23 Username Validation In Javascript Using Regular Expression
In java, this can be done using Pattern.matcher (). Return true if the string matches with the given regex, else return false. Below is the implementation of the above approach: import java.util.regex.*; // Function to validate the password. // Regex to check valid password. // and regular expression. Validate an ip address Url Validation Regex | Regular Expression - Taha match whole word Match or Validate phone number nginx test special characters check Match html tag Extract String Between Two STRINGS Match anything enclosed by square brackets. Blocking site with unblocked games Find Substring within a string that begins and ends with ...
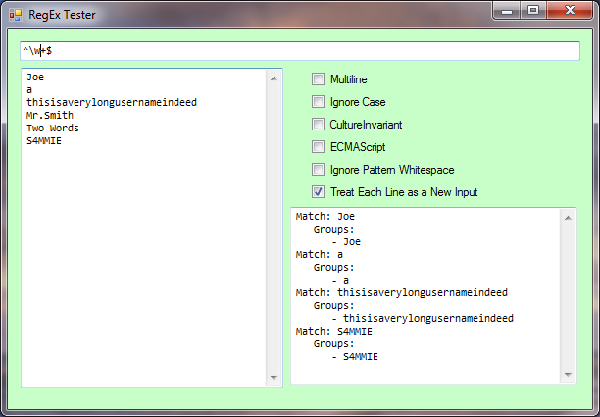
 Input Validation Using Regular Expressions
Input Validation Using Regular Expressions
Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain.

Username validation in javascript using regular expression. Welcome All, we will see Username Validation using Regular Expression in JavaScript in Hindi. TextBox Validation in REGEX in javascript. If you like this vid... Commonly Used Regular Expressions Regex to Check for Valid Username. Usernames are simply alphanumeric strings, sometimes with - and _ allowed, depending on the creators of the website.You can use the following regex to determine if the username should only consist of alphanumeric characters, - and _: [a-zA-Z0-9-_]{4, 24}.The numbers inside the curly braces will limit a valid username to be ... form validation javascript form validation using regular expression In this tutorial you will see how to use regular expressions to validate. Through a list of examples , we will build a script to validate phone numbers , UK postal codes, along with more examples.
Form validation in JavaScript using regular expression part1 - YouTube Complete user registration system in PHP and MySQL using AjaxForm validation in JavaScript using regular expression- String... Using JavaScript, the full name validation can be easily implemented in the form to check whether the user provides their first name and last name. The REGEX (Regular Expression) is the easiest way to validate Full Name (first name + last name) format in JavaScript. How to validate username using Java regular expression? There may be different requirements to validate a username. This example covers the most common requirement of them. All the usernames will be stored in a string and example requirements are as follows. 1) Username must be 8 to 20 characters in length 2) Username can only contain ...
Using regular expressions the entered content can be validated with advanced conditions like the string entered shouldn't contain spaces, special characters, numbers, uppercase or lowercase etc. Once you learn the art of using regular expressions you can use it with many computer languages. This article shows how to use regex to validate a username in Java. Username requirements. Username consists of alphanumeric characters (a-zA-Z0-9), lowercase, or uppercase. Username allowed of the dot (.), underscore (_), and hyphen (-). The dot (.), underscore (_), or hyphen (-) must not be the first or last character. So, just to make sure that user entered the email address in the correct format, it's necessary to include email validation code inside the validation codes. A general expression to check valid email address is: /^[w-.+] [email protected] [a-zA-Z0-9.]+.[a-zA-Z0-9]{2,4}$/ The expression checks the letters, numbers, and other symbol at a proper ...
Using String Methods. In JavaScript, regular expressions are often used with the two string methods: search() and replace(). The search() method uses an expression to search for a match, and returns the position of the match. The replace() method returns a modified string where the pattern is replaced. Problem: email validation in javascript using regular expression? Problem: I am trying to validate the password using regular expression. The password is getting updated if we have all the characters as alphabets. The following regex is fine for your first name spec: var nameRegex = /^[a-zA-Z\-]+$/; Adding digits for your username check is straightforward: var usernameRegex = /^[a-zA-Z0-9]+$/; Note: There are many ways to write regular expressions. I've chosen to provide a version that matches what you started with.
