28 Ios Webview Javascript Alert
Jun 11, 2018 - JavaScript dialogs like alert(), confirm() and prompt() in iOS WebView apps 💬 Nov 08, 2019 - Interaction between WKWebView and JavaScript running on a page via postMessage and URLs. Tagged with swift, ios.
 Apple Uiwebview Api S Deprecated Page 6 Forum Appery Io
Apple Uiwebview Api S Deprecated Page 6 Forum Appery Io
6 Answers6. To solve this you need a WKUIDelegate for your web view. It is the duty of the delegate to decide if an alert should be displayed, and in what way. You need to implement this for alert, confirm and text input (prompt). Just to expand a bit, WKWebView requires you to show alerts, prompts, and confirms yourself.

Ios webview javascript alert. Here is a sample code for various javascript alert implementation in Swift: It's all about converting info in javascript alert into native UI, and call the completionHandler() ... Browse other questions tagged javascript ios swift webview wkwebview or ask your own question. Create the JavaScript code to be executed and then prefix it with "javascript:" and instruct the web view to load that string: var js = "alert('test');"; webView.LoadUrl ("javascript:" + js); iOS. iOS web views provide a method specifically to call JavaScript: var js = "alert('test');"; webView.EvaluateJavascript (js); Summary. This section ... Description I want to show alert on webview with sending javascript to webview , but the following code works only on iOS and Android , but not works on UWP . //await webview.EvaluateJavaScriptAsyn...
Loading a Web Page in WKWebView. The WKWebView class can be used to display interactive web content in your iOS app, much like an in-app browser. It's part of the WebKit framework and WKWebView uses the same browser engine as Safari on iOS and Mac.. Adding a web view to your app is as simple as adding a UIView or UIButton to your view controller in Interface Builder. Please turn on JavaScript in your browser and refresh the page to view its content The text was updated successfully, but these errors were encountered:
Oct 19, 2020 - How do a send back the result of an Alert confirmation from ContentView back to a Coordinator of a UIViewRepresentable? ... SPONSORED Emerge helps iOS devs write better, smaller apps by profiling binary size on each pull request and surfacing insights and suggestions. Jun 26, 2020 - Hi I'm having a issue enabling javascript for a app that I'm developing that is basicly a webview. ... What platform are you working on? What web view are you using? [Last I checked there were four web views on our platforms, two of which are available on macOS (WKWebView and WebView) and three on iOS ... WKWebView is a bit like having one lone tab in the iOS Safari app, which means the user can't open and close new windows to browse multiple pages, and it won't even show alerts or confirmation requests triggered by JavaScript.
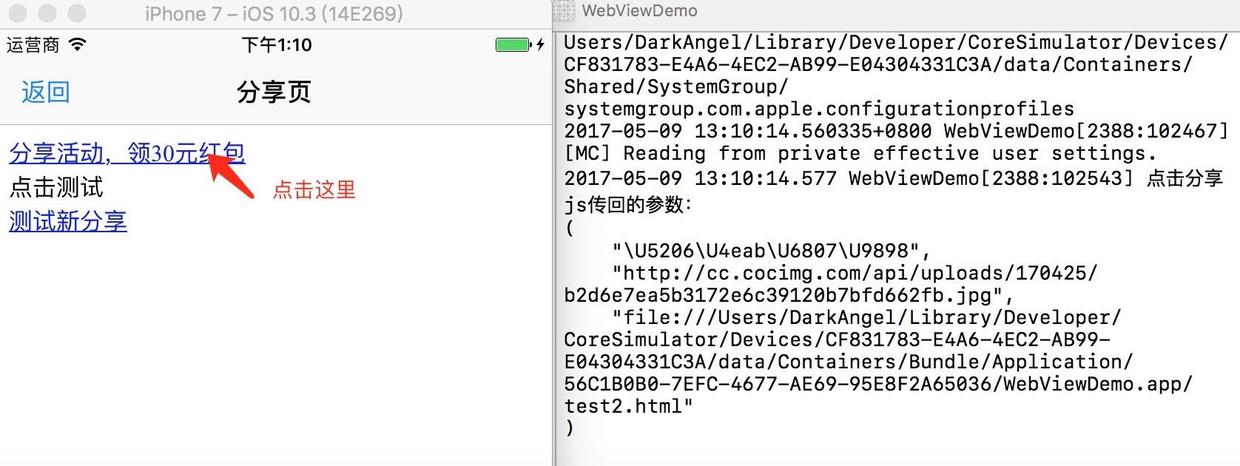
iOS WKWebView Communication Using Javascript and Swift, iOS WKWebView Communication Using Javascript and Swift In the following example the javascript will call postMessage on the should include the javascript function plus any arguments, therefore any arguments passed Once the.html page gets loaded successfully on screen and the swift has access to all the javascript functions. Learn Android - JavaScript alert dialogs in WebView - How to make them work 6/12/2020 · WKWebView Javascript Alert Message on iOS. The webView(_:, runJavaScriptAlertPanelWithMessage:, initiatedByFrame:, completionHandler:) is called when window.alert("message") is called in Javascript. One implementation on iOS in Swift might use a UIAlertController to display the alert to the user.
