26 Convert Number To Star Rating Javascript
15/10/2017 · Just curious if there is a more elegant way to perform the same result. I have a calculated rating which I want to convert to visible stars using fontawesome icons. Max rating is 5. I am rounding the rating to the nearest .5. Done in js given a rating called data (sum of all votes / number of votes). Social network for developers to discuss topics about bugs and issues, write and share knowledge and connect with millions of developers worldwide.
 Star Rating System With Jquery Ajax Php And Mysql Codexworld
Star Rating System With Jquery Ajax Php And Mysql Codexworld
JavaScript solutions will always differ per framework. Patterns that are typical in vanilla JavaScript might be anti-patterns in frameworks (e.g. React prohibits direct document manipulation). ... Tiny but accessible 5 star rating by Fred Genkin (@FredGenkin) on CodePen. ... Initially, the rating value is a float, which is a <number> type ...

Convert number to star rating javascript. Read Star Rating Control with jQuery and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. The plugin will automatically convert fields of [input class="rating"] to a star rating control, i.e. if you attach a css class rating to the input. A simple CSS/jQuery solution to create fractional star ratings with very little code....
I have been looking at jquery plugin and was wondering how to adapt that plugin to turn a number (like 4.8618164) into a 4.8618164 stars filled out of 5. Basica Average Rating Formula. The following equation can be used to calculate the average star rating given the total number of ratings at each level. AR = 1*a+2*b+3*c+4*d+5*e/5. Where AR is the average rating. a is the number of 1-star ratings. b is the number of 2-star ratings. c is the number of 3-star ratings. Apr 11, 2019 - I recently interviewed for a job at a real estate firm that went pretty well (fingers crossed). The job entails a lot of frontend design and UI with heavy JS, CSS and HTML. The director who…
A simple yet powerful JQuery star rating plugin with fractional rating support. - GitHub - kartik-v/bootstrap-star-rating: A simple yet powerful JQuery star rating plugin with fractional rating sup... The javascript code is as follows:- Rating… View the full answer Transcribed image text : String Challenge Have the function StringChallenge (str) take the str parameter being passed which will be an average rating between 0.00 and 5.00, and convert this rating into a list of 5 image names to be displayed in a user interface to represent the ... Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ...
Jul 17, 2014 - Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When a user clicks a star, the rating is reported back via Ajax, and the widget itself gains a class to permanently display their selected number of stars. With JavaScript already involved, wouldn't it be OK to lean on it for flip-flopping classes around on the stars to make them work? If your app is absolutely dependent on JavaScript to work ... In this Friday project we will build a star rating interface that takes a JavaScript object of 4K TVs with some ratings and transform it into a UI with Font ...
JavaScript Stardate Converter. The current Stardate is -302647.93. In the 24th Century it is 'currently' Stardate 75647.93. These conversion routines convert to and from Star Trek: The Next Generation style Stardates. These stardates take the form YYXXX.XX where the first two digits refer to the year with 2323 being year zero and the remaining ... Nov 08, 2011 - I have been looking at jquery plugin and was wondering how to adapt that plugin to turn a number (like 4.8618164) into a 4.8618164 stars filled out of 5. Basically interpreting a number If the count-number of this star is higher than the count-number of the element provided to this method also remove the hover-class of this star. Of both of the above is not the case, this star should have the hover-class. It’s actually very simple logic and it provides a solid functionality for this tiny star rating …
Dec 21, 2016 - I have a page where i need to show star rating system. converting number to visually star image. i have 1.5,2,2.5,..5.0. I have a code shows converting number but 5.0 showing 6 star followed this ... Yet another jQuery plugin which converts English numbers within a specific container to Persian/Arabic and vice versa. How to use it: 1. Insert the minified version of the jQuery persianNum plugin's script after jQuery library.
