30 How To Draw On A Canvas Javascript
Lines. We use paths to draw lines on a canvas. We must (or should) begin the paths and then close them as well. We use the beginPath() and closePath() to do so. We'll draw the line itself using the lineTo(x, y) method. The line will be drawn from the last cursor position (which is [0;0] at the start). Assuming more drawing will take place in this code, why not put both the canvas and the context in a global scope? There is no point in finding the context, putting it in a variable, and then destroying it at the end of the function every time it is called. ... JavaScript Canvas Animation. 3. WPF canvas drawing very slow. 1. Drawing thousands ...
 Programming Basics Computer Graphics With Html5 Canvas And
Programming Basics Computer Graphics With Html5 Canvas And
Apr 26, 2021 - You'll also see that we are chaining ... in JavaScript, and it is a good technique if you want to make multiple variables all equal to the same value. We wanted to make the canvas width and height easily accessible in the width/height variables, as they are useful values to have available for later (for example, if you want to draw something ...

How to draw on a canvas javascript. We can draw shapes and lines on it via the Canvas API, which allows for drawing graphics via JavaScript. A canvas is a rectangular area on an HTML page that by default has no border or content. Draw a Line in JavaScript Canvas. Before we dive into the canvas tutorial on drawing using mouse and touch events, we will have a look at how can we use some of the built-in JavaScript canvas methods to draw a static line. In order to draw any shapes in canvas, you should get the 2D context of the API as below The <canvas> element, introduced in HTML5, allows developers to dynamically create bit map graphics using JavaScript. In this tutorial you will learn about some of the basic operations supported ...
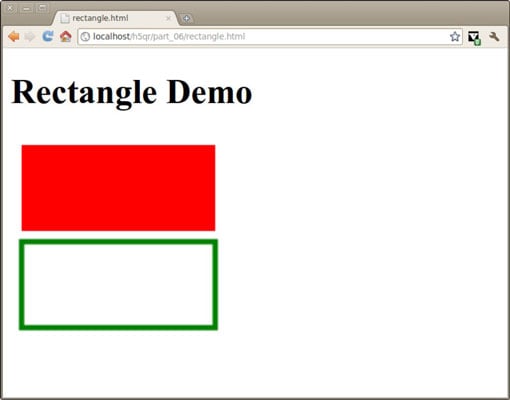
Finally, you can draw on the canvas. Set the fill style of the drawing object to the color red: ctx.fillStyle = "#FF0000"; The fillStyle property can be a CSS color, a gradient, or a pattern. The default fillStyle is black. The fillRect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the canvas: ctx.fillRect(0, 0, 150, ... Update the redraw function to draw the outline image using the canvas context's drawImage method. Its parameters are the image object we loaded, the position we want to draw the image, and the dimensions of the image. function redraw(){ ... context.drawImage(outlineImage, drawingAreaX, drawingAreaY, drawingAreaWidth, drawingAreaHeight);} Demo Outline The canvas element has only two attributes: width and height. The default size is 300 px × 150 px (width × height). But custom sizes are defined using the CSS height and width properties. To draw graphics on the canvas, you should use a JavaScript context object that creates graphics on the fly.
18/2/2016 · The <canvas> tag is used to draw graphics, on the fly, via Javascript. The tag is only a container for graphics, you must use a script to actually draw the graphics. In this article you'll learn how to draw in the canvas a point according to the clicked point by the user. To start create a canvas tag in your document with the size that you want. HTML5 canvas provides an easy way of drawing graphics on the web pages using JavaScript. This tutorial will give you an overview of how to use the HTML5 canvas element. Canvas allows drawing and pixel manipulation using JavaScript API. This drawing has to be performed on canvas' context. Think of context as a page to paint and API as available tools (or brushes). The context can either be "2d" or "webgl"(3d). For the purpose of this introduction we will always assume "2d" context.
Apr 02, 2018 - This is just the tip of the iceberg ... combined with JavaScript. I would encourage you to do a little more research and make the canvas look even better. Maybe add a couple of button’s to clear the screen, or maybe select a specific color to draw on canvas.... When working with a canvas there are five steps to get started. Create the canvas element — give it an id, and a width/height (HTML) Add base styles — center the canvas, add a background color, etc (CSS) In JavaScript, get your canvas element by using the id. Use the canvas element to get the context (your toolbox; more on it later) Use the ... Canvas tutorial. <canvas> is an HTML element which can be used to draw graphics via scripting (usually JavaScript ). This can, for instance, be used to draw graphs, combine photos, or create simple (and not so simple) animations. The images on this page show examples of <canvas> implementations which will be created in this tutorial.
