32 Javascript Progress Bar Circle
JavaScript Circular Progress Bar - This example demonstrates a circular ProgressBar displaying a one-minute timer updated every second. The text in the middle of the circle shows the remaining seconds. We could also get this value by JavaScript if we want: const circle = document.querySelector('.progress-ring__circle'); const radius = circle.r.baseVal.value; const circumference = radius * 2 * Math.PI; This way we can later assign styles to our circle element.
 Create A Circular Progress Bar With Percentage Number
Create A Circular Progress Bar With Percentage Number
Circular Progress bar svg javascript. In this post, I'll give the code to create a Circular progress bar which I tried with a Start button and it resets every time you click on the start button and ticks every second for 60 seconds. The start button is shown using media control html code. The start button will re-appear once timer is reset.

Javascript progress bar circle. Chrome, IE10+, FireFox, Opera, Safari #progress bar Makes use of JavaScript (jQuery), SVG and CSS3 properties to create interactive radial progress bars that automatically activate the progress animation on scroll. Designed for Dashboard, Statistical Analysis, Loading Progress Indicator, Ring Chart, and more. How to use it: By default, loadingBar.js will create a progress bar in the ldBar element for you. A corresponding ldBar JavaScript object is also created automatically and stored directly in this element, you can use the object to update bar's value with set method. The circle class is the container for the progress bars. The way the progress bar works is that we are going to create clipped rectangles and rotate them to fill the space between our two circles. Here's a gif recording of what I'm trying to explain: Now that we've got the basic HTML sorted, let's move onto the CSS part.
I searched a lot and finding nothing on it. I want to make a progress bar with round corners.progress bar need to have shadow. All I did as of now is here : $(".progress-bar").each(function()... Coding BD given here Circular Progress Bar using HTML CSS & JavaScript. We created a glowing progress bar. It is the most important part Of progress bar using html css. We have given more importance to css effects. We have used the latest animation effects because they need highly effective animation. Thank you so much. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
About a code Bootstrap Circular Progress Bar. Pure CSS solution to create a circular progress bar compatible with Bootstrap 4. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: jquery.js Bootstrap version: 4.3.1 The dynamic circular progress bar is a jQuery web element that uses CSS3 and JavaScript transforms to create animated progress loading bars with percent values. There are examples and tutorials on how to use or create this plugin to your own style and specification. Check the links out for demo, download, and tutorials. Material Progress. It creates progress linear bar from Google Material Design. By using CSS3 and pure js which don't depend on any other libraries. Link. React step progress bar. A library to create stunning progress bars and steps in React. Link. jQuery Circle Progress. jQuery Plugin to draw animated circular progress bars. Link. Ep
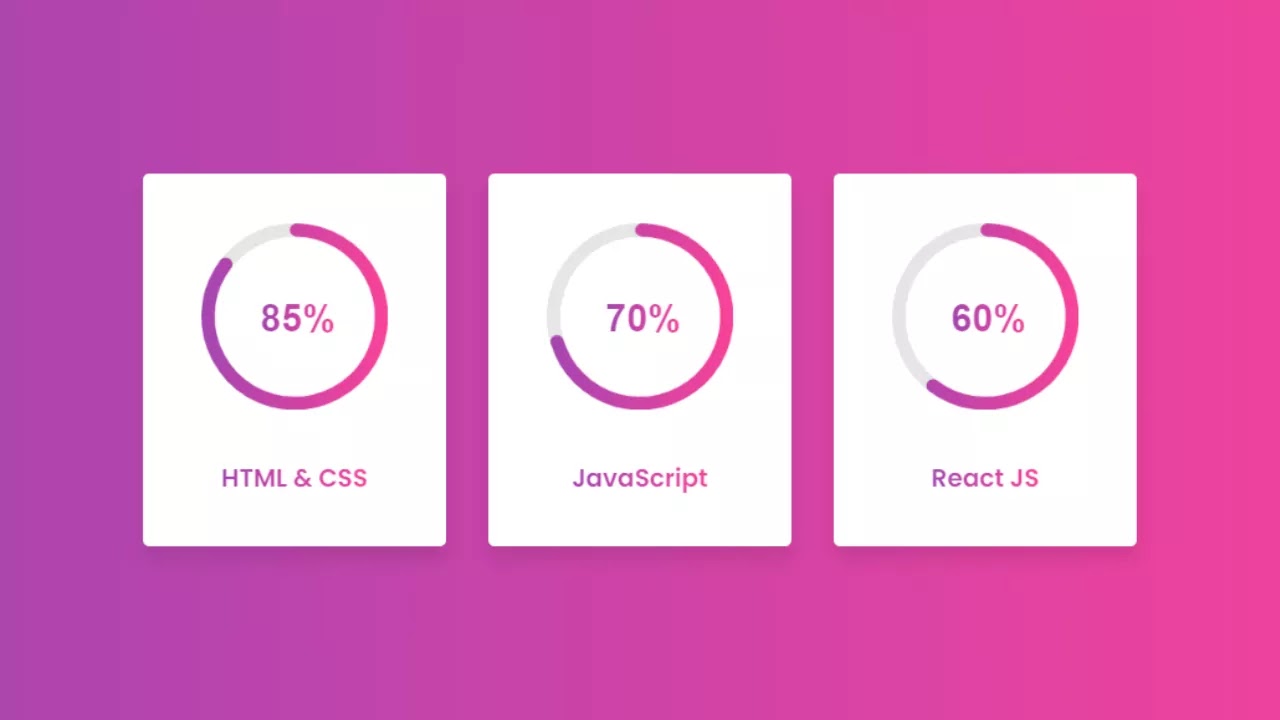