Sample Project: Star-Rating (React) Posted on 2018-06-11 Author Josh Anthony. This is part one of a multi-part series about React and Vue. Part 1: React. Part 2: Vue. Lately, I've been learning React, a JavaScript front-end framework. As of now, it is one of the most popular JS frameworks in existence. To help myself learn the framework, I ... Learn how to create a "user rating" scorecard with CSS. User Rating. 4.1 average based on 254 reviews. 5 star. 150. 4 star. 63. 3 star. 15. Oct 06, 2020 - Let say you have a list of rating value inside your loop and you need to convert these rating value into a graphical element, for example: ★★★☆☆. In this
On Friday, I challenged you to create a star-based rating app with JavaScript. Over the weekend, try to write some JavaScript that detects when a user has clicked a star. Make it look different from the other stars, and add some text for visually impaired users so that they know which star is selected, too. Today, I want to share some of the solutions provided by other readers, and walk you ... 31/5/2018 · Change star shape (rounded or straight) Resize stars; 3. jQuery Bar. Github. jQuery Bar Rating Plugin works by transforming a standard select field into a rating widget. The rating widget can be flexibly styled with CSS. The plugin comes with a few flavours of star ratings compatible with popular libraries and it can be used to display ... Parameter Description; radix: Optional. Which base to use for representing a numeric value. Must be an integer between 2 and 36. 2 - The number will show as a binary value
in my database ı have numbers 1, 2, 2.5, 3, 3.5, 4, 4.5 and 5. I want to convert these numbers to stars. I have a full star and a half star. How ı can do that after getting information from database? I have the rating tag on the database. How to use it: 1. Add the necessary jQuery library and Font Awesome iconic font to the web page. 2. Add the jQuery simple-rating plugin's files to the page. 3. Call the function and done. 4. The plugin will convert your input field... Hi I need to convert a numeric rating into a star rating, if someone can confirm / or reject the solution I am about to use that would be very helpful. If the solution is lacking please point me at a better solution. Thanks in advance. This is in Access 2007 and stars need to display in a report generated from Access.
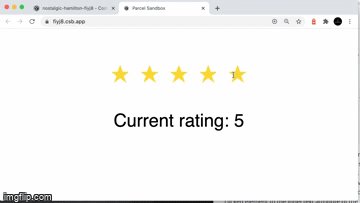
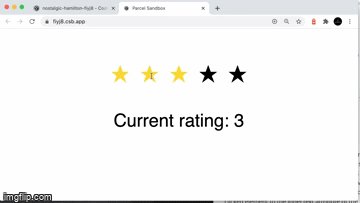
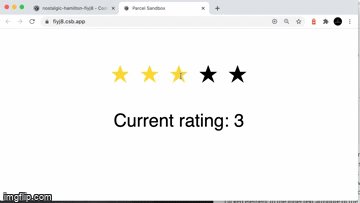
That means, the resulting value will be 0%, 10%, 20%, 30%, etc. This is important because it allows us to create neat half stars. For instance, a value of 50% denotes that two and a half stars are filled. We set the width of the target .stars-inner element equal to the rounded value. 17/6/2016 · 5 Star Rating in JavaScript 5 Star Rating in JavaScript. Submitted by alpha_luna on Friday, June 17, 2016 - 16:40. Screenshot. Body. This simple script will show you how to create 5 Star Rating in JavaScript. This can be useful to know the opinion of the audience or … Earlier I have also shared a blog on Star Rating Widget using only HTML & CSS. But this program is advanced and has more features than the previous Star Rating System because I've added JavaScript in this program to make it advanced. A star rating is a rating question that gives people a product or service rate with several stars.
Feb 27, 2021 - 🎯 Today you will learn how to make a rating using HTML5, CSS3 and JavaScript. 💡 It's easy t... May 25, 2017 - I have a page where i need to show star rating system. converting number to visually star image. i have 1.5,2,2.5,..5.0. I have a code shows converting number but 5.0 showing 6 star followed this ... There are only 3 functions here - save () adds/updates a star rating entry, get () will fetch all the ratings set by a user, and avg () gets the average ratings for all products. What this library essentially does, is literally just SQL queries. B & C - Self-explanatory, the database settings, and creating a stars object.
The value is stored in a database table. The field name is rating. In this case, you would need to query the database to get the value. How to do this depends on what kind of database, what API you're using, and how the table is structured. If you're using MySQL, I would recommend using MySQL i or PDO. Definition and Usage. The String.fromCharCode() method converts Unicode values to characters.. Note: This is a static method of the String object, and the syntax is always String.fromCharCode(). Tip: For a list of all Unicode values, please study our Complete Unicode Reference. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Questions: I have been looking at jquery plugin and was wondering how to adapt that plugin to turn a number (like 4.8618164) into a 4.8618164 stars filled out of 5. Basically interpreting a number <5 into stars filled in a 5-star rating system using jQuery/JS/CSS. Note that this would only display/show the stars rating from ... I've created this shortcode that converts a number to a star rating. At the moment, the shortcode works but not fully : ... Convert Number to Star Rating. 1. Convert number to star rating php shortcode? 0. Display stars from star rating using php loop in a function. Hot Network Questions To create a Star Rating System it takes only Four steps:-. Step 1. Create a database Table to store the Ratings. We have to create a database table named rating having four columns id,php,asp,jsp. Step 2. Make a PHP file and define markup and script for Star Rating System. We make a PHP file and save it with a name ratings.php.
