28 How To Take Screenshot Of A Div With Javascript
Taking screenshots of a particular element in Selenium JavaScript. Till now, we looked at how to take a screenshot of the viewable area of the AUT in Selenium using JavaScript. What if we need to take screenshots of a specific region or a particular element on the page. The TakeScreenshot interface of Selenium WebDriver can be used to do this ... How to save any div as image file - Html2Canvas, Javascript, Ajax, PHPIf you ever run into a problem where you want to take a screenshot of div and save it i...
 Codepen Built Test Share And Discover Html Css And
Codepen Built Test Share And Discover Html Css And
How to take screenshot of a div with JavaScript; Display video inside HTML5 canvas; Snapshot of Agile Software Development; Can you take a screenshot of the page using HTML5 Canvas? Play local (hard-drive) video file with HTML5 video tag? HTML5 video not playing in Firefox; How to prevent the HTML5 video from loading before playing?

How to take screenshot of a div with javascript. As the previous answer, NOPE, it's not possible to take a snapshot of an element in an HTML page using Javascript or any other client side platforms. as you should know client side code of any website doesn't have access to the user's computer, so even if you successfully took a screenshot for that element you wont be able to save it to disk. Capture HTML Element in Javascript. If you would like to capture only certain DIV in the webpage, you can use below code to get the HTML element screenshot by passing the element ID / Class using document.querySelector (selectors) method. html2canvas (document.querySelector ("#profileBox"), {. onrendered: function (canvas) Jul 11, 2019 - A solution for creating a screenshot that a user can generate from the content displayed on a webpage application and save.
Note the commented section for Safari. Apparently, canvas element is still not really cross-browser yet, because what's okay for Firefox is not okay for Safari and vice versa, so if you need it for this or that browser, then comment/uncomment the corresponding section. HTML5 Canvas, jQuery and JavaScript screen capture works in a simple way, that even the least knowledgeable person can use it. The process is smooth and takes a few steps, by simply implementing the codes to your website, it allows your site visitors to take screenshots by clicking and choosing the screen are they wish to capture. Take screenshot 📱with Javascript . Learn how to take screenshot with javascript . To use the webcam or microphone, we need to request permission.We can request the access using getUserMedia () function , The getUserMedia () function takes constraint as argument . The constraint object contains