23 Remove Style Attribute Javascript
Feb 10, 2014 - I'm trying to replace an element's inline style tag value. The current element looks like this: ` Removing a CSS class using regular JavaScript. Firstly, let's remove a CSS class using vanilla JavaScript, as importing external libraries isn't always an option for everyone.. Take a look at the following CSS and HTML: <style> .myClass{ font-weight: bold; color: red; padding: 10px; background: #eee; border:2px solid black; font-size: 20px; } </style> <!--Example div that has the ID "intro ...
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
Attributes may consist of name/value pairs, and a few of the most common attributes are class and style. In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript.

Remove style attribute javascript. After clicking on Set Style: After clicking on Remove Style: jQuery: css():It sets or returns one or more style properties for selected elements. attr():It is used to set or return attributes and values of the selected elements. removeAttr():It removes one or more attributes from the selected elements. Example-2: Below example illustrates how to set/remove styles in jQuery. Dec 11, 2018 - For example, you would write ... than .removeProperty("fontFamily"). ... Update: For a better approach, please refer to Blackus's answer in the same thread. If you are not averse to using JavaScript and Regex, you can use the below solution to find all width and height properties in the style attribute and replace ... How do I check if an element is hidden in jQuery · How can I select all elements without a given class in jQuery · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression
In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: An attribute to remove; as of version 1.7, it can be a space-separated list of attributes. The.removeAttr () method uses the JavaScript removeAttribute () function, but it has the advantage of being able to be called directly on a jQuery object and it accounts for different attribute naming across browsers. Removing or replacing a stylesheet (a <link>) with JavaScript/jQuery - Stack Overflow To cater for ie you have to set the stylesheet to be disabled as it keeps the css styles in memory so removing the element will not work, it can also cause it to crash in some instances if I remember correctly. This also works for cross browser.
14/5/2019 · Method 1: Using CSS removeProperty: The CSSStyleDeclaration.removeProperty() method is used to remove a property from a style of an element. The style of the element is selected by going through the styleSheets array and selecting the cssRule. The removeProperty method can then be specified with the property to be removed. Syntax: Remove Style on Element, If you are not averse to using JavaScript and Regex, you can use the below solution to find all width and height properties in the style attribute After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on ... You can use the jquery removeAttr () attribute method to remove the selected HTML elements attribute or remove disabled attribute jquery. Here we will take e.g. like, remove href attribute, remove data attribute value, remove disabled attribute, and jquery remove disabled attribute from select option. jQuery removeAttr () Method
Apr 28, 2021 - This post will discuss how to remove inline CSS properties from an element using JavaScript and jQuery... The CSS property may have been directly applied using the HTML `style` attribute or using jQuery's `.css()` method or direct DOM manipulation of the style property. What you want is a style sheet that gets enabled only if JavaScript is enabled. You are in luck — the DOM style sheet interface gives us access to the disabled attribute, which allows us to turn style sheets on or off. Most of the properties of the stylesheet object are read only, but some, such as disabled, aren't. Example: javascript remove style var element = document.getElementById('sample_id'); element.style.width = null; element.style.height = null;
2. Using JavaScript. In plain JavaScript, you can use the Element.classList.remove() method to remove the specific class from an element. Like jQuery's removeClass() method, this won't remove any inline styles applied to the element using the style attribute. To remove an attribute from each tag using jQuery, use the removeAttr () method and use the Universal Selector. Let us see how to use the method to remove all style attribute. Use the universal selector also to select all the elements. You can try to run the following code to learn how to remove all style attributes using jQuery − Removes the specified property from the current style object. In other browsers, the removeProperty method provides similar functionality. To set a value for a style property, use the setProperty and setAttribute methods.
