33 Color Guessing Game Javascript Code
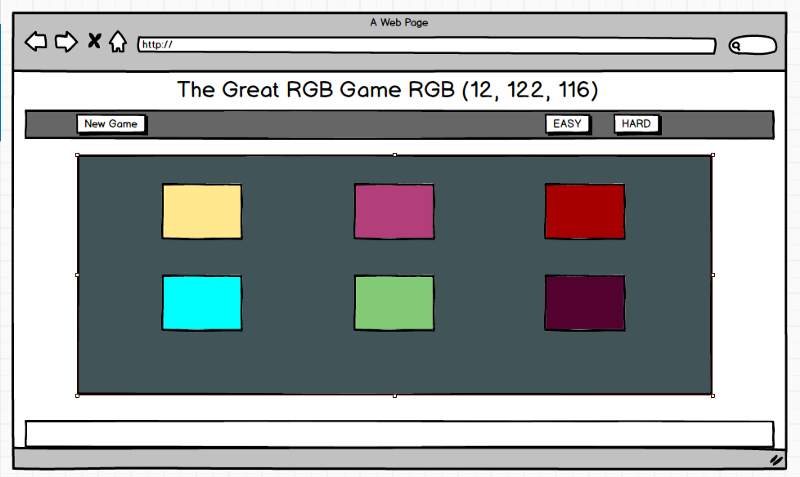
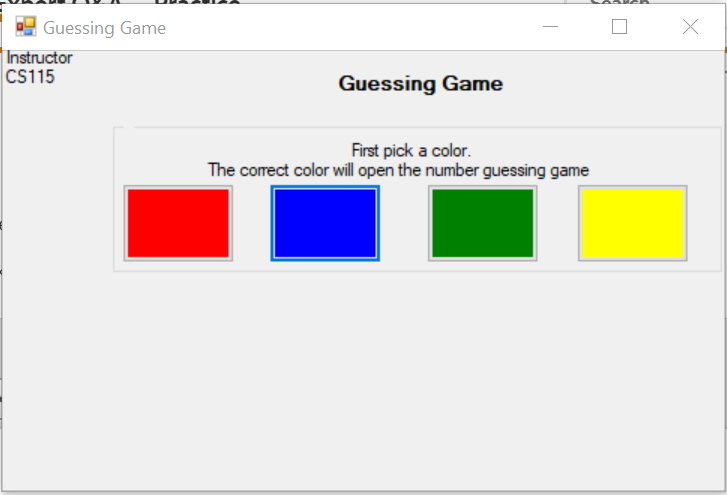
Every time the game is started, a random RGB color code will be selected. Depending on the mode of the game, we will have three (easy) or six (hard) options or color blocks on the screen to choose from. Every time an incorrect color block is selected, the block will disappear until the user selects the correct color (or its the last option left). JavaScript Random Number Guessing Game - Prompts the user to guess a number between 1-6 and tells them if they guessed correctly or not, if they don't ...
 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
I'm working through a course on Coursera and we are supposed to build a color guessing game. They give you the basic structure etc. for reference but I've hit a few snags. My debugger says I have 7 errors on line 27. Basically, I can't get the alerts to pop up and I'm not sure if my code is running ...

Color guessing game javascript code. 12/5/2021 · guess_input = prompt (message). toLowerCase (); gameCount ++; finished = check_guess (guess_input, target); if (finished) {var myBody = document. getElementsByTagName ("body") [0]; myBody. style. background = target; alert ("Congratulations! You have guessed the color!\n\nIt took you "+ gameCount +" guesses to finish the game!\n\nYou can see the colour in the background.");}} 25/10/2015 · I'm practicing my javascript coding by writing a color guessing game where there is a set array of colors and one will randomly be selected as the target color. The user will then be prompted to select a color. The selection goes through some criteria and if correct the background color of the page changes to match the correct color. May 24, 2020 - I’ve finished writing the next post and it can be read by visiting Making a RGB Colour Guessing Game in JavaScript – Part 2 ... As the game stands, the code for it is as follows. The JavaScript is:
Aug 01, 2016 - with the lower and higher color ... I put a color name that IS in the array, so I finish in a infinite loop!.. how can I do to get that message correctly when I run the game?.. you can check the code below!.. <script type="text/javascript"> var target; var guess_input; var ... var userGuess = prompt ("Please choose one of these colors:\n" + colors. toString ()); correctGuess = check_guess (userGuess, correctColor);} var myBody = document. getElementsByTagName ("body") [0]; myBody. style. background = correctColor;} function check_guess (guess, color) {if (guess == color… This method expects as first argument a string with a hexadecimal color code of 6 or 3 digits e.g #ffffff or #fff and returns an array with the data that you need to know according to the color guess process. The array contains 3 items respectively: 0: the hex color of the closest color in the class. 1: the human name given to the color.
