22 How To Set Cors Header Javascript
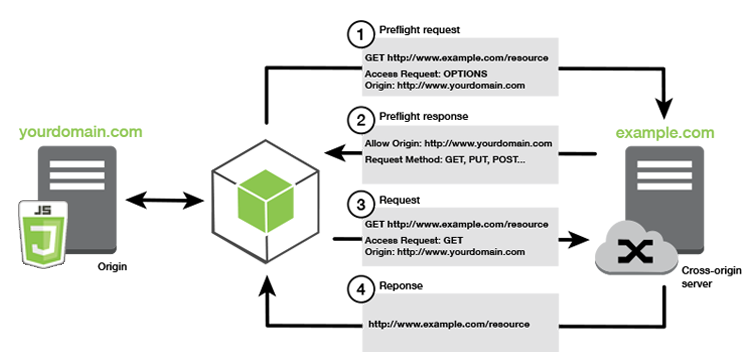
Jan 15, 2018 - I'm testing JS with POST. But I didn't get success with that. Using the code: testing js... function upload... Nov 17, 2020 - Typically, CORS preflight requests are made with the HTTP OPTIONS method. When a server that supports CORS receives an OPTIONS request, it returns a set of CORS headers to the client that indicate its level of CORS support. As a result of this handshake, the client knows what it is allowed ...

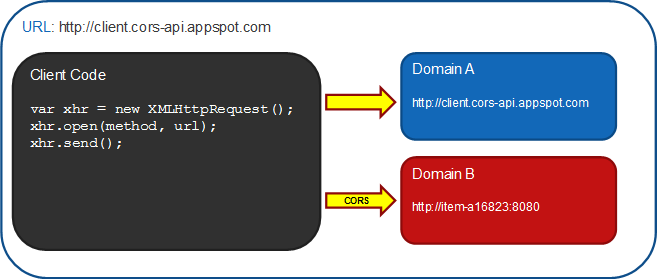
This prevents JavaScript from making requests across domain boundaries, and has spawned various hacks for making cross-domain requests. CORS introduces a standard mechanism that can be used by all browsers for implementing cross-domain requests. The spec defines a set of headers that allow ...

How to set cors header javascript. Feb 26, 2015 - For CORS access to anything other than simple, non auth protected resources please see this full write up on Cross Origin Request Security. ... Granting JavaScript clients basic access to your resources simply requires adding one HTTP Response Header, namely: Apr 28, 2021 - Access to fetch at 'http://som... 