33 Javascript Add Callback To Function
However, it is also possible to supply small snippets of JavaScript as callbacks to use, e.g when property values change or when UI or other events occur. This kind of callback can be used to add interesting interactions to Bokeh documents without requiring a Bokeh server (but can also be used in conjunction with a Bokeh server). When you have a callback that will be called by something other than your code with a specific number of params and you want to pass in additional params you can pass a wrapper function as the callback and inside the wrapper pass the additional param (s).
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
When you have a callback that will be called by something other than your code with a specific number of params and you want to pass in additional params you can pass a wrapper function as the callback and inside the wrapper pass the additional param(s).

Javascript add callback to function. Here, we told JavaScript to listen for the click event on a button. If a click is detected, JavaScript should fire the clicked function. So, in this case, clicked is the callback while addEventListener is a function that accepts a callback. See what a callback is now? JavaScript callback A callback function can be defined as a function passed into another function as a parameter. Don't relate the callback with the keyword, as the callback is just a name of an argument that is passed to a function. JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {.
25/4/2020 · Typically, we can create a callback function as an anonymous function, i.g a function without a name, this code will work exactly the same as the code above: function addition(a, b, callback) { let result = callback(a, b); console.log("The result is: " + result); } … In JavaScript, a callback is a function passed into another function as an argument to be executed later. Suppose that you the following numbers array: let numbers = [ 1, 2, 4, 7, 3, 5, 6 ]; Code language: JavaScript (javascript) To find all the odd numbers in the array, you can use the filter () method of the Array object. More complexly put: In JavaScript, functions are objects. Because of this, functions can take functions as arguments, and can be returned by other functions. Functions that do this are called...
In JavaScript, the callback function is that. Which is called after some block of code is executed. Suppose that you the following numbers array: let numbers = [1, 2, 3, 5, 8, 9, 10, 12]; The execution stack is now empty, so the event loop checks to see if there are any functions in the callback queue. The event loop picks up the console.log(Hello ${name}!) callback function from the callback queue and places it in the execution stack. console.log(Hello ${name}!`) executes and displays "Hello John!". The program finishes executing. jQuery Callback Functions. JavaScript statements are executed line by line. However, with effects, the next line of code can be run even though the effect is not finished. This can create errors. To prevent this, you can create a callback function. A callback function is executed after the current effect is finished.
The above example is a synchronous callback, as it is executed immediately.. Note, however, that callbacks are often used to continue code execution after an asynchronous operation has completed — these are called asynchronous callbacks. A good example is the callback functions executed inside a .then() block chained onto the end of a promise after that promise fulfills or rejects. 12 Jun 2017 — Simply put: A callback is a function that is to be executed after another function has finished executing — hence the name 'call back'. More ... Here add () is called with the disp () function i.e. passed in as the third argument to the add function along with two numbers. As a result, the add () is invoked with 1, 2 and the disp () which is the callback. The add () prints the addition of the two numbers and as soon as that is done, the callback function is fired!
In the example above, function(){ myFunction("I love You !!!"); } is used as a callback. It is a complete function. The complete function is passed to setTimeout() as an argument. 3000 is the number of milliseconds before time-out, so myFunction() will be called after 3 seconds. Callback Review When a function is invoked, the JavaScript interpreter creates what is known as an execution context. This record contains information about where the function was called from (the call-stack), how the function was invoked, what parameters were passed, etc. As of now, the loadScript function doesn't provide a way to track the load completion. The script loads and eventually runs, that's all. But we'd like to know when it happens, to use new functions and variables from that script. Let's add a callback function as a second argument to loadScript that should execute when the script loads:
When you want one function to execute only after another function has completed its execution, we use callback functions in JavaScript. It needs to pass as a parameter to other functions to make a function callback. The function which accepts the callback as a parameter is known as "High order function". 17/3/2020 · In JavaScript, the way to create a callback function is to pass it as a parameter to another function, and then to call it back right after something has happened or some task is completed. Let’s see how… How to create a Callback. To understand what I’ve … Adding custom callbacks to existing JavaScript functions Posted by Dan on Jan 12, 2012 @ 11:15 AM This morning I was reading Adding your own callbacks to existing JavaScript functions by Dave Ward —which covers how to overwrite an existing function so you can add some additional functionality (in this case, adding callbacks.)