Color Guessing Game, 2nd week assignment from HTML, CSS and , Color Guessing Game, 2nd week assignment from HTML, CSS and JavaScript class by David Rossiter from The Hong Kong University of Science and The game is to guess a random number generated by computer in range 1 - 10 in minimum number of Guesses. Functions to be used: 1. document ... Play the RGB Colour Game RGB Colour Code? Every colour on the screen can be represented using an RGB code (Red, Green, Blue) code. This code consists of three numbers between 0 and 255, indicating how much red, green and blue are used to recreate the colour. For instance the RGB code for: Red is (255,0,0) Green is (0,255,0) Blue is (0,0,255) Yellow is (255,255,0) Orange is (255,165,0) Using ... If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... We can make npm packages available for you to use in your JavaScript. We use webpack to prepare them and make them available to import.
RGYB (color) Slots Game to guess the correct color for the correct slot. Given that you have four slots, and each slot will contain a color red (R), yellow (Y), green (G), blue (B) respectively. For example, if you select YGGR (Slot-1 is yellow, Slots-2 and -3 are green, Slot -4 is red). The colors of slots are not known to you beforehand. 15/7/2021 · Color Guessing Game Javascript With Source Code. The Color Guessing Game Javascript was developed using JavaScript, CSS and HTML, This Javascript Project With Source Code main principle is to generate 6 or 3 distinct colors (depending on difficulty) and show one RGB value above each color. Jun 06, 2015 - Participate in discussions with other Treehouse members and learn.
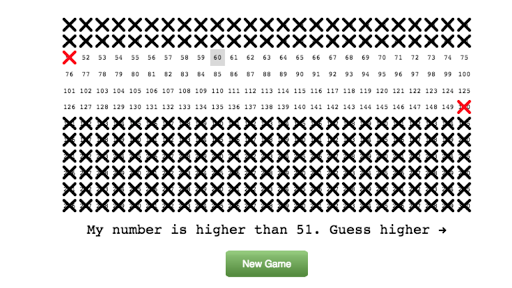
Coding a color guessing game with JavaScript is quite straightforward: You build a game where the player will see a single RGB value for a color. The player has to click on a color they think matches the RGB value displayed. You can easily add more features to the game to make it more difficult. In this guessing game, the computer will come up with a random number between 1 and 1000. The player must then continue to guess numbers until the player guesses the correct number. For every guess, the computer will either say "Too high" or "Too low", and then ask for another input. At the end of the game, the number is revealed along with the ... May 09, 2020 - A simple and fun color guessing game that you can play when you boredIn this post, I will show you how to create your own guessing game using JavaScript. A simple project that...
Color Guessing game in JavaScript The color guessing game uses functionality and concepts similar to number guessing games but it follows a different approach by providing options for guessing. In addition, we can further add easy and hard difficulty levels for color guessing. View code README.md. Color-Guessing-Game-Using-JavaScript. 1.You build a game where the player will see a single RGB value for a color. 2.The player has to click on a color they think matches the RGB value displayed. About. I'm trying to create a simple color guessing game with JavaScript, but the program's code is not working right. It's stuck on the first condition and returns the same alert ("Sorry, I don't recognize
25/12/2020 · Total guesses made - " + guess.guesses; guess.txt.classList.add("hit"); guess.field.readOnly = true; guess.button.value = "Reset"; guess.form.removeEventListener("submit", guess.check); guess.form.addEventListener("submit", guess.reset); } // Miss - Give some hints else { var difference = num - guess.jackpot, text = ""; // High or low? Check out what Doaa Abdelhadi has created on SoloLearn Created on Plnkr: Helping developers build the web.