Circular Progress Bar Using HTML, CSS, and JavaScript. In this article, we will be learning to create a circular progress bar. JavaScript decides the behavior of the code. When calculate button is pressed the progress is calculated we have provided three circular progress bars, one for HTML next one is for CSS and the last one is for javascript. Line, Circle or SemiCircle shaped progress bar. Appends SVG to container. Example. var progressBar = new ProgressBar.Circle('#container', { strokeWidth: 2 }); With Line shape, you can control the width of the line by specifying e.g. height: 5px with CSS. Parameters. container Element where SVG is added. Query string or element. Jul 17, 2020 - In this program (Circular Progress Bar), at first, on the webpage, this circular progress bar is in the initial stage where there is no circle animation and the percentage of this bar is also stops at 0%. And when you refresh the browser then the circular bar creates the color fill effect and ...
Overview The JavaScript ProgressBar is a control that indicates the progress of a task with customizable visuals. It includes features to visualize progress in rectangular and circular shapes, determinate and indeterminate states, segments, and customized ranges in different colors. It also supports animation. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. 27/1/2021 · Animated Circular Progress Bar with jQuery and Canvas - Circle Progress Circle Progress is a jQuery plugin that makes use of canvas element to draw an animated circular gradient progress bar in your web page/app. [ Demo] [ Download] Vanilla JavaScript Circular Progressbar Plugins:
#progressbar #animatedprogress #circularprogress Join us - https://www.facebook /groups/328971707545530 Circle Progress Getting Started ... Initiate Circle Progress Plain JavaScript jQuery Options In plain js In jQuery All available options Browser Support License ... Lightweight (less than 5kB minified and gzipped), responsive, accessible, animated, stylable with CSS circular progress bar available ... Circular Progress Bar using HTML CSS & JavaScript snippet download free. n this program (Circular Progress Bar), at first, on the webpage, this circular progress bar is in the initial stage where there is no circle animation and the percentage of this bar is also stops at 0%.
May 12, 2021 - Today in this blog you’ll learn how to create a Responsive Circular Progress Bar using HTML CSS &... In other words we can say that, Progress Bars can be used to depict the status of anything that is in progress. To create a basic Progress Bar using JavaScript, the following steps needs to be carried out: The code below contains two "div" tag elements named "Progress_Status" and "myprogressbar". Progress bar.js With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor.
I need to have a circular progress bar which I can use to show a user what percent they got in a test. Ideally, there would be some fixed HTML and then change the value in the JavaScript or jQuery. They could look like any of the circles below. Apr 27, 2021 - On the first click, the shape of the button will become circle. Then, the button will become a progress bar, and a speech bubble above the progress bar will be shown. That speech bubble shows the percentage of the upload progress. The speech bubble will tilt when the progress starts. Circle Progress is responsive, accessible, animated, stylable with CSS circular progress bar available as plain (vanilla) JavaScript and jQuery plugin.
