34 Javascript Map If Statement
How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. You could also use a ternary (inline if/else) statement. It might look like this: row = this.props.cells.map(function(cell, i) { return (cell.URL != null && cell.URL.length > 0) ?
 Build 3d Map Experiences With Webgl Overlay View
Build 3d Map Experiences With Webgl Overlay View
Example 1. In the above example, the variable x is of integer type, and we have assigned value 1 to it. x is passed as the expression to the switch statement. Now the value of x is compared with all cases; in our case, it will be matched with case 1.

Javascript map if statement. An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. JavaScript break Statement In this tutorial, you will learn about the break statement with the help of examples. The break statement is used to terminate the loop immediately when it is encountered. The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE. In this situation, we can use JavaScript Nested IF statement, but be careful while using it.
Tutorial map. Share Tutorial; The JavaScript language ... Sometimes, we need to perform different actions based on different conditions. To do that, we can use the if statement and the conditional operator ?, that's also called a "question mark" operator. The "if" statement. ... JavaScript first checks year < 2015. If that is falsy, ... The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. I nee to use the conditional statement in a map function. I am duplicating each single value of a path d in a SVG but i do not want this happening for the objects M and L of the array. Here is an example of the array as string. M 175 0 L 326.55444566227675 87.50000000000001 L 326.55444566227675 262.5 L 175 350 L 23.445554337723223 262.5 L 23.44555433772325 87.49999999999999 L 175 0
javascript map functino; methods of map in javascripr; js .map in .map; what is the use of .map in javascript; javascript new Map() meaning; how to use map for array in javascript.map function js; how does map function work in javascript; how to map values in javascript,map javascript; make Map in js; what does the map method do; map in a array ... 11/12/2018 · The switch statement is used to. 1. Evaluate an expression, based on matching its value to case clause by using strict comparison ===. 2. If matched, executes code associated within the case and ... JavaScript if...else Statement In this tutorial, you will learn about the if...else statement to create decision making programs with the help of examples. In computer programming, there may arise situations where you have to run a block of code among more than one alternatives.
A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations. By doing this, we have one less level of nested statement. This coding style is good especially when you have long if statement (imagine you need to scroll to the very bottom to know there is an else statement, not cool). We can further reduce the nesting if, by inverting the conditions & return early. Look at condition 2 below to see how we do it:
The comma operator (,) evaluates each of its operands (from left to right) and returns the value of the last operand. This lets you create a compound expression in which multiple expressions are evaluated, with the compound expression's final value being the value of the rightmost of its member expressions. This is commonly used to provide multiple parameters to a for loop. The break statement can also be used with an optional label reference, to "jump out" of any JavaScript code block (see "More Examples" below). Note: Without a label reference, the break statement can only be used inside a loop or a switch. The .map callback runs only when there are some elements so 0 is not possible. Simply compare with 1 . images.length >= 2 is superfluous and thus confusing: the previous check ensured this is always the case.
2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array. 9/8/2021 · There are times in JavaScript where you might consider using a switch statement instead of an if else statement. switch statements can have a cleaner syntax over complicated if else statements. Take a look at the example below – instead of using this long if else statement, you might choose to go with an easier to read switch statement. The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value.
11/8/2021 · Javascript map if statement. Jquery If Else On Click Code Example. Javascript Map How To Use The Js Map Function Array Method. What Are Control Statements In Java Explained Edureka. Javascript Nested If Else Statements. The Development Of A Stacks Map Program Using. 10. Implicit Return Shorthand. Return is a keyword we use often to return the final result of a function. An arrow function with a single statement will implicitly return the result its evaluation ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Jan 16, 2020 - In JSX - the syntax extension used for React - you can use plain JavaScript which includes if else statements, ternary operators, switch case statements, and much more. In a conditional render, a React component decides based on one or several conditions which DOM elements it will return. The if statement executes a statement if a specified condition is truthy. If the condition is falsy, another statement can be executed.
