32 Dynamically Populate Drop Down List Javascript
add options to select tag from array using javascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-populate-select-option-from-array.htmlJa... Here Mudassar Ahmed Khan has explained with an example, how to dynamically populate DropDownList i.e. HTML Select element on Button click from JSON Array using JavaScript. The JSON Array will be read and parsed and then one by one the each JSON object from the JSON Array will be added as Items (Options) to DropDownList using plain JavaScript.
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
I'm trying to figure out how to dynamically load a drop-down list from a file. The text I'm reading titled "Dynamically populate a drop-down list or list box" is taking about LiveCycle ES4. I have Adobe Acrobat Pro DC. Are these 2 different products? The text says "From the Object Pallet menu, select Show Dynamic Properties"

Dynamically populate drop down list javascript. Once setup, one could use the JavaScript console to load the drop down box only as needed or call the function in a document level JS and load the drop down box each time the form was opened. // define array of entries and export values for drop down array // define array of states and abbreviations var aStates = new Array (["Select State", ""], You want selection of a bank to populate second drop down with brances for that bank. Then. for each bank. 1.) load "XX" +bankkey into the select. (the string XX followed by the bank key) 2.) find all the branches of that bank an load them in the select soon after their bank name. before going to bind the data to dropdown we will Create an HTML page name like "DynamicDropDowan.html". Go to your js root folder and add js file name like "DropDowanList.js", see the given below implemented javascript code for dynamically populate the dropdown from JSON schema. the give below javascript file can have dymanicdropdowan ...
9/12/2008 · Let us see how can we populate a dropdown or combobox using this method. Following is the html file of our example: <HTML> <HEAD> <TITLE> Dynamically populating drop down, combobox, list box using JavaScript </TITLE> <SCRIPT language="javascript" src="config.js"></SCRIPT> </HEAD> <BODY style="font-family: sans-serif"> <fieldset> <legend> Combo box ... To populate the drop-down options, we loop through all the LINK elements and ... I read the directory I specify in and grab all files with a .html and dynamically generate a dropdown box on a loop using the list of contents from the dir scan. Now that is dynamic [and less lines of code than this JS in the article]…. and server side which ... As you can see, I have created two select element , one HTML drop down list id is '#env-select' and second HTML drop down id is '#env_ddl', so main idea is that, we will select element from '#env-select' dropdown and based on value dynamically populate '#env_ddl' drop down list.. Step 4: We will iterate on json object and append to #env_ddl dropdown list.
Variations of "How to populate a drop-down/select list dynamically" and "How to get data from one page to another page" are two of the most frequently asked questions on Stackoverflow. In the Search box at the top of this page I typed "dynamically populate dropdown list" and got over 600 results on SO. I'm sure if you search some more you can find several good answers to your questions. Once this part works, you had a jquery layer to populate the second list with the right dd_vals based on the category selected in the first drop down. This way, you have a nice fallback if javascript doesn't work (either because the user have deactivated the feature in his browser or because there is a bug in the javascript itself) 13/5/2015 · My requirement is that for a selection in a 'meal' drop down list, a second drop down list 'category' should get dynamically populated with values related to the selection in first drop down list. Then depending on what is selected in the meal dropdown, the list should change in category.
'getFoodItem ()' function populates the drop-down list 'secondList' on the bases of condition specified in the code. For example, in this tutorial, if user selects 'Snacks' option from firstList, the secondList is populated with options for available 'Snacks' such as 'Burger', 'Pizza', 'Hotdog' etc. Hi, I wonder if it is possible to dynamically populate a drop-down list. Very basically, I have a drop-down field called "countries". There are some options like, France, Spain, England, etc. but not all the countries. I would like a user to add an item to the list, but not to duplicate an already ... 6/2/2015 · How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list .One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting related dynamic drop down in as a second drop down.
Using ArcGIS API for Javascript 4, I want to create a drop-down list in the view that is dynamically populated based on the values available in a layer. When users select a value from this drop down and click a button, I want to query those features matching the value in the drop menu and have them appear on the map. Populate a text field from a drop down box. I am trying to populate a tex field based on the answer chosen from a previous drop down box. I just need it to duplicate whatever is chosen, but in a read-only text field so that it can't be changed. For example, a person would choose whatever option from the drop down, and we would remind them of ... Adding Dynamic DropDownList When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element.
