32 Create Animation Using Javascript
In this article we will build a quick and simple sprite animation in JavaScript without using any external libraries. The complete code and the final result can be viewed on JSfiddle . We can use the JavaScript setInterval() method to create a frame-by-frame animation. The setInterval() method is used to repeat a particular function at every given time interval, so it can be used in the frame-by-frame animation on the set of frames so that they appear to have fixed time interval gaps in between them.
 A Javascript Library That Allows You To Create Animations
A Javascript Library That Allows You To Create Animations
Sprite animations can be drawn on HTML5 canvas and animated through JavaScript. Animations are useful in game and interactive application development. Several frames of an animation can be included in a single image and using HTML5 canvas and JavaScript we can draw a single frame at a time. This tutorial will describe how HTML5 sprite ...

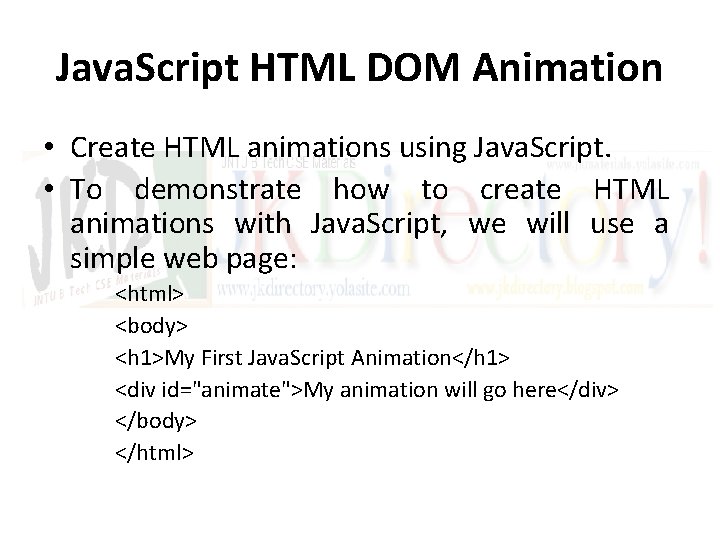
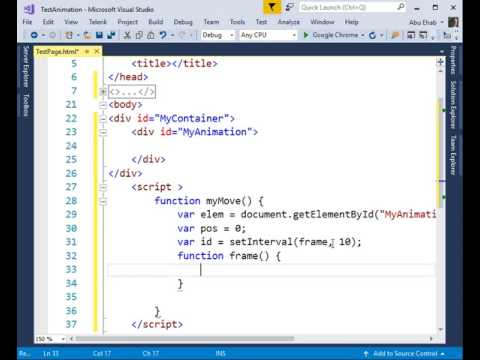
Create animation using javascript. After this we create an @keyframe object in JSON, convert it into CSS using create-keyframe and then insert it into the page using insert-styles. Lastly we update our JSON preview div and set the animation for our span to the newly generated animation. JavaScript Animation: Main Tips. To create an HTML animation JavaScript can be used. Container elements must have a relative position, and JS animation elements must have an absolute position. Code Examples. Let's write our initial code for what will eventually be a JavaScript animation. So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods. We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj .
When to use JavaScript. Well, you probably have a good idea by now — when you have an animation that's complex (which means you can't use CSS transitions, and it's hard to use CSS animations), you'll want to use JavaScript. When you use JavaScript to animate, you change the value of a CSS property over time. Creating Animations in JavaScript. In our Introduction to Animation in HTML tutorial, we mentioned that there are three ways to create an animation. One way is by using the appropriately named CSS animations. Another way is by using CSS transitions. The third and final way is by writing code in JavaScript. In the above code, first we accessed two dom nodes (flake,container) using document.querySelector().. The createFlake() function is used to create a new snowflake and append it to the div container.. setInterval method runs the createFlake() function on every 100 milliseconds.. At the final, we are using the setTimeout() method to stop the snowflake creation after 3000 milliseconds or 3s.
Three.js tops this list of JavaScript animation libraries with 60K+ stars on GitHub. It's dependent on WebGL to create and render 3D animations in the browser. There's a ton of documentation to help you, and once you get past the learning curve, there's not much you cannot accomplish using this library. Purchase the full course here! https://developedbyed /In this episode we are going to be using Three.js to create and add 3D models to our websites. With ... CSS-based animations are handled on a compositor thread, separate from the main execution thread.JavaScript animations, on the other hand, are executed in the browser's main thread and this allows for the direct and dynamic manipulation of elements. The animations include advanced effects like bouncing, stop, pause, rewind, or slow down.
The majority of animations can be implemented using CSS as described in this chapter. And the transitionend event allows JavaScript to be run after the animation, so it integrates fine with the code. But in the next chapter we'll do some JavaScript animations to cover more complex cases. Screen Loading Animation in HTML CSS [Source Codes] To create this program (Preloader or Loader). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. To make an animation possible, the animated element must be animated relative to a "parent container". The container element should be created with style = "position: relative". The animation element should be created with style = "position: absolute".