Just to expand a bit, WKWebView requires you to show alerts, prompts, and confirms yourself. Do this by becoming a WKUIDelegate: # import <WebKit/WebKit.h> @interface MyController : UIViewController<WKUIDelegate> Then assign the delegate: web.UIDelegate = self; Then you need to actually implement alert, prompt, and confirm. $ react-native link react-native-webview For iOS: If you're using CocoaPods in the ios/ directory, run: $ pod install For Android: If you're using react-native-webview version ≥6.X.X, make sure AndroidX is enabled in your project by editing android/gradle.properties and adding the two lines below: User363196 posted Hi everyone, I'm using Hybrid Webview with EventRegister , Invoke JS , EvaluateJavascript functions. As you know Hybrid webview using WKWebview. But WkWebview didnt manage and support JS Alert , prompt etc. . But also i notice WebViewRenderer(from xamarin.Forms) support JS ... · User369979 posted @MDemir Refer to this documentation ...
Mar 15, 2021 - In Swift, it is possible to inject a JavaScript code into a WKWebView and execute it from your app. The below code example demonstrates how to: Load HTML file from a local file, Load JavaScript code from a local file, Create WKUserScript object, Inject JavaScript into an HTML document. Javascript will be intercepted by WKWebView when calling Alert, you need to implement the packaging of Alert on Native, so the following three agents solve the problem: - (void)webView:(WKWebView *)webView runJavaScriptAlertPanelWithMessage:(NSString *)message initiatedByFrame:(WKFrameInfo ... User363196 posted. Hi everyone, I'm using Hybrid Webview with EventRegister , Invoke JS , EvaluateJavascript functions. As you know Hybrid webview using WKWebview. But WkWebview didnt manage and support JS Alert , prompt etc. . But also i notice WebViewRenderer (from xamarin.Forms) support JS alert, prompt etc.
Tagged avaudiosession cocoalumberjack-swift facebook-ios-sdk google-maps-sdk-ios Integers in Swift iOS iOS Firmware ios-app-extension ios-autolayout ios-darkmode ios-frameworks ios-simulator javascript objective-c-swift-bridge rx-swift Swift Swift 4 Swift 4.x swift-array swift-custom-framework swift-extensions uiwebview webview wkwebview The WebView.SetIsJavaScriptAlertEnabled method, in the Xamarin.Forms.PlatformConfiguration.WindowsSpecific namespace, is used to control whether JavaScript alerts are enabled. Since a UIWebView translates all Javascript alerts into native UIAlertViews it is fairly simple to block it on the native end. Looking into UIAlertView.h there is only one public method for showing an alert which is conveniently called: - (void)show; .
