example, we will use the form validation tag required, which will cause data in that field to be mandatory ...
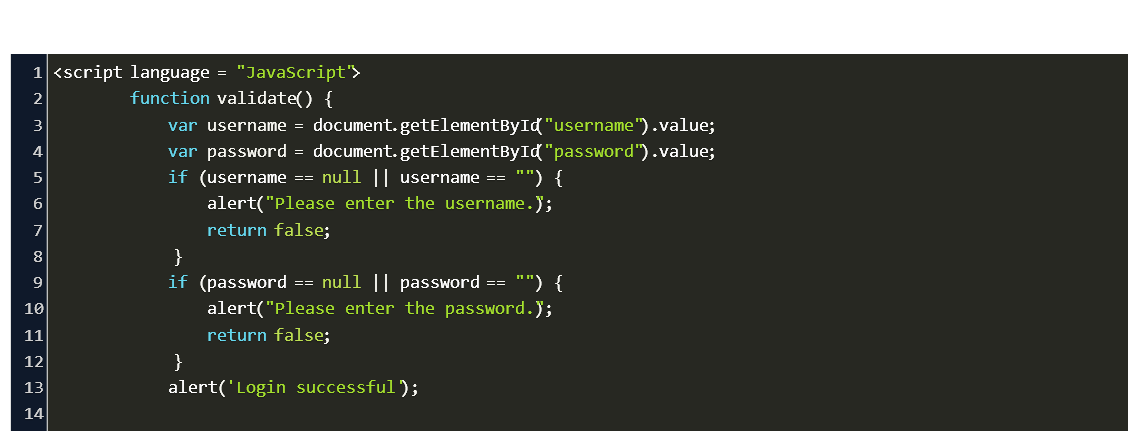
Steps to Password Validation. Get The Input Elements. The first step will be to grab the input elements and store them into variables. This will allow us to work with the inputs throughout the script. Capturing The Event. We want to check the values of the inputs every time someone releases a key in one of the input boxes. May 02, 2018 - No longer, do we need crazy long regex patterns to validate form fields. Using the html attributes we have available as well as some hard-working, built-in JavaScript functions, we can do simple client-side form validation. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. Moreover, we allowed three attempts for user to login, after third attempt all fields get disabled.
May 14, 2017 - Go to example and download https://github /naimserin/Validation. ... I use this really simple small JavaScript library to validate a complete form in one single line of code:
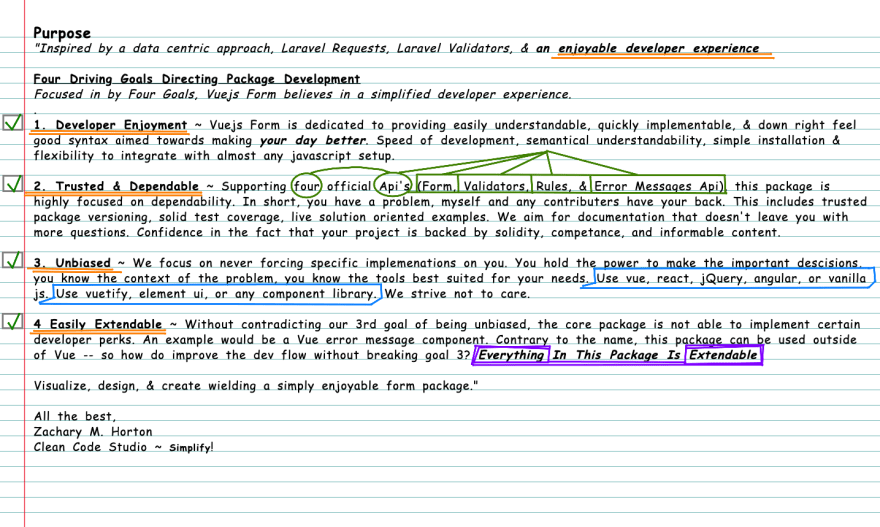
 Vue Form Validation Laravel Inspired Dev Community
Vue Form Validation Laravel Inspired Dev Community
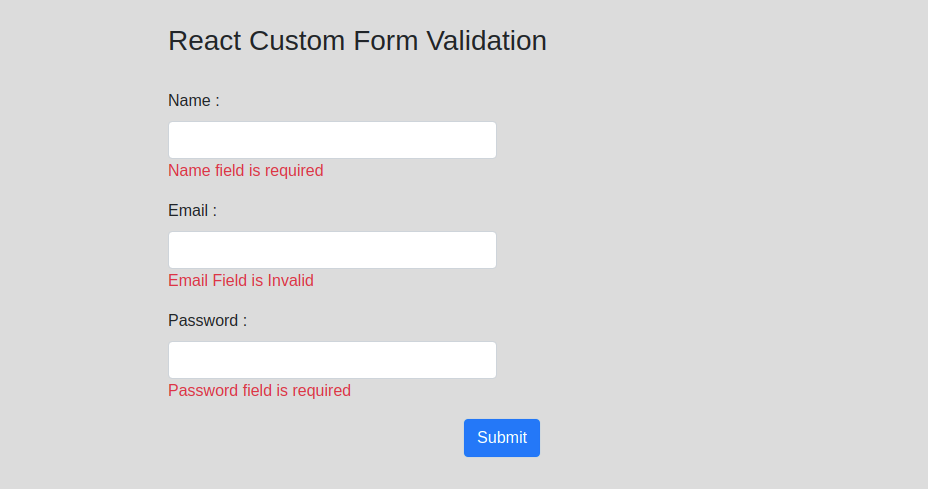
 React Custom Form Validation Example
React Custom Form Validation Example
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Form Validation Different Types Of Javascript
Javascript Form Validation Different Types Of Javascript
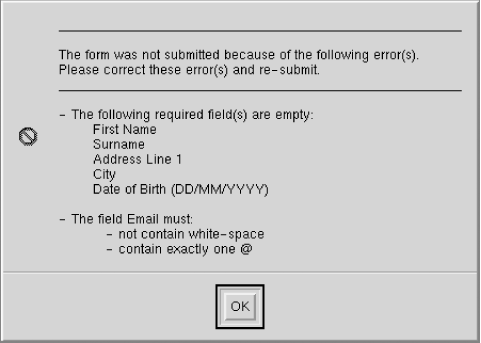
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 18 Javascript Form Validation Code Examples Onaircode
18 Javascript Form Validation Code Examples Onaircode
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
 Client Side Validation With Javascript Web Database
Client Side Validation With Javascript Web Database