TOP 100 jQuery Plugins 2021. Chrome, IE10+, FireFox, Opera, Safari #bootstrap 4 #Bootstrap #Rating #star rating. Yet another jQuery star rating plugin that converts a number input to a star rating widget using Bootstrap 5/4/3 styles and glyphs. Touch devices is supported since version 3.0. Ordering by ratings. The easiest way to order by ratings is to add a GenericRelation to the Rating model from your model:. from django.contrib.contenttypes.fields import GenericRelation from star_ratings.models import Rating class Foo(models.Model): bar = models.CharField(max_length=100) ratings = GenericRelation(Rating, related_query_name='foos') Foo.objects.filter(ratings__isnull=False ... 9/12/2019 · The render() method displays a container to hold the stars and then it displays the requested number of stars, using a property passed in from the parent component. it loops through an array with that number of elements and gives each star a value of the current index + 1 to account for the zero-based nature of arrays.
 Implement 5 Star Rating System Using Gridview Jquery Ajax
Implement 5 Star Rating System Using Gridview Jquery Ajax
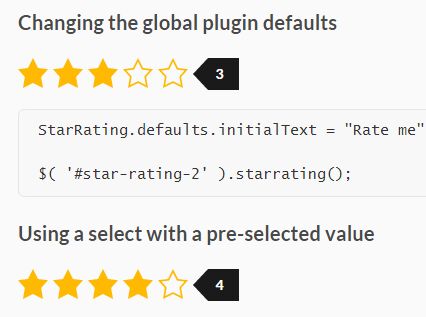
