34 Javascript Alert With Button
In the simple example above, when a user clicks on the button they will see an alert in their browser showing Button was clicked!. Adding onclick dynamically The onclick event can also be programmatically added to any element using the following code in the following example: JavaScript Message Box is nothing but the alert box which is used to show message along with the Ok button. Those type of message box helps users to distract user from the current window and it forces user to read text or message from the message box.
The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. alert ("This is an Alert Dialog"); The alert dialog is good when you just need to convey something important to the user.

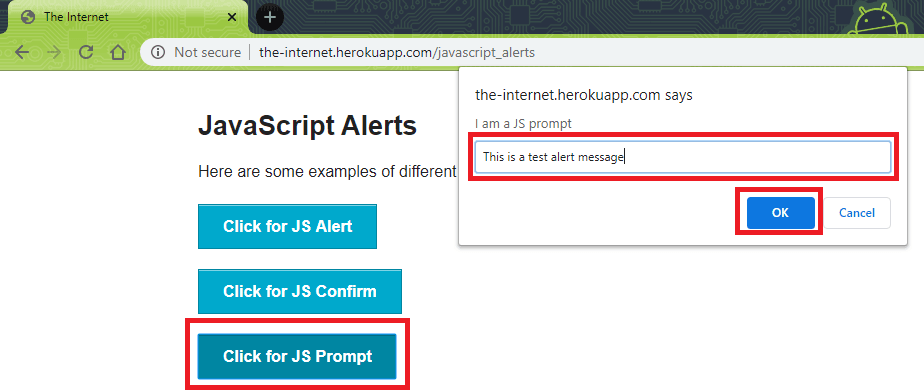
Javascript alert with button. Example 2 for the app.alert method in the documentation provides an example of how to test the returned value. You could add the following to your script to observe what happens when you select various buttons or close the pop-up without selecting an option: // A MouseUp action. var nButton = app.alert ( {. JavaScript alert('Hello! I am an alert box') JavaScript Alert method can Display Long texts like " Hello! I am an alert box!! ". There is No Limit for Character Length, but If you want your Alert Method to work Normally. Then Don't put Character more then 1000 in JavaScript Alert Method. Javascript Alert: It will have some text and an 'OK' button. Javascript Confirm: It will have some text with 'OK' and 'Cancel' buttons. Javascript Prompt: It will have some text with a text box for user input along with 'OK' and 'Cancel' buttons. Let's further deep dive by automating the below test cases - Test Case 1 1.
Alert in JavaScript The alert () method in JavaScript displays an alert box with a specified message and an OK button. It is often used to make sure that information comes through to the user. The alert box takes the focus away from the current window and forces the browser to read the message. JavaScript alert with 3 buttons. Ask Question Asked 11 years, 7 months ago. Active 2 years, 6 months ago. Viewed 25k times 13 2. I have a JavaScript alert button that appears on the website when a user is going to proceed to a signup page. It looks something like this ... CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900
The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the user from ... We have created the onclick () function and alert () function on same program the html tag elements like button etc will used to create and designed for html web pages and it will call the JavaScript functions for authentication or validation purpose. How does JavaScript onclick Alert work? Use the alert () function to display a message to the user that requires their attention. This alert box will have the OK button to close the alert box. Example: JavaScript Alert Message
JavaScript Alert Dialog Box An alert dialog box displays a short message or notification to the user. It includes only an OK button. It just give some information, necessary to the user and it can be invoked at various events possible in javascript. alert("Hello"); The mini-window with the message is called a modal window. The word "modal" means that the visitor can't interact with the rest of the page, press other buttons, etc, until they have dealt with the window. In this case - until they press "OK". The button includes the onclick attribute, which causes the showAlert () to be called when a user clicks the button. The onclick event also works for keyboard users. If a user navigates to the button using the tab key, then presses enter, that too will trigger the alert.
The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked. To get javascript "alert like" box with OK and Cancel button, you have to use confirm () function. It works similar to alert () function, but it displays two buttons with possibility to create positive and negative condition: alert() is a simple function to display a message to a dialog box, to interact with the user we use prompt(),to interact with the user we use prompt(), confirm() displays a dialog box with two buttons, OK and Cancel and a text as a parameter.
