21 Javascript Create Image From Div
In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... 1 week ago - The Image() constructor creates a new HTMLImageElement instance. It is functionally equivalent to document.createElement('img') · Note: This function should not be confused with the CSS image() function
 Debugging The Web Learn How To Debug Javascript With The
Debugging The Web Learn How To Debug Javascript With The
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript create image from div. 5/4/2020 · It’s easy to add an image using the background-image property. Just provide the path to the image in the url() value. The image path can be a URL, as shown in the example below: div { /* Background pattern from Toptal Subtle Patterns */ background-image: url("https://amymhaddad.s3.amazonaws /morocco-blue.png"); height: 400px; width: 100%; } Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. All browsers treat <canvas> the way they treat a <div>, so that's not an option. However, an <img> has an option to save in its context menu. Start off with creating an image and overlapping it on top of the canvas (note that this will block all user interaction events on the canvas, so you'll ...
Responsive Image Gallery. How to use CSS media queries to create a responsive image gallery that will look good on desktops, tablets and smart phones. Try it Yourself ». Previous Next . Using JavaScript In pure JavaScript, you can use the Image constructor to programmatically create an image with necessary attributes and append it to a DOM container using the Node.appendChild () method. 17/3/2013 · function image () { //dynamically add an image and set its attribute var img=document.createElement ("img"); img.src="p1.jpg" img.id="picture" var foo = document.getElementById ("fooBar"); foo.appendChild (img); } <span id="fooBar"> </span>. Share. Improve this answer.
If the image object is unavailable, this block will not be executed. The Image() constructor creates and preloads a new image object called image1. The src property is assigned the name of the external image file called /images/html.gif. Similarly, we have created image2 object and assigned /images/http.gif in this object. Jul 03, 2016 - I don't know if it's possible to capture a div tag as an image using javascript ! so there i'm asking for tips and hints. Thanks in advance. ... You can create an image using the canvas element. If your charts are rendered using HTML elements you need to draw that HTML onto the canvas. Let's start making it. Step 1. Create a folder named "images" in the project path and put all the images required for the slider. Make sure that all the images are in the same size (width*height). Otherwise, the slider will misbehave while navigating between slides. Step 2.
1 week ago - Yes, we are going to generate an image from our HTML page on the client side. We can also convert a particular part of our Webpage (Asp C# Web project/ PHP). All we need HTML tag, and using the html2canvas javascript library we can create images .i.e converting the HTML table to Image PNG, JPG, or converting DIV... I'd like to create an input button "Save image" that : take a screen shot of a div; ask to "Save as" on the user's computer; I've found how to create a screen of a dive using html2canvas and to open it in a new tab, it works perfectly : Nov 11, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
May 15, 2020 - Get code examples like "javascript create image" instantly right from your google search results with the Grepper Chrome Extension. Javascript create element(div,li,img,span) dynamically and set attribute for them Lionsure 2020-06-05 Original by the website Assigning a string of html tags to a javascript variable, in addition to using the escaped double quotes for the value of the attribute, sometimes the string is very long and it seems a bit complicated. How can I use JavaScript to create and style (and append to the page) a div, with content? I know it's possible, but how? ... How can I create and style a div using JavaScript? Ask Question Asked 10 years, ... Can you make custom color change mugs where the disappearing ink is any image you choose?
I have already created my data (template-containing image,text,label etc) inside div now i want to convert it into image format. is there any technique to convert a specific div content into images without using canvas.anybody plz help me ! i want to convert entire "mydiv" content into image and save that image into my image directory, when i click on save ? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Oct 26, 2016 - Optionally, to get PNG content ... an Image element with the SVG as a source, and render it on an off-screen canvas, that you have also created, then read the content from the canvas. ... All the top level functions accept a DOM node and rendering options, and return promises, which are fulfilled with corresponding data URLs. ... <div id="my-node"> ...
Oct 24, 2020 - function add_img() { var img = document.createElement('img'); img.src = 'https://media.geeksforgeeks /wp-content/uploads/20190529122828/bs21.png'; document.getElementById('body').appendChild(img); } tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). 21/5/2020 · To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you’d use in a normal HTML img tag)
1 week ago - Generates an image from a DOM node using HTML5 canvas and SVG. To add an element to a div, you create an element and append it to the div using the appendChild () method: let div = document .createElement ( 'div' ); div.id = 'content' ; div.className = 'note' ; // create a new heading and add it to the div let h2 = document .createElement ( 'h2' ); h2.textContent = 'Add h2 element to the div' ; div ... There are many image sliders on the internet. Most of then are written by jQuery. I just want to learn JS and get a better understanding of it, so i use javascript to complete it.