Circular Progress Bar using HTML CSS & JavaScript | CodingNepalDownload Codes From Here - https://www.codingnepalweb /2020/07/circular-progress-bar-using-... Currently in v1.2.2 this is a stable plugin and well worth using in a production site. Just depends if you need a progress bar designed as a circle! And no matter what you need I'd guarantee one of these plugins can help save you time and frustration to avoid coding a progress bar from scratch. The first 1000 people to use the link will get a free trial of Skillshare Premium Membership: https://skl.sh/codeandcreate01211 In this tutorial, we will bui...
Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon List Group List Without Bullets Responsive Text ... Circular Progress with SVG and JavaScript. Circular Progress Display is pretty good style to show the progress for Image Uploading and for Voting System. Majority of browsers support SVG so it will be good to use SVG as progress Indicator. In this article you can find the SVG and JavaScript code to build Circular Progress. May 25, 2020 - CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design ... A pure Html and CSS approach to presenting percentage values in partially filled circles just like the ring chart. Powered by CSS3 transform and clip properties. ... Place the core style sheet css-circular-prog-bar.css ...
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
 Flexible Progress Bar Using Svg And Plain Javascript
Flexible Progress Bar Using Svg And Plain Javascript
 Animated Radial Progress Bar In Javascript Toxprogress Js
Animated Radial Progress Bar In Javascript Toxprogress Js
 Javascript And Css Progress Bar Dev Community
Javascript And Css Progress Bar Dev Community
 Circle Progress Bar Images Lightroom Everywhere
Circle Progress Bar Images Lightroom Everywhere
 21 Best Circular Progress Bar Html Amp Css
21 Best Circular Progress Bar Html Amp Css
 Javascript Progressbar Circular Progressbar Syncfusion
Javascript Progressbar Circular Progressbar Syncfusion
 Using The Progressbar Js Library On An Application Steemit
Using The Progressbar Js Library On An Application Steemit
 Awesome Javascript Progress Bar Ui Examples Uiexample
Awesome Javascript Progress Bar Ui Examples Uiexample
Github Serkanyersen Angular Circular Progress Circular
 21 Best Circular Progress Bar Html Amp Css
