35 Javascript Exit From For Loop
The JavaScript Break Statement is very useful to exit from any loop such as JavaScript For Loop, While Loop, and Do While Loop. While executing these loops, if the JavaScript compiler finds the break statement inside them, the loop will stop running the statements and immediately exit from the loop. For example, we have five statements inside ... Code language: JavaScript (javascript) How the script works. First, the for loops increment the variable i and j from 1 to 3. Second, inside the body of the innermost loop, we check if both i and j are equal to 2. If so, we output a message to the console and jump back to the outer label.
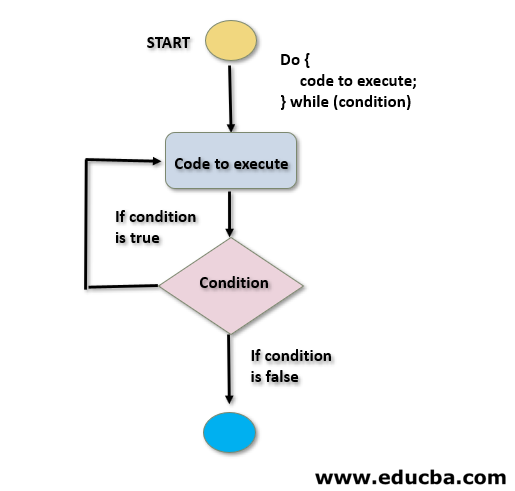
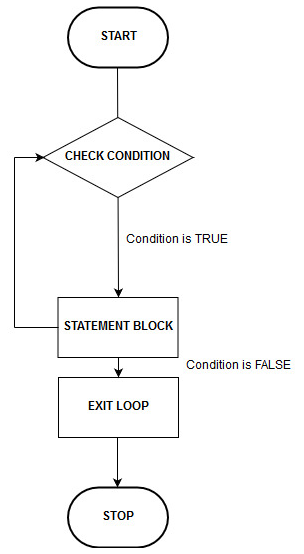
 C While Loop Syntax And Flowchart For C While Loop
C While Loop Syntax And Flowchart For C While Loop
The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump out of a loop …

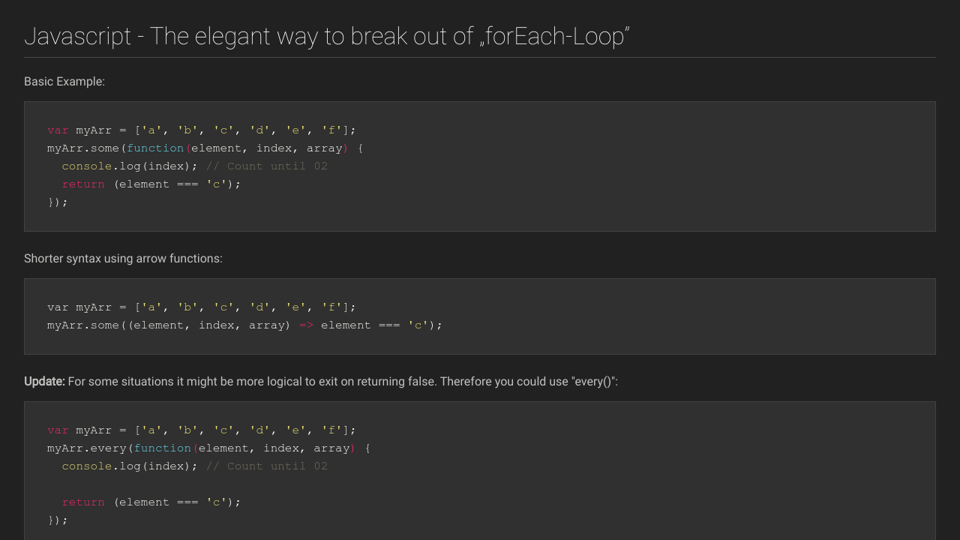
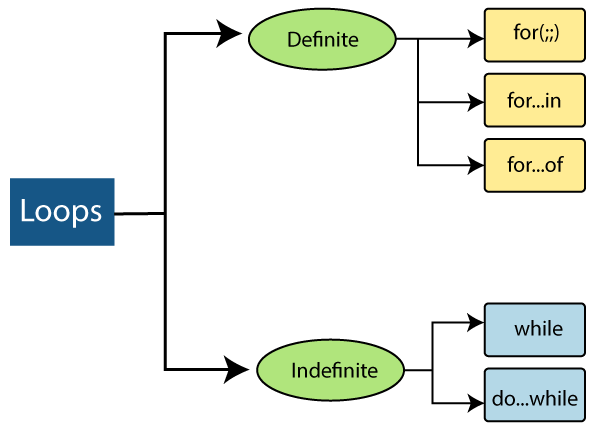
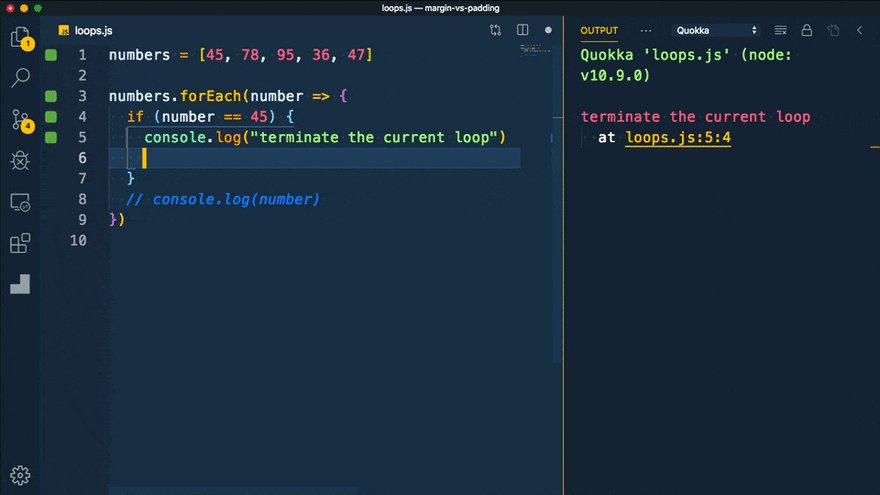
