26 Javascript Menu Bar Tutorial
Tip: Go to our CSS Navbar Tutorial ... bars. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ...
 Css Navigation Bar Tutorial Vps And Vpn
Css Navigation Bar Tutorial Vps And Vpn
Tutorial Navigation Bar - HTML & CSS - YouTube · AboutPressCopyrightContact usCreatorsAdvertiseDevelopersTermsPrivacyPolicy & SafetyHow YouTube worksTest new features · © 2021 Google LLC

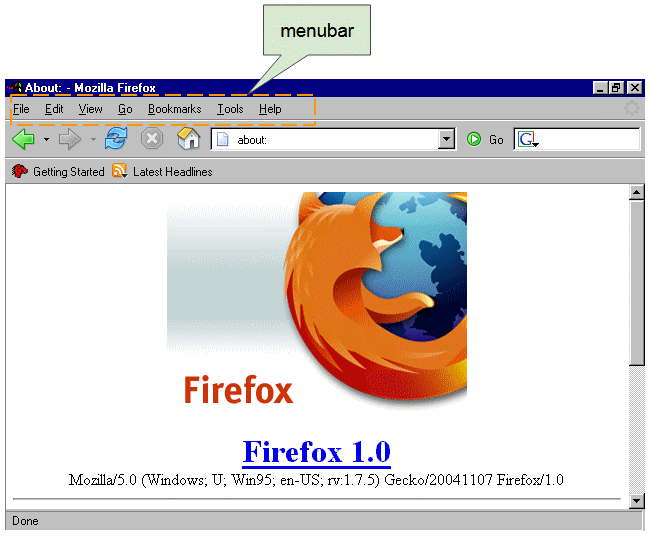
Javascript menu bar tutorial. The window.menubar property returns a Menubar object representing the menu bar on browser. However, you can hardly interact with Menubar through Javascript because it has very few APIs for you. window.menubar // Or simple: menubar 15/8/2021 · React Router Nav Bar Example Stack Overflow Responsive Navbar Tutorial Navigation Bar Using Html Css Js How To Create A Responsive Navigation Bar 01 W3school Web Jun 05, 2020 - JavaScript allows you to add interactivity and feedback, making the user's experience better and more intuitive. In this article you'll discover some terrific and unique JavaScript-powered navigation techniques and examples.
Sep 28, 2018 - Here’s list of some old and new tutorials, jQuery plugins, CSS and JavaScript examples relating to Responsive Navigation for your website. If you are bored with regular responsive styles, how about… Here i' m showing You how to create Menu bars using unordered list in Html and Css.. Click here to learn,to create menu bar contains sub items... https://www... Javascript menus for websites. Many style templates for single-level horizontal menus.
Normally to create a navigation bar (horizontal or vertical menu) the HTML lists are a good start point. You can then use CSS to give it some awesomeness. You will also use a link inside the li element. So let's give it a try: Responsive Navigation Menu Bar using HTML & CSS Awesome Website Design (must watch) https://youtu.be/L9h0pLCtYDo Download Codes From Here - https://www.codin Tip: Go to our CSS Navbar Tutorial ... bars. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
However, you can hardly interact with Menubar through Javascript because it has very few APIs for you. ... The tendency of modern browsers is to make the Viewport window as wide as possible, therefore, they remove other components like Statusbar, or made Menubar smaller. The illustration of the menu bar ... Enroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode How to create a menu in HTML | Learn HTML and CSS | HTML tutorial. In this HTML menu tutorial I will show how to create a simple HTML menu, that you can incl...
Sep 05, 2019 - A navigation bar is one of the main components of a website, in my opinion the most important one, it is in fact the first section that the user sees when he/she enter a website and it links to the… This free design and web development course will use Flexbox and basic HTML to create 3 different navbar designs. You'll see some examples of how Flexbox pro... Nov 27, 2020 - Navigation is such an important part of your website. It’s how your visitors navigate to the main areas of your site and makes it easy for them to find your good content. CSS is of course the perfect language for designing beautiful navigation menus. It can be applied to any type of website ...