The removeAttribute () method removes the specified attribute from an element. The difference between this method and the removeAttributeNode () method is that the removeAttributeNode () method removes the specified Attr object, while this method removes the attribute with the specified name. The result will be the same. The style property returns the inline styles of an element. It is not very useful in practice because the style property doesn't return the rules that come from elsewhere e.g., styles from an external style sheet. To get all styles applied to an element, you should use the window.getComputedStyle() method. Summary I got the way to remove a style attribute with pure JavaScript just to let you know the way of pure JavaScript
Select the link element with id js using the querySelector () method. Remove the target attribute by calling the removeAttribute () on the selected link element. java2s | © Demo Source and Support. All rights reserved JavaScript method removeAttribute () is used to remove attribute of an element. Most of the times it is used with the document.getElementById () method. Syntax: elementObject.removeAttribute ("attributeName", flag); Where " attributeName " is the name of the attribute which is to be removed and flag is the value which customizes the ...
Use removeAttr () to remove all inline style attribute. Use CSS () to remove the specific CSS property. Remove style jQuery demo output as follow: # Using jQuery.removeAttr () to remove all inline style. JavaScript setAttribute () The setAttribute () method is used to set or add an attribute to a particular element and provides a value to it. If the attribute already exists, it only set or changes the value of the attribute. So, we can also use the setAttribute () method to update the existing attribute's value. 12/7/2020 · In this case WordPress gives to 2 hooks to give to us to remove the type attribute from JavaScript and style tags loaded from WordPress native functions. The two hooks are: style_loader_tag – HTML link tag of an enqueued style. script_loader_tag – Html ling tag of the enqueued script
//removing css with jQuery. i.e: set to default $( "#myElementID" ).css("background-color", "");//just blank it out JavaScript removeAttribute () method. This method is used to remove the specified attribute from the element. It is different from the removeAttributeNode () method. The removeAttributeNode () method removes the particular Attr object, but the removeAttribute () method removes the attribute with the specified name. Jan 08, 2020 - All Languages · jquery remove css style attribute · “jquery remove css style attribute” Code Answer’s · how to remove css from element using jquery · css by Ankur on Dec 04 2020 Donate Comment · $('#tag-id').removeAttr('style'); · Source: stackoverflow · jquery remove css style ...
Jan 16, 2012 - It might be useful to quickly check ... of these attributes are obsolete. ... I’ve made the bookmarklet that does what I described above! If you’re interested check it out at attrebuke. ... Just found a little issue with this. Apparently in IE, removeAttribute will work on ... Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute (). If you want to remove inline css, there is no need to bother Regex, just use jQuery[] and call .removeAttr() method[] on the html element. For example:
$("h4").removeAttr("style"); line defines removeAttr() method to remove attribute from the selected elements. Here, it will remove style attribute which is specified in the h4 tag. After executing the above script, a button will get display on the browser. When you click on the button, it will remove the attribute from the selected ... The .css() jQuery method is used to set or return one or more style properties for the selected elements. The .removeAttr() jQuery method removes an attribute from each element in the collection of matched elements.The method uses the JavaScript removeAttribute() function, but it is capable of being called directly on a jQuery object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jun 23, 2020 - How do I check if an element is hidden in jQuery · How can I select all elements without a given class in jQuery · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression The style attribute is a string, but the style property is an object: ... Sometimes non-standard attributes are used to pass custom data from HTML to JavaScript, or to "mark" HTML-elements for JavaScript. ... elem.removeAttribute(name) - to remove the attribute. elem.attributes is a collection of all attributes. 1 week ago - The Element method removeAttribute() removes the attribute with the specified name from the element.
5/9/2019 · Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash notation. Example 1: This example changing the color and background-color of heading element. <!DOCTYPE HTML>. JS enthusiast You can also remove the style attribute from the element or set the value of the property to "inherit".