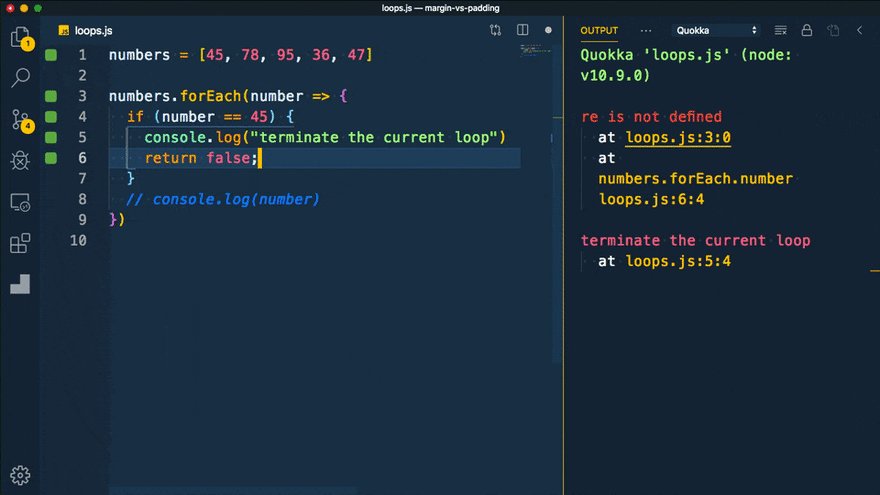
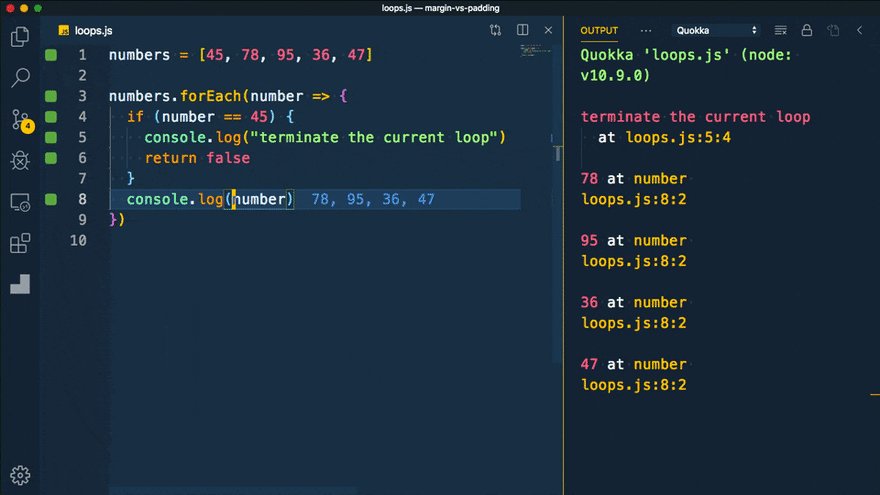
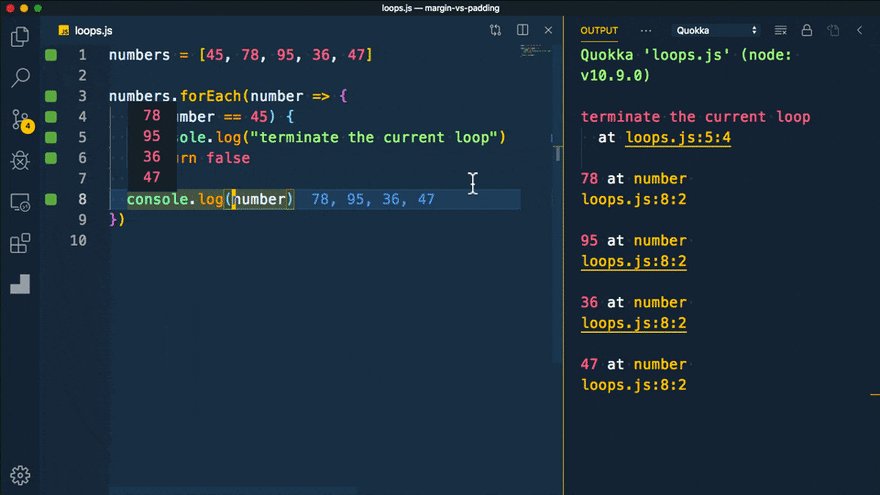
Javascript exit from for loop. How to Break Out of a JavaScript forEach() Loop. Oct 5, 2020 JavaScript's forEach() function executes a function on every element in an array. However, since forEach() is a function rather than a loop, using the break statement is a syntax error: The break statement includes an optional label that allows the program to break out of a labeled statement. The break statement needs to be nested within the referenced label. The labeled statement can be any block statement; it does not have to be preceded by a loop statement. A break statement, with or without a following label, cannot be used within the body of a function that is itself ... The while statement creates a loop that is executed while a specified condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of ...
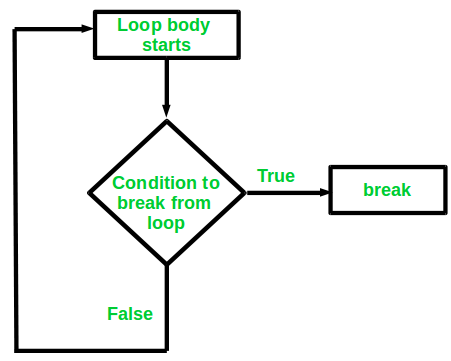
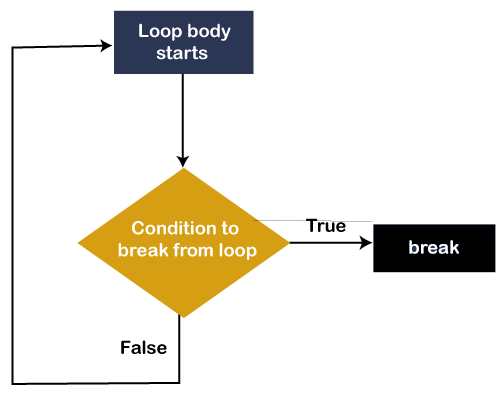
The break statement, which is used to exit a loop early. A label can be used with a break to control the flow more precisely. A label is simply an identifier followed by a colon(:) that is applied to a statement or a block of code.. Note: there should not be any other statement in between a label name and associated loop. Example-1: Break from nested loop When I'm running it, it's executed completely, but it should exit after the first: 'its true' But in my console, I get: its true. its true. the end. Foreach loops 2 times as expected, but why the method doesn't stop after hitting a "return"? I'm not trying to get out of the forEach, but ending the method 'checkIfFollowed' in the foreach. 27/5/2021 · You may use a for…of loop instead of Array#forEach. You can exit a for…of loop using the break keyword. Then, JavaScript will break out of the loop: for (vm of firstHost.vms()) { vm.moveTo(secondHost) if (secondHost.isFull()) { break } } Find more details about exiting a for loop in JavaScript in a related tutorial here on Future Studio.