JS Alert, Toast, Snack-bar: Send a message from your website with JavaScript alert, toast, and snack bar. App Rating & Share: Your user can promote your app with share and rate the app in app store. Open External App (Native Application Open): From your website, RocketWeb can open the email app, call a number, open a play store product page or ... Displays a JavaScript alert panel. func web View (WKWeb View, run Java Script Confirm Panel With Message : String, initiated By Frame : WKFrame Info, completion Handler : (Bool) -> Void) Displays a JavaScript confirm panel. May 28, 2019 - Learn Swift coding for iOS with these free tutorials
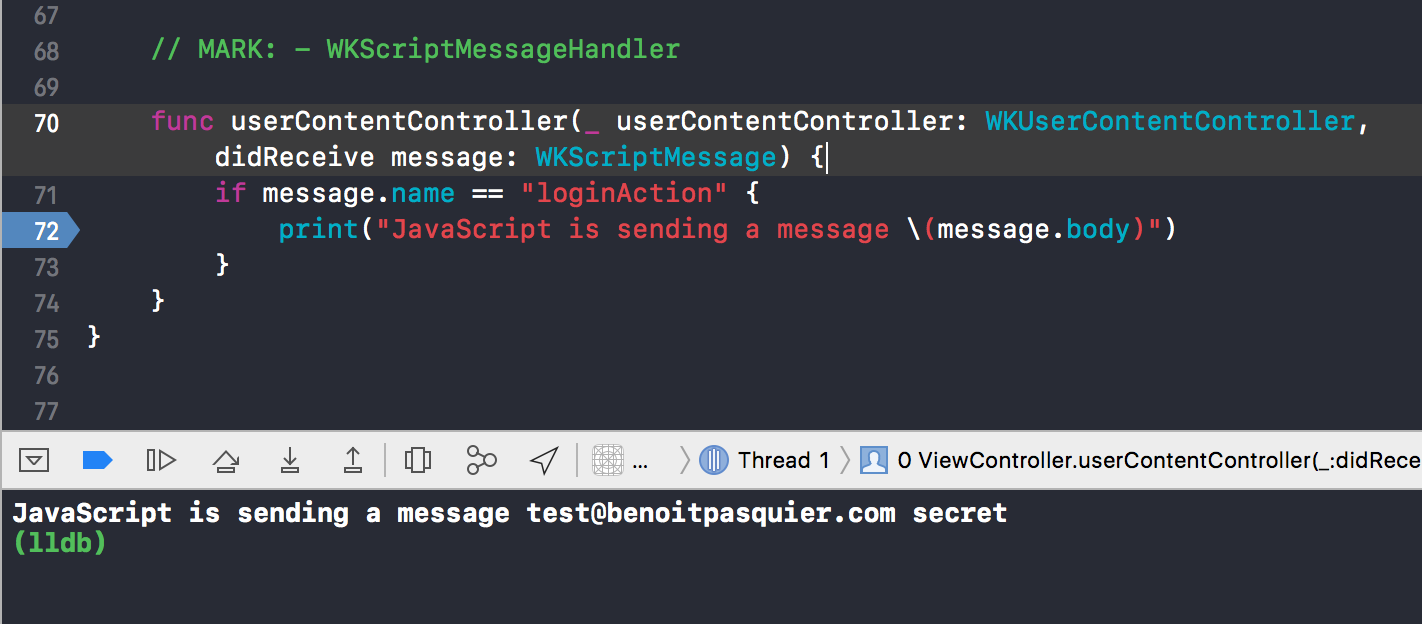
A simple "alert" won't be executed and the debug console says that is a chromium error -6… The html file is in "screens" directory, my jsfile too.. ... And same with ".js" extension… If I put my code inside "script" tag in my webview, it works… So, what is the correct solution to import ... Listen for javascript postMessage calls in the iOS app To add a javascript message handler the handler name needs adding to the configuration object passed into the WKWebView at initialisation time. 1. Swift to JavaScript. If you look at the code you find a file WebViewController.swift which conforms to UIWebViewDelegate. It has a WebView on the top portion of the screen and a UIView at the ...
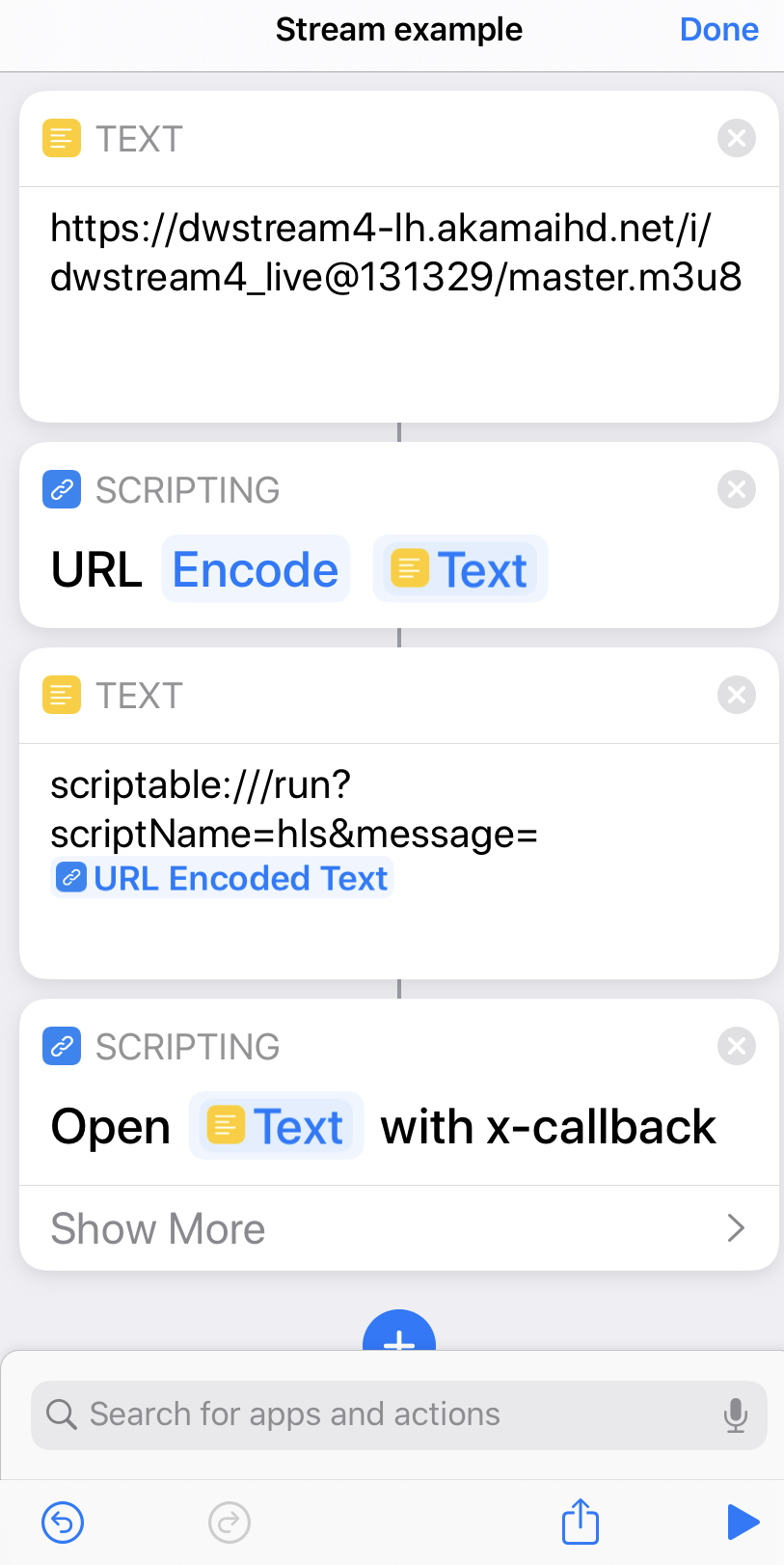