To create a draggable HTML element with JavaScript and CSS, the code is as follows −Example Live Demo<!DOCTYPE html> How to create the div`s? In this tutorial we would need three div`s where in two would be to make hold of the complete slideshow and the other one to take care of the control buttons known by Next, Prev. The point to note about all these divs is that they are known to have the fixed width normally of 500px however any size can be used. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
The screenshot can be saved by right-clicking on it and saving it as an image, as shown below. Output: CSS is the foundation of webpages, is used for webpage development by styling websites and web apps.You can learn CSS from the ground up by following this CSS Tutorial and CSS Examples.. Attention reader! In the next example, we use the max-width and max-height properties. The max-height property sets the maximum height of an element, and the max-width property sets the maximum width of an element. To resize an image proportionally, set either the height or width to "100%", but not both. If you set both to "100%", the image will be stretched. Example of auto-resizing an image with the max-width ... How to check whether a checkbox is checked in jQuery · Error: It looks like you are passing several store enhancers to createStore(). This is not supported. Instead, compose them together to a single function · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running ...
Simple javascript code to create an image caption. Ask Question Asked 2 years, 2 months ago. Active 2 years, 2 months ago. Viewed 900 times 3 \$\begingroup\$ I'm trying to become better at javascript and have written a simple script that just creates some html from getting some details from some elements (e.g. the image alt text) and inserts it ... Draw an image in canvas using Javascript ⌨️. We will create an app that allows user to upload an image and we will display it in the canvas.. I added some css to the fiddle... don't know exactly what you want, but you can see how it applies to the entire class of objects as opposed a different style for each element on the page.
To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way ... Here Mudassar Ahmed Khan has explained how to convert (Export) HTML DIV or Table to Image using HTML Canvas in ASP.Net using C# and VB.Net. The Html2Canvas JavaScript library allows to capture screenshots and convert HTML to Image using HTML5 Canvas. HTML5 Canvas has a function named toDataURL which allows to convert its contents to Image. TAGs: ASP.Net, HTML5, Div, Table Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc.
5/9/2019 · Approach 1: Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. Example 1: This example implements the above approach. <!DOCTYPE HTML>. <html>. May 19, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Aug 18, 2019 - This article is going to tell and ... a div element into an image using AngularJS. The user will be generating an image from the webpage and also be able to convert a particular part of the HTML page into the picture. Also, the user needs an HTML tag and html2canvas JavaScript library. By using this, we can create the pictures ...
At last week's Mozilla WebDev Offsite, we all spent half of the last day hacking on our future Mozilla Marketplace app. One mobile app that recently got a lot of attention was Instagram, which sold to Facebook for the bat shit crazy price of one billion dollars. Since I wouldn't mind having a bill in my back account, I decided to create an Instagram-style app (which I'll share with you in the ... Jun 13, 2018 - Basically, I am doing what the heading states, attempting to save the contents of a div as an image. I plan on making a small online application for the iPad. One function that is a must is havin... In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is the complete HTML code for doing this:
25/4/2010 · JavaScript, Sachin Puri, 2010-04-25 22:00:59. <HTML>. <HEAD>. <TITLE>Dynamicaly Adding Images to a DIV Using JavaScript</TITLE>. <script>. function fill_div () {. document.getElementById ("result").innerHTML="<img src='img.jpg'/>"; } Sets or returns the value of the alt attribute of an image. border. Not supported in HTML5. Use style.border instead. Sets or returns the value of the border attribute of an image. complete. Returns whether or not the browser is finished loading an image. crossOrigin. Sets or returns the CORS settings of an image.