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. Find out the ways you can use to break out of a for or for..of loop in JavaScript. 🏠 Go back to the homepage How to break out of a for loop in JavaScript Find out the ways you can use to break out of a for or for..of loop in JavaScript. Published Sep 11, 2019. Say you have a for loop: 5/5/2012 · I have a for loop that I want to exit like this: function MyFunction() { for (var i = 0; i < SomeCondition; i++) { if (i === SomeOtherCondition) { // Do some work here. return false; } } // Execute the following code after breaking out of the for loop above. SomeOtherFunction(); }
To handle all such situations, JavaScript provides break and continue statements. These statements are used to immediately come out of any loop or to start the next iteration of any loop respectively. Dealing with arrays is everyday work for every developer. In this article, we are going to see 6 different approaches to how you can iterate through in Javascript. for Loop. The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once; Condition - defines the loop stop condition A Exit For Statement is used when we want to Exit the For Loop based on certain criteria. When Exit For is executed, the control jumps to next statement immediately after the For Loop.
The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. To stop a for loop early in JavaScript, you use break: var remSize = [], szString, remData, remIndex, i; /* ...I assume there's code here putting entries in `remSize` and assigning something to `remData`... */ remIndex = -1; // Set a default if we don't find it for (i = 0; i < remSize.length; i++) { // I'm looking for the index i, when the ...
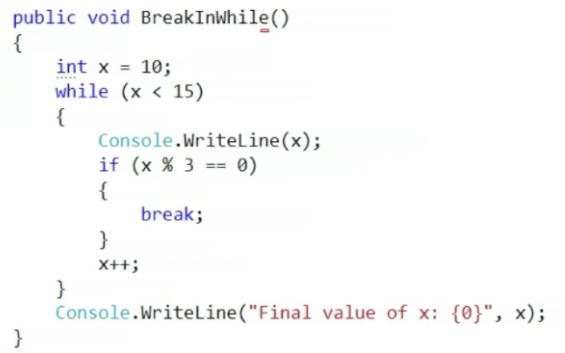
20/10/2020 · To stop a for loop when we reach to the element 46, we can use the break statement in JavaScript. const arr = [ 10 , 25 , 46 , 90 , 52 ] ; for ( let i = 0 ; i < arr . length ; i ++ ) { if ( arr [ i ] === 46 ) { break ; } console . log ( arr [ i ] ) ; } The break statement exits a switch statement or a loop (for, for ... in, while, do ... while). When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block. This is actually quite dangerous because some weird stuff can happen that you may not be expecting. In particular, because of the closure created with var x, if any logic within the loop references x at a later point in time (for example it defines an inner anonymous function that is saved and executed later), the value for x will be whatever it was at the end of the loop, not the index that ...
Using break to exit a function in javascript Using break to exit from functions in javascript is a less traditional way compared to using return. Break is mostly used to exit from loops but can also be used to exit from functions by using labels within the function. You may use JavaScript break for loops to stop them from running after a certain condition is met. The JavaScript continue statement skips an iteration and makes a loop continue afterwards. These statements work on both loops and switch statements. By adding a label reference, both of these statements can be used on other blocks of code. How to break from a (for, while) Loop in JavaScript. javascript1min read. In this tutorial, we are going to learn about how to break from a for loop and while loop with the help of break statement in JavaScript. In JavaScript, the break statement is used to stop/ terminates the loop early.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Here, the do...while loop continues until the user enters a negative number. When the number is negative, the loop terminates; the negative number is not added to the sum variable. Output 2. Enter a number: -80 The sum is 0. The body of the do...while loop runs only once if the user enters a negative number. First of all, if is a condition and not a loop. When you use "for" that is called as a loop. You can use "continue" inside a for loop to skip that particular index and "break" to exit the loop entirely. The following code exits the loop when the index is equal to 3
Javascript: forEach : a return will not exit the calling function. ... A return statement should exit a function right? ... but my old friend the for loop is not going anywhere for a long time. As in many other programming languages, in Java too, we have loops that we can use to execute a set of statements as long as a given condition is True. Normally, a Java loop exits when the specified condition evaluates to false. That is one way of exiting the loop. Another way to exit a loop in Java is a break statement. This loop logs only enumerable properties of the iterable object, in arbitrary order. It doesn't log array elements 3, 5, 7 or hello because those are not enumerable properties, in fact they are not properties at all, they are values.It logs array indexes as well as arrCustom and objCustom, which are.If you're not sure why these properties are iterated over, there's a more thorough explanation ...