'Access-Control-Allow-Origin' header has a value that is not equal to the supplied origin · In this post, we are going to learn why this error happens and how you can fix it. ... Access-Control-Allow-Origin is a CORS header.... May 29, 2012 - I did not add an example using “withCredentials”, but the important thing to know about it is that cookies or certain auth headers aren’t sent unless you set req.withCredentials = 'true';. Use this for authenticated CORS requests. Here is more robust Javascript code (no fallbacks, though) ...
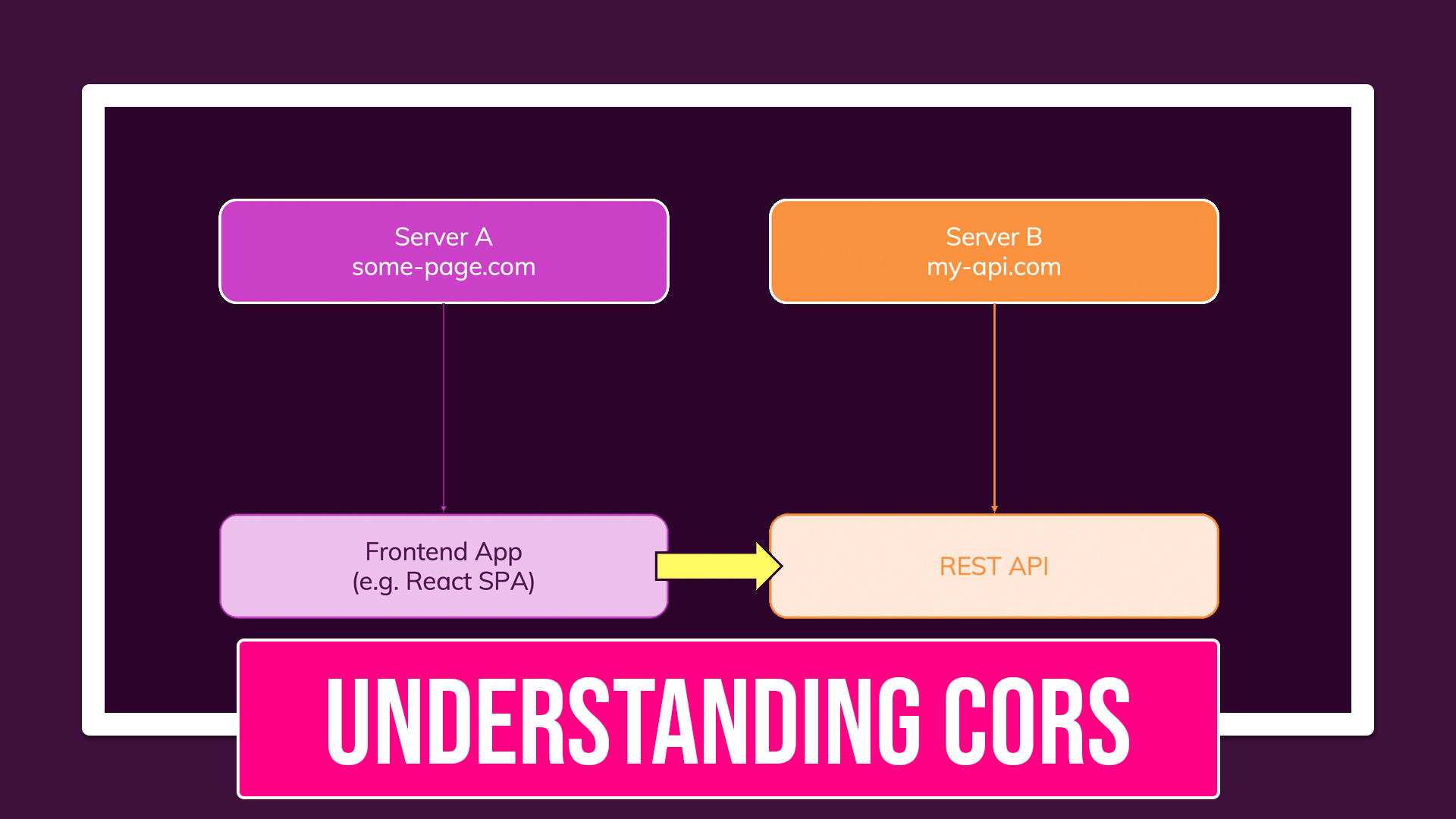
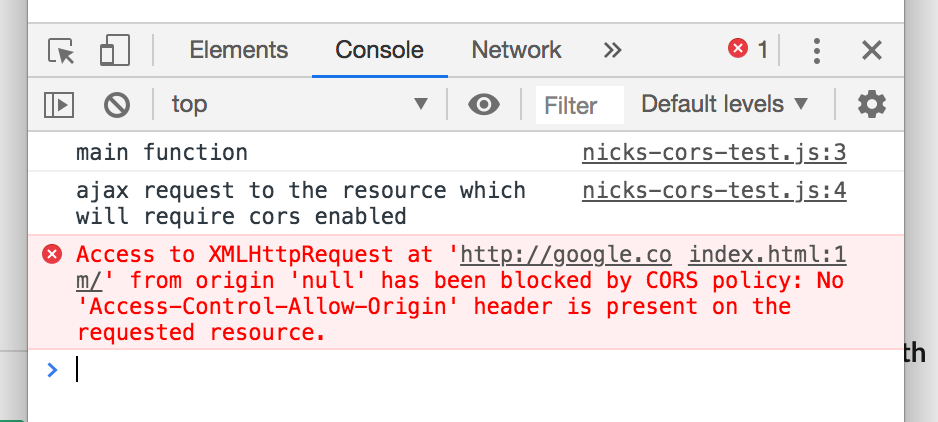
2 weeks ago - Cross-Origin Resource Sharing (CORS) is an HTTP-header based mechanism that allows a server to indicate any origins (domain, scheme, or port) other than its own from which a browser should permit loading of resources. CORS also relies on a mechanism by which browsers make a "preflight" request ... Feb 03, 2018 - If you ever worked with an AJAX call, you are probably familiar with the following error displayed in browser console: Feb 01, 2021 - The core concept here is origin – a domain/port/protocol triplet. Cross-origin requests – those sent to another domain (even a subdomain) or protocol or port – require special headers from the remote side.
