24 Append String To Array Javascript
# 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. Mutative. This will change the original array Append a single item. To append a single item to an array, use the push() method provided by the Array object:
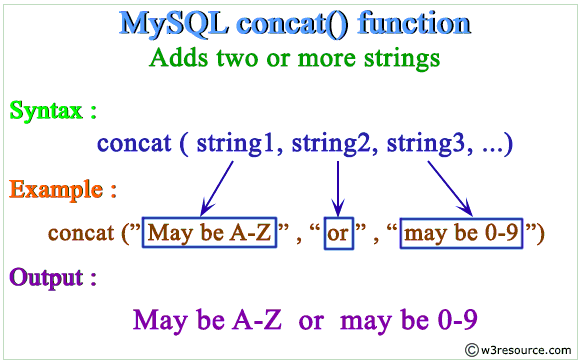
 Mysql Concat Function W3resource
Mysql Concat Function W3resource
The String.split () method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as an argument. You can also optionally pass in an integer as a second parameter to specify the number of splits.

Append string to array javascript. join () converts each element of an array to a string and then concatenates those strings, inserting the specified separator string between the elements. It returns the resulting string. You can perform a conversion in the opposite direction—splitting a string into array elements—with the split () method of the String object. JavaScript comes with the Array#push method allowing you to push one or more items to the end of the array. You may also append new items by creating a new array using the spread operator to push existing items to the beginning. Another way is the concatenation of arrays creating a new one. Let's explore all options in the paragraphs below. JS String. charAt() charCodeAt() concat() ... JavaScript Array push() ... The push() method adds new items to the end of an array. push() changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift(). Browser Support. push is fully supported in all browsers:
23/5/2019 · Convert comma separated string to array using JavaScript. Last Updated : 23 May, 2019. A comma-separated string can be converted to an array by 2 approaches: Method 1: Using split () method. The split () method is used to split a string on the basis of a separator. In this tutorial, you will find out the solutions that JavaScript offers for appending an item to an array. Imagine you want to append a single item to an array. In this case, the push () method, provided by the array object can help you. So, it would be best if you act as follows: The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array.
This tutorial will help you to initialize an array in JavaScript. After that append some more elements in Array using push() method in JavaScript. Append Element to Array in JavaScript. First, create an array in JavaScript. For example, we are creating an array games with two elements "chess" and "football". JavaScript split() syntax. array = string.split(separator,limit); string - input value of the actual string. separator - delimiter is used to split the string. This is optional and can be any letter/regular expression/special character. limit - the number of words that need to be accessed from the array. This is an optional parameter. Append A Single Value To An Array in Javascript The Array.prototype.push method can be used to append values to an array in javascript.
Using Array.unshift () The easiest way to add elements at the beginning of an array is to use unshift () method. It adds the elements of your original array. Sometime you wish not to alter the original array, and assign it to a new variable instead. In Javascript, you can do this in multiple ways in a single statement. 29/7/2019 · You can pass in any separator you want. Separators make Array#join() the preferred choice for concatenating strings if you find yourself repeating the same character over and over again. For example, you can use ' ' as the separator to join an array of words: // 'Twas the night before Christmas' ['Twas', 'the', 'night', 'before', 'Christmas'].join(' '); JavaScript's join () method is handy for turning elements in an array into a string. JavaScript arrays can contain values of different types. If you only want to concatenate strings, you can filter out non-string values using filter () and typeof as shown below.
Add strings in an array - Javascript. I would like to add the elements in the array according to a set number and then store these in a new array. For example, if I pick 3, then the resulting strings in the new array (terms) would be: ["a b c", "d e f", "g h i", ...] etc. Learn JavaScript - Append / Prepend items to Array. Example Unshift. Use .unshift to add one or more items in the beginning of an array.. For example: var array = [3 ... Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values.
Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array #2 unshift - Insert an element at the beginning of the array #3 spread operator - Adding elements to an array using the new ES6 spread operator In this tutorial, we will learn how to merge strings or arrays in JavaScript with examples. Merge Strings in JavaScript. Let's begin by merging strings together. Put the concat() method after the string variable as a "dot function". Then pass a comma-separated list of strings to add inside the (parenthesis) of the concat() method. The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. The concat method does not alter this or any of the arrays provided as arguments but ...
To append values to an array using JavaScript, we have create a JavaScript array object "array" which contains two elements "Seema" and "Shradha". In order to append these two elements to the array, we have used two methods: 1) unshift () - This method add element in the beginning of the array. 2) push () - This method add element in the end of ... ARRAY.JOIN(SEPARATOR) Convert array to string, elements will be separated by defined SEPARATOR. Click Here: ARRAY.flat(LEVEL) Flatten the array to the specified LEVEL. Click Here: JSON.stringify(ARRAY) JSON encode an array or object into a string. Click Here + The add/concatenate operator. Click Here... The spread operator. Click Here This is what's called grapheme clusters - where the user perceives it as 1 single unit, but under the hood, it's in fact made up of multiple units. The newer methods spread and Array.from are better equipped to handle these and will split your string by grapheme clusters 👍 # A caveat about Object.assign ⚠️ One thing to note Object.assign is that it doesn't actually produce a pure array.
11/11/2020 · concat() is basically an included function with JavaScript strings that takes in as many arguments as you want and appends — or concatenates — them. The official syntax, as described by MDN Web Docs, is as follows: str.concat(str2 [, ...strN]) Just appending one string to another. For just two strings, you can append as follows: The first and probably the most common JavaScript array method you will encounter is push (). The push () method is used for adding an element to the end of an array. Let's say you have an array of elements, each element being a string representing a task you need to accomplish. Append a String to Another String Using the concat () Function in JavaScript. To append one string with another string, we can use the predefined concatenation function concat () in JavaScript. This function concatenates two given strings together and returns the one string as output. For example, let's define two strings and join the first ...
Definition and Usage. The concat() method concatenates (joins) two or more arrays.. The concat() method does not change the existing arrays, but returns a new array, containing the values of the joined arrays. Function on A String Array. Function on A String Array is given below, join() function. This will concatenate the string array element together with the specified separator. The below code will join the array elements with the pipeline operator (|). <script type="text/javascript"> There are a couple of ways to append an array in JavaScript: 1) The push () method adds one or more elements to the end of an array and returns the new length of the array. var a = [1, 2, 3]; a.push (4, 5); console.log (a); Output:
In this article, we have given an array of strings and the task is to convert it into an array of numbers in JavaScript. There are two methods to do this, which are given below: Method 1: Array traversal and typecasting: In this method, we traverse an array of strings and add it to a new array of numbers by typecasting it to an integer using ... 6/3/2019 · There are several methods for adding new elements to a JavaScript array. push (): The push () method will add an element to the end of an array, while its twin function, the pop () method, will remove an element from the end of the array.