8. Custom Alert. Here's a fun little alert box created from scratch by developer Luca Moser. It uses lots of CSS and a good bit of JavaScript to create the animation effect. This is unique because the trigger element is an input button, which means you could tie this function into a form much like the previous snippet. I want to show a JavaScript alert box when a user clicks it saying: "Are you sure you would like to accept this reply as your favor?" with two buttons one saying "Yes" which will allow the function to run and the other saying "No" which will just cancel the postback and keep the user on the page. JavaScript Popup Boxes Previous Next JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box. An alert box is often used if you want to make sure information comes through to the user. ... ("Press a button!")) { txt = "You pressed OK!";
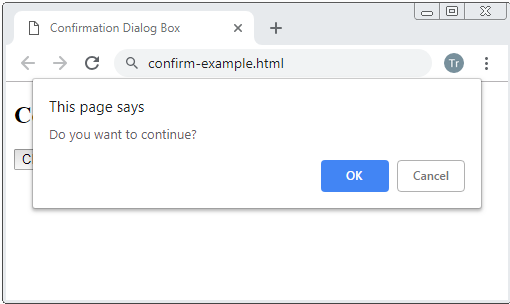
The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box. In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons –yes no and cancel. You can change the button text too. Also read, How to add line breaks in JavaScript alert 3/2/2018 · You can try to run the following code to create an alert box with 3 buttons i.e Yes, No and Cancel. <!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis /ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> function functionConfirm(msg, myYes, myNo, cancel) { var confirmBox = $("#confirm"); confirmBox.find(".message"). You can see, instead of using “alert” keyword in the <script> section, I just used “swal” to create a basic alert with a message and “Ok” button to close it. An alert with success and animation. This JavaScript-based alert can be useful for some successful action by the user. For example, creating an …
An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button. For example, you can show an alert if a user enters characters in a numeric field, with a message: " only numbers are allowed" . JavaScript Alert Cancel Button. Posted at 12:05 am on May 31 st, 2008. Filed in: Code; JavaScript; Now and then, when I'm in a big hurry, I use JavaScript's alert() function to do some quick and dirty debugging. The problem is when one of those happens to be inside a loop that goes through so many iterations that the alerts take control ... Show Alert Message on Click of a Link Using JavaScript. In the below example, when the user will click on the link, it will show the alert message using the JavaScript. The Script for the HTML HEAD Part:
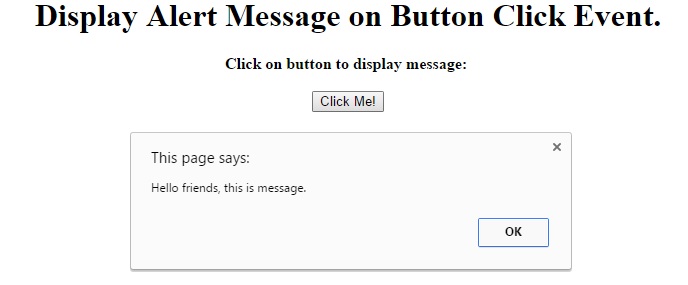
3/10/2020 · JavaScript - Create an alert on clicking an HTML button. Javascript Web Development Front End Technology Object Oriented Programming. To fire an alert on click of a button, use addEventListener (). Let’s say the following is our button on an HTML web page −. <button type="button">Please Press Me</button>. The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. HTML and JavaScript: <!--Display Alert Message on Button Click Event.--> <html> <head> <title> Display Alert Message on Button Click Event. </title> <script type= "text/javascript" > function showMessage() { alert( "Hello friends, this is message."