The Access-Control-Allow-Origin response header indicates whether the response can be shared with requesting code from the given origin. The .withCredentials property will ... also set any cookies from the remote domain. Note that these cookies still honor same-origin policies, so your JavaScript code can’t access the cookies from document.cookie or the response headers. They can only be controlled by the remote domain. ... Now that your CORS request is ... Cross-Origin Resource Sharing (CORS) is a standard that allows a server to relax the same-origin policy. This is used to explicitly allow some cross-origin requests while rejecting others. For example, if a site offers an embeddable service, it may be necessary to relax certain restrictions.
Jul 18, 2020 - While exploring the source code and network requests of a certain popular blogging site (we’ll call it, er… Maximum), you discovered that this site actually has an API which you can call to retrieve… Jan 17, 2017 - Since CORS is primarily a security feature it makes sense to set it as restrictive as possible. For the preflight request we only need to return the CORS policy, there is no need to process the request fully. For the ACA-headers you can implement a dynamic whitelist (like we do for the domains). Apr 17, 2019 - Learn about Cross-Origin Resource Sharing. How does it protect you? How to enable it in applications? Tutorial on modifying existing appl...
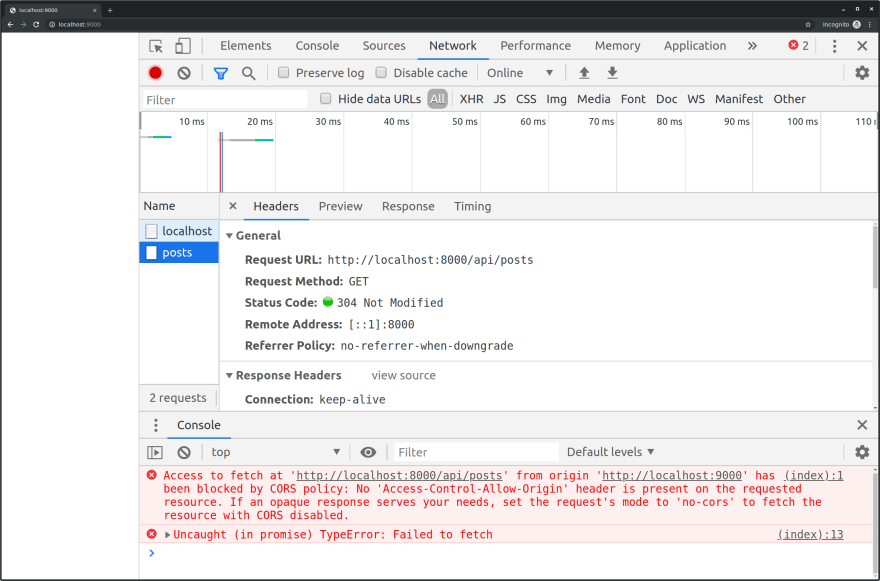
Nov 05, 2018 - The first endpoint (line 8) does not have any response header set, it just sends a file in response. Press Control+Shift+J (or Command+Option+J on Mac) to open DevTools. Press Control+Shift+J (or Command+Option+J on Mac) to open DevTools. Click the Console tab. ... request has been blocked by CORS ... 4 weeks ago - The second suggestion is to change ... in the JavaScript fetch request. This is not an option as the browser always deletes the response data when in no-cors mode to prevent data from being read by an unauthorized client. The solution to the issue is for the server to set a response header that allows ...