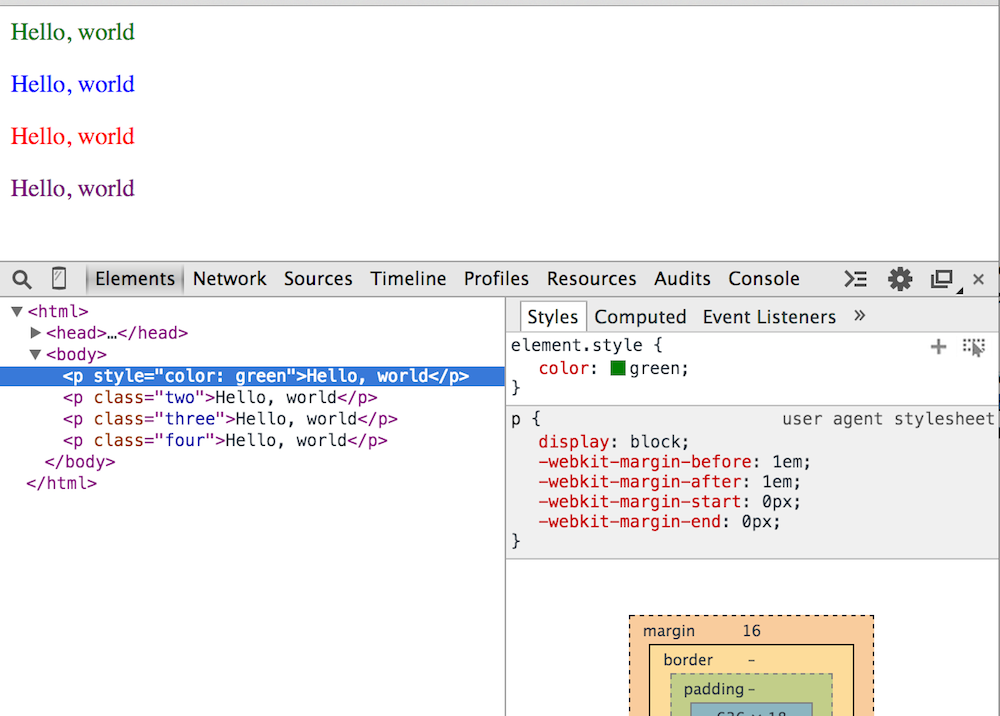
 Using The Chrome Web Developer Tools Part 1 The Elements Tab
Using The Chrome Web Developer Tools Part 1 The Elements Tab
 How To Remove All Inline Styles Using Javascript Jquery
How To Remove All Inline Styles Using Javascript Jquery
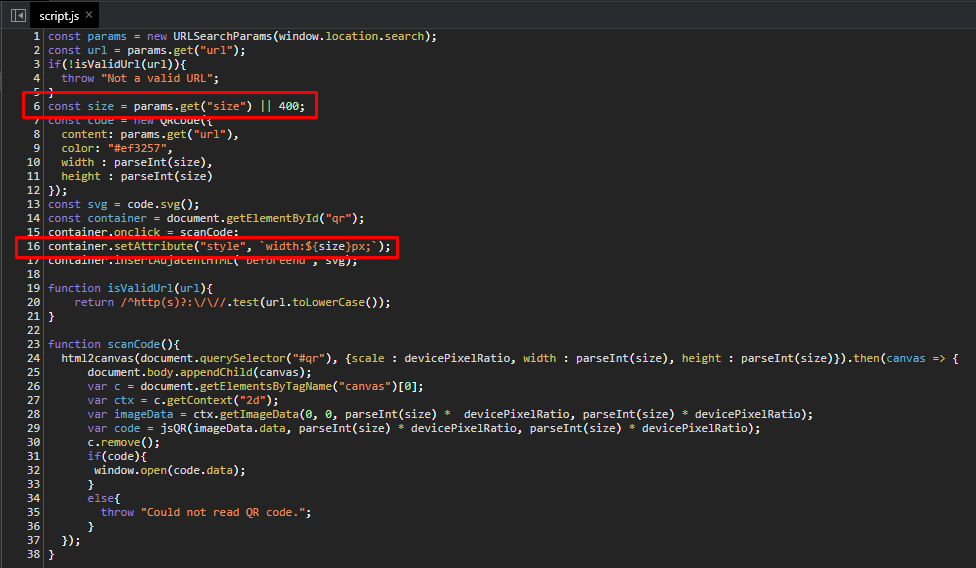
 Solving Intigriti S November Xss Challenge 2020 With The
Solving Intigriti S November Xss Challenge 2020 With The
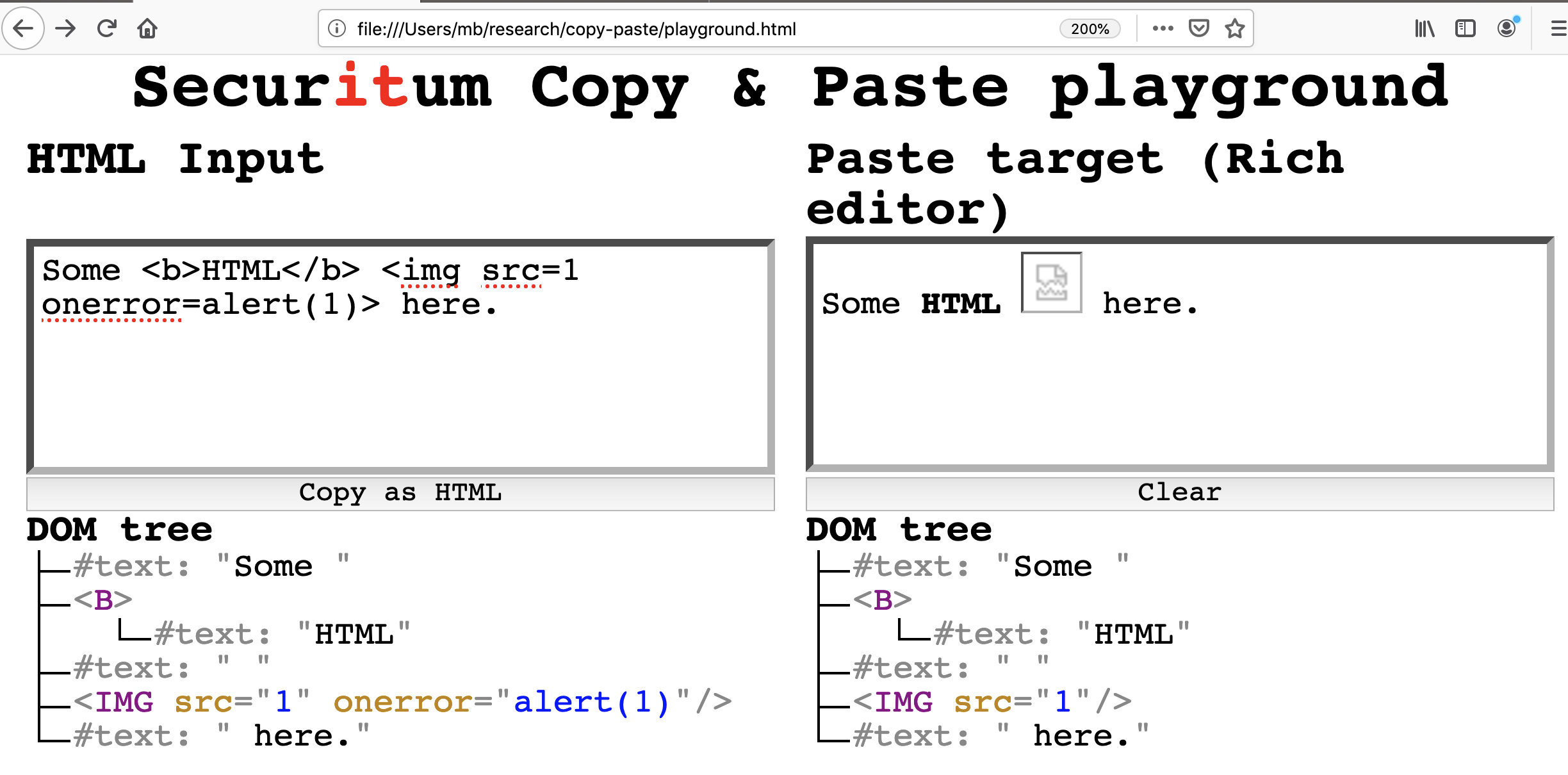
 The Curious Case Of Copy Amp Paste On Risks Of Pasting