15/4/2021 · Sometimes you need to break out of a loop in JavaScript. For example, you may want to stop iterating through an array of items as soon as you find a specific element. TL;DR: use break to exit a loop in JavaScript. This tutorial shows you how to terminate the current loop in JavaScript and transfer control back to the code following the loop.
 Loops In Python 3 Using Break Continue And Pass Statements
Loops In Python 3 Using Break Continue And Pass Statements
 C Loops For While Do While Looping Statements With Syntax
C Loops For While Do While Looping Statements With Syntax
 Javascript For Loop With Examples
Javascript For Loop With Examples
 The Break Statement Solidity Programming Essentials
The Break Statement Solidity Programming Essentials
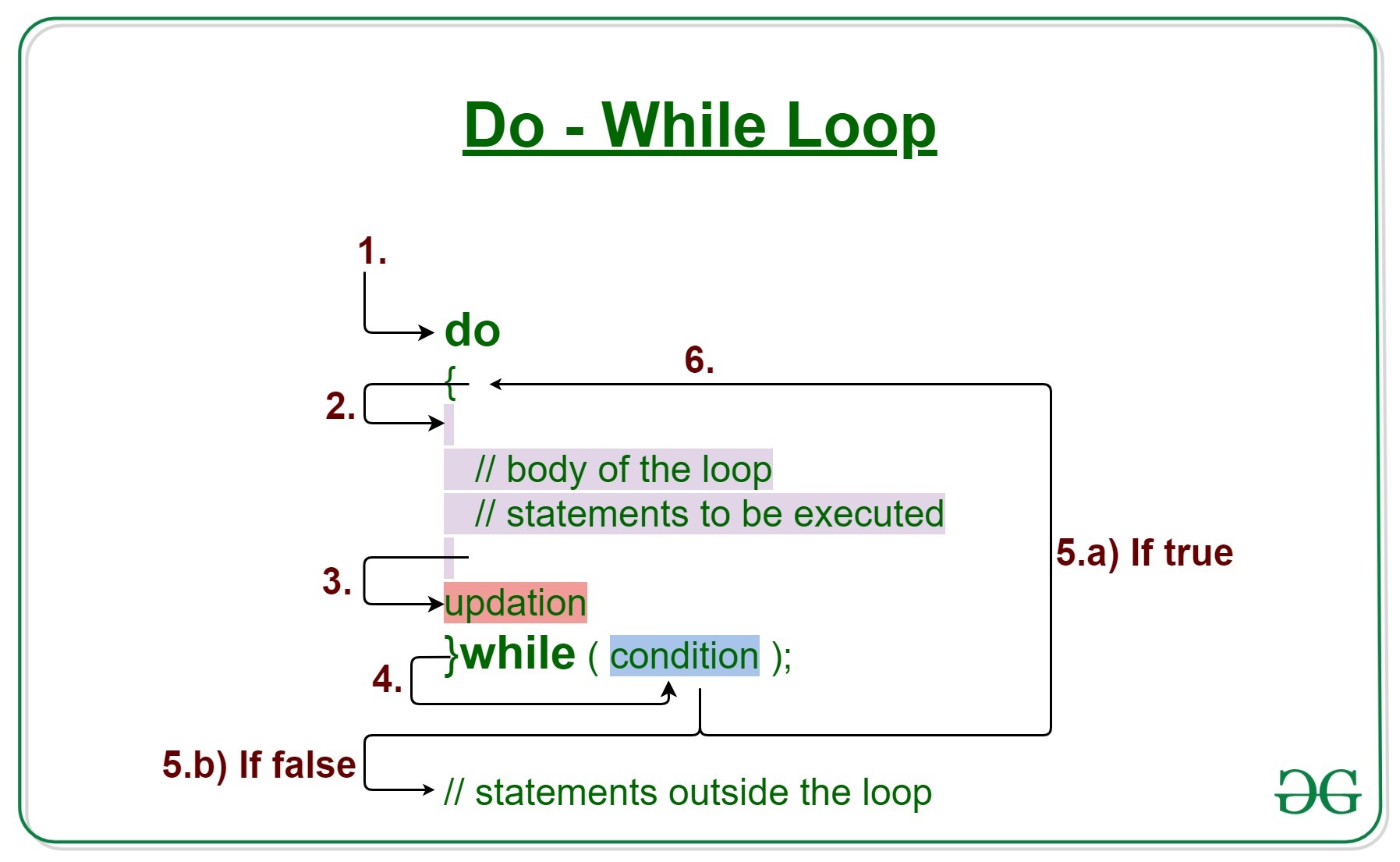
 Do While Loop In Javascript How Does Do While Loop Works
Do While Loop In Javascript How Does Do While Loop Works
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 How To Exit For Each Loop Help Uipath Community Forum
How To Exit For Each Loop Help Uipath Community Forum
