32 Javascript To Add Class Dynamically
New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element. The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method.
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
Javascript answers related to "react add class dynamically". add 2 class names react. add condition inside a className in reactjs. angualr add class to component. append a method to an already existing class in javascript. append element to specific class. conditional classname prop react.

Javascript to add class dynamically. Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. how to add class dynamically in angular 10. In this article, we will show you how to add class dynamically in angular 10. in this example, we will use the NgClass directive for dynamically add remove class in angular. you can easily create and learn through our article. In this example, we will take an isActive variable.
The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let’s modify the example above to use JQuery instead of vanilla JavaScript: setTimeout(function(){ //Add the CSS class using the JQuery addClass method. $('#intro').addClass('newClass'); }, 5000); That's not adding JavaScript to an existing script element, it's creating a new script element and adding it to the document. This does work in modern browsers, but you wouldn't normally do it unless you had some code in a variable that you really needed to execute in global context (so you couldn't use new Function() , or eval from inside a ...
You have some link tags on your web page and you want to add or remove the CSS class of the elements based on certain condition. It is very simple if you are using jQuery, as it provides two method called.addClass () and.removeClass (). Dynamically Add Forms in Django with Formsets and JavaScript. This tutorial demonstrates how multiple copies of a form can be dynamically added to a page and processed using Django formsets and JavaScript. In a web app, a user may need to submit the same form multiple times in a row if they are inputting data to add objects to the database. There are the Following The simple About VueJS Dynamically add CSS Class Full Information With Example and source code.. As I will cover this Post with live Working example to develop How to Dynamically Add a Class Name in Vue, so the vue add class conditionally for this example is following below.. vue.js Static and Dynamic Classes. vuejs Static and Dynamic Classes our components
I need to create a CSS stylesheet class dynamically in JavaScript and assign it to some HTML elements like - div, table, span, tr, etc and to some controls like asp:Textbox, Dropdownlist and datalist. In what situations would adding a new stylesheet be better than manipulating classes with JS? Mozilla says: "Add a stylesheet rule to the document (may be better practice, however, * to dynamically change classes, so style information can be kept in * genuine stylesheets (and avoid adding extra elements to the DOM))" 5/10/2018 · Delegate the responsibility of object creation to a class called "factory" The factory does a couple of things: Imports the types of elements. Creates an ELEMENTS object with the types of elements available. Creates a static method to be able to create instances directly by using the class name. Dynamically instantiates based on the type passed.
I personally prefer the JavaScript and I have explained it in the above example. Using the createElement() method, you can easily create any DOM element dynamically. Well, that's it. Thanks for reading. ☺ class Math { static add(a, b) { return a + b } static subtract(a, b) { return a - b } } Is there a way to do it dynamically? eg. class Math { static add(a, b) { return a+b } } Math.extend({ subtract: function(a, b) { return a-b } }) Math.subtract(1,1) // 0 Dynamically add CSS class with JavaScript. All you know, JavaScript was built to provide interactions. This article is useful to add interactive dynamically functionality. In this tutorial, we will provide you how to apply CSS dynamically in JavaScript. JavaScript provides you to add CSS and change the look of webpage.
The problem with dynamically created elements, is that they aren't born with the same event handlers as the existing elements. Let's say we have a list of items that you could click on to toggle/add a class name, when a new element is created and appended to that same list - it won't work - the event handler attachment is missing. 10/1/2015 · Try to use setAttribute. tbl.setAttribute('class', 'table') Or you can use .classList. const app = document.getElementById('app');document.getElementById('button').addEventListener('click', () => { const tbl = document.createElement('table'); tbl.classList.add('class') app.appendChild(tbl)}) Home » JavaScript » Dynamically Add/Remove Options From Select JavaScript. Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. Discover more articles. Dynamically Add/Remove Items From List JavaScript. Adding Static Resources (css, JavaScript, Images) to Thymeleaf.
29 - Setting Class Names Dynamically In React. In the last lesson, you learn how to set style dynamically and then you learn simple use javascript to manipulate whatever you then bind to that style property. but we calso introduce a new class to have something to play arround. For example : We want to change something in our code like we have ... Adding a dynamic class name is as simple as adding the prop :class="classname" to your component. Whatever classname evaluates to will be the class name that is added to your component. Join 8135 other Vue devs and get exclusive tips and insights delivered straight to your inbox, every week. In this post, we will learn how to dynamically add CSS class with JavaScript code. It is useful to add interactive dynamic functionality? Submitted by Abhishek Pathak, on October 16, 2017 JavaScript was built to provide interaction. With JavaScript and CSS combined user experience can be significantly improved.