iOS-WebView-JavaScript-Alert,a demo for catch WebView Javascript Alert event,modify alert title and style - shaojiankui/iOS-WebView-JavaScript-Alert RocketWeb iOS Features. Swift Language: This project was developed in Swift with the latest Apple guidelines and design. Web Engine: RocketWeb's configurable Web View is enhanced with support for the latest WebKit engine. The WebKit engine gives you the most convenient web browsing experience. Step 2: Creating Our Webview. In order to run JS, we are going to load a script into a web view. We never plan on showing the web view in the foreground, or on using it browse the Internet. Instead, we are going to load a JS string into into the view and run it. Replace "file text" in the picture above with the scripting you are trying to run.
Description The alert (), confirm () and prompt () Javascript functions normally produce the appropriate native dialogs for user interaction, but don't if the WebView renderer is set to WkWebViewRenderer. React Native WebView Guide. This document walks you through the most common use cases for React Native WebView. It doesn't cover the full API, but after reading it and looking at the sample code snippets you should have a good sense for how the WebView works and common patterns for using the WebView.. This guide is currently a work in progress. var javascript = ''' window.alert = function (str){Alert.postMessage ... For further information, I try to handle alert showing in webview. But no hope. ... on both android and ios with webview_flutter: ^2.0.10. flutter doctor -v [ ] Flutter (Channel master, 2.5.-6..pre.21, on macOS 11.5.1 20G80 darwin-arm, locale en-GH) • Flutter version 2 ...