21 Best Circular Progress Bar Html Amp Css
 Customized Animated Circular Progress Bar Part 2 Easy Pie Chart Js Simple Jquery Plugin Tutorial
Customized Animated Circular Progress Bar Part 2 Easy Pie Chart Js Simple Jquery Plugin Tutorial
 10 Best Circular Radial Progress Bar Javascript Plugins 2021
10 Best Circular Radial Progress Bar Javascript Plugins 2021
 Circular Progress Bar With Plain Html Css Css Script
Circular Progress Bar With Plain Html Css Css Script
 Responsive Circular Progress Bar Using Html Css Amp Jquery
Responsive Circular Progress Bar Using Html Css Amp Jquery
 21 Best Circular Progress Bar Html Amp Css
21 Best Circular Progress Bar Html Amp Css
 Circular Progress Bar Using Html Css Amp Javascript Snippet
Circular Progress Bar Using Html Css Amp Javascript Snippet
 Progressbar Js Support For Angularjs Angular Script
Progressbar Js Support For Angularjs Angular Script

 Javascript Progressbar Circular Progressbar Syncfusion
Javascript Progressbar Circular Progressbar Syncfusion
 How To Build A Responsive And Dynamic Progress Bar With Html
How To Build A Responsive And Dynamic Progress Bar With Html
Github Tigrr Circle Progress Responsive Accessible
 10 Best Progress Bar Components For Vue Js App 2021 Update
10 Best Progress Bar Components For Vue Js App 2021 Update
 React Circular Progress Bar Css Codelab
React Circular Progress Bar Css Codelab
 Pure Css Circular Percentage Bar Without Js Frontendscript
Pure Css Circular Percentage Bar Without Js Frontendscript
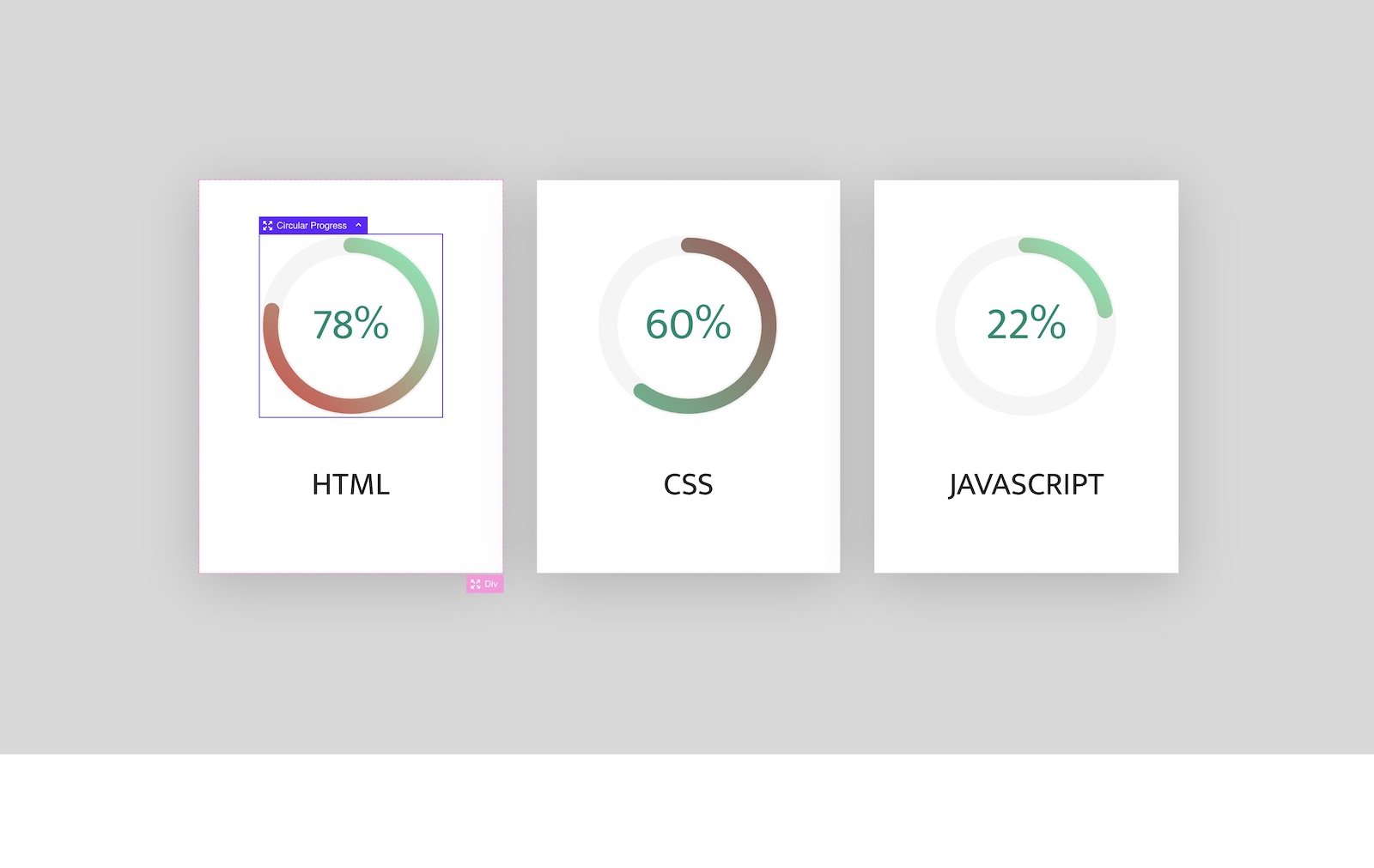
 Component Circular Progress In Oxygen Oxyextras
Component Circular Progress In Oxygen Oxyextras
 65 Jquery Progress Bar Plugins August 2021
65 Jquery Progress Bar Plugins August 2021
 5 Best Free Progress Bar Javascript Plugins 2019 Free Tips
5 Best Free Progress Bar Javascript Plugins 2019 Free Tips
 How To Create Circular Progress Bar Using Jquery And Css
How To Create Circular Progress Bar Using Jquery And Css
 Animated Circular Progress Bar Progress Js
Animated Circular Progress Bar Progress Js
 Jquery Circular Progress Bar With Text Counter
Jquery Circular Progress Bar With Text Counter
 How To Create A Circular Progress Bar Using Html Css Amp Simple
How To Create A Circular Progress Bar Using Html Css Amp Simple
0 Response to "32 Javascript Progress Bar Circle"
Post a Comment