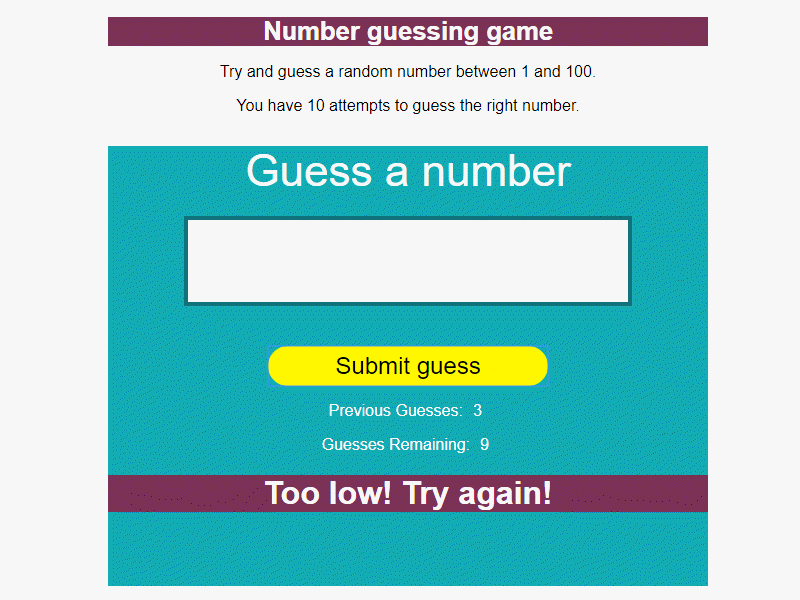
This JavaScript number guessing game project was fun to build. The game that I have hosted on github is slightly different than what the instructor created. First, I change a lot of the CSS styling. For whatever reason, the instructor styled most of the HTML elements with a left margins and left paddings, which made the elements off-center. Hex codes are a hexadecimal format for identifying colors. For example #FFFFFF is the white color. This is an addictive game that will keep the users playing since everyone is curious to reveal the next level. The game has unlimited levels and it's a very unique concept. With a little code change, you can convert it into RGB (red, green, blue ... A simple Color Guessing Game with HTML, CSS, JavaScript.Got idea 💡 from Colt Steele.
Bootcamp Notes - Day 18 (Sat) - Classwork Assignment - Color Game. CS Jan 03, 2021 comments off. Our class worked on this Color Guessing Game. I added a few things to mine to spice it up. Some things were heard to understand. I have decided to get a tutor before it gets really hard later. Anyway you can see my code here and at codepen.io. Write, run, & debug code all in a web-based IDE. Integrations. Connect CodeHS to your district's educational platform. Curriculum . Computer Science Curriculum Customizable 6-12th Grade Courses from Intro to AP ... JavaScript. Python 3. HTML. Karel. Turtle. May 15, 2016 - I am trying to make it so that I can have up to 10 guesses on a number chosen by a friend using a text box (input). This is my first go around, but what im trying to have happen is once a text field is filled out and a link is clicked, the function checkInput will be run, which first converts ...
All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of provided code. Links. Bug tracker Roadmap (vote for features) About Docs Service status The Mallory Color Guessing game is a HTML hex color code guessing game. You are presented with a color and must guess the hex representation of it. The game will give you a percentage of how close you are. A description of the story behind this game can be found in this blog post. Note: your code becomes un-folded during formatting. ... Visit your global Editor Settings. ... <h1>The RGB Color Guessing Game <br> <span id="colorDisplay">RGB</span> </h1> <div id="stripe"> <button id="reset">New Colors</button> <span id="message"></span> <button id="easyButton">Easy</button> ...
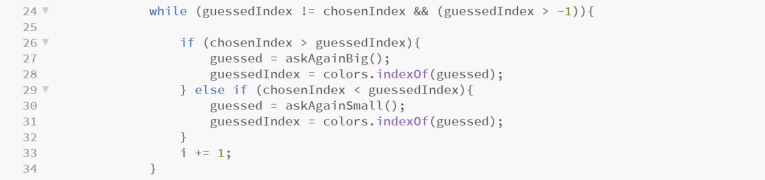
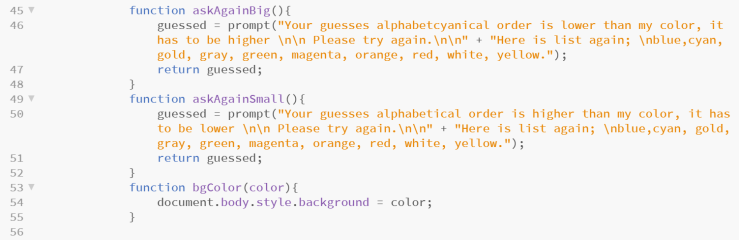
15/2/2019 · Basic Knowledge of Javascript. The game is to guess a random number generated by computer in range 1 – 10 in minimum number of Guesses. Functions to be used: 1. document.getElementById(“id given”): document.getElementById() is used to fetch an element from the HTML page having the id as provided (specified) by the user. Check out what Pankaj Kumar Singh has created on SoloLearn Here are the functions; askAgainBig () function will run when the input color's alphabetical order is lower then the chosen color, so it asks the user to input another color that's alphabatical order is higher (the first letter of the color). askAgainSmall () will run if the case is inverse of the above case.