 Dynamic Select Based Rating Plugin For Jquery Star Rating
Dynamic Select Based Rating Plugin For Jquery Star Rating
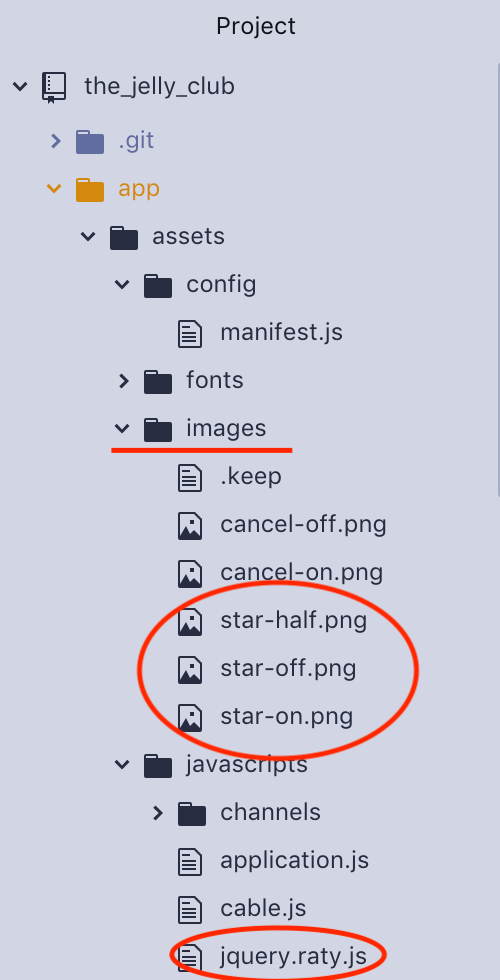
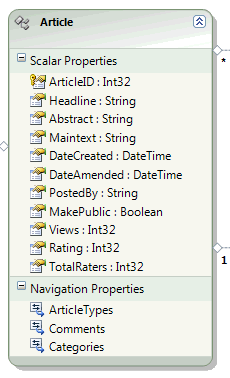
 Using Jquery Raty With Ruby On Rails By Elizabeth Le Medium
Using Jquery Raty With Ruby On Rails By Elizabeth Le Medium
 Jquery Star Rating With Asp Net Mvc
Jquery Star Rating With Asp Net Mvc
 React Native Custom Star Rating Bar About React
React Native Custom Star Rating Bar About React
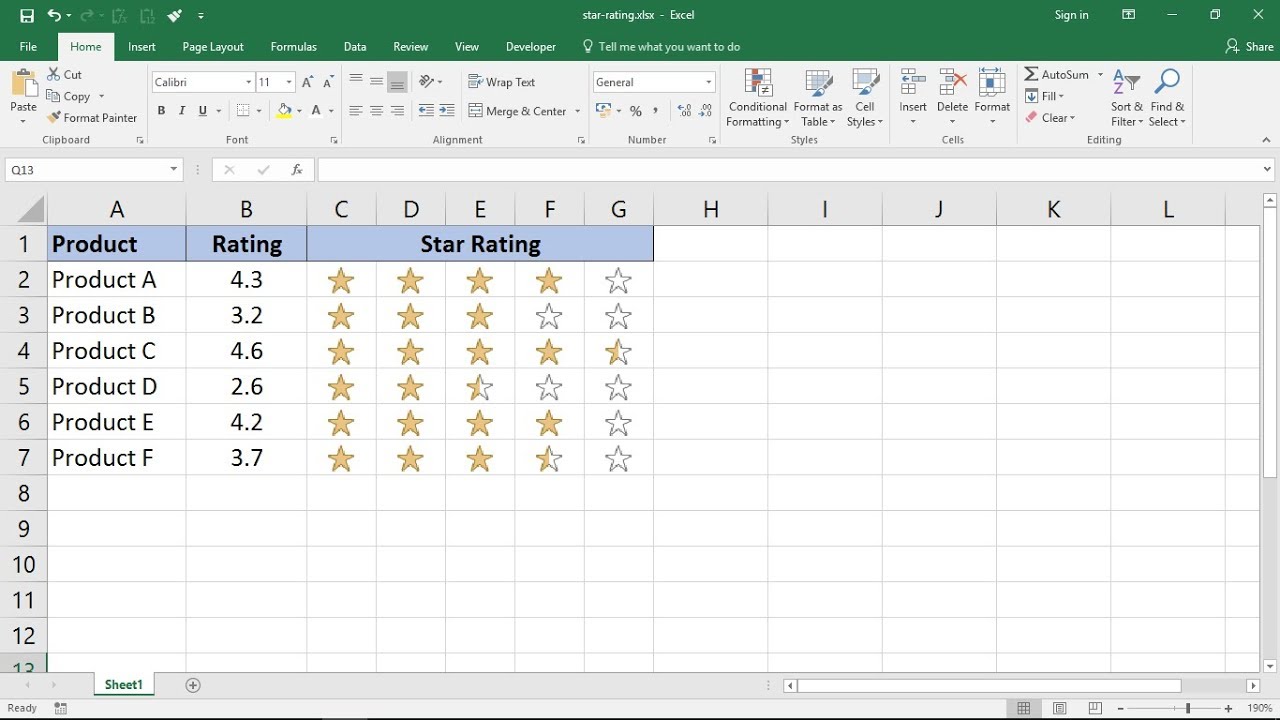
 Five Star Rating System In Excel Computergaga
Five Star Rating System In Excel Computergaga
 How To Average Rating With Stars Instead Of Numbers Ask The
How To Average Rating With Stars Instead Of Numbers Ask The
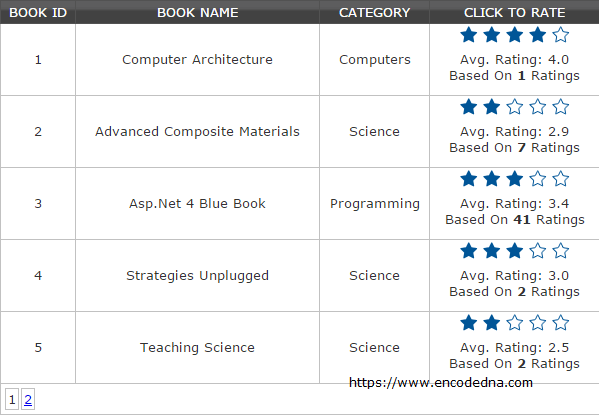
Turn A Number Into Star Rating Display In 5 Minutes Using
 Simple Ratings View In React Native By Hassan Ahmed Khan
Simple Ratings View In React Native By Hassan Ahmed Khan
 Spring Boot Bootstrap Thymeleaf Rating Stars Frontbackend
Spring Boot Bootstrap Thymeleaf Rating Stars Frontbackend
 A Simple Javascript Technique For Filling Star Ratings
A Simple Javascript Technique For Filling Star Ratings
 Convert Number To Star Rating Javascript