JavaScript Form Validation Using Regular Expressions: Definition & Example Instructor: Alexis Kypridemos Show bio Alexis is a technical writer for an IT company and has worked in publishing as a ... Using JavaScript to confirm username and password input format. Examples of form validation using both simple and complex regular expressions. Restricting to alphanumeric and letter characters. Given a string str which represents a username, the task is to validate this username with the help of Regular Expressions. A username is considered valid if all the following constraints are satisfied: The username consists of 6 to 30 characters inclusive.
Form validation using regex in JavaScript with Bootstrap is a script that shows how to validate form fields in your BS5 project using custom Regex. bootstrap regex validation, validate input with regex javascript, regex input validation, bootstrap 5 form validation, perfect javascript form validation using regular expression JavaScript: Here, in the code given below, a check is made depicting if the input field (username, password and then confirm password) is blank or not. If some value has been entered, the entered input is compared to the specified regular format expression. To validate email address on client side, we can use java script with regular expression. Java script can check the regular expression pattern for valid email address. We have different regular expression patterns for validating email address.
To validate the said format we use the regular expression ^ [A-Za-z]\w {7,15}$, where \w matches any word character (alphanumeric) including the underscore (equivalent to [A-Za-z0-9_]). Next the match () method of string object is used to match the said regular expression against the input value. Here is the complete web document. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that check whether a value submitted by the user passes the validation. It show alert message until the user supplies a valid value. Using a JavaScript function, we can validate a field in our ASP.NET page. In this blog, let