 How To Do Simple Form Validation In Reactjs Learnetto
How To Do Simple Form Validation In Reactjs Learnetto
 Validation Controls In Asp Net
Validation Controls In Asp Net
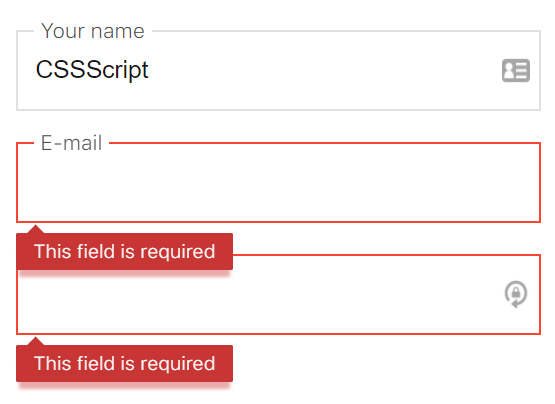
 Simple Data Validation In Javascript Superstruct Css Script
Simple Data Validation In Javascript Superstruct Css Script
 How To Make Input Validation Simple And Clean In Your Express
How To Make Input Validation Simple And Clean In Your Express
 Javascript Phone Number Validation W3resource
Javascript Phone Number Validation W3resource
 Simple Html Form Validation Using Jquery Coding Cage
Simple Html Form Validation Using Jquery Coding Cage
 Validate Js Declarative Validation With Javascript Jquery
Validate Js Declarative Validation With Javascript Jquery
 Simple Login Example In Angularjs With Form Validations
Simple Login Example In Angularjs With Form Validations
 Product Javascript Form Validation Script
Product Javascript Form Validation Script
Github Tarponjargon Js Simple Validations Dead Simple Html
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Joi For Node Exploring Javascript Object Schema Validation
Joi For Node Exploring Javascript Object Schema Validation
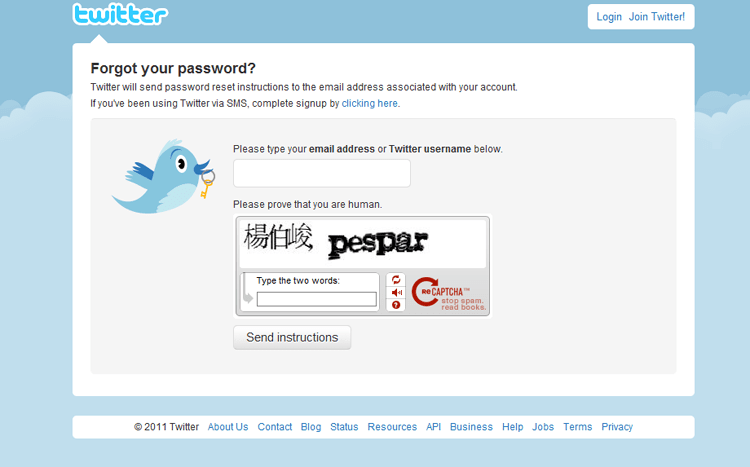
 Simple Javascript Captcha Example Client Side Captcha
Simple Javascript Captcha Example Client Side Captcha
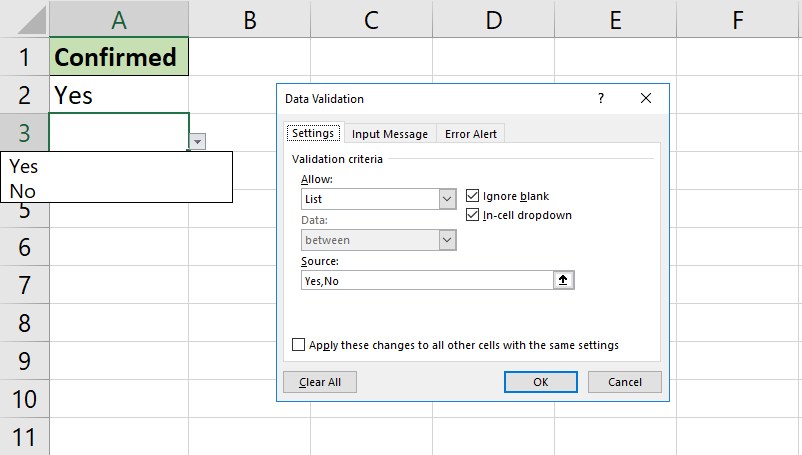
 11 Awesome Examples Of Data Validation How To Excel
11 Awesome Examples Of Data Validation How To Excel
 Customizable Form Validator With Native Javascript Js Form
Customizable Form Validator With Native Javascript Js Form
 Simple Javascript Validation Library Steemit
Simple Javascript Validation Library Steemit
 Login Form Validation In Javascript Code Example
Login Form Validation In Javascript Code Example


0 Response to "30 Simple Javascript Validation Example"
Post a Comment