The Curious Case Of Copy Amp Paste On Risks Of Pasting
 The Css Attr Function Got Nothin On Custom Properties
The Css Attr Function Got Nothin On Custom Properties
 Tutorial Remove Type Attribute For Javascript And Style Tag
Tutorial Remove Type Attribute For Javascript And Style Tag
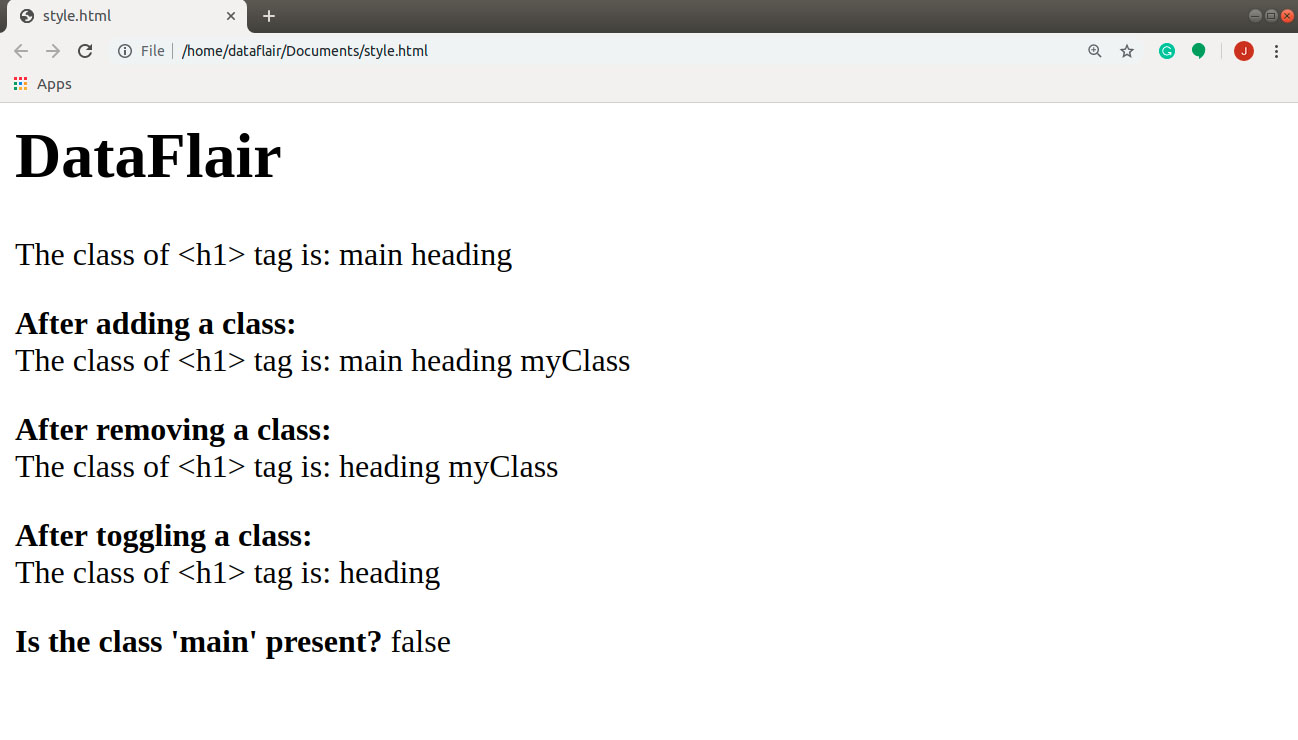
 How To Change Style Attribute Of An Element Dynamically Using
How To Change Style Attribute Of An Element Dynamically Using
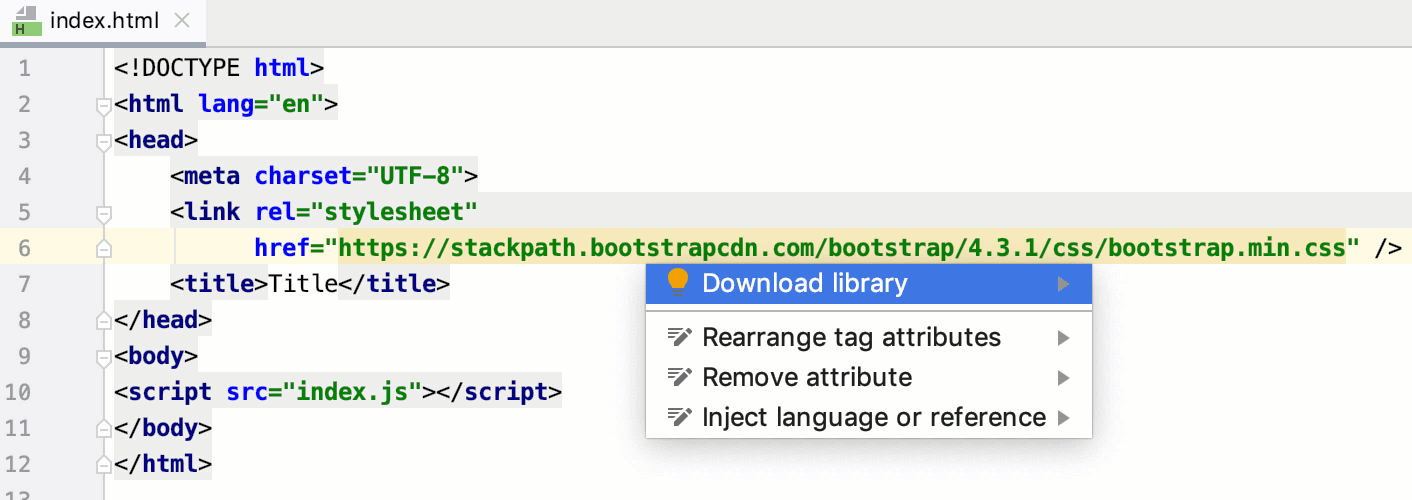
 Build Html And Javascript Apps Using Rider The Net Tools Blog