Dynamically populating Year in DropDownList (SELECT) using jQuery. Inside the jQuery document ready event handler, first the DropDownList i.e. HTML SELECT element is referenced and then the Current Year is determined using JavaScript Date object. Then using a For Loop, one by one Year values will be appended to the DropDownList by creating a ... ArcGIS API for JavaScript Sandbox . The code dynamically retrieves the list in the dropdown from the feature layer. How do I modify i so that I can dynamically retrieve values for the next dropdown based on the previous one. Basically, I want to retrieve values of another field using select by attribute and populate the next dropdown with the same. Is it possible to populate choice column values of a library to drop down control dynamically. Note: I don't want to display dropdown as webpart property. Dropdown is a control inside webpart. Thanks.
15/5/2019 · Here Mudassar Ahmed Khan has explained with an example, how to dynamically populate Year in DropDownList i.e. HTML SELECT element using JavaScript. Inside the window.onload event handler, the DropDownList i.e. HTML SELECT element will be referenced and using a For Loop, one by one Year values will be appended to the DropDownList using JavaScript. Populating a drop down box with a variable containing comma seperated values 3 I am able to load text data into a javascript array in .js file but not inside html A common requirement when developing forms on the web is populating a dropdown list using data from a web service or external file. Suppose we have a form that asks the user for their country followed by the state or province (if applicable). We would want the country selection to determine the list of states/provinces that are displayed.
Today, We want to share with you dynamic drop down list html.In this post we will show you flask dynamic drop down list, hear for drop-down box dependent on the option selected in another drop-down box we will give you demo and example for implement.In this post, we will learn about Vuejs Dynamic Dropdown Select Menu using json with an example. I have a asp Drop Down List control that I need to populate the last 3 months and year with Javascript. (No AJAX or jQuery) Since this month is September I would need the dropdown to say: Aug 2013... Lesson Code: http://www.developphp /video/JavaScript/Form-Select-Change-Dynamic-List-Option-Elements-TutorialIn this Javascript video lesson you will lear...
28/1/2020 · First, we’re locating our date dropdown by finding the element we gave the ID of date-dropdown. Next, we’re getting the current year (as of this writing, 2020) as well as declaring how far back we want to populate our dropdown, which in this example is 1970. Afterward, we’re going to be using a while loop, which, for every iteration, an option tag ... populating dropdown list based on the checkbox... Dynamic textbox and dropdown list based on another dropdown list -javascript Dynamically add items to bootstrap dropdown list using ASP.NET Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method . Program:
Populating Multiple Drop-downs Dynamically. First off I want to say that there are multiple ways of doing something like this. Below is two ways (and I mention a third) to dynamically populate one drop down using the selection of another drop down (aka chaining drop-downs). One way we will see uses a pure JavaScript implementation and another ...