Aug 05, 2019 - Learn the basics of rendering shapes with the HTML canvas element and the corresponding JavaScript API. Drawing on the HTML canvas is to be done with JavaScript. Use the HTML DOM Method getElementById () and getContext () before drawing on the canvas. For that, follow some steps −. You need to use the getElementById () method to find the canvas element. Use the getContext (), which is drawing object for the canvas. The canvas element (new to HTML5) is used to draw 2D graphics into an. HTML document. Using Javascript you can draw a wide range of objects. into an HTML canvas such as lines, text, images and shapes using several
That said, when I made the shift from Flash and ActionScript to HTML5 and JavaScript, I found the Canvas API to be very low-level in that it took many lines of code to simply draw a basic shape. To make the process more efficient, I have been creating custom libraries that take care of the rendering details and free me up to focus on the ... Canvas is used to draw graphics using JavaScript. It has a number of methods for drawing circles, boxes, text and adding images. ... Download a canvas playground to practise the examples. Check out demos Read introduction Download version 4.6.0
May 25, 2016 - A super short version, here, without position:absolute in vanilla JavaScript. The main idea is to move the canvas' context to the right coordinates and draw a line. Uncomment click handler and comment mousedown & mousemove handlers below to get a feel for how it is working. How to create Canvas Graphics & Shapes With HTML & JavaScript, Canvas is an HTML element used to draw shapes with JavaScript.Canvas Draw Image Circle Line.. It contains well written, well thought and well-explained technical & programming articles, interview questions with answers for freshers and experienced, Latest top updates on Angular ... The canvas element (new to HTML5) is used to draw 2D graphics into an HTML document. Using Javascript you can draw a wide range of objects into an HTML canvas such as lines, text, images and shapes using several built in functions. With the ability to draw lines on your canvas you can add a wide variety of functionality to a website such as
HTML Canvas has a method called `drawImage` that can be used to copy image data onto canvases for further editing. This method can also be used to paint indi... Now that we have set up our canvas environment, we can get into the details of how to draw on the canvas. By the end of this article, you will have learned how to draw rectangles, triangles, lines, arcs and curves, providing familiarity with some of the basic shapes. Working with paths is essential when drawing objects onto the canvas and we will see how that can be done. Canvas graphics can be drawn onto a <canvas> element. You can give such an element width and height attributes to determine its size in pixels. A new canvas is empty, meaning it is entirely transparent and thus shows up as empty space in the document. The <canvas> tag is intended to allow different styles of drawing.
JavaScript Practice Exercise - Learn to use JavaScript and create an interactive mouse drawing application from scratch.Use JavaScript to draw on HTML5 Canvas element. Course helps you learn more about JavaScript by doing, See how you can apply JavaScript to connect to your HTML5 canvas element, listen for event like mouse down on the canvas element and more. Using JavaScript canvas it is possible to draw point in following way. 1. Squared point with fillRect () method example. Edit. Copy. xxxxxxxxxx. 1. <!doctype html>. 2. Summary: in this tutorial, you'll learn about HTML Canvas and how to use JavaScript to draw on the canvas. Introduction to the HTML5 Canvas element HTML5 features the <canvas> element that allows you to draw 2D graphics using JavaScript. The <canvas> element requires at least two attributes: width and height that specify the size of […]
We go over the basics of the HTML5 Canvas element and use JavaScript to draw lines, circles, squares and rectangles to the DOMs Canvas. JavaScript combined w... The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. The <canvas> element is only a container for graphics. You must use JavaScript to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images. 6/4/2014 · In fact you can, each time you draw a path a 'path:created' event occurs, the following: canvas.on('path:created', function(path) { JSON_path = JSON.stringify(path.path.toJSON()) }); will retrieve the JSON string of the last drawn path, when this string arrives to another canvas, which already contains other paths, all you have to do is to retrieve the JSON string of the entire canvas, to add the last path, then to reload that JSON to the canvas: canvas_JSON = canvas.toJSON ...