Tip: Go to our CSS Navbar Tutorial ... bars. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... Jan 13, 2017 - I am using http://www.w3school... tutorial and i change a bit of code to fit my design. I think the base are all the same ... @SantoshKhalse okay,, i'll start my study,.. thank you for your advice – ShafiqqAziz Jan 13 '17 at 9:03 ... At the moment, your class becomes menubarresponsive instead of ... Jun 24, 2019 - HTML5/JavaScript Menu Bar control is a graphical UI that serves as a navigation header for web application. Supports data binding, multilevel and vertical menu.
We want the navigation bar now show grayed link(s) to the current page and show in blue links to other pages. This can not be done with the "a:active" attribute, because the color for visited pages outperforms the color of the active page. Therefore by using CSS and JavaScript we will achieve ... /* Style the links inside the navigation bar */.topnav a { float: left; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 17px;} /* Change the color of links on hover */.topnav a:hover { background-color: #ddd; color: black;} /* Add a color to the active/current link */.topnav a.active
 Responsive Navigation Menu Bar Using Html Css Amp Javascript
Responsive Navigation Menu Bar Using Html Css Amp Javascript
 Javascript Menubar Tutorial With Examples
Javascript Menubar Tutorial With Examples
 Responsive Navigation Bar With Html Css And Javascript
Responsive Navigation Bar With Html Css And Javascript
 Dropdown Navigation Menu With Html And Css W3codepen
Dropdown Navigation Menu With Html And Css W3codepen
 Vertical Slide Out Menu Javascript Css Menu Bar Javascript Tutorial
Vertical Slide Out Menu Javascript Css Menu Bar Javascript Tutorial
Menu Bar Using Css And Javascript
 Build Javascript Single Page Apps With Microsoft Graph
Build Javascript Single Page Apps With Microsoft Graph
 Creating Multiple Pages With Navigation Menus Web Education
Creating Multiple Pages With Navigation Menus Web Education
 Bootstrap Navbar The Definitive Guide And Tutorial
Bootstrap Navbar The Definitive Guide And Tutorial
 30 Jquery Menu Bar Tutorials Amp Examples 1stwebdesigner
30 Jquery Menu Bar Tutorials Amp Examples 1stwebdesigner
 Create A Horizontal Scroll Menu Using Css Studytonight
Create A Horizontal Scroll Menu Using Css Studytonight
 Create A Navigation Bar With Icons Html Css Amp Javascript Tutorial For Beginners Web Design
Create A Navigation Bar With Icons Html Css Amp Javascript Tutorial For Beginners Web Design
 Sidebar Menu Using Html Css Amp Javascript
Sidebar Menu Using Html Css Amp Javascript
 Mega Navigation Menu Design With Html And Css W3codepen
Mega Navigation Menu Design With Html And Css W3codepen

 Navbar Css Tutorial 3 Ways To Create A Navigation Bar With Flexbox
Navbar Css Tutorial 3 Ways To Create A Navigation Bar With Flexbox
 Responsive Mobile Navbar Menu Tutorial With Html Css And
Responsive Mobile Navbar Menu Tutorial With Html Css And
 Responsive Navigation Bar With Html Css And Javascript Responsive Sidebar Menu For Mobile
Responsive Navigation Bar With Html Css And Javascript Responsive Sidebar Menu For Mobile
 Animated Curved Bottom Navigation Bar Using Html Css Javascript
Animated Curved Bottom Navigation Bar Using Html Css Javascript
 Let S Build A Responsive Navbar And Hamburger Menu Using Html
Let S Build A Responsive Navbar And Hamburger Menu Using Html
 Create A Drop Down Menu Navigation Bar With Sub Menus Using Html And Css Web Zone
Create A Drop Down Menu Navigation Bar With Sub Menus Using Html And Css Web Zone
 Vue Javascript Tutorial In Visual Studio Code
Vue Javascript Tutorial In Visual Studio Code


0 Response to "26 Javascript Menu Bar Tutorial"
Post a Comment