JSX acts like Javascript so it can be easily empowered by adding methods supporting expressions. In the above tutorial, we discussed examples to build a dynamic list using map(), if; else expression in the component to return JSX in a variable, ternary expressions inside the JSX template. statements. The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. Syntax: break labelname; continue labelname; The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump ... Jul 25, 2021 - In this React tutorial, we'll look into some basic expression rendering methods in the components JSX template including dynamic looping over the Object
May 27, 2020 - Material-UI: A component is changing the default value state of an uncontrolled Select after being initialized. To suppress this warning opt to use a controlled Select · How do I conditionally add attributes to React components · How to check whether a checkbox is checked in jQuery Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. Map is a data structure in JavaScript which allows storing of [key, value] pairs where any value can be either used as a key or value. The keys and values in the map collection may be of any type and if a value is added to the map collection using a key which already exists in the collection, then the new value replaces the old value.
May 07, 2021 - Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. ... Enum objects are a great option when you want to use or return a value based on multiple conditions, making them a great replacement for if...else and switch statements in many cases. Conditional Statement in a map function with es6, Conditional Statement in a map function with es6 · javascript arrays if-statement map-function. I nee to use the conditional statement in a map The map() method creates a new array with the results of calling a function for every array element. Nov 21, 2020 - If you go the other route and return something that's isn't explicitly true or false, then filter will try to figure out what you meant by applying JavaScript's type coercion rules. More often than not, this is a bug. And, just like forgetting your return statement, it'll be a silent one.
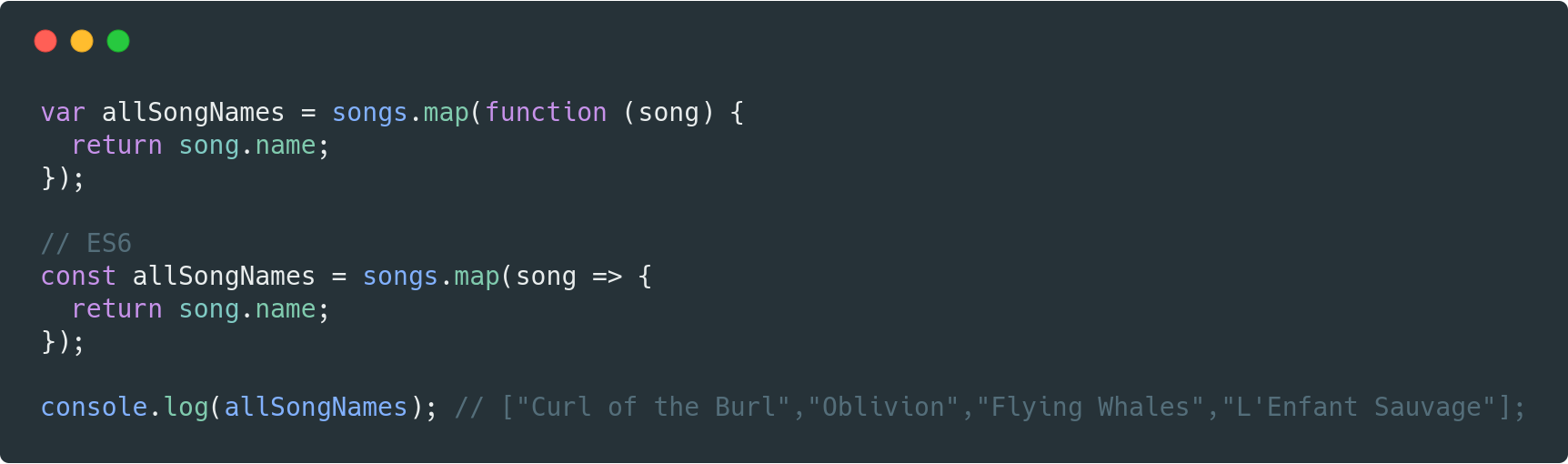
The logical NOT (!) operator (logical complement, negation) takes truth to falsity and vice versa. It is typically used with Boolean (logical) values. When used with non-Boolean values, it returns false if its single operand can be converted to true; otherwise, returns true. When you return, you skip the rest of the forEach() callback and JavaScript goes on to the next iteration of the loop. // Prints "2, 4" [1, 2, ... Instead of using an if statement, just filter() out the values you don't want forEach() to execute on. An even more succinct way of writing map in modern JavaScript is with arrow functions. const task_names = tasks.map(task => task.name) console.log(task_names) // ['Write for Envato Tuts+', 'Work out', 'Procrastinate on DuoLingo'] Arrow functions are a short form for one-line functions that just have a return statement. It doesn't get much more ...