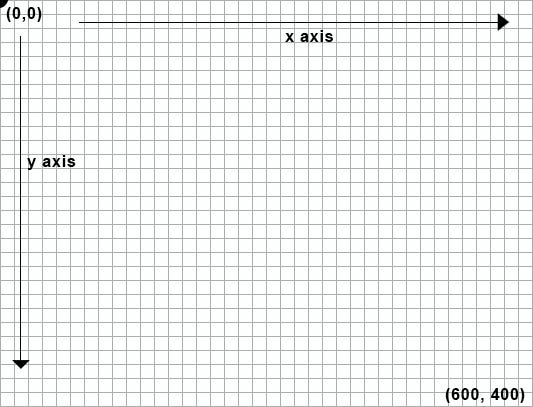
Steps for drawing a line in JavaScript. To draw a line on a canvas, you use the following steps: First, create a new line by calling the beginPath () method. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveTo (x, y). Finally, draw a line from the previous point to the point (x,y) by calling the ... @Kinrany I agree. There's no way this is too broad. The question arises from there not being a simple "drawCircle" command in the API. Instead we must do a peculiar set of steps involving beginPath, arc, fill, etc.And we must understand a circle is a special case of an arc, and what start and end angles are appropriate or optimal. In JavaScript it is not possible to get direct access to single pixel on canvas element, but there are some tricks how to do it. In this article simple approaches have been presented. Presented solutions: drawing 1x1 px rectangle on canvas with fillRect (), drawing 1x1 px image on canvas with putImageData (), drawing multiple pixels on created ...
Sep 01, 2017 - In this article, I'm going to explain how to create an HTML5 canvas that enables a user to draw on the screen. This is a relatively simple Javascript snippet that enables some awesome functionality! Let's dive in... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. A few primitive shapes can be drawn directly onto the graphics context in JavaScript. The most common shapes for HTML5 and CSS3 programming that most web developers use are rectangles and text. Rectangle functions You can draw three different types of rectangles: clearRect(x, y, w, h): Erases a rectangle with the upper-left corner (x,y) and […]
Even if you draw the content of an SVG inside a canvas you will still have issue with zomming - Temani Afif Aug 14 '19 at 21:27 from the link above : SVG does not depend on the resolution, means it is resolution independent. Mar 20, 2020 - However, functionality to the canvas has to be added through JavaScript. In the following procedure, we will use a flag variable to toggle the drawing on and off in relation to the mouse events. The events we will be listening to the mousedown, mouseup and the mousemove events in JavaScript. Today I wanted to continue to learn about the HTML canvas element. Let's see how to draw on the canvas with our mouse. It turns out it's actually fairly simple and easy to implement with JavaScript! Live code example on Codepen permalink. We'll be building this cool drawing app. Try it out and have a peek at the code.
 Learn Html5 Canvas Draw Html Amp Javascript
Learn Html5 Canvas Draw Html Amp Javascript
Github Williammalone Simple Html5 Drawing App Simple