 Alert Box Using Onclick Event In Javascript Yogeshkannan
Alert Box Using Onclick Event In Javascript Yogeshkannan

 Get Started With Javascript Learn Parallax Com
Get Started With Javascript Learn Parallax Com
 Webdriverio Tutorial Handling Alerts And Overlay In Selenium
Webdriverio Tutorial Handling Alerts And Overlay In Selenium
 Handling Javascript Alerts All Things Selenium And Qa
Handling Javascript Alerts All Things Selenium And Qa
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 Display Alert Message On Button Click Event Using Javascript
Display Alert Message On Button Click Event Using Javascript
 Javascript Cleartimeout How Does Cleartimeout Works In
Javascript Cleartimeout How Does Cleartimeout Works In
 Javascript Beautiful Html Alerts With Sweet Alert 2
Javascript Beautiful Html Alerts With Sweet Alert 2
 How To Pop An Alert Message Box Using Php Geeksforgeeks
How To Pop An Alert Message Box Using Php Geeksforgeeks
 Exercise 1 Use Javascript To Validate A Form You Chegg Com
Exercise 1 Use Javascript To Validate A Form You Chegg Com
 Javascript Change Body Background Color To Different Colors
Javascript Change Body Background Color To Different Colors
 Javascript Interview Questions
Javascript Interview Questions
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
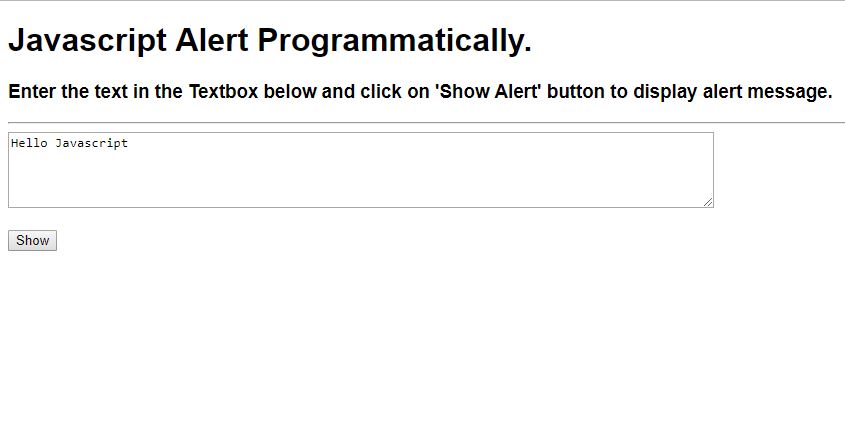
 Net Show Javascript Alert Programmatically Parallelcodes
Net Show Javascript Alert Programmatically Parallelcodes

 Javascript Replacement For Default Alert Amp Prompt Boxes
Javascript Replacement For Default Alert Amp Prompt Boxes
 Alert In Javascript How To Create An Alert Message Box
Alert In Javascript How To Create An Alert Message Box
 Dynamically Changing A Button S Code
Dynamically Changing A Button S Code
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 Javascript Alert Not Showing On Button Click In Microsoft
Javascript Alert Not Showing On Button Click In Microsoft
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 Display Beautiful And Responsive Alert Confirm Prompt Dialog
Display Beautiful And Responsive Alert Confirm Prompt Dialog
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Javascript Button Onclick Alert Function In Html Css Bangla Video Tutorial On Web Design No 43
Javascript Button Onclick Alert Function In Html Css Bangla Video Tutorial On Web Design No 43
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
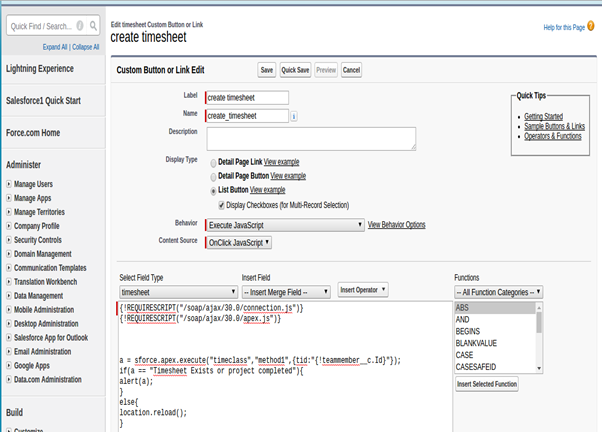
 Creating A Custom Button With Javascript In Salesforce Mst
Creating A Custom Button With Javascript In Salesforce Mst

0 Response to "34 Javascript Alert With Button"
Post a Comment