 How To Combine Multiple Elements And Append The Result Into A
How To Combine Multiple Elements And Append The Result Into A
 In Java How To Convert Char Array To String Four Ways
In Java How To Convert Char Array To String Four Ways
 Javascript Tutorial Adding Elements To Array In Javascript
Javascript Tutorial Adding Elements To Array In Javascript
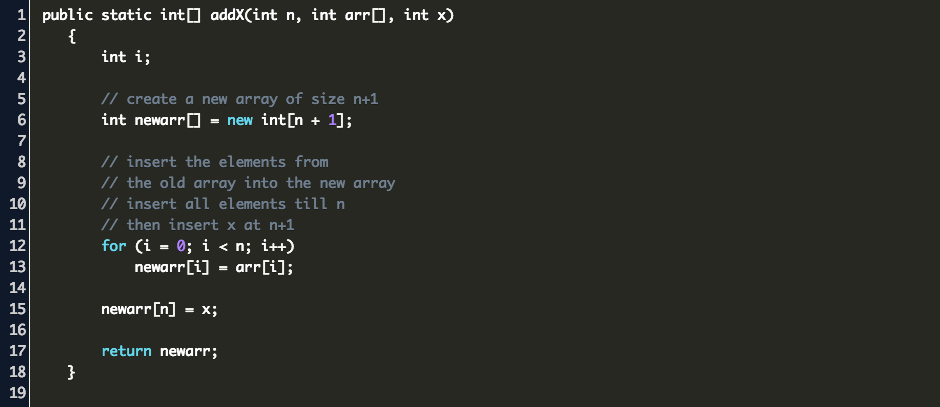
 How To Append To An Array In Java Code Example
How To Append To An Array In Java Code Example
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 How To Append Element To Array In Javascript Tecadmin
How To Append Element To Array In Javascript Tecadmin
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Swift Append Element To Array Code Example
Swift Append Element To Array Code Example
 Python List Append How To Add An Element To An Array
Python List Append How To Add An Element To An Array
 How To Join Two Arrays Together In Javascript By Dr Derek
How To Join Two Arrays Together In Javascript By Dr Derek
 How To Assign String To Array String In Typescript Code Example