A JavaScript Callback is a function passed as an argument to another function. In the above example, we passed in as an argument the numbers 100 and the 200. If ... This tutorial will introduce JavaScript Callbacks, Promises, and Async/await and show you how to wait for an async function to finish before continuing the execution. To understand what Promises and Async/await are, we first need to understand what the Sync and Async functions are in JavaScript. Sync and Async in JavaScript fooMethod(async function() { //add async keyword return "foo"; }); Must fooMethod be written in a specific way so that it can handle an async function as callback? if fooMethod is a public library, how do I know that it is safe to add async keyword to the function? FOLLOW UP. Express router,
Above is an example of a callback variable in JavaScript function. "geekOne" accepts an argument and generates an alert with z as the argument. "geekTwo" accepts an argument and a function. "geekTwo" moves the argument it accepted to the function to passed it to. A callback is just passing a function as an argument, and then calling it when done. Obviously, if you are doing something asynchronous, then you need something that will tell you when it is finished (such as an event firing). Here fuction1 is your first function to call, and fuction2 is your second function. 7/8/2019 · A callback is a function that is invoked after a function has finished its execution. As JavaScript is an event-driven language, it does not wait for a function to finish its execution before moving on to the next one. Callbacks make it possible to make a function execute only after another function has finished executing.
Callbacks are a useful feature of JavaScript's that enables it make asynchronous calls. They are functions that are usually passed on as a second parameter to another function that is fetching data or doing an I/O operation that takes time to complete. 