24 View Javascript Code On Web Page
Apr 28, 2021 - Take your webpages to the next level by harnessing JavaScript. Learn in this article how to trigger JavaScript right from your HTML documents. Feb 09, 2017 - For example, Web browsers such as Firefox, Chrome, Safari, Opera and Internet Explorer have multiple ways you can view a website's HTML, CSS or JavaScript code directly. In addition, some dedicated Web developer tools can load and open a Web page from the Internet like a file stored on a local disk.
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
Like Chrome, Internet Explorer ... actual code where the error occurs. Figure 1-7. The Internet Explorer developer tools provide access to JavaScript errors that occur on a page, as well as a whole lot of other information. ... Mozilla’s Firefox browser also gives you a console to view JavaScript ...

View javascript code on web page. In this case, the div is set to a height of 400 pixels, and width of 100% to display the across the width of your web page. Step 2: Add a map with a marker. This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. A lightweight Chrome Extension that shows you how the browser has constructed (rendered) a page's original HTML into a functioning DOM, including modifications made by JavaScript. An essential tool for web developers using JavaScript frameworks like Angular, ReactJS and Vue.js, and for SEOs to understand how search engines see your pages ... Dec 07, 2017 - I'm working on a new client's website that loads Javascript from a CDN so the Javascript is not embedded or inline with the webpage source. I would like to pause everytime getCurrentPosition() is
Why? Well there is one interesting feature in JavaScript and that is the ability to merge code from all different sources into one web page. Your code, Google's code, Joe Smith's code can all be put into one web page and work all together. We have already seen this with our reference to jQuery. In Safari, access the web page where you want to view the source code. Tap the bookmarks icon at the bottom of the screen. Tap the View web page source code bookmark you created. A new Safari browsing tab opens, displaying the source code for the web page. In the "View Page Source" tab, you can't change any code in it because it is uneditable but if you want to do some changes in the source code then right-click on any area of that web page and select the "Inspect" option or you can use the shortcut "Ctrl+Shift+I" or "Ctrl+Shift+C" to open the "Inspect" tab directly in your browser and after that, you will get to see some code editor where you can do any changes and then see the output instantly.
If you want to View source code of web page using Javascript then here is a simple example just copy and paste the script below to your webpage and press the View Source button. <form action="#" onsubmit="return getsource ();"> <input type="submit" value="View Source!" Displaying code in a web page. Embed code examples into your web page or posts. Handles JavaScript, CSS, HTML, and PHP beautifully. Minimum fuss—Maximum effect. Mike Foskett - 10-06-2020 (incept: 25th January 2016) JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript statements can be grouped together in code blocks You can break a code line after an operator or a comma.
4 days ago - Chrome: Navigate to “View,” ... select “View Page Source.” The keyboard shortcut is Option+Command+U. Once you know how to view the source code, you need to know how to search for things in it. Usually, the same search functions you use for normal web browsing apply to ... Accessing HTML Source code using ASP.NET and Javascript. In this article, we will see how to view the HTML source of the posted page. To do so, follow these steps : Step 1: Create a new ASP.NET website and rename it to "ViewHtmlSource". Drag and drop a button. Rename the button ID to "btnViewHtml" and set its Text property to "View ... Here are the steps to find the JavaScript method. Click on the Debugger tab. Press Ctrl + Shift + F to find in files. Enter the name of the method and press Enter.
Dec 19, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Jun 11, 2015 - Are you able to see the coding of a Javascript function on a webpage your viewing? Is there a way using Google Chrome DevTools for example? Specifically, I want to figure out how to code something like this !Example 1 · from this page http://www.indeed /cmp/Bruce-Productions/jobs/Graph... Feb 21, 2021 - This will open a new window which ... used on that webpage. Some sites will show you pretty clear source view but most of the recent sites will show the source code without line breaks and spaces. This is a minified and compressed version of the source code, nowadays almost all websites use this format to reduce the size and improve the page loading ...