Animation Code. JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. The basic code is: Remotion allows JavaScript developers to reuse the skills and knowledge they've built up to create complex animated videos using HTML, CSS, and React JS. If you can render text with React ... A simple count-up animation with JavaScript. Say you want to display a numeric value on a webpage with a count-up animation, like this: There are a few popular libraries that will do this for you, often with lots of configurable bells and whistles. I'm always reluctant to add a dependency to my application that I could write myself in under ...
In this video, I will show you how you can easily create simple animated tab bar menu using HTML, CSS & JavaScript. This tab bar contains active tab indicato... 12/5/2020 · To create animations using JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> transitionend and its related events are quite helpful when manipulating CSS transitions and animations using JavaScript. Changing a CSS animation from its current values can be done by obtaining the stylesheets in JavaScript, but can be quite involved. In JavaScript, CSS transitions are generally easier to work with than CSS animations.
Exporting <video> animations in 3-D animation tools or 2-D animation tools like Flash or After Effects; Using <canvas> or SVG instead of <video> Employing specific JavaScript animation frameworks; Making use of all the powerful properties of CSS Transforms and CSS Animation; Trying out emerging CSS3 animation tools like Sencha Animator In this article, we learn to draw and animate objects using HTML5 Canvas and JavaScript before we optimize for performance. "Animation is not the art of drawings that move but the art of ... This is where JavaScript comes in. We use JavaScript to control our animation. Step 1: Check if the form submit button has been clicked. Step 2: Select all form fields. Step 3: Check if the input fields are empty. Step 4: Add the CSS selector using JavaScript classList property. You can read more about the classList property here.
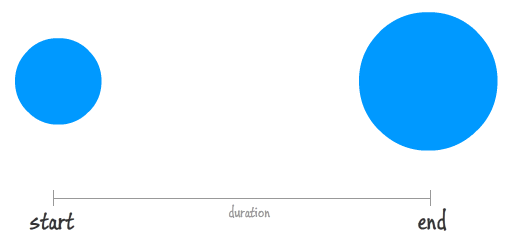
The letters take on a protruding 3D effect using CSS3 text shadows along with a slight diagonal slant. The fade-in animation style reminds me of classic movies from the 1930s with the same slanted text. Everything is controlled through CSS but the "restart" button is built using JavaScript. JavaScript animations aren't difficult to write. Once you learn a few main ideas, you can create complex animations that take up as much or as little of the browser window as you like, including interactive content that degrades well for people who don't have JavaScript enabled. 5/12/2020 · function animate({timing, draw, duration}) { let start = performance.now(); requestAnimationFrame(function animate(time) { // timeFraction goes from 0 to 1 let timeFraction = (time - start) / duration; if (timeFraction > 1) timeFraction = 1; // calculate the current animation state let progress = timing(timeFraction) draw(progress); // draw it if (timeFraction < 1) { …
It's an amazing option to create animations. The Matrix movie known for its visual effects. Then I thought is it possible to Create Matrix effects using HTML5 and JavaScript something like below. Matrix Effect. First I wrote some JavaScript code as mentioned below. How can I create the CSS animation below in JavaScript? I've looked all over Google, and tried multiple times to create this but I couldn't figure out how to do this. @keyframes fadeIn { 0% { opacity: 0; } 100% { opacity: 100; } } To run this, I know I can use what is shown below, but I don't know how to create this animation. 3/12/2020 · To make an element’s movement look continuous a common Javascript method is setInterval() which can call a function at specified intervals. It’s important to note that the setInterval() method will continue calling the function until clearInterval() is also called. In film animation, 24 frames per second, makes motion look continuous.