(This differs from Thimble and JsBin.) So, while using Khan Academy, we will go back to the approach of putting the JavaScript code right into the html page. Code Snippet 1 -- Declarations. Let's take a look at the first few lines in our JavaScript for The Number Guessing Game This is a lot of code — phew! Let's go through each section and explain what it does. The first line (line 2 above) declares a variable called userGuess and sets its value to the current value entered inside the text field. We also run this value through the built-in Number() constructor, just to make sure the value is definitely a number.; Next, we encounter our first conditional code block ... Number guessing game javascript code. ... Color Guessing Game Javascript With Source Code Video 2021. Learn Python By Building A Gui Guessing Game With Tkinter. Binary Search Explanation And Implementation Learn To Code. Rgb Color Guessing Game Script For Blogger Technical Arp.
Color Game In Javascript With Source Code The Color Game Is A Simple Project Developed Using Javascript Css And Html This Game Is An Interesting Game The Player Has To Guess The Result Of The Given Color Combination And Find The Correct. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. This is my take on The Color Game with Javascript. I'm also using my SimpleJSGui library to spice things up.Here is the game: https://jurevidrih.github.io/Th...
TASK 1: Set up the HTML and core JavaScript for the game. Part 1: Set up the HTML. Create a basic valid HTML5 document as you learned to do in Week 1, and give it the name color-guessing-game.html . Be sure to set the DOCTYPE , the meta charset , and an appropriate title (such as 'Color Guessing Game'). In the body element, add an h1 ... 2/11/2015 · The 'js_color_guessing_game.js' one includes the main javascript code meanwhile 'color_guessing_game.html' includes the code in order to display the game in a browser. These files are created within the framework of 'HTML, CSS y JavaScript' course (Hong Kong University of Science and Technology: HKUST) from 'Coursera '
 Learn How To Manipulate The Dom By Building A Simple
Learn How To Manipulate The Dom By Building A Simple

 Number Guessing Game Javascript Javascript Game
Number Guessing Game Javascript Javascript Game
 Top 10 Project Based Tutorials For Learning Html Css
Top 10 Project Based Tutorials For Learning Html Css
 Javascript Rgb Hex Color Game Jsn Blog
Javascript Rgb Hex Color Game Jsn Blog
![]() This Simple Rgb Guessing Game Puts Your Color Knowledge To
This Simple Rgb Guessing Game Puts Your Color Knowledge To
 Rgb Guess The Color Game In Javascript Create Color Game
Rgb Guess The Color Game In Javascript Create Color Game
 Guessing The Number Game Using Android Studio Geeksforgeeks
Guessing The Number Game Using Android Studio Geeksforgeeks
 Writing Pseudocode And Making A Flow Chart A Number Guessing
Writing Pseudocode And Making A Flow Chart A Number Guessing

 Color Guessing Game With Javascript
Color Guessing Game With Javascript
 Color Guessing Game Javascript With Source Code Video 2021
Color Guessing Game Javascript With Source Code Video 2021

 Peer Graded Assignment Color Guessing Game
Peer Graded Assignment Color Guessing Game
 Learn How To Manipulate The Dom By Building A Simple
Learn How To Manipulate The Dom By Building A Simple
 Learn Javascript By Writing A Guessing Game Opensource Com
Learn Javascript By Writing A Guessing Game Opensource Com
 Mastermind Board Game Wikipedia
Mastermind Board Game Wikipedia
 Angular The Color Guessing Game
Angular The Color Guessing Game
 Beginner Tutorial A Unity 5 Number Guessing Game Codeproject
Beginner Tutorial A Unity 5 Number Guessing Game Codeproject
 Mastermind Board Game Wikipedia
Mastermind Board Game Wikipedia
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web
Tomas Ochoa Rgb Color Guessing Game
 Making A Rgb Colour Guessing Game In Javascript Part 3
Making A Rgb Colour Guessing Game In Javascript Part 3
 Color Guessing Game Html Css Javascript Youtube
Color Guessing Game Html Css Javascript Youtube
 100 Javascript Projects For Beginners Solutions Provided
100 Javascript Projects For Beginners Solutions Provided
 Making A Rgb Colour Guessing Game In Javascript Part 1
Making A Rgb Colour Guessing Game In Javascript Part 1
 Angular The Color Guessing Game
Angular The Color Guessing Game
 How To Code This Guessing Game Project In Chegg Com
How To Code This Guessing Game Project In Chegg Com
 Color Guess Game With Js Sonsuz Design
Color Guess Game With Js Sonsuz Design
Github Danieledelgiudice Color Game React Simple Guess


0 Response to "33 Color Guessing Game Javascript Code"
Post a Comment