Go to the outer edge of a site (e.g. far left), then right-click and click on "View Page Source" (or the option that's similarly named). That will bring up all the HTML code, along with links to CSS files, Javascript, images, etc. You can now read through it and see what that page is created with. Nov 13, 2019 - In this tutorial, I demonstrate a few basics of the JavaScript programming language using the web browser’s JavaScript console. ... A web browser is a computer program that allows you to view web pages and follow hyperlinks from one page to the next. You might be familiar with a few big names ... The problem is that, while the prompt window is active, I cannot see the code in Firebug, and when I close the prompt, I only see the code for a fractal of a second before I get redirected. - Šime Vidas Jan 26 '11 at 22:13
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Hey there, hope you are doing well. If you want to check the source code of a page, you may find it through clicking Ctrl + U or View Source from View Menu. This will show you the HTML structure of the page once its loaded and it will be having HT... That's all there is to creating JavaScript-enabled tabs! Take another look at the demo again, and view the page source to see how the HTML, CSS and JavaScript code appear in the page: The CSS and JavaScript go inside the page's head element. (You can move these into separate .css and .js files and link to them, if you prefer.)
WebView gives developers an easy way to embed a web-based application to an Android app with almost no code. Just give it some URL and it works. Things become interesting when you want to track a… 5,175 Points. tylerpostuma2. tylerpostuma2. 5,175 Points. on Oct 23, 2016. I know that you can check the javascript of a website though right clicking anywhere on a website and clicking 'view page source.'. As far as inspecting the page, I have been able to see javascript through the 'source' tab when the developer tools come up. Hope this helped! You can use javascript code to generate your web page in your visitor'sbrowser. This code can be obfuscated, and as we saw above, obfuscation isone way to deter theft of your code. If anyone looks at your source code,all they will see is a large javascript file, with code that is verydifficult to read. Something like this, but much much longer:
Create a new JavaScript file with some console.log () test code. Load the JavaScript file using a script tag in your HTML. Use the Developer Tools to check that the message shows up. Once the test... To view and edit a JavaScript file: Navigate to the Sources tool. In the Navigator pane, select your file, to open it in the Editor pane. In the Editor pane, edit your file. Select Ctrl + S (Windows, Linux) or Command + S (macOS) to save. DevTools then loads the JavaScript file into the JavaScript engine of Microsoft Edge. The. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now » Examples in Each Chapter. With our "Try it Yourself" editor, you can edit the source code and view the result.
This video tutorial is going to show you how to view websites source codes. Don't forget to check out our site http://howtech.tv/ for more free how-to videos... To invoke JavaScript inside the web view content, use the InvokeScriptAsync method. The invoked script can return only string values. For example, if the content of a web view named webView1 contains a function named setDate that takes 3 parameters, you can invoke it like this. Page Views. Page view measurement allows you to measure the number of views you had for a particular page on your website. Pages often correspond to an entire HTML document, but they can also represent dynamically loaded content; this is known as "virtual pageviews".
Mar 14, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. This is a throwback to the bad old days, when VBScript was also in popular use on web pages. VBScript usage died however, as it only works in IE. In the past there was a need to comment out JavaScript with an HTML comment to prevent browsers from showing the code as HTML. The easiest way to do this is by reading the source code of a web page, ... After installing the plugin on your working directory with NPM, you will just need to create a javascript file with the code that will download some website. Create the index.js file and place the following code inside:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript is used with HTML and CSS to create dynamic and interactive web pages and mobile applications. We often call it one of the building blocks of web development. According to W3Techs, JavaScript is used as client-side programming language by 97.6% of all the websites. Everyone knows you can view the source code of any web page. But you can also use JavaScript to grab the source code of a different page, and show it in yours If for some odd reason, you wanted to view the source code of another page without having to actually browse to that page and click "page view source," you can use JavaScript to do so.
JavaScript Code is a scripting language designed for use within a web page and/or on a web server. It is used to create special effects within a web page. Elements, such as links, images and forms can all be manipulated using this powerful technology. Unlike CGI scripts, JavaScript can be placed directly into your HTML code. The file extension is always the last 3 or 4 characters in a filename, preceded by a period. For example, the HTML file extension is .html, and it tells the browser (and other applications) to interpret the contents of the file as a web page. Note that on older web pages you may see .htm, but this archaic and no longer used. JavaScript Redirect in a Single Page App (SPA) A core principle of Single Page Web Applications (SPA) is things that used to live on the server now live in the browser. One of those responsibilities is managing redirections. For example when you make an AJAX call to a secure service and without a valid authorization token.