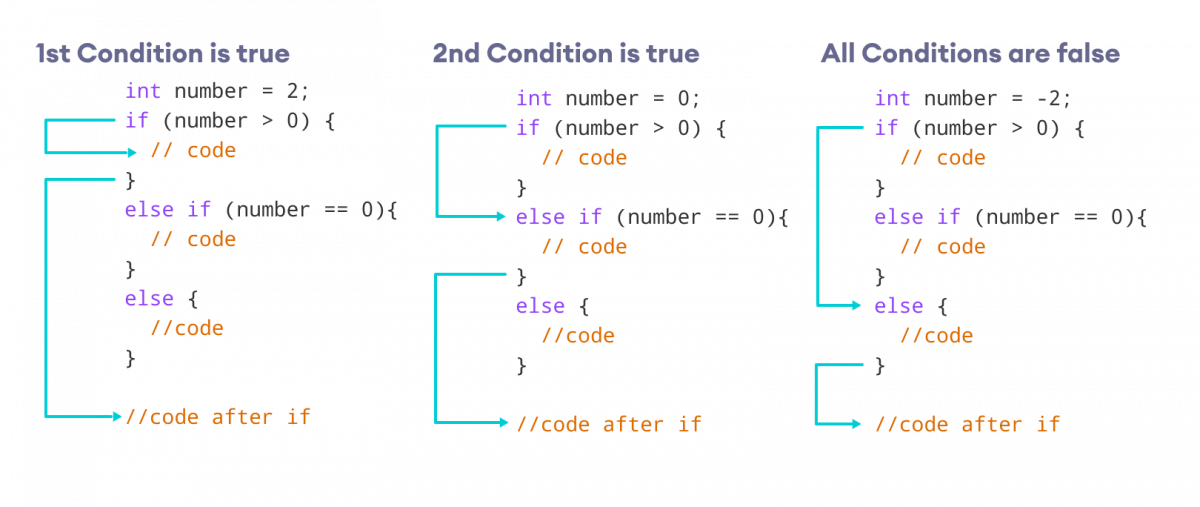
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. JavaScript's Array.map method is just one of many methods for operating on arrays. ... you probably won't experience too much of a bottleneck using map and a conditional statement to update a single item. Map Method for 2-dimensional Arrays. Also called a map within a map: ...
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Call Javascript Functions From Net Methods In Asp Net Core
Call Javascript Functions From Net Methods In Asp Net Core
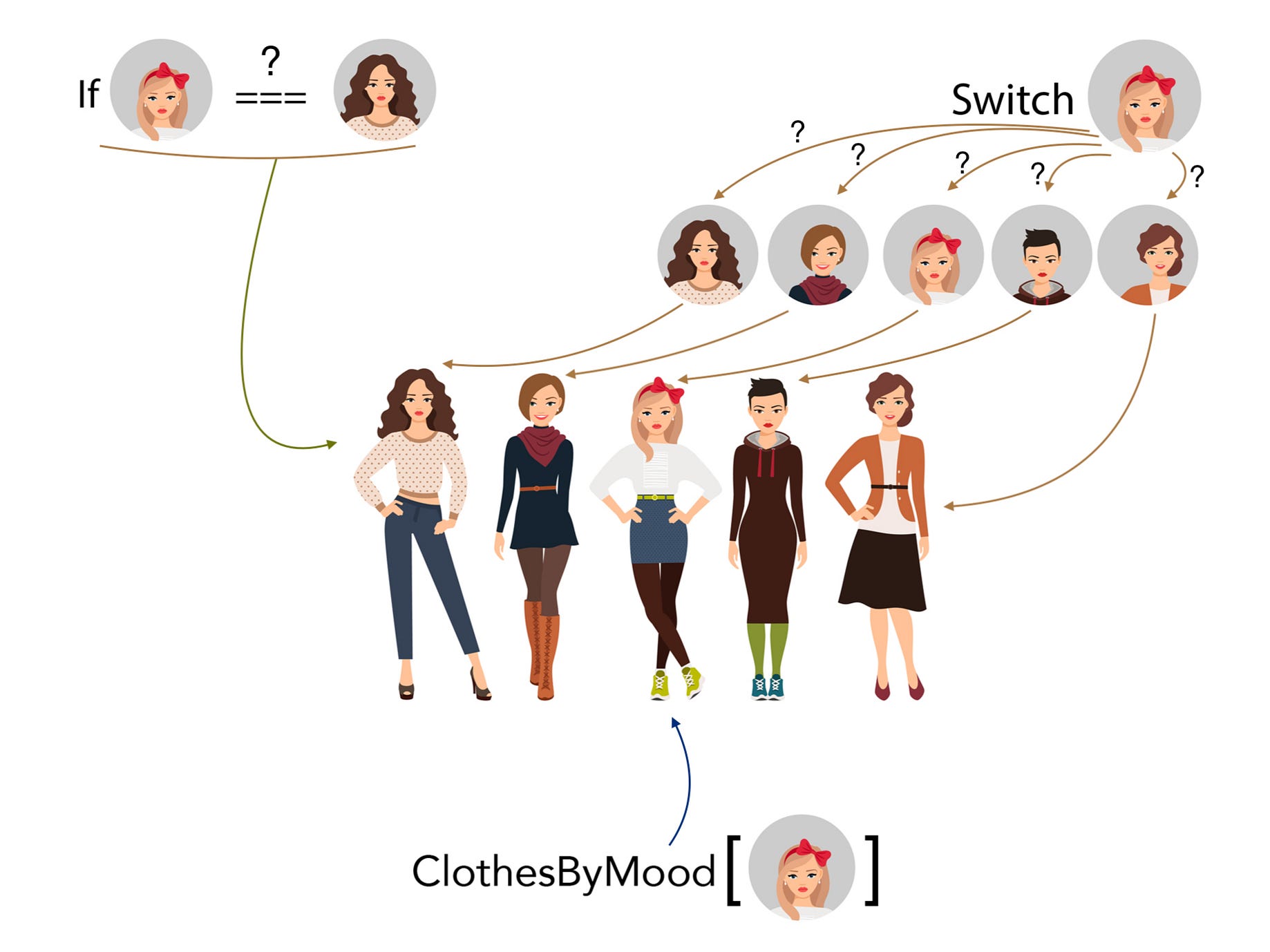