 Ajax Cross Domain Cross Origin Request Jquery Cors
Ajax Cross Domain Cross Origin Request Jquery Cors
 How To Fix Access Control Allow Origin Cors Origin Issue
How To Fix Access Control Allow Origin Cors Origin Issue
 Iis Enabling Cors In Iis Various Possible Methods Qa
Iis Enabling Cors In Iis Various Possible Methods Qa
 Access Control Allow Origin Is Always Issue 134
Access Control Allow Origin Is Always Issue 134

 How To Fix Access Control Allow Origin Cors Origin Issue
How To Fix Access Control Allow Origin Cors Origin Issue
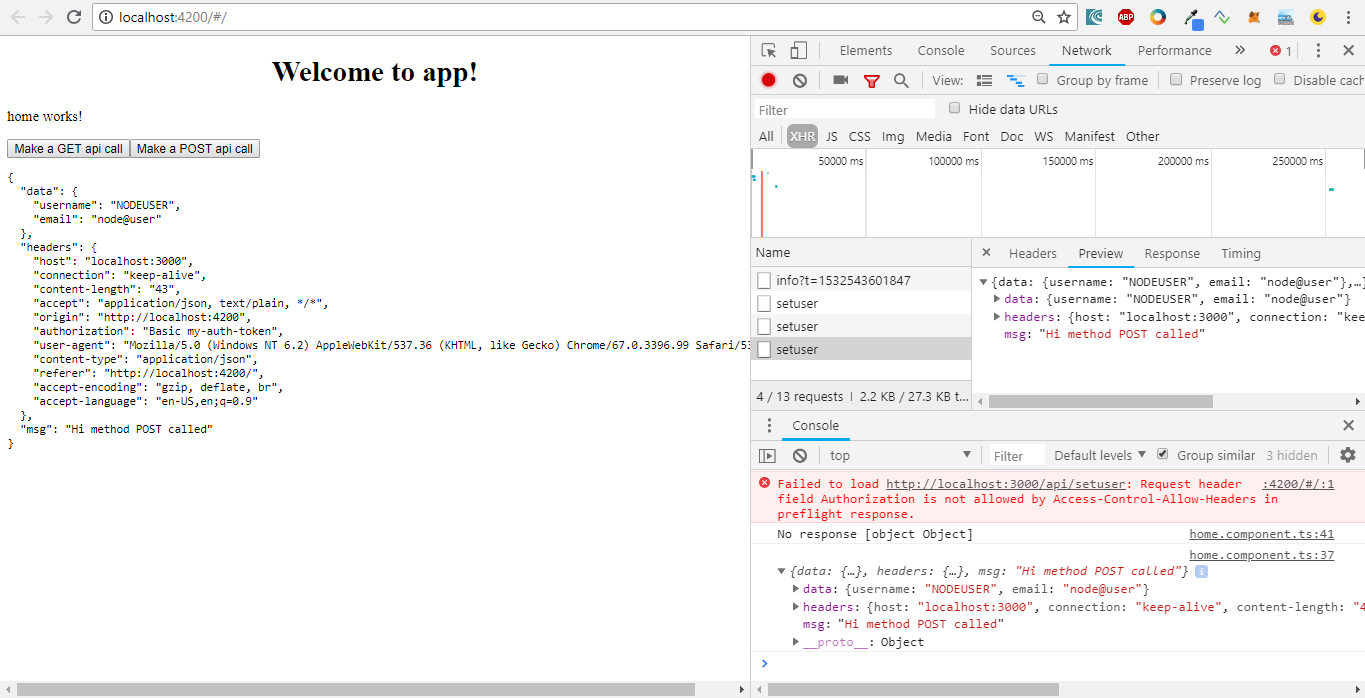
 Node Js Express Cors Api Call In Angular 6 By Jitendra
Node Js Express Cors Api Call In Angular 6 By Jitendra
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn

 Understanding Cross Origin Resource Sharing Cors Dev
Understanding Cross Origin Resource Sharing Cors Dev
 Cors Headers Missing Fonts And Stylesheets Help Stackpath Help
Cors Headers Missing Fonts And Stylesheets Help Stackpath Help
 Javascript Cors No Access Control Allow Origin Header Is
Javascript Cors No Access Control Allow Origin Header Is
 Cors Access Control Allow Origin Solved
Cors Access Control Allow Origin Solved

 Simple Local Cors Test Tool Quickly Checking Out Cors Issues
Simple Local Cors Test Tool Quickly Checking Out Cors Issues
 How To Make A Cross Domain Request In Javascript Using Cors
How To Make A Cross Domain Request In Javascript Using Cors
 What Is Cross Origin Resource Sharing Cors How To Add It
What Is Cross Origin Resource Sharing Cors How To Add It
 Cross Origin Resource Sharing Cors Amazon Sdk For Javascript
Cross Origin Resource Sharing Cors Amazon Sdk For Javascript
 Cross Origin Resource Sharing Access Control Allow Origin
Cross Origin Resource Sharing Access Control Allow Origin


0 Response to "22 How To Set Cors Header Javascript"
Post a Comment