Nov 21, 2017 - Embedding web into native apps is a frequent approach to quickly add content into a mobile app. It can be for a contact form but also for more complex content to bootstrap a missing native feature. But you can go further and build a two bridge between Web and Mobile using JavaScript and Swift. No you can't do this in a Javascript alert. But if the Javascript is yours then instead of calling the alert you could instead call a function that calls Objective C and invoke an iOS native alert. 27/7/2021 · Supports UIWebView, not support WKWebView ; Framework: JavaScriptCore; This solution is limited to UIWebView and is the same as WKWebView that can let the page directly call the native function by triggering a button or an event. Method interception: Without redirect, but a user needs to interact with the page to show an alert popup and click button; Supports iOS 8+
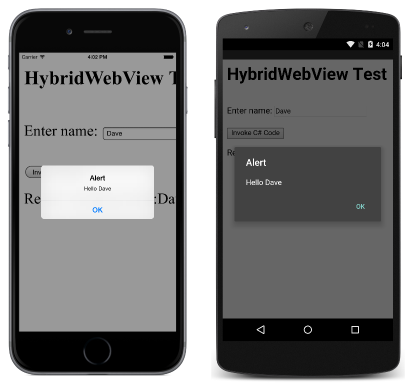
Download the sample. A Xamarin.Forms WebView is a view that displays web and HTML content in your app. This article explains how to create a custom renderer that extends the WebView to allow C# code to be invoked from JavaScript. Every Xamarin.Forms view has an accompanying renderer for each platform that creates an instance of a native control. Nov 01, 2017 - I'm trying to develop a simple app to browse my website. However my website contains some javascript and it doesn't successfully show my website. In the past develop with android the same app and ... Nov 11, 2015 - Actual: Only "WebView Clicked" and "Window clicked" alert dialogs appear; see attachment.
Apr 24, 2018 - As iOS developers, there are times we want to include web content inside our iOS apps. We may want to load content from a website that pairs with a native app version, or we may want to let the user… Feb 02, 2020 - A post about how to use Swift and JavaScript to communicate between the iOS WKWebView and the website 20/5/2012 · If the Javascript isn't yours then using UIWebView you can inject some Javascript to override the default behaviour and change it to call an iOS native alert i.e. something like this window.alert = function(message) { window.location = "myScheme://" + message" };
19/1/2018 · iPhone HTML web apps - Creating JavaScript dialogs. The Apple iOS Safari documentation also states you can can create JavaScript dialogs with the JavaScript alert, confirm, and prompt dialog methods. When you use these JavaScript dialog methods, iOS displays an attractive dialog over your web page that looks like a native iPhone or iPad dialog.

 Bridging Javascript And Wkwebkit
Bridging Javascript And Wkwebkit
 Webview Example Hls Player Scriptable Automators Talk
Webview Example Hls Player Scriptable Automators Talk
 Wkwebview Get Javascript Errors Stack Overflow
Wkwebview Get Javascript Errors Stack Overflow
 Customizing A Webview Xamarin Microsoft Docs
Customizing A Webview Xamarin Microsoft Docs
 Please Switch Tabs Alert Triggers Intermittently In
Please Switch Tabs Alert Triggers Intermittently In
 Webview Is It Possible To Load Local Js File In Webview Html
Webview Is It Possible To Load Local Js File In Webview Html
 Beyond The Tablet Seven Years Of Ipad As My Main Computer
Beyond The Tablet Seven Years Of Ipad As My Main Computer
Implementation Of Unphishme Algorithm With An Android Webview
 How To Use Javascript With Wkwebview In Swift
How To Use Javascript With Wkwebview In Swift

 Javascript Dialogs Like Alert Confirm And Prompt In
Javascript Dialogs Like Alert Confirm And Prompt In
 How To Enable Disable Javascript Code In Webview React Native
How To Enable Disable Javascript Code In Webview React Native
 39 Ios Webview Javascript Alert Modern Javascript Blog
39 Ios Webview Javascript Alert Modern Javascript Blog
 Loading Javascript Into A Uiwebview From Resources Stack
Loading Javascript Into A Uiwebview From Resources Stack
 Javascript Alert Not Working In Ios Webview Wkwebview Alert
Javascript Alert Not Working In Ios Webview Wkwebview Alert

Ios Js Confirm Causes A Native Crash Issue 1585 React

 Inappwebview The Real Power Of Webviews In Flutter By
Inappwebview The Real Power Of Webviews In Flutter By
 Wkwebview And Javascript Interaction By Mushtaque Ahmed
Wkwebview And Javascript Interaction By Mushtaque Ahmed
 In Ios Uiwebview And Wk Webview Javascript And Oc
In Ios Uiwebview And Wk Webview Javascript And Oc

-method.png)


0 Response to "28 Ios Webview Javascript Alert"
Post a Comment