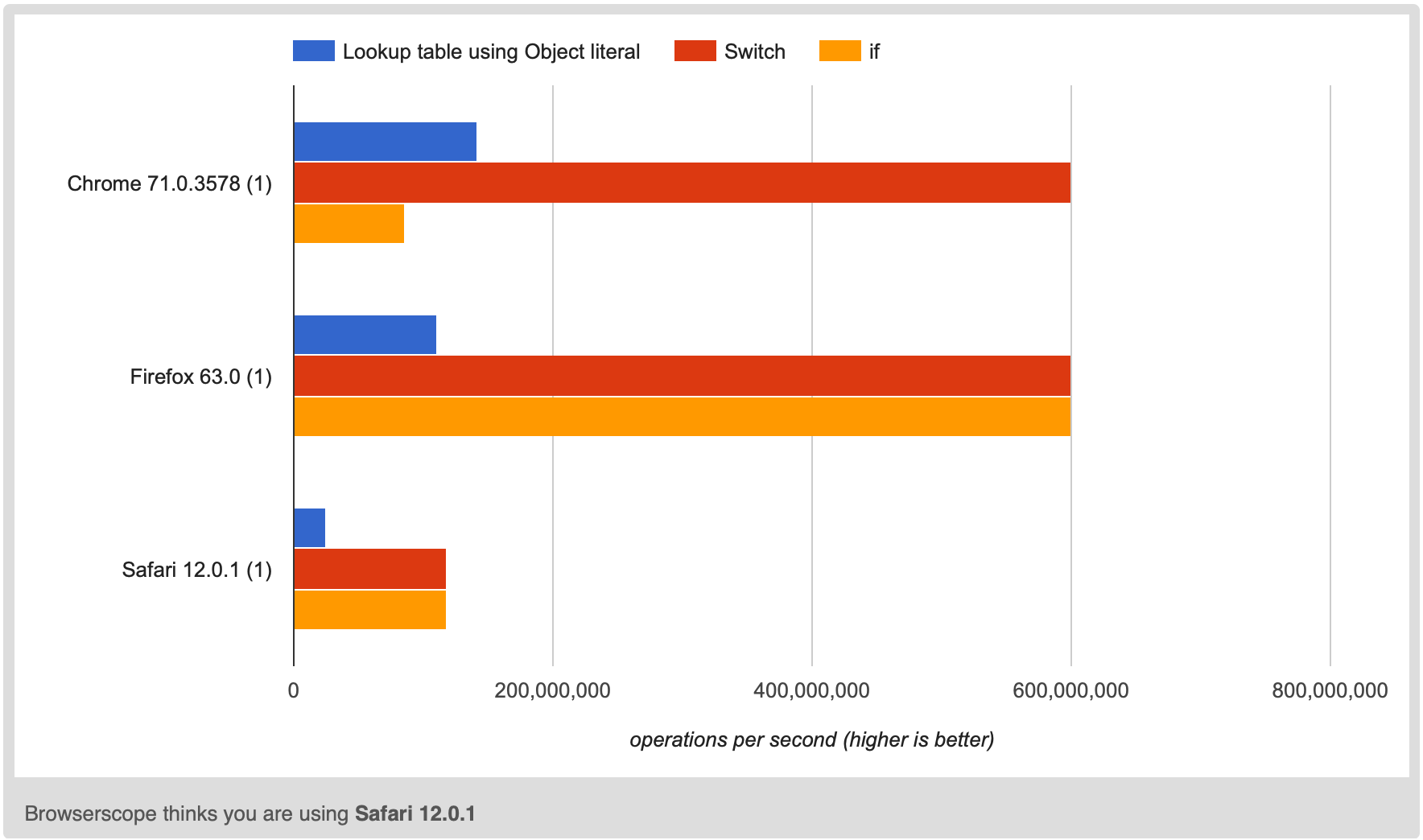
 Switch Case If Else Or A Lookup Map A Study Case By Maya
Switch Case If Else Or A Lookup Map A Study Case By Maya
 Switch Case If Else Or A Lookup Map A Study Case By Maya
Switch Case If Else Or A Lookup Map A Study Case By Maya
 Map Javascript Map Method Understand Js Youtube
Map Javascript Map Method Understand Js Youtube
 Tomek Sulkowski On Twitter Javascript Tip For Today When
Tomek Sulkowski On Twitter Javascript Tip For Today When

 Javascript Map Method Explained By Going On A Hike
Javascript Map Method Explained By Going On A Hike
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