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
5 Crazy Hacks Using Inspect Element By Vignesh Rajendran
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers

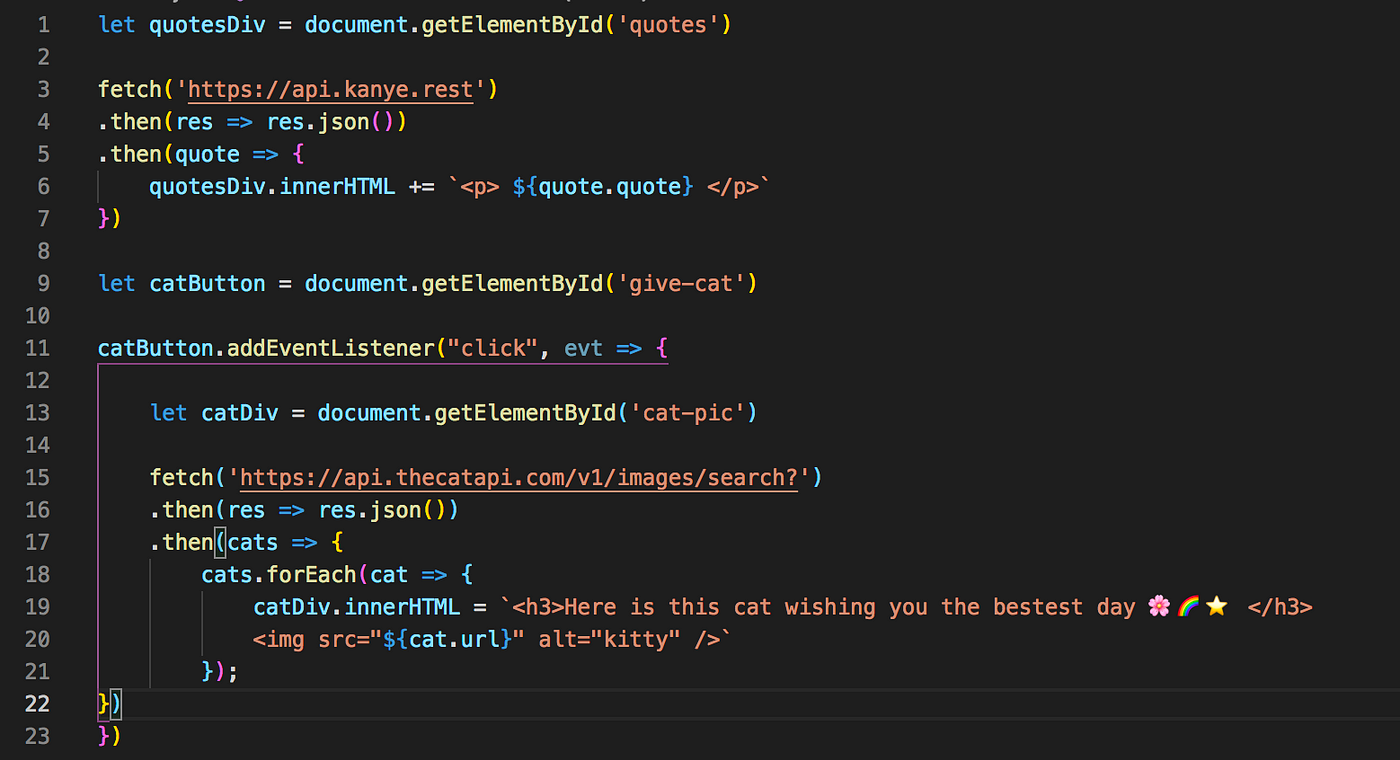
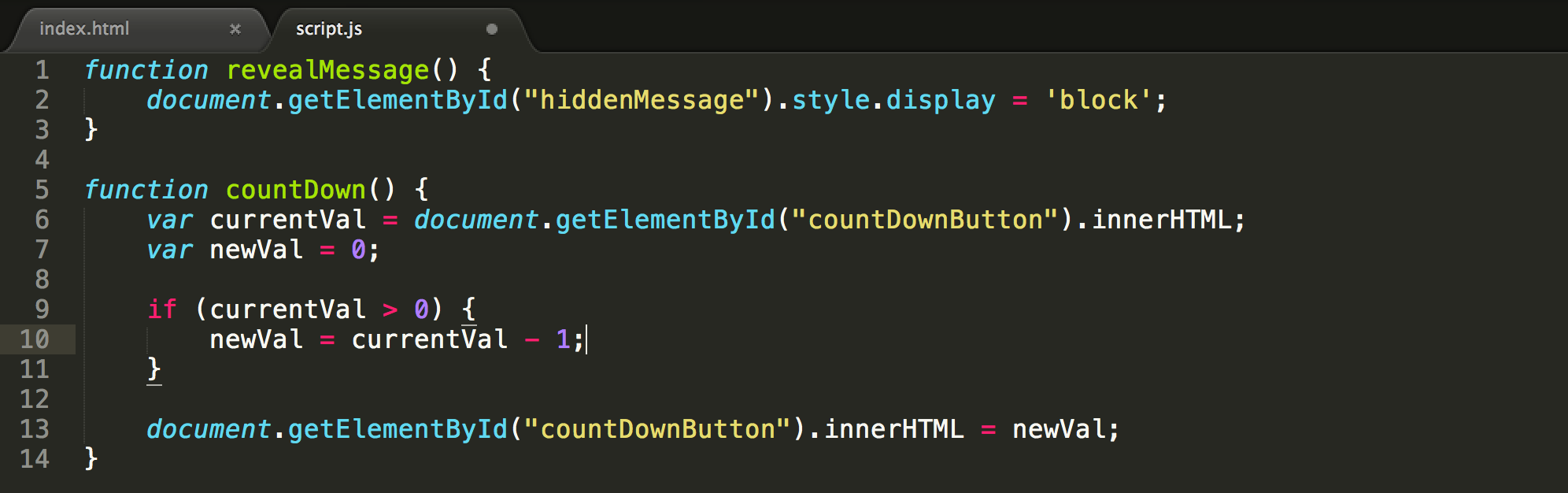
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle
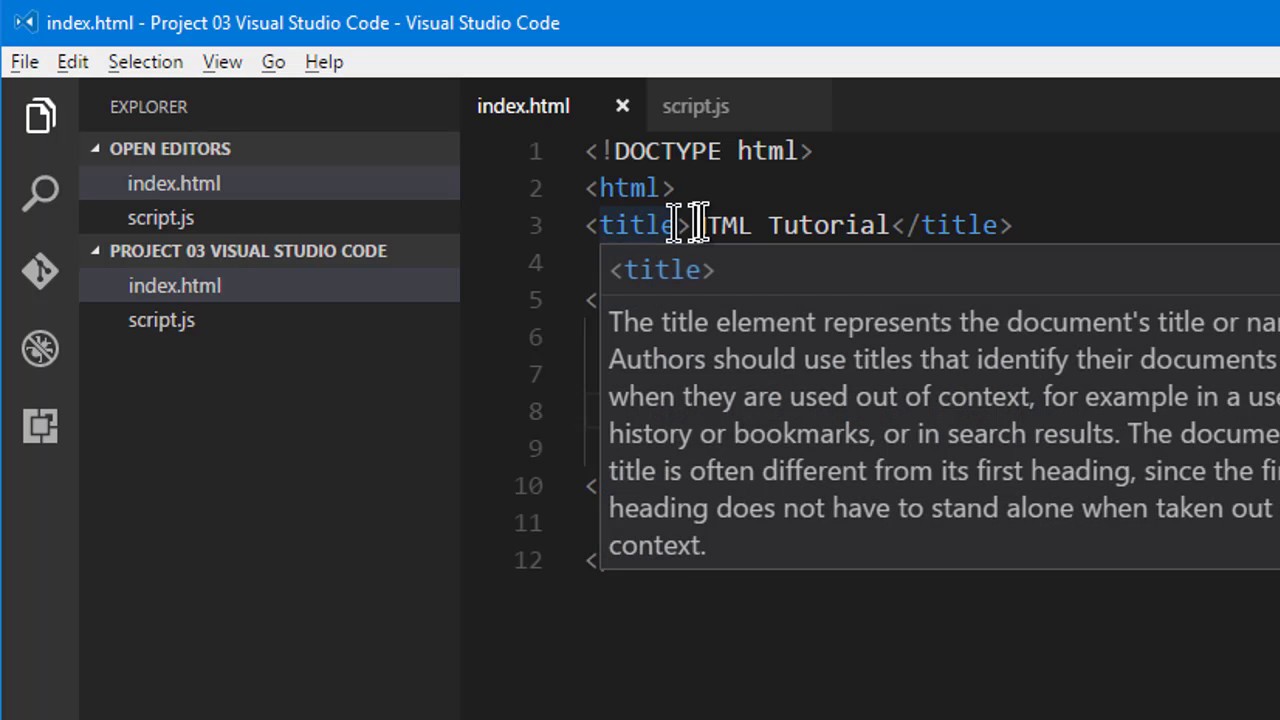