 Html5 Canvas Drawing Angad Singh Rajput
Html5 Canvas Drawing Angad Singh Rajput
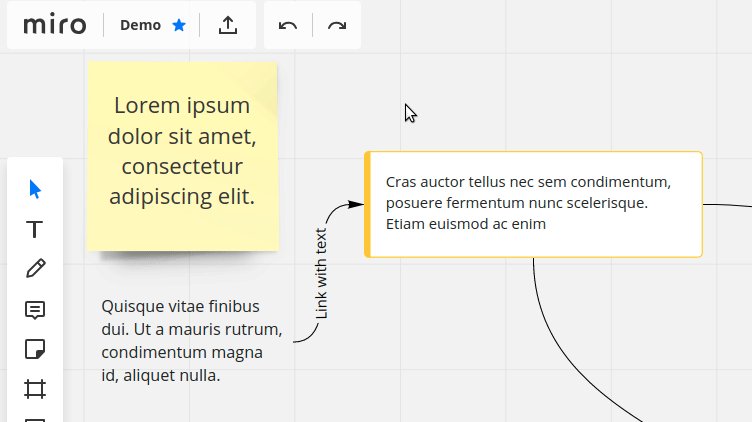
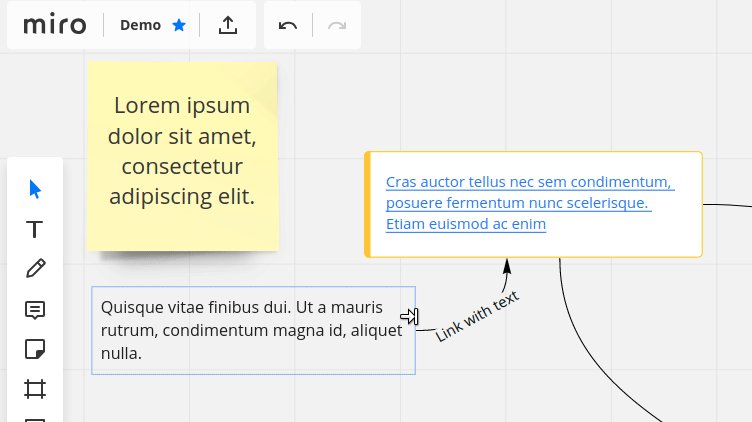
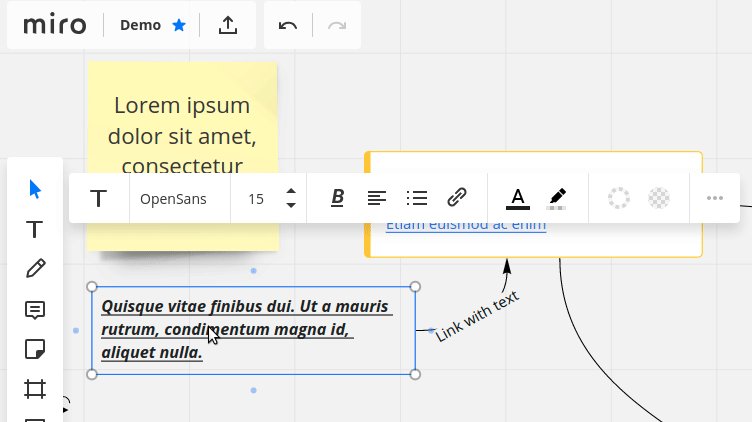
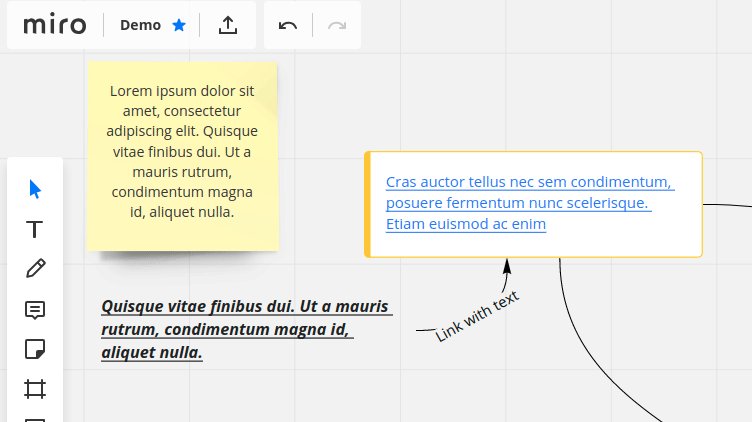
 How We Learned To Draw Text On Html5 Canvas Miro Company
How We Learned To Draw Text On Html5 Canvas Miro Company
 Display Graphics Using The Html 5 Canvas And Javascript
Display Graphics Using The Html 5 Canvas And Javascript
 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
Github Federico Moretti Canvas Free Drawing A Javascript
 How To Draw Rectangles And Text With The Html5 Canvas Dummies
How To Draw Rectangles And Text With The Html5 Canvas Dummies
 Drawing A Square Or Rectangle Over Html5 Canvas Using Fabricjs
Drawing A Square Or Rectangle Over Html5 Canvas Using Fabricjs
 How To Draw Bar Charts Using Javascript And Html5 Canvas
How To Draw Bar Charts Using Javascript And Html5 Canvas
 Drawing On Canvas Eloquent Javascript
Drawing On Canvas Eloquent Javascript
Drawing In Html5 Using Canvas With Save As Image Feature
 Testing An Html Canvas With Cypress
Testing An Html Canvas With Cypress
 4elements Web Design Clarksville Va Blog How To Draw
4elements Web Design Clarksville Va Blog How To Draw
 Case Study Image Labeling With Javascript
Case Study Image Labeling With Javascript
 Draw Points Circles On A Canvas With Javascript Html5 Our
Draw Points Circles On A Canvas With Javascript Html5 Our
Draw Transparent Shapes On Html5 Canvas In Javascript
3d Text In Html 5 Canvas And Expression Web Saffron Stroke
 Sketch Js Simple Canvas Based Drawing For Jquery Jquery
Sketch Js Simple Canvas Based Drawing For Jquery Jquery
 Javascript How To Draw Pixel On Canvas Element Dirask
Javascript How To Draw Pixel On Canvas Element Dirask
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element
 Doodle With Strangers Multi User Html5 Canvas In 4 Steps
Doodle With Strangers Multi User Html5 Canvas In 4 Steps
 Drawing Interactive Graphs With Canvas And Javascript Dev
Drawing Interactive Graphs With Canvas And Javascript Dev
 How Can I Clear The Drawing Canvas In Javascript Stack
How Can I Clear The Drawing Canvas In Javascript Stack
 Html 5 Canvas The Bottom Line Using Javascript To Draw
Html 5 Canvas The Bottom Line Using Javascript To Draw
 Learn Javascript And Html5 Canvas Build A Paint App For
Learn Javascript And Html5 Canvas Build A Paint App For
 My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
 Create Interactive Flowchart With Javascript And Canvas
Create Interactive Flowchart With Javascript And Canvas

0 Response to "30 How To Draw On A Canvas Javascript"
Post a Comment