us see how to do that. ... we need to validate user input before or after they enter the value in a textbox or any other control on a page. At that time, we can check the below conditions. ... We can use Regular Expression server-side as well as client ...
I had designed a perfect form validation using javascript regular expression. Simple code and works perfect in all conditions. It's very useful and supporting all the web browsers just take a look at post live demo. Server Side Form Validation using Regular Expressions JavaScript regex for username validation. Ask Question Asked 3 years, 2 months ago. Active 3 years, 2 months ago. Viewed 6k times 0 1. I tried with many patters for username in my Angular5 application. But didn't get a suitable solution for my requirement. The Rules are. Minimum 6 characters ... Regular Expressions in JavaScript. Preview. Start a free Courses trial to watch this video. Sign up for Treehouse. Validating a Username 5:16 with Joel Kraft. ... validate the user input. 0:28. The four lines of code at the top of app.js select and 0:30. store the four text input variables. ...
The forward slashes (/) bookending the regular expression tell Javascript that the contained characters are a regular expression. In the same way you surround a string with quotes or an array with square brackets to indicate what type of data they are, you surround a regular expression with forward slashes. The caret (^) is an anchor. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Javascript Regular Expressions: Form Validation Everyone must have filled an online form at some stage, a form usually asks for information related to name, phone no, address, credit-card no etc.
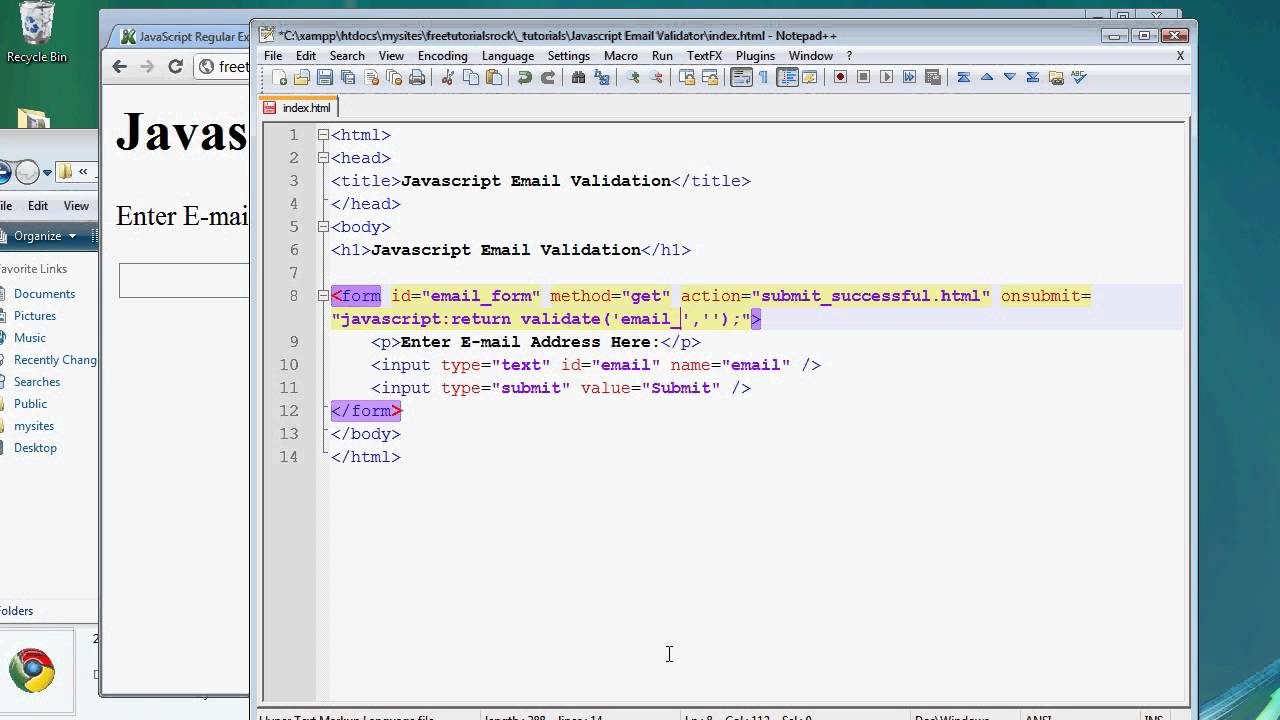
 Javascript Email Validation Form Using Regular Expressions Part 1 Of 2
Javascript Email Validation Form Using Regular Expressions Part 1 Of 2
Validate Email And Password Using Jquery May 2020
 Java Email Validation Javatpoint
Java Email Validation Javatpoint
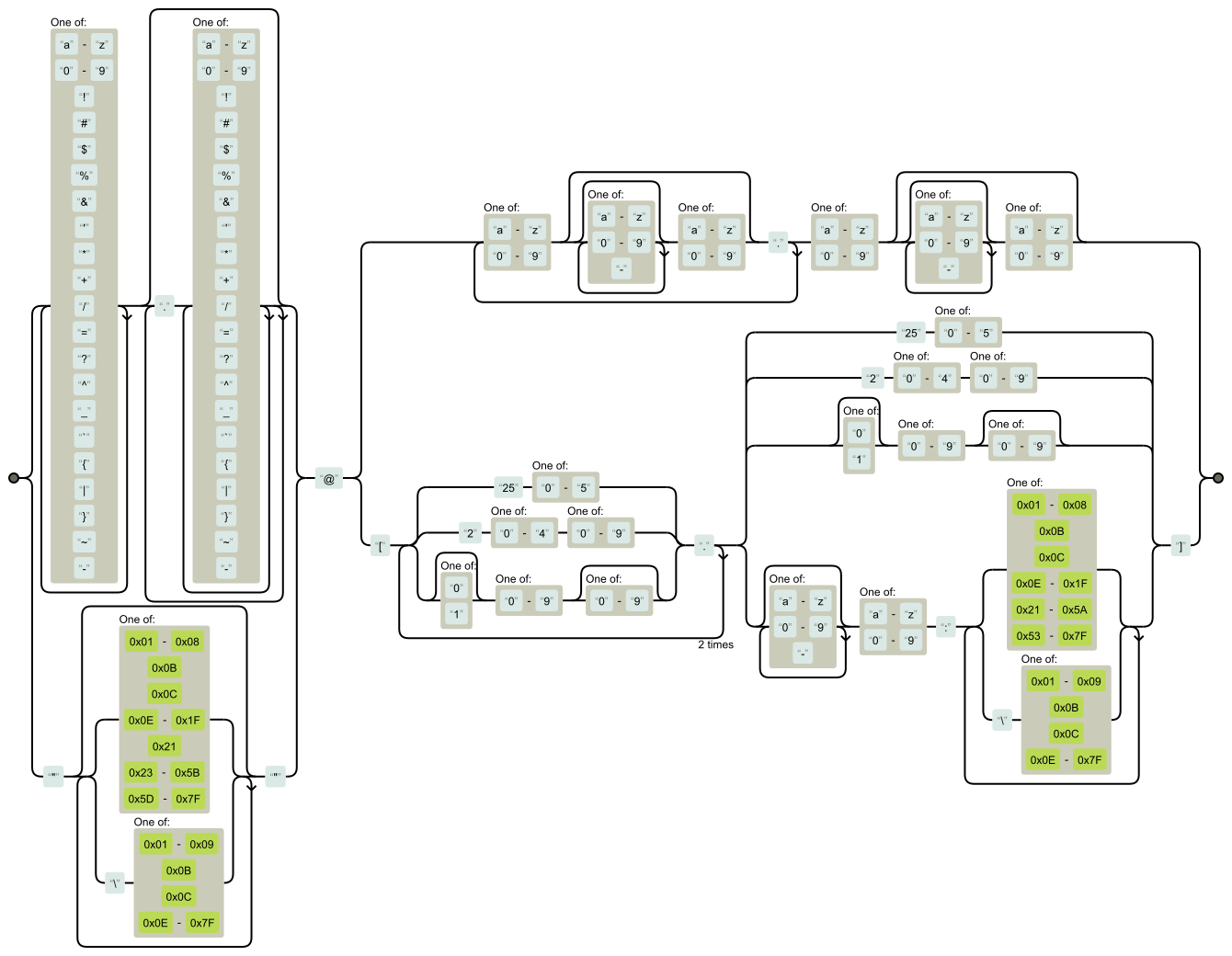
 Email Address Regular Expression That 99 99 Works