 Web Page With Visual Studio Code
Web Page With Visual Studio Code
 10 Popular Websites Built Using Javascript Lighthouse Labs
10 Popular Websites Built Using Javascript Lighthouse Labs
 How To See Locked Html Code How To Bypass Social Content
How To See Locked Html Code How To Bypass Social Content
 Working With The Brackets Code Editor Html5 Hive
Working With The Brackets Code Editor Html5 Hive
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 The Ultimate Guide To Web Scraping With Node Js
The Ultimate Guide To Web Scraping With Node Js
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
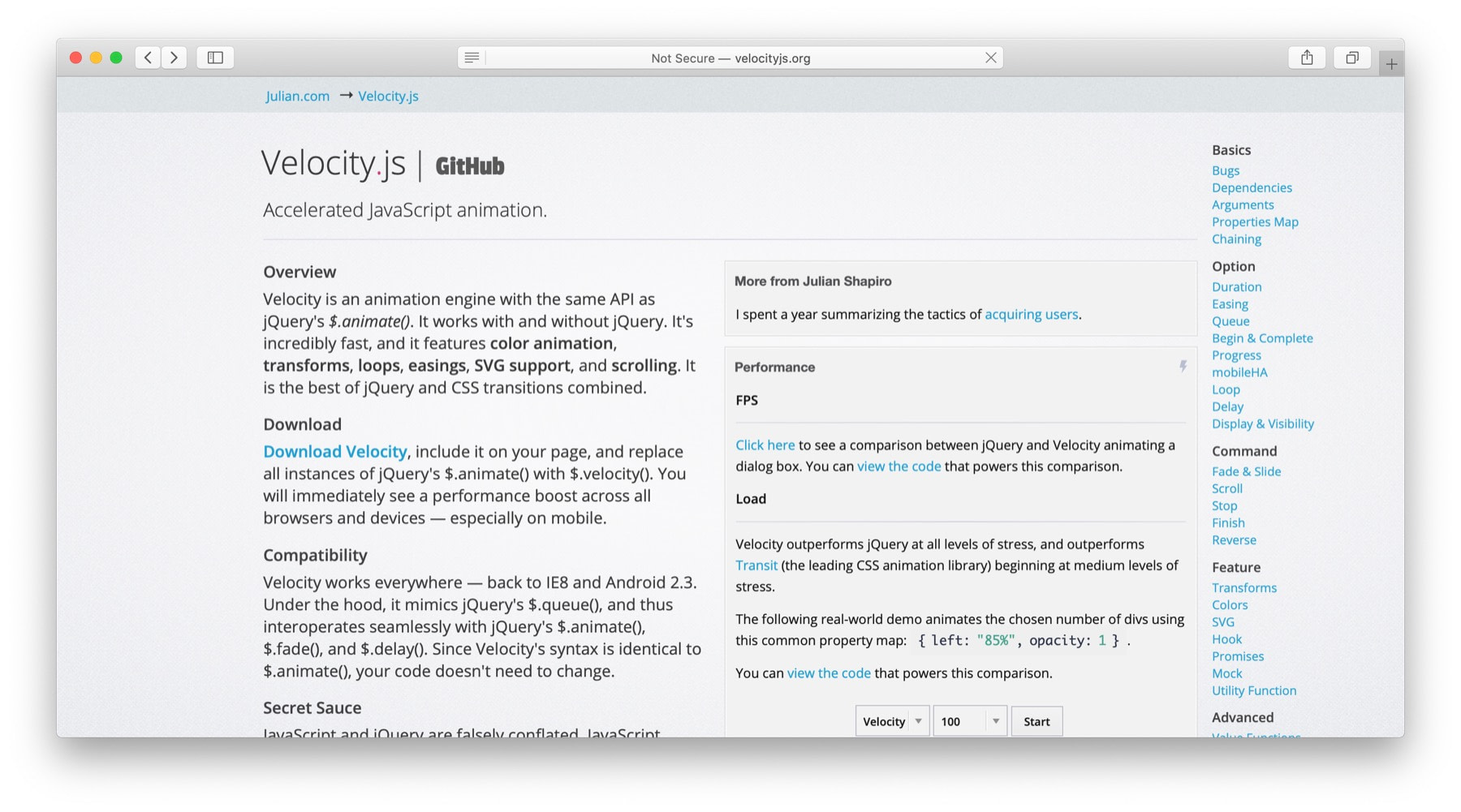
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Show Different Content To Search Engine Visitors