 Building Dropdown Lists In Razor Pages With Ajax
Building Dropdown Lists In Razor Pages With Ajax
 How To Create A Dynamic Drop Down List Using Javascript And
How To Create A Dynamic Drop Down List Using Javascript And
 Populate Dropdown Using Javascript Dynamically Dynamic
Populate Dropdown Using Javascript Dynamically Dynamic
 Adding Options To Drop Down List Box From Array In Javascript
Adding Options To Drop Down List Box From Array In Javascript
 Jquery Dynamic Dropdown Menu On Change Populates Other Fields
Jquery Dynamic Dropdown Menu On Change Populates Other Fields
 Populate A Select Dropdown List Using Json Code By Amir
Populate A Select Dropdown List Using Json Code By Amir
 How To Implement Dependent Chained Dropdown List With Django
How To Implement Dependent Chained Dropdown List With Django
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
 Dynamically Populate 3 Dropdowns Based On The Selection In
Dynamically Populate 3 Dropdowns Based On The Selection In
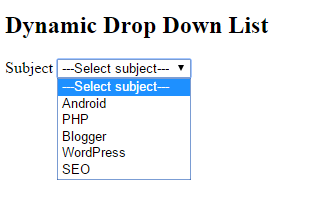
 How To Use Javascript To Create Dynamic Drop Down Lists Steemit
How To Use Javascript To Create Dynamic Drop Down Lists Steemit
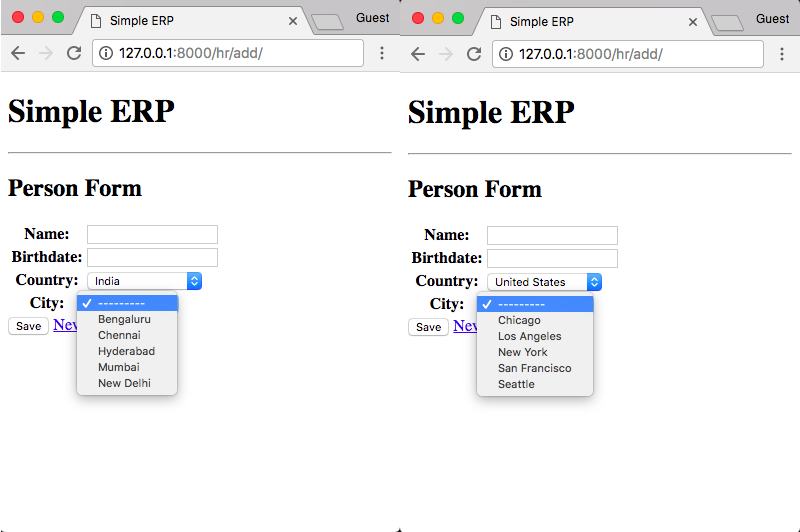
 Country State City Dropdown List In Php Mysql Php
Country State City Dropdown List In Php Mysql Php
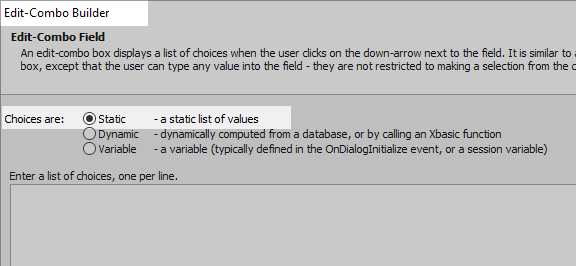
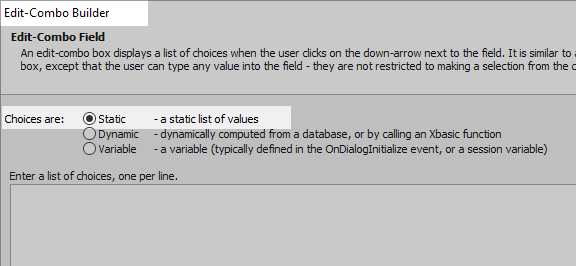
 Dynamically Re Populate The Choices In An Edit Combo Using
Dynamically Re Populate The Choices In An Edit Combo Using
 React Reactjs Select Options Dynamic Dropdown
React Reactjs Select Options Dynamic Dropdown
 How To Dynamically Populate A Dropdown List Based On
How To Dynamically Populate A Dropdown List Based On
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
 Dynamically Re Populate The Choices In An Edit Combo Using
Dynamically Re Populate The Choices In An Edit Combo Using
 Dropdown List Fields Formstack Forms
Dropdown List Fields Formstack Forms
 Dropdown List Fields Formstack Forms
Dropdown List Fields Formstack Forms
 Dynamically Re Populate Choices In A Dropdown Box
Dynamically Re Populate Choices In A Dropdown Box
 How To Sort Drop Down Lists Automatically In Excel Excel Campus
How To Sort Drop Down Lists Automatically In Excel Excel Campus
 Dynamic Charts With Drop Down 2 Simple Steps
Dynamic Charts With Drop Down 2 Simple Steps
 Create A Drop Down List In Excel
Create A Drop Down List In Excel
 In Lwc Lightning Combobox Not Able To Select A Value When
In Lwc Lightning Combobox Not Able To Select A Value When
 Searchable Drop Down List In Excel Very Easy With Dynamic
Searchable Drop Down List In Excel Very Easy With Dynamic
 Create A Drop Down List In Excel
Create A Drop Down List In Excel
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
 Why Does Dynamically Populating A Select Drop Down List
Why Does Dynamically Populating A Select Drop Down List
 Dynamically Fill Html Dropdown Option Values Using Javascript
Dynamically Fill Html Dropdown Option Values Using Javascript
 Populating Drop Down List Options Collecting Data Or Records
Populating Drop Down List Options Collecting Data Or Records
 Populate A Select Dropdown List With Json Data Using Javascript
Populate A Select Dropdown List With Json Data Using Javascript

0 Response to "32 Dynamically Populate Drop Down List Javascript"
Post a Comment