 How To Add A Div Over Another Div With Javascript Stack
How To Add A Div Over Another Div With Javascript Stack
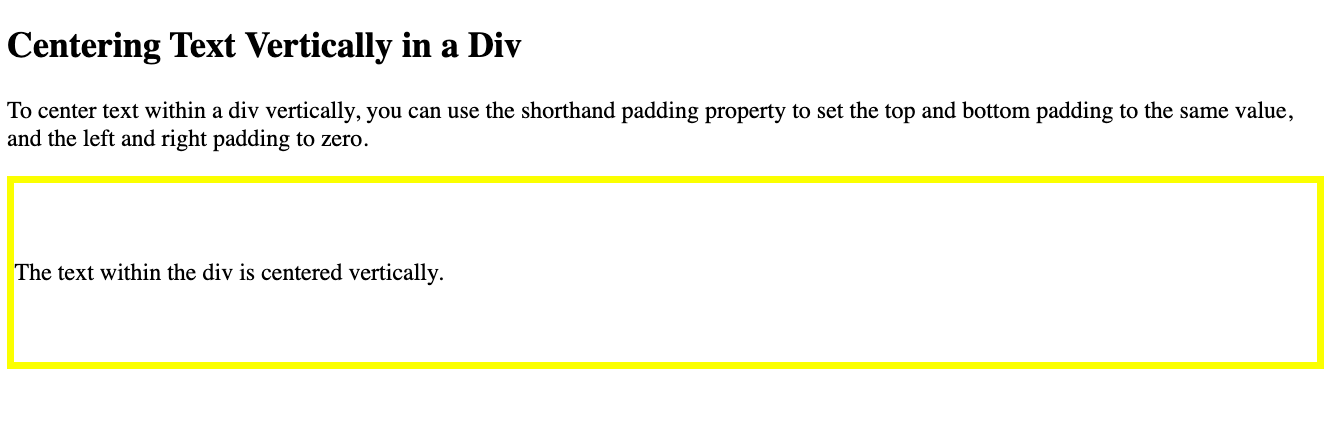
 11 Ways To Center Div Or Text In Div In Css
11 Ways To Center Div Or Text In Div In Css
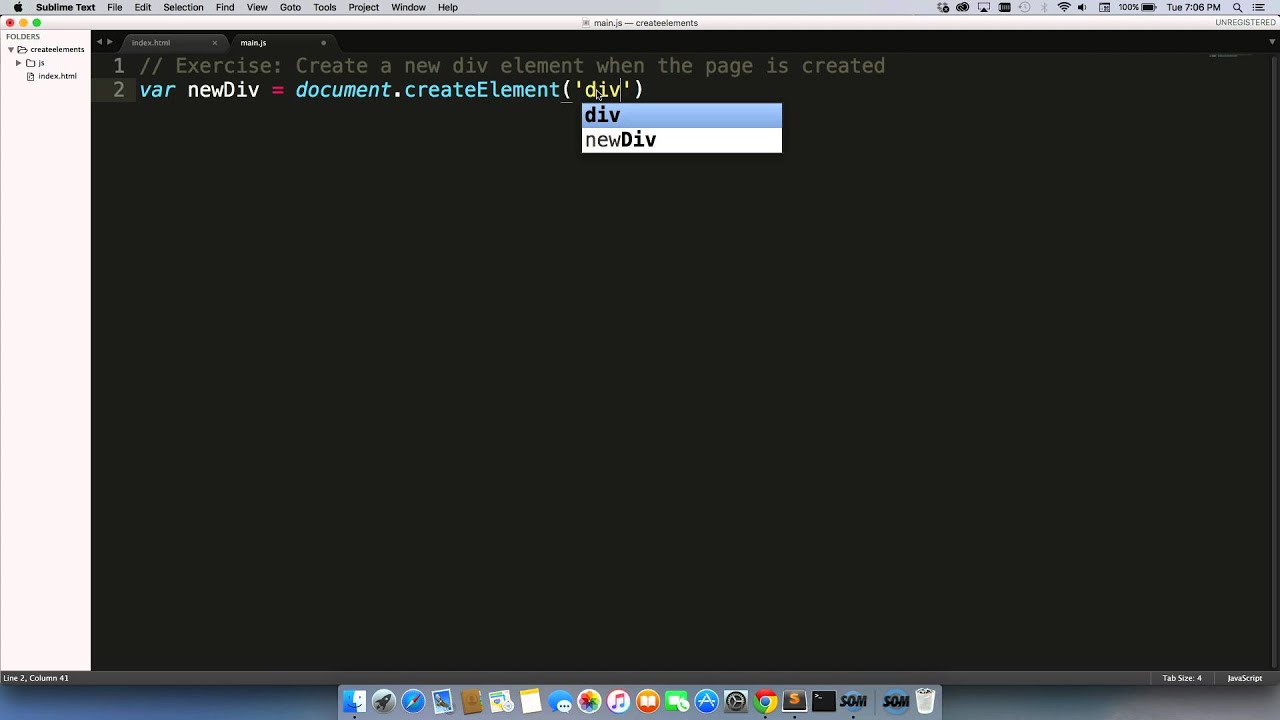
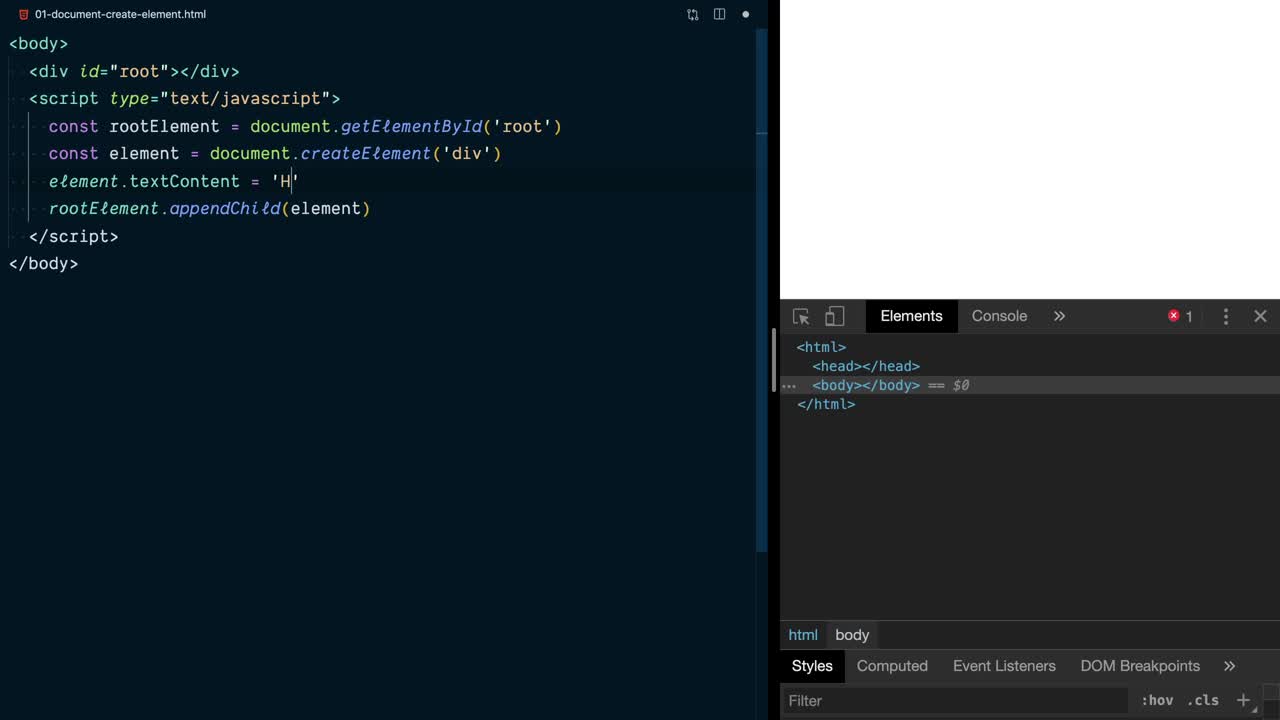
 How To Create New Html Elements Using Javascript
How To Create New Html Elements Using Javascript
 How Can I Create Html Tags Using Javascript Stack Overflow
How Can I Create Html Tags Using Javascript Stack Overflow
 How To Create Bordered Services Boxes With Bootstrap Solodev
How To Create Bordered Services Boxes With Bootstrap Solodev
 Javascript Function Dynamic Div Attribute Is Not Including
Javascript Function Dynamic Div Attribute Is Not Including
 Dynamically Create Div Children And Add Populate Their Value
Dynamically Create Div Children And Add Populate Their Value
 Using This Html Code Edit This Javascript Code Chegg Com
Using This Html Code Edit This Javascript Code Chegg Com
 Equal Div Height Jquery How To Create Equal Height Div
Equal Div Height Jquery How To Create Equal Height Div
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 Create A User Interface With Vanilla Javascript And Dom
Create A User Interface With Vanilla Javascript And Dom
 How To Append Data To Lt Div Gt Element Using Javascript
How To Append Data To Lt Div Gt Element Using Javascript
How To Center Floated Divs In A Container How To Center A

 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Create Div Javascript Code Example
Create Div Javascript Code Example
 Javascript Insert Image Into A Div Code Example
Javascript Insert Image Into A Div Code Example
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Creating Dynamic Div Using Javascript Stack Overflow
Creating Dynamic Div Using Javascript Stack Overflow
0 Response to "21 Javascript Create Image From Div"
Post a Comment