Email Address Regular Expression That 99 99 Works
 Useful Regular Expressions For Validating Input In Google
Useful Regular Expressions For Validating Input In Google
 Validate The Value By Regular Expression In Javascript Code
Validate The Value By Regular Expression In Javascript Code
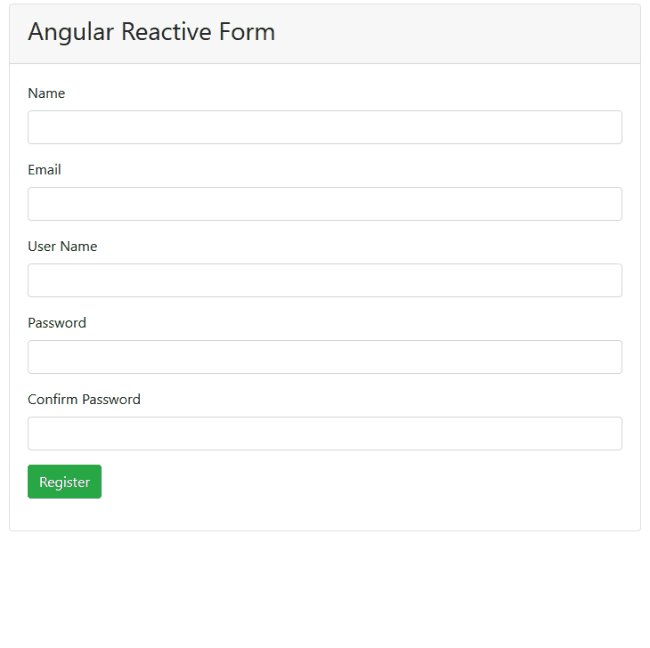
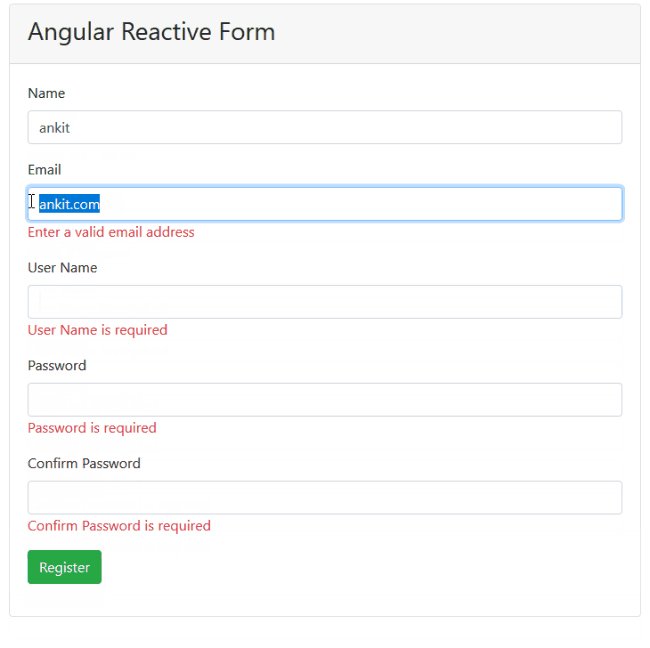
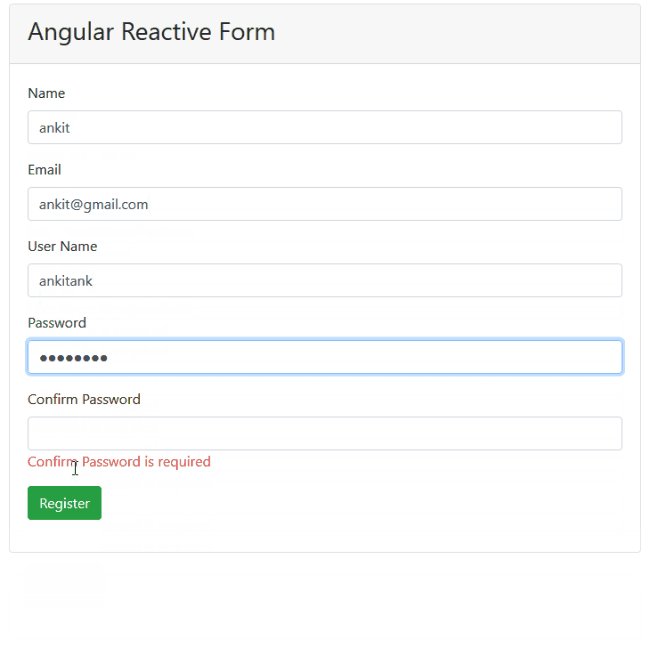
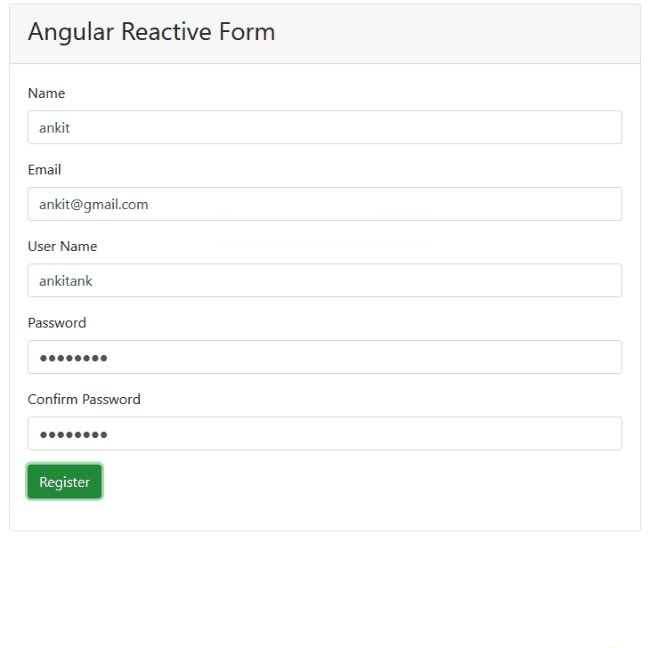
 How To Validate Angular Reactive Forms
How To Validate Angular Reactive Forms
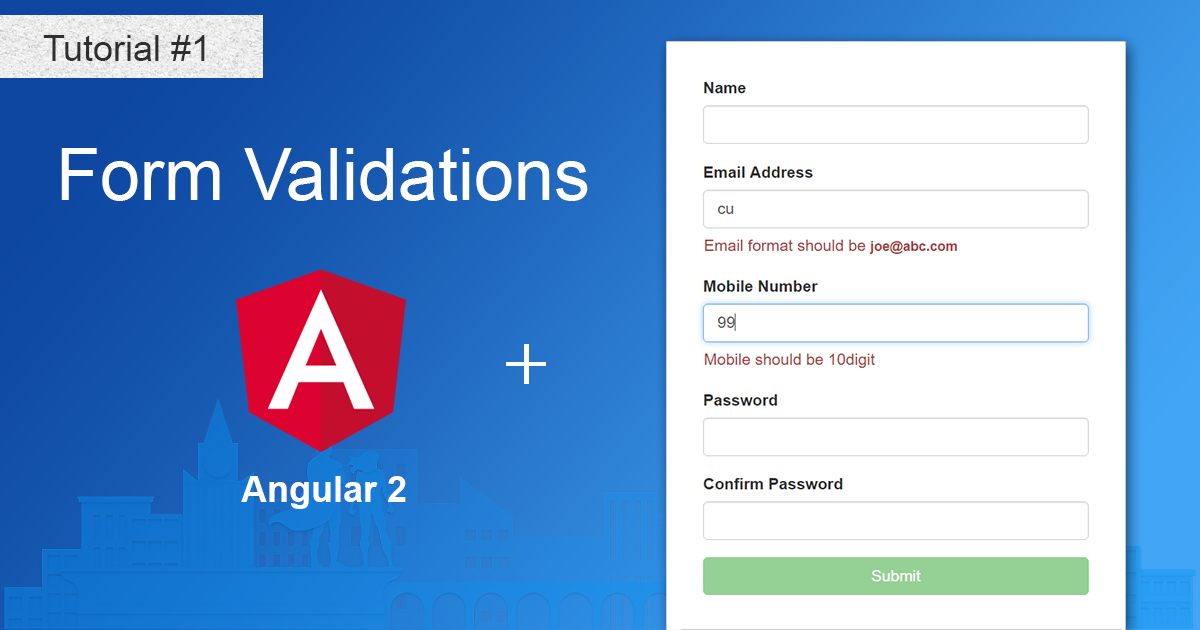
 Angular 2 Form Validations And Custom Validation How To
Angular 2 Form Validations And Custom Validation How To
 Form Validation With Javascript
Form Validation With Javascript
Password Validation With Regular Expressions Using Javascript
 Textbox Validation In Javascript Using Regex Vps And Vpn
Textbox Validation In Javascript Using Regex Vps And Vpn
 How To Create A Password Validation Form
How To Create A Password Validation Form
 An Introduction To Regex In Python Scotch Io