25/11/2020 · In this article, we will see how to dynamically create a CSS class and apply to the element dynamically using JavaScript. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. Tip: Also see How To Toggle A Class. Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. The setAttribute () method adds the specified attribute to an element and gives the specified value. table.setAttribute ("id", "Dynamically Generated ID") It can also be done by accessing the "id" of the selected element (table). table.id = "Dynamically Generated ID";
In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... In this article, we will see how to add some CSS properties dynamically using jQuery. To add CSS properties dynamically, we use css() method. The css() method is used to change style property of the selected element. The css() method can be used in different ways. 27/12/2008 · Now we need to define the logic in javascript which let us interchange the two classes dynamically. function changeClass ( x ) { x. className = ( x. className == "first" ) ? "second" : ( x. className == "second" ) ? "first" : "second" ; }
I'm trying to dynamically add an embed code into an HTML page at run time using javascript, but when I add it nothing is shown. The object I want to embed is a report from Tableau Server. If I put the code directly in the HTML page is correctly displayed (you can try yourself uncommenting the div static-container in the fiddle), but if I use ... Can u help me, i want to make add button that dynamically creates a field in this field user can enter their own question and can put radio buttons , checkboxes, paragraph etc.. Log in to Reply Md Obydullah says: 7/3/2016 · JavaScript. Copy Code. var str= "<tr><td><div id=\"grid\"></div></td></tr>"; What I have tried: $ ('#tbl').append (str); $ ('#grid').addClass ("horizontal"); or. $ ('#tbl tr').find ('#grid').addClass …
Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">.
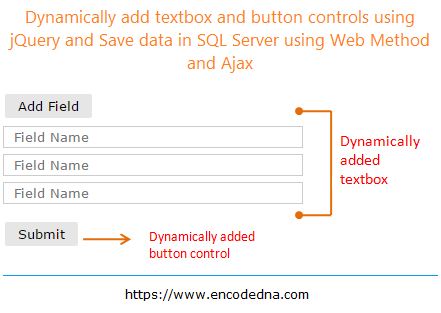
 Dynamically Add Elements Using Jquery And Save Data To Database
Dynamically Add Elements Using Jquery And Save Data To Database
 Multiple Css Classes In React Programming With Mosh
Multiple Css Classes In React Programming With Mosh

 Loading Script Files Dynamically
Loading Script Files Dynamically
 How To Dynamically Create And Apply Css Class In Javascript
How To Dynamically Create And Apply Css Class In Javascript

 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
Github Microsoft Dynamicproto Js Generates Dynamic
 Adding Forms Dynamically To A Django Formset By Taranjeet
Adding Forms Dynamically To A Django Formset By Taranjeet
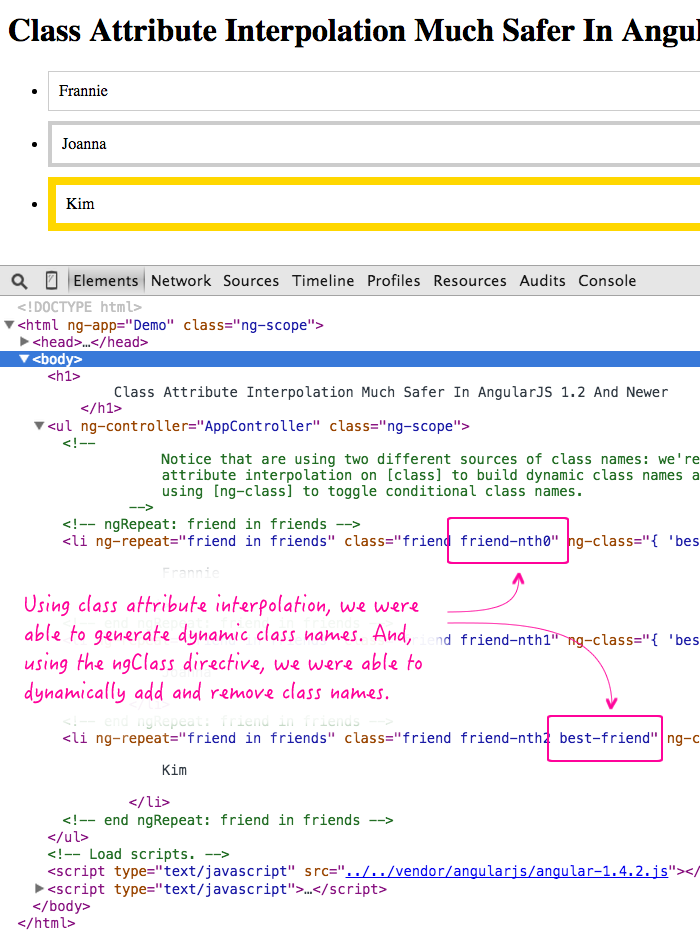
 Class Attribute Interpolation Is Safer In Angularjs 1 2 And Newer
Class Attribute Interpolation Is Safer In Angularjs 1 2 And Newer
 Add Class Name Dynamically Angular Code Example
Add Class Name Dynamically Angular Code Example
 Dynamically Add And Remove Rows In A Table Using Jquery
Dynamically Add And Remove Rows In A Table Using Jquery
 Dynamic Data Table In Vanilla Javascript Css Script
Dynamic Data Table In Vanilla Javascript Css Script
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 How To Dynamically Add A Class Name In Vue By Michael