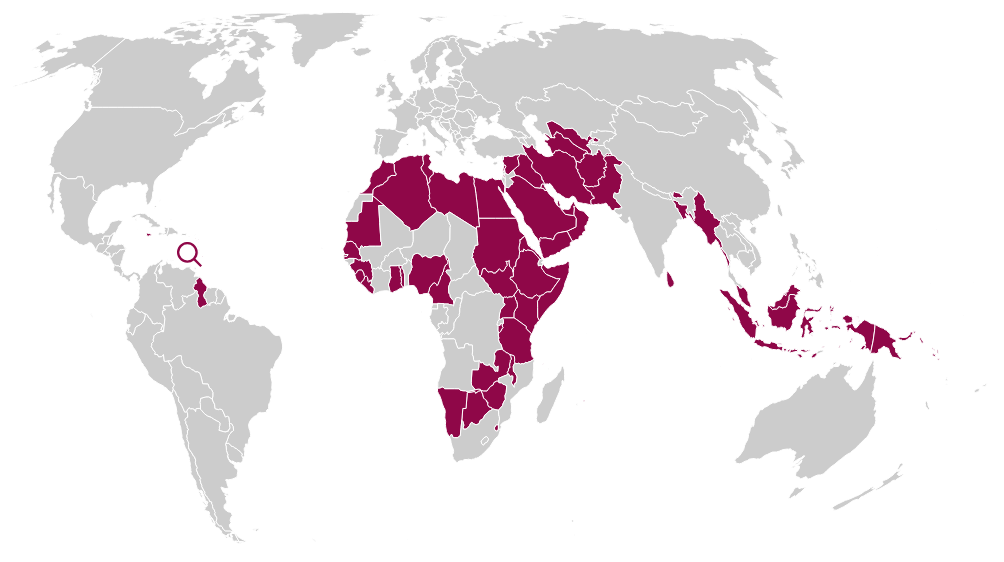
 Map Of Countries That Criminalise Lgbt People Human Dignity
Map Of Countries That Criminalise Lgbt People Human Dignity
 12 Map Weakmap Es6 Javascript Typescript
12 Map Weakmap Es6 Javascript Typescript
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
Filter Map And Reduce In Javascript Noteworthy The
 If Else Statement Dev Community
If Else Statement Dev Community
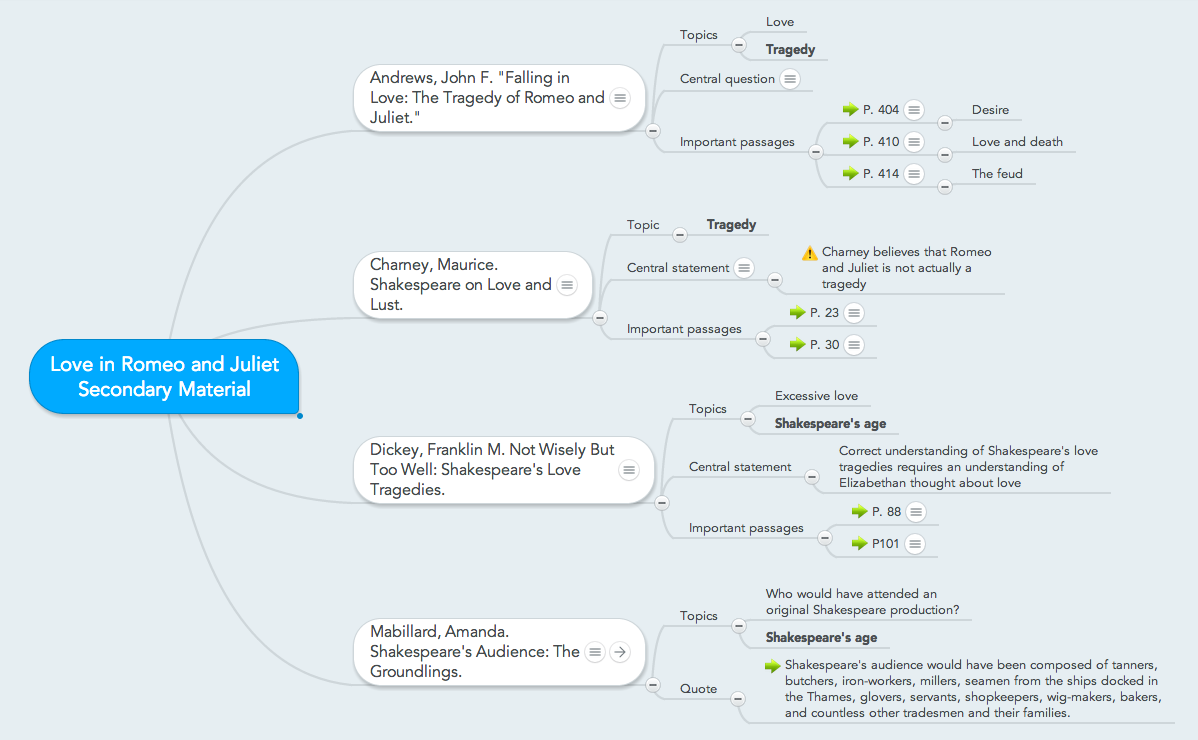
 Mind Maps For Essay Writing Guide Examples Focus
Mind Maps For Essay Writing Guide Examples Focus
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Python List Comprehension Syntax Amp Examples Nested List
Python List Comprehension Syntax Amp Examples Nested List

![]() Google Sheets If Statement Return Dynamic Output As Value
Google Sheets If Statement Return Dynamic Output As Value
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
Understanding Javascript S Map Discover Meteor
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Decision Making In Java If If Else Switch Break Continue
Decision Making In Java If If Else Switch Break Continue




0 Response to "34 Javascript Map If Statement"
Post a Comment