11 Mar 2013 — function doSomething(callback) { // ... // Call the callback callback('stuff', 'goes', 'here'); } function foo(a, b, c) { // I'm the callback ...10 answers · Top answer: Actually, your code will pretty much work as is, just declare your callback as an argument ... You can make any function have a callback in javascript using the following function: //takes a function fn, and returns a function that is exactly the same as fn //except that it also takes a callback as the last argument //and calls that callback with the return value of fn function makeCallbacked (fn) { return function () { var callback = ...
This is a call to jQuery's fadeIn () method. This method accepts two arguments: The speed of the fade-in and an optional callback function. In that function you can put whatever you want. When the fadeIn () method is completed, then the callback function (if present) will be executed. So, depending on the speed chosen, there could be a ... A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } JavaScript — from callbacks to async/await. JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are "hoisted" to the top of their scope. This is an example of a synchronous code: This code will reliably log "1 2 3".
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 How To Add Callback Function To Multiselect Dropdown Menu
How To Add Callback Function To Multiselect Dropdown Menu
 Understanding Javascript Callback Functions For Beginners
Understanding Javascript Callback Functions For Beginners
How Do I Add A Js Callback Function Issue 7 Matthisk
 Javascript Callback Functions What Are Callbacks In Js And
Javascript Callback Functions What Are Callbacks In Js And
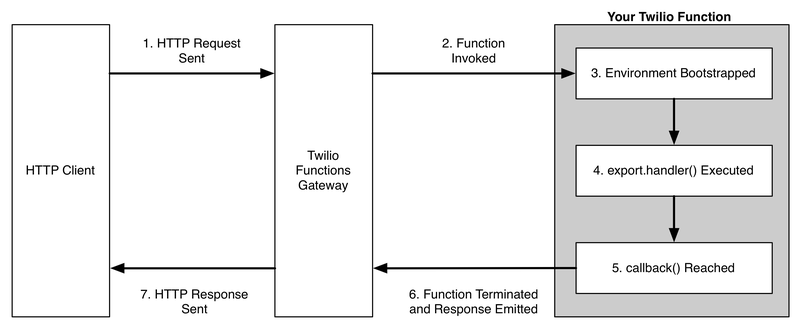
 Node Js Callback Node Js Handle All Asynchronous Calls By
Node Js Callback Node Js Handle All Asynchronous Calls By
 How To Make A Promise Out Of A Callback Function In Javascript
How To Make A Promise Out Of A Callback Function In Javascript
 Javascript Asynchronous Programming And Callbacks
Javascript Asynchronous Programming And Callbacks
 Callback Concept And Events In Node Js
Callback Concept And Events In Node Js