How To Assign String To Array String In Typescript Code Example
 The Firebase Blog Better Arrays In Cloud Firestore
The Firebase Blog Better Arrays In Cloud Firestore
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Javascript Array Concat How Does Array Concatenation Works
Javascript Array Concat How Does Array Concatenation Works
 3 Ways To Concatenate Strings In Javascript Mastering Js
3 Ways To Concatenate Strings In Javascript Mastering Js
 Javascript Lesson 2 Variables Appending Strings Adding Numbers
Javascript Lesson 2 Variables Appending Strings Adding Numbers
Append In Python What It Is And What Does It Do

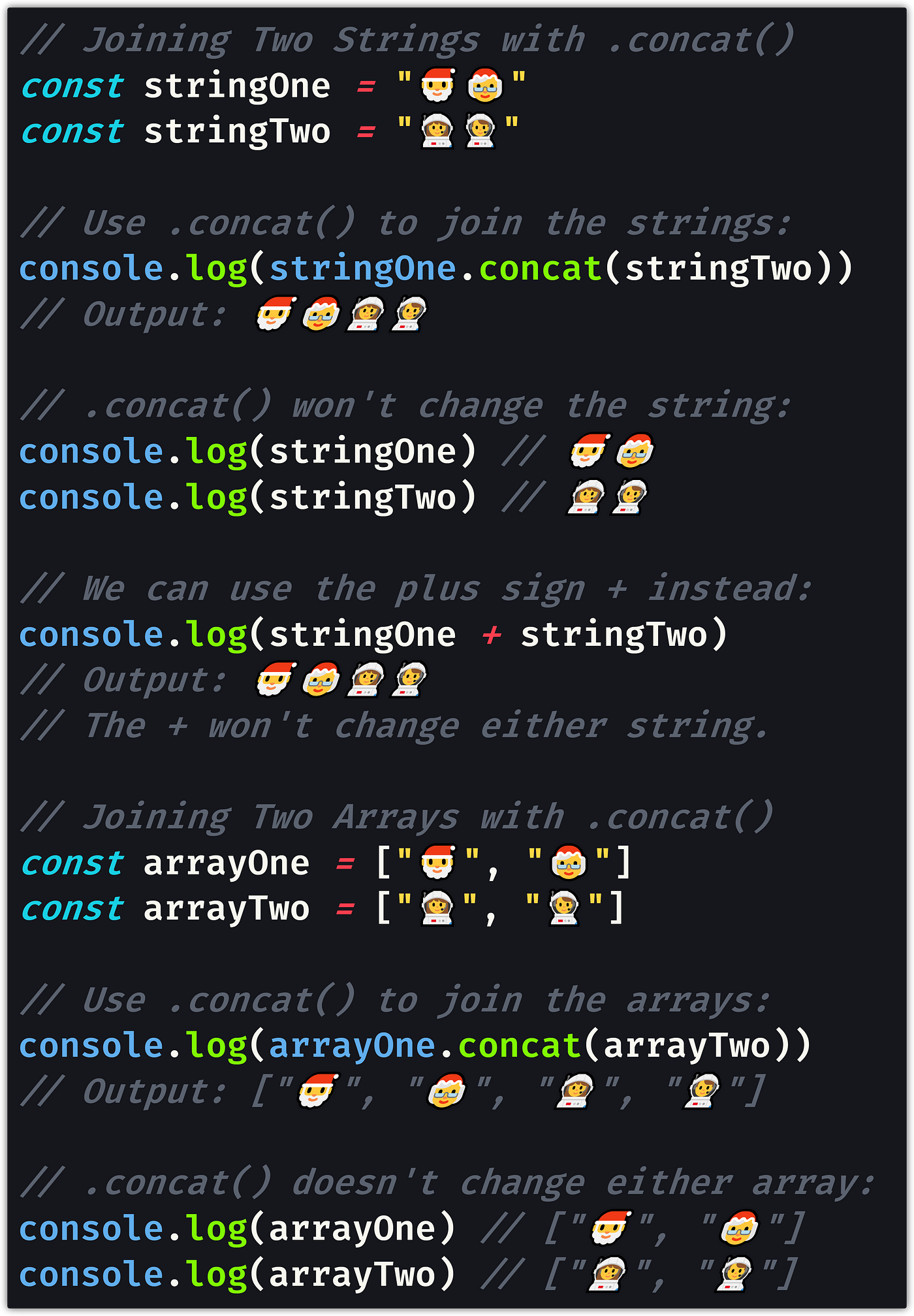
 4 Ways To Combine Strings In Javascript Samanthaming Com
4 Ways To Combine Strings In Javascript Samanthaming Com
 Strings In Powershell Replace Compare Concatenate Split
Strings In Powershell Replace Compare Concatenate Split
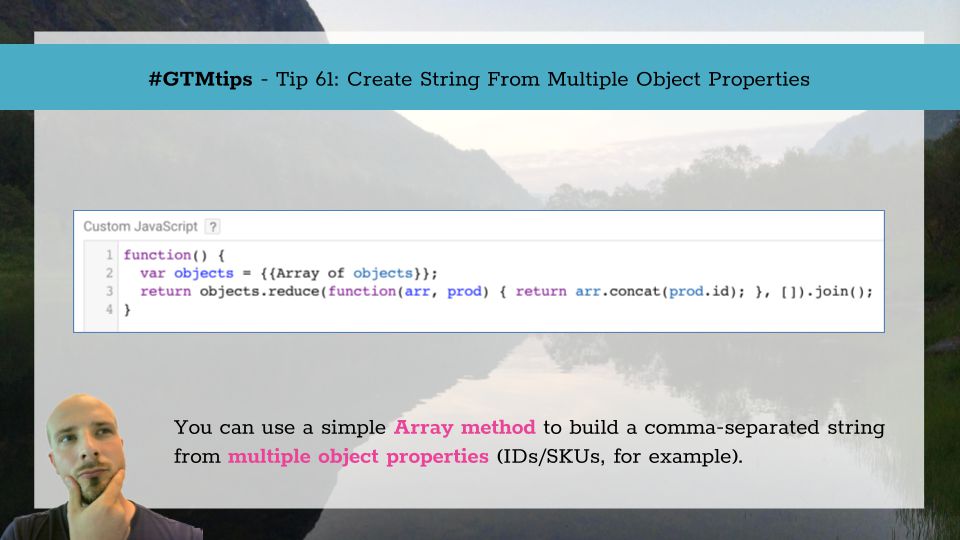
 Gtmtips Create String From Multiple Object Properties Simo
Gtmtips Create String From Multiple Object Properties Simo

0 Response to "24 Append String To Array Javascript"
Post a Comment