Build Html And Javascript Apps Using Rider The Net Tools Blog
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 How To Change Style Of An Element Using Javascript Code Example
How To Change Style Of An Element Using Javascript Code Example
Visual Editor Change Types Optimize Resource Hub
 How To Remove Elements With Style Display None From Html
How To Remove Elements With Style Display None From Html
 Devtools For Beginners Get Started With Css Microsoft Edge
Devtools For Beginners Get Started With Css Microsoft Edge
 Csc 337 Lecture 7 Unobtrusive Javascript Unobtrusive Java
Csc 337 Lecture 7 Unobtrusive Javascript Unobtrusive Java
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
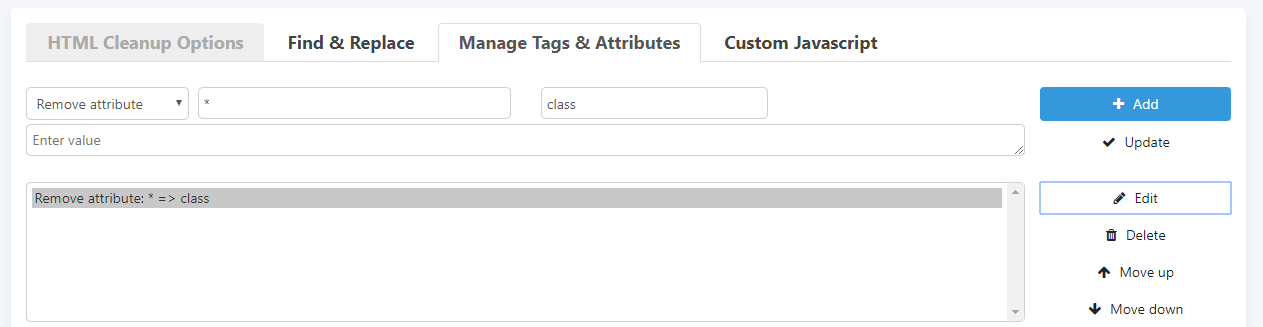
 Manage Tags Amp Attributes Word To Html
Manage Tags Amp Attributes Word To Html
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 How To Remove Css Style Of Lt Style Gt Tag Using Javascript
How To Remove Css Style Of Lt Style Gt Tag Using Javascript


0 Response to "23 Remove Style Attribute Javascript"
Post a Comment