How To Dynamically Add A Class Name In Vue By Michael
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Ngclass How To Assign Css Classes In Angular Malcoded
Ngclass How To Assign Css Classes In Angular Malcoded
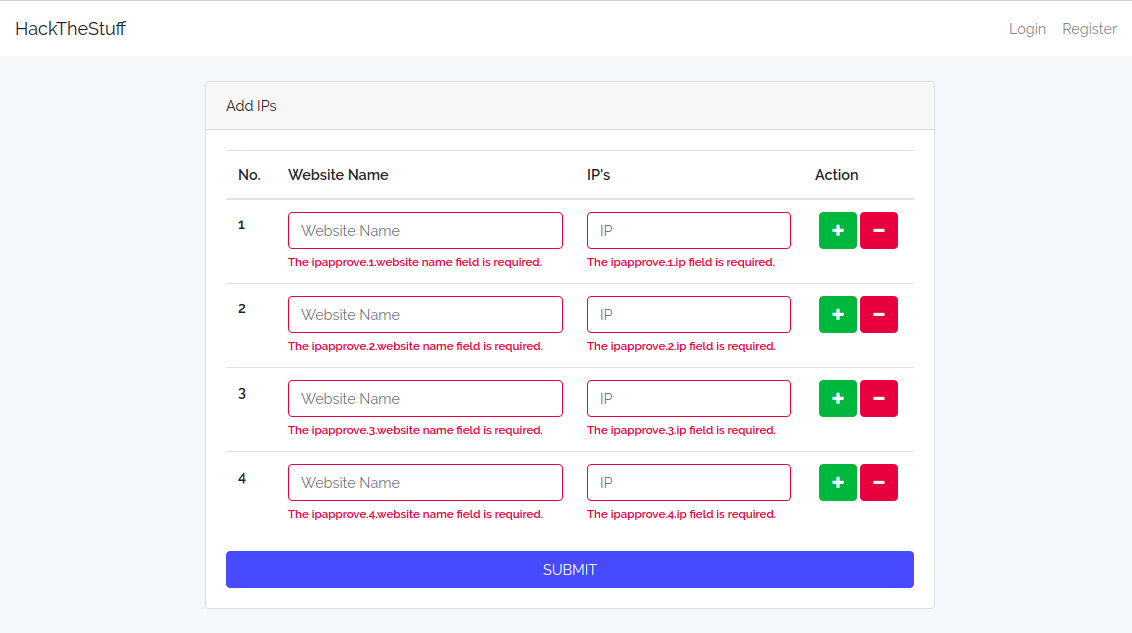
 Add Or Remove Dynamically Input Fields Using Jquery Laravel
Add Or Remove Dynamically Input Fields Using Jquery Laravel
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Add Remove Dynamic Html Fields Using Jquery Plugin In Php
Add Remove Dynamic Html Fields Using Jquery Plugin In Php
 Add Remove Multiple Dynamic Input Fields Template Driven
Add Remove Multiple Dynamic Input Fields Template Driven
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 How To Redirect To Another Web Page Using Javascript
How To Redirect To Another Web Page Using Javascript
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 How To Load A Class Dynamically In Javascript Es6 Stack
How To Load A Class Dynamically In Javascript Es6 Stack
 How To Bind Event Listeners To Dynamically Created Elements
How To Bind Event Listeners To Dynamically Created Elements
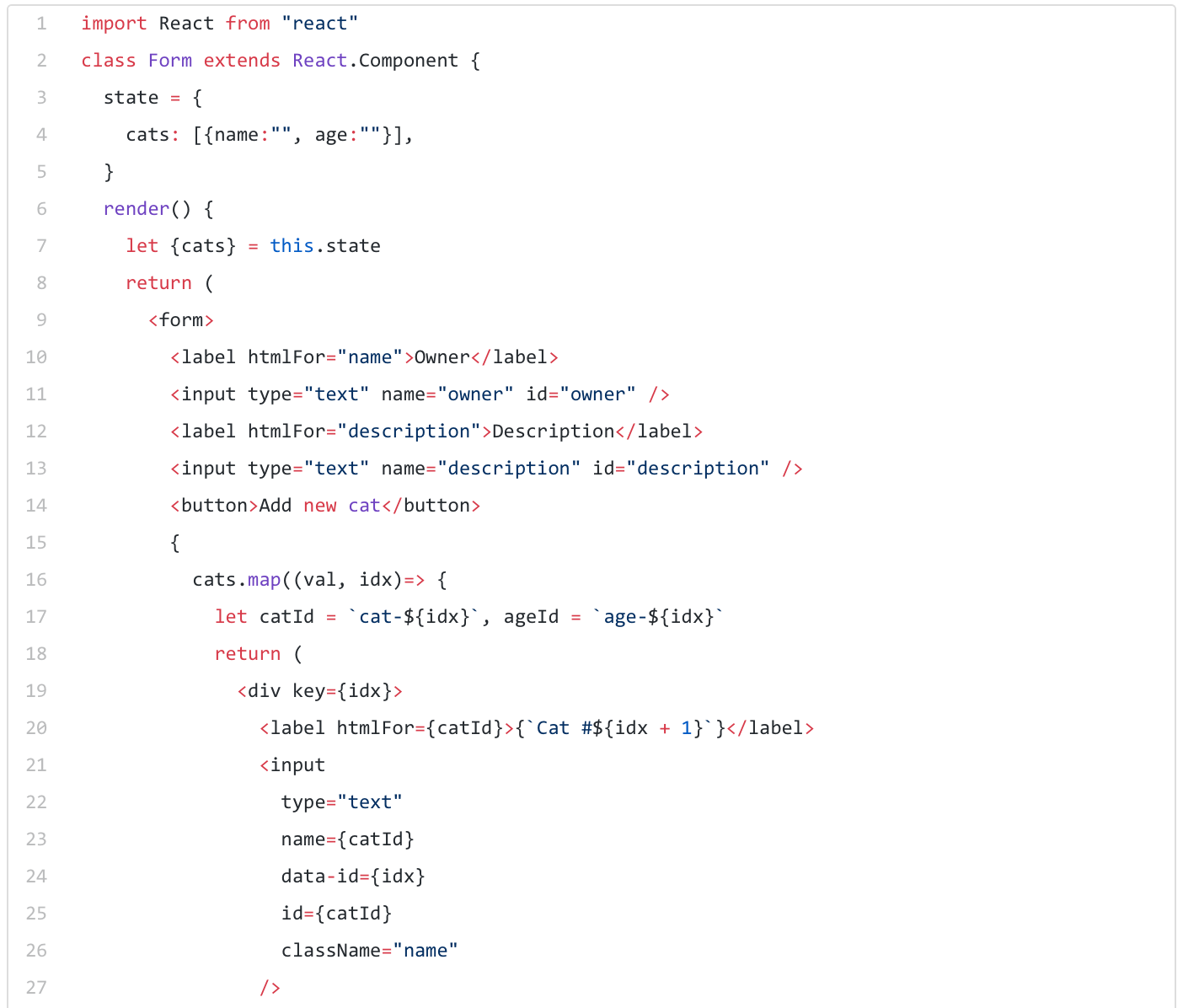
 Building A Dynamic Controlled Form With React By Mike
Building A Dynamic Controlled Form With React By Mike
Dynamically Add And Remove Rows In A Table Using Jquery
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Dynamically Add Elements In Web Form Using Typescript
Dynamically Add Elements In Web Form Using Typescript

0 Response to "32 Javascript To Add Class Dynamically"
Post a Comment