Show Different Content To Search Engine Visitors
 How To View Page Source In Safari On Mac Osxdaily
How To View Page Source In Safari On Mac Osxdaily
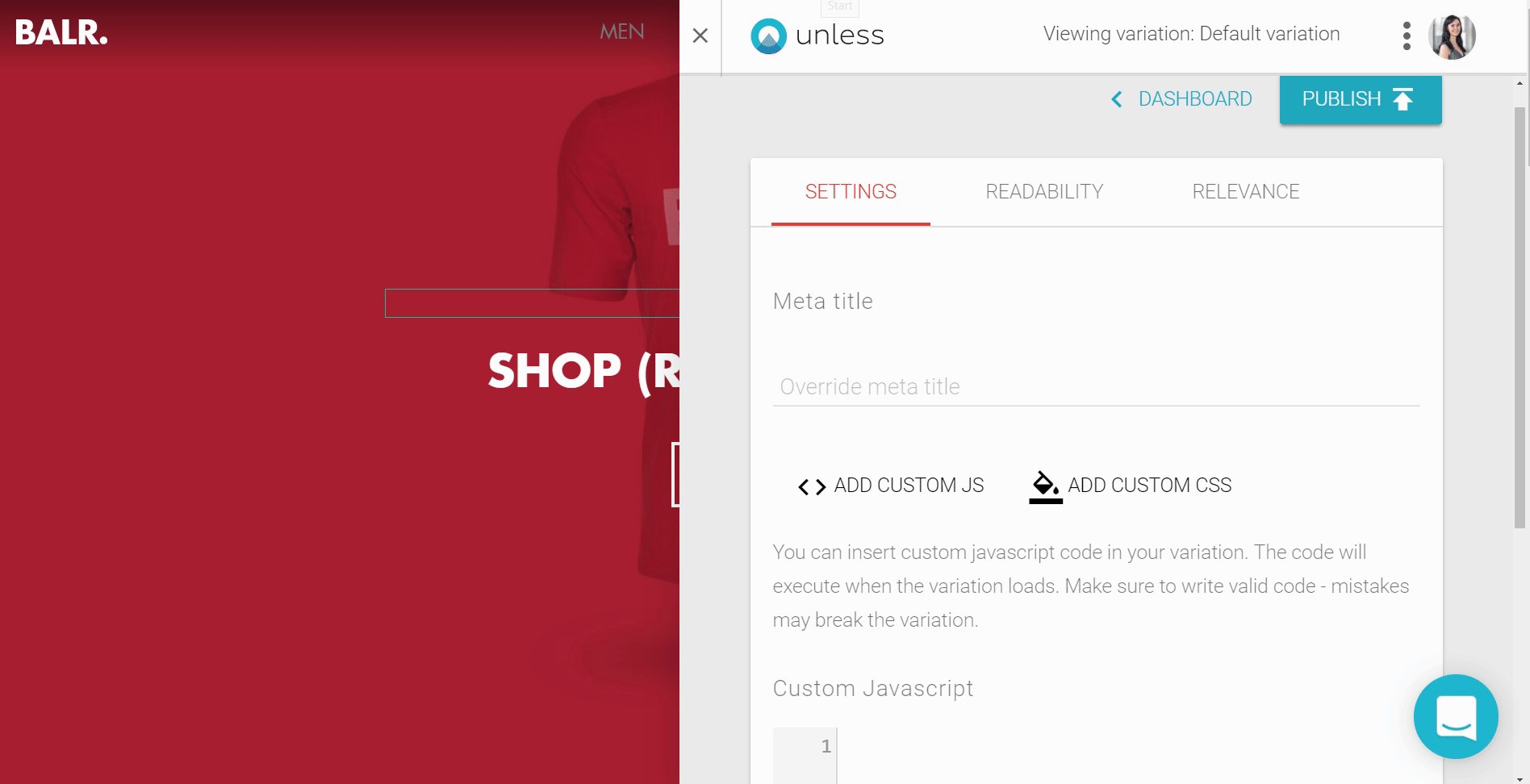
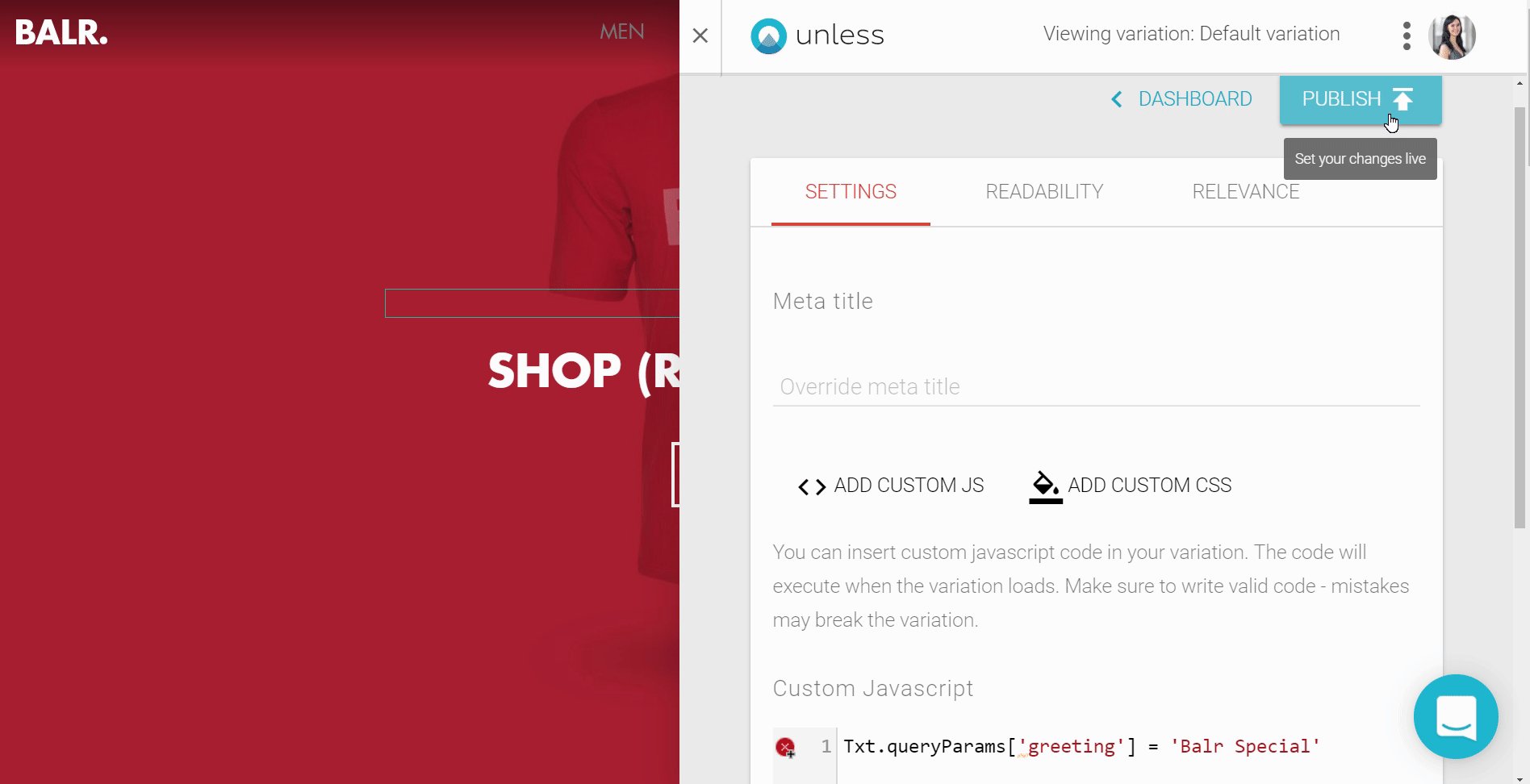
 Expert Using Javascript And Unless Data For Dynamic
Expert Using Javascript And Unless Data For Dynamic
 How To View The Source Code Of A Webpage In Safari Ios Debug
How To View The Source Code Of A Webpage In Safari Ios Debug
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Safari View The Source Code Of A Webpage Ccm
Safari View The Source Code Of A Webpage Ccm
0 Response to "24 View Javascript Code On Web Page"
Post a Comment