 Everything About Callback Functions In Javascript
Everything About Callback Functions In Javascript
 Javascript Callback Javatpoint
Javascript Callback Javatpoint
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
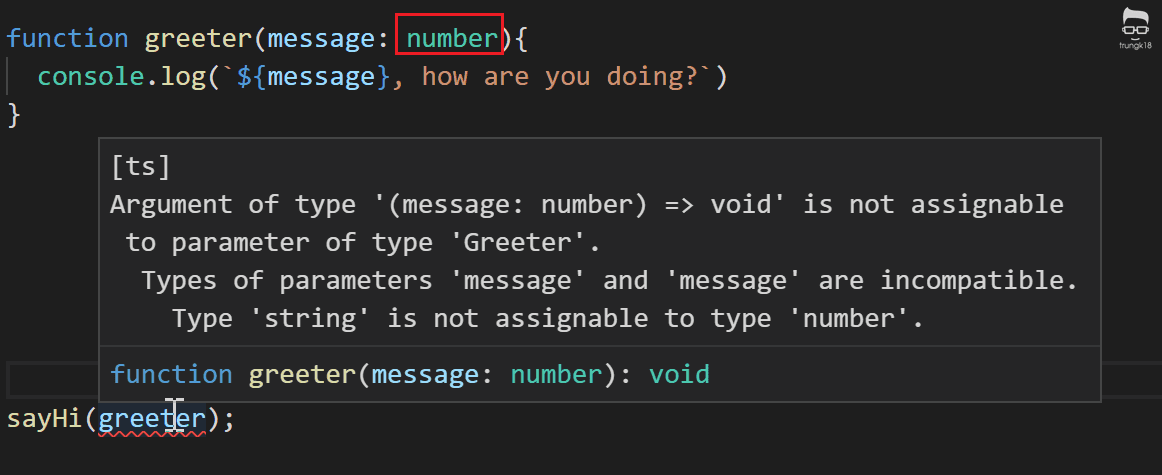
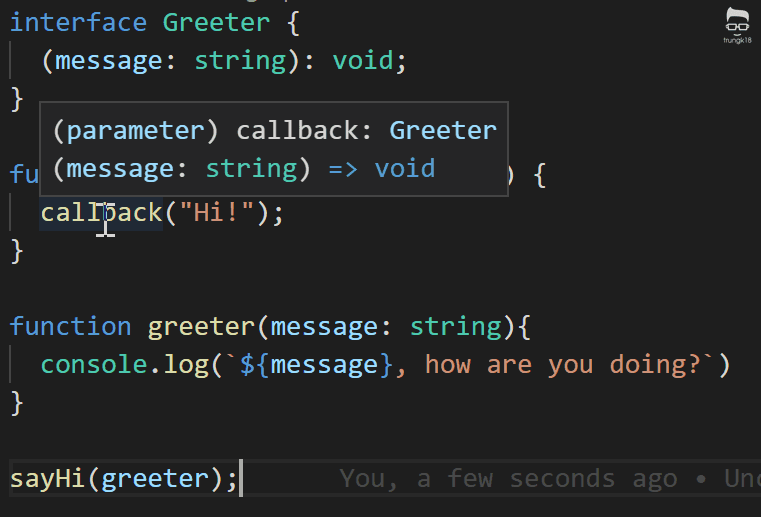
 Typescript Declare A Function Callback Type Trung Vo
Typescript Declare A Function Callback Type Trung Vo
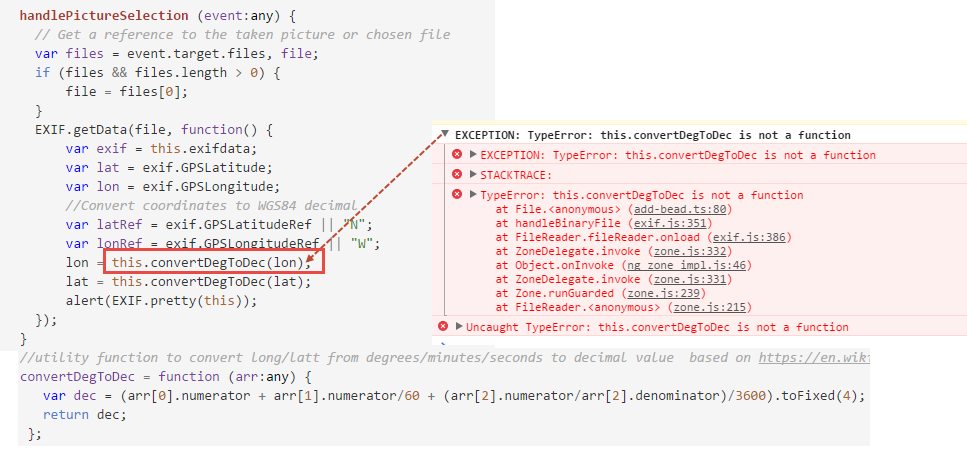
 Why Is My Variable Unaltered After I Modify It Inside Of A
Why Is My Variable Unaltered After I Modify It Inside Of A
 Access The Original Calling Context In A Callback Function In
Access The Original Calling Context In A Callback Function In
 Asynchronous Javascript Understanding Callbacks
Asynchronous Javascript Understanding Callbacks
 Anonymous Functions Callbacks And Chaining Essentials In Js
Anonymous Functions Callbacks And Chaining Essentials In Js
 Converting Javascript Callbacks To Promise And Async Await
Converting Javascript Callbacks To Promise And Async Await
 Advanced Javascript Node Js Promises Chaining Collections
Advanced Javascript Node Js Promises Chaining Collections
 Javascript What The Heck Is A Callback By Brandon Morelli
Javascript What The Heck Is A Callback By Brandon Morelli
 Understanding Javascript Callbacks And Best Practices
Understanding Javascript Callbacks And Best Practices

 Callback Computer Programming Wikipedia
Callback Computer Programming Wikipedia
 A Practical Guide To Es6 Arrow Functions By Arfat Salman
A Practical Guide To Es6 Arrow Functions By Arfat Salman
 Typescript Declare A Function Callback Type Trung Vo
Typescript Declare A Function Callback Type Trung Vo
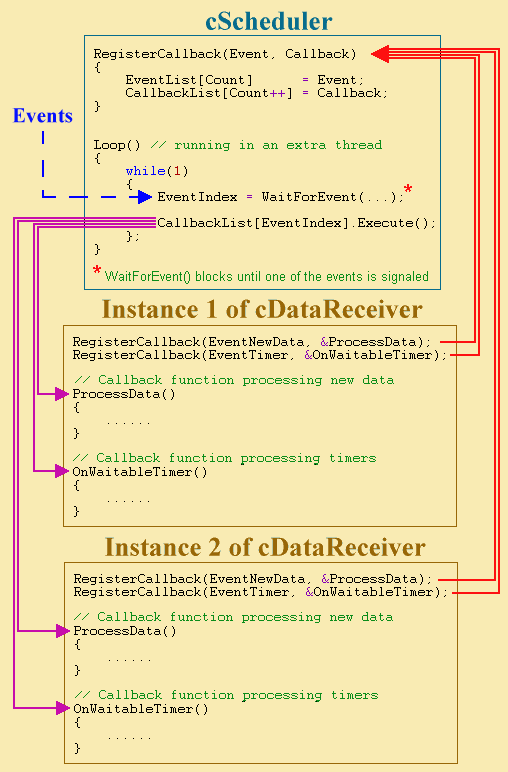
 Type Safe Callbacks In C Codeproject
Type Safe Callbacks In C Codeproject
 Understanding Jsonp Loginradius Engineering
Understanding Jsonp Loginradius Engineering
 How Can I Access A Callback Variable Inside Of Another Nested
How Can I Access A Callback Variable Inside Of Another Nested



0 Response to "33 Javascript Add Callback To Function"
Post a Comment