An Introduction To Regex In Python Scotch Io
 React 17 Form Validation Tutorial With Example Positronx Io
React 17 Form Validation Tutorial With Example Positronx Io
 Java Regex Validate Username Examples Mkyong Com
Java Regex Validate Username Examples Mkyong Com
 Javascript Validation On Name Code Example
Javascript Validation On Name Code Example
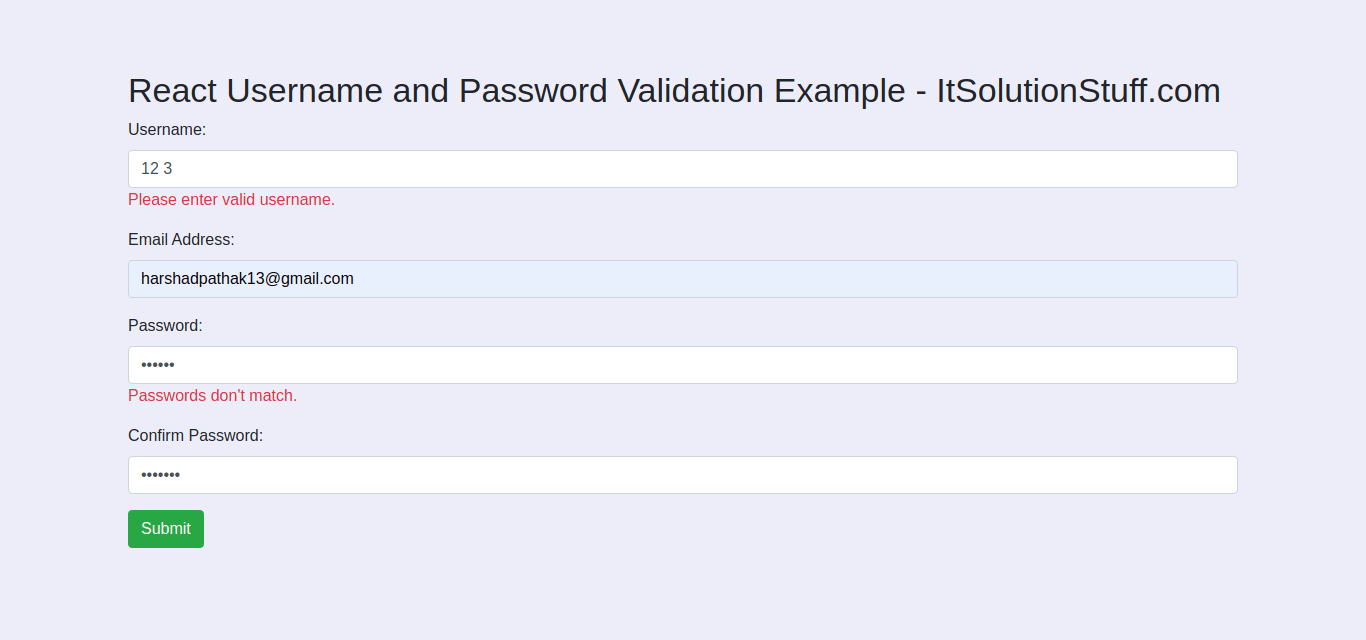
 Username And Password Validation In React Example
Username And Password Validation In React Example
 Custom Html5 Form Validator In Vanilla Javascript Just
Custom Html5 Form Validator In Vanilla Javascript Just
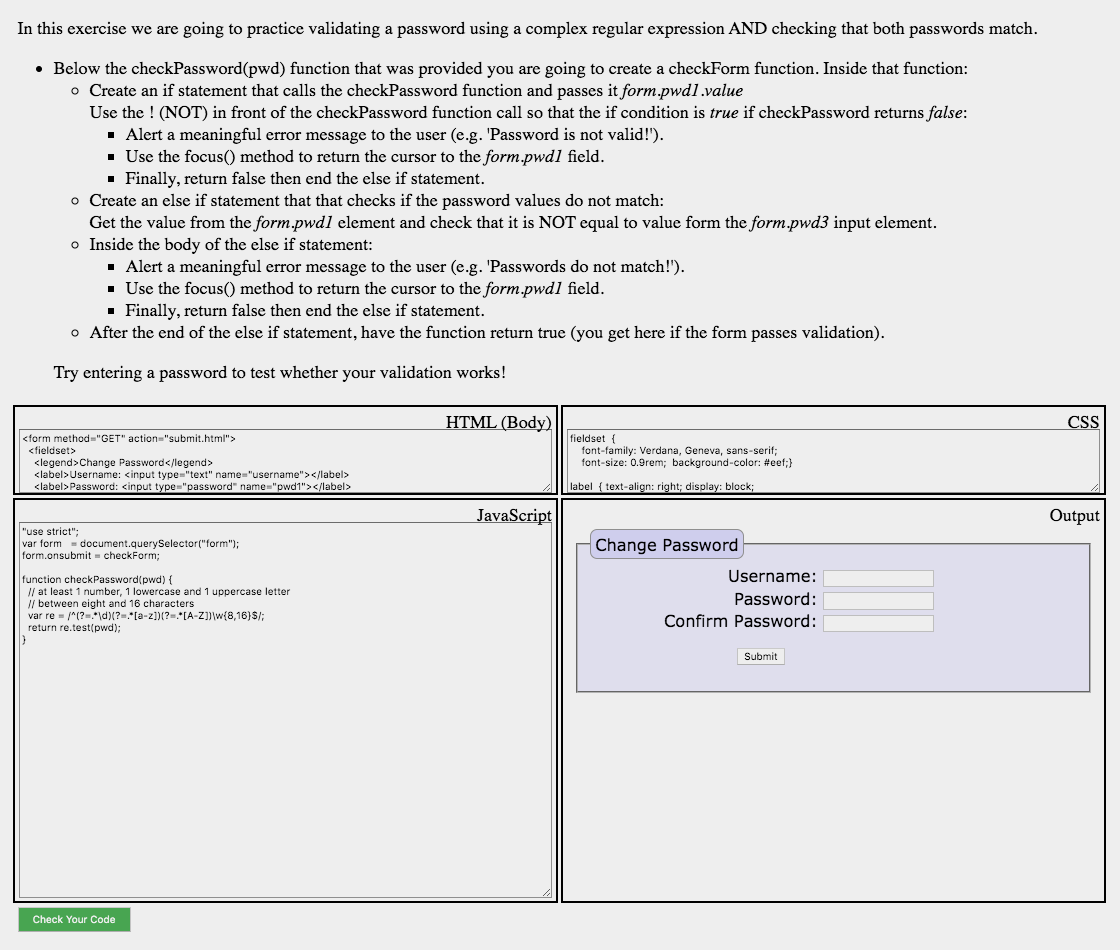
 Solved In This Exercise We Are Going To Practice Validat
Solved In This Exercise We Are Going To Practice Validat
 Javascript Validation In Asp Net Website Asp Net C Net Vb
Javascript Validation In Asp Net Website Asp Net C Net Vb
Online Web Applications Server Side Form Validation Using

0 Response to "23 Username Validation In Javascript Using Regular Expression"
Post a Comment