 How To Create Animated Instagram Stories 11 Apps To Make It Easy
How To Create Animated Instagram Stories 11 Apps To Make It Easy
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 10 Best Free Animation Software Program To Make Marketing
10 Best Free Animation Software Program To Make Marketing
 Java Script Animations Java Script Animations You Can
Java Script Animations Java Script Animations You Can
Svg Animation Using Css And Javascript Designbeep
 Contact Form With Flip Animation Effect Using Html Css
Contact Form With Flip Animation Effect Using Html Css
 Css And Javascript Animation Libraries
Css And Javascript Animation Libraries
 Web Animations Which Ones To Use And How To Add Them To Your App
Web Animations Which Ones To Use And How To Add Them To Your App
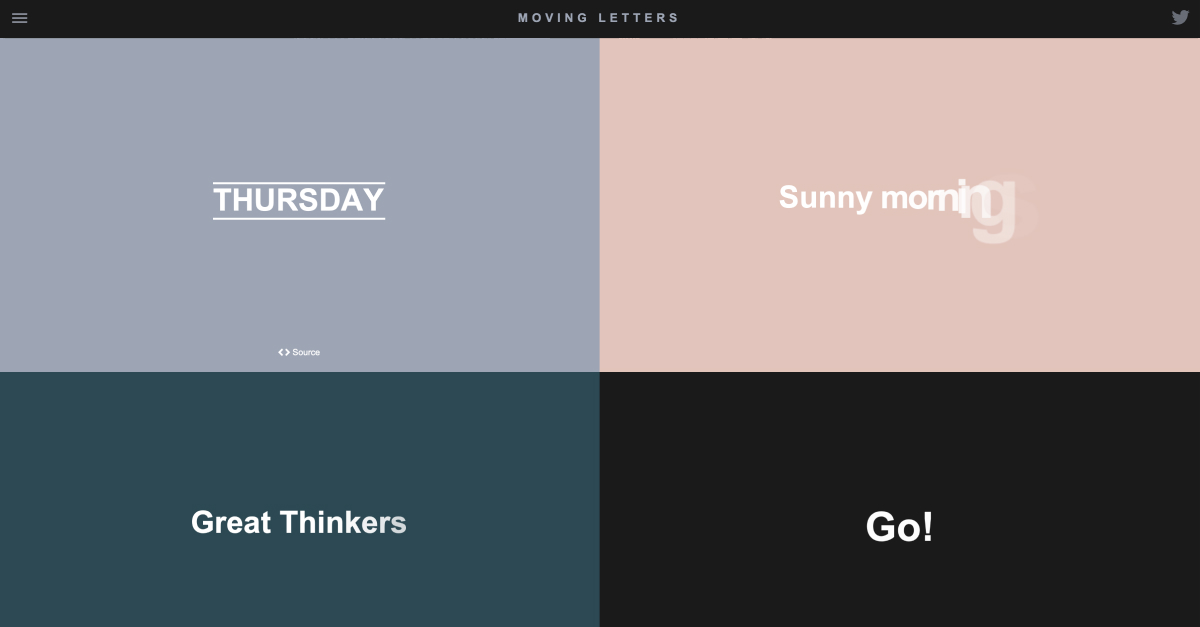
 Moving Letters Text Animated With Javascript Amp Anime Js
Moving Letters Text Animated With Javascript Amp Anime Js
 How To Create Looping Words Animation With Javascript
How To Create Looping Words Animation With Javascript
 Creating Animations In Javascript Kirupa
Creating Animations In Javascript Kirupa
 Create An Animated Search Box Using Html Css Amp 2 Javascript
Create An Animated Search Box Using Html Css Amp 2 Javascript
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
![]() Createjs A Suite Of Javascript Libraries And Tools Designed
Createjs A Suite Of Javascript Libraries And Tools Designed
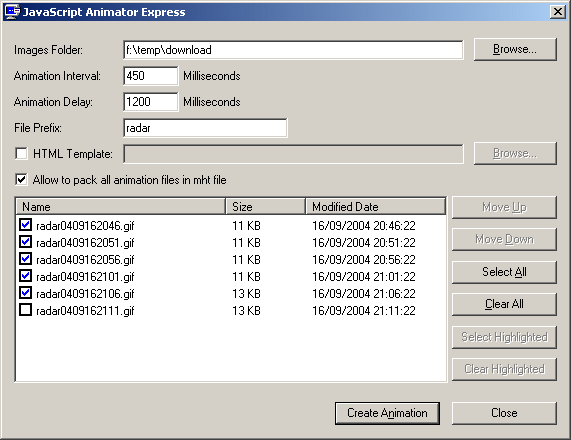
 Javascript Animator Express V1 10 Creates Javascript Animation
Javascript Animator Express V1 10 Creates Javascript Animation
 Compose An Animated Html5 Greeting With Adobe Animate Cc
Compose An Animated Html5 Greeting With Adobe Animate Cc
 How To Create 3d Animation With Javascript For Beginners
How To Create 3d Animation With Javascript For Beginners
 How To Build A Simple Sprite Animation In Javascript By
How To Build A Simple Sprite Animation In Javascript By
 Create A Single Animated Svg File Containing Css Fonts
Create A Single Animated Svg File Containing Css Fonts
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element
 How To Create An Svg Animation Illustration For Your Website
How To Create An Svg Animation Illustration For Your Website
Web Animation Api Unleashing The Power Of Css Keyframes In
 15 Morph Animation Javascript Libraries Bashooka
15 Morph Animation Javascript Libraries Bashooka
 Create A Loading Animation With Html Css No Javascript
Create A Loading Animation With Html Css No Javascript
 How To Create A Particle Trail Animation In Javascript
How To Create A Particle Trail Animation In Javascript
 How To Create An Awesome Particle Animation Using Javascript
How To Create An Awesome Particle Animation Using Javascript
 How To Create A Digital Clock Using Javascript By
How To Create A Digital Clock Using Javascript By
 Foundation Html5 Animation With Javascript Foundations
Foundation Html5 Animation With Javascript Foundations
 How To Create The Animation Using Javascript
How To Create The Animation Using Javascript


0 Response to "32 Create Animation Using Javascript"
Post a Comment