Convert Number To Star Rating Javascript
Turn A Number Into Star Rating Display In 5 Minutes Using
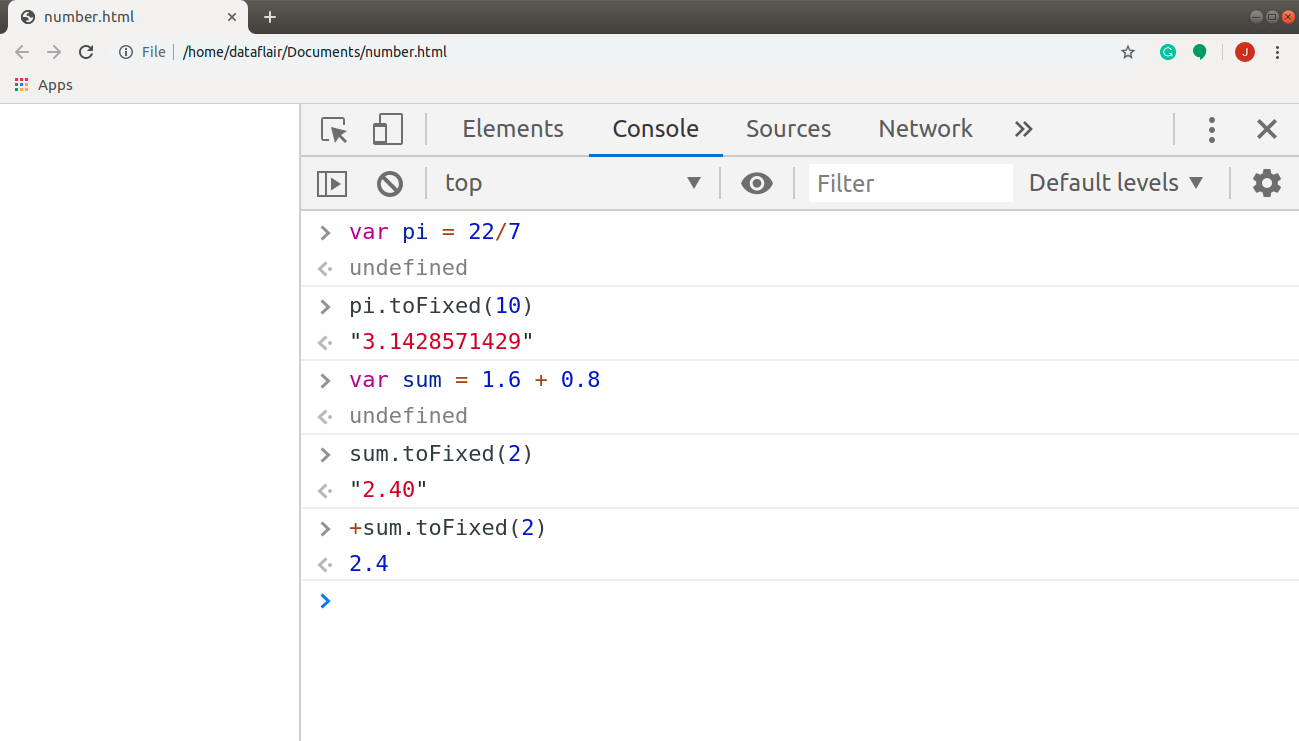
 Javascript Numbers Get Skilled In The Implementation Of Its
Javascript Numbers Get Skilled In The Implementation Of Its
 10 Best Rating Systems In Javascript Amp Pure Css 2021 Update
10 Best Rating Systems In Javascript Amp Pure Css 2021 Update
 Vue Js Rating Components Vue Script
Vue Js Rating Components Vue Script
 How To Build Star Rating In Php Using Jquery And Ajax
How To Build Star Rating In Php Using Jquery And Ajax
 Star Ratings With Javascript Amp Font Awesome
Star Ratings With Javascript Amp Font Awesome
 Building A 5 Star Rating System With Jquery Ajax And Php
Building A 5 Star Rating System With Jquery Ajax And Php
 Convert Number To Star Rating Javascript
Convert Number To Star Rating Javascript
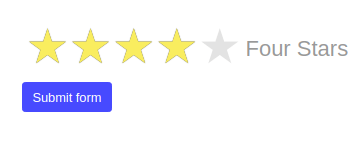
 Frontend Interview Question Create A Star Rating Widget With
Frontend Interview Question Create A Star Rating Widget With
 Star Rating Re Imagined With Flexbox Zell Liew
Star Rating Re Imagined With Flexbox Zell Liew



0 Response to "26 Convert Number To Star Rating Javascript"
Post a Comment