 Break Vs Continue Top 5 Differences To Learn With Infographics
Break Vs Continue Top 5 Differences To Learn With Infographics
 Angular Js Break Foreach Stack Overflow
Angular Js Break Foreach Stack Overflow
 Javascript Loop Queryselectorall Results Dev Community
Javascript Loop Queryselectorall Results Dev Community
 Javascript The Elegant Way To Break Out Of Foreach Loop
Javascript The Elegant Way To Break Out Of Foreach Loop
 Loops In Javascript Geeksforgeeks
Loops In Javascript Geeksforgeeks
 Es6 Loops For While Do While Break Continue Javatpoint
Es6 Loops For While Do While Break Continue Javatpoint
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
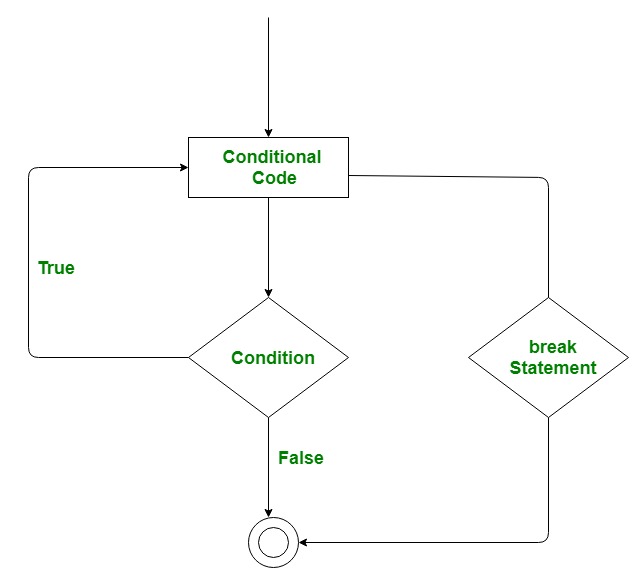
 Break Statement In C C Geeksforgeeks
Break Statement In C C Geeksforgeeks
 Vb Net Exit Statement Javatpoint
Vb Net Exit Statement Javatpoint
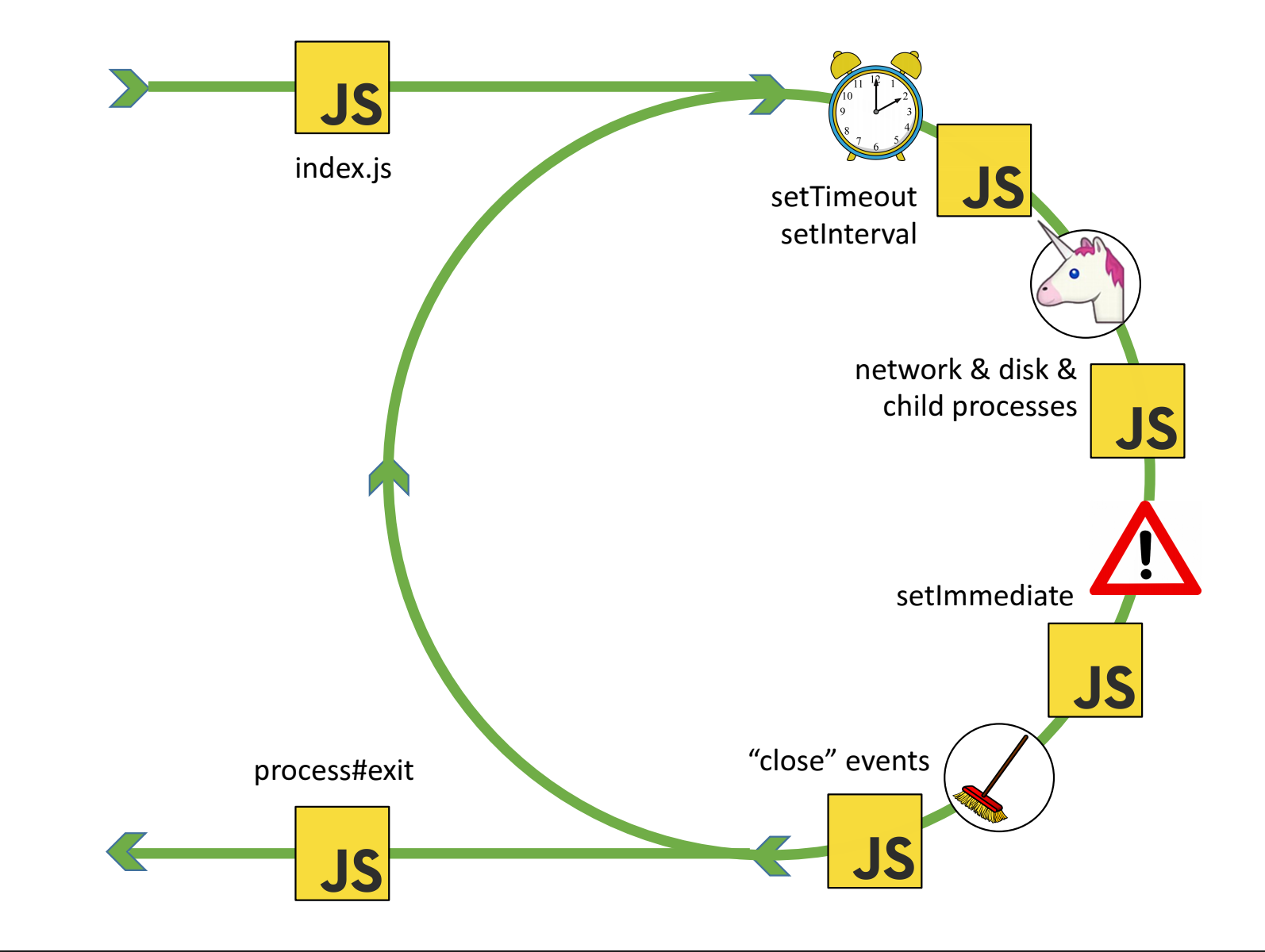
 Event Loop Cycle In Node Js This Is My Part 2 Post Of Node
Event Loop Cycle In Node Js This Is My Part 2 Post Of Node
 Javascript For Loop By Examples
Javascript For Loop By Examples
 Java Do While Loop With Examples Geeksforgeeks
Java Do While Loop With Examples Geeksforgeeks
Python Loop Control Break And Continue Statements
 What Is While True Python Break Out Eyehunts
What Is While True Python Break Out Eyehunts
 Javascript Using Prompt Dialogue Box In Loop And Test Data
Javascript Using Prompt Dialogue Box In Loop And Test Data
 Python While Else Explained Clearly By Examples
Python While Else Explained Clearly By Examples
 Break Continue And Pass In Python Geeksforgeeks
Break Continue And Pass In Python Geeksforgeeks
 Control Break Statements In Abap Loop Go Coding
Control Break Statements In Abap Loop Go Coding
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
 What S New In Devtools Chrome 67 Chrome Developers
What S New In Devtools Chrome 67 Chrome Developers
 Break Statement In Java Geeksforgeeks
Break Statement In Java Geeksforgeeks
 Kotlin Unlabelled Break Geeksforgeeks
Kotlin Unlabelled Break Geeksforgeeks
 How To Break Out Of A For Loop In Javascript
How To Break Out Of A For Loop In Javascript
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use


0 Response to "35 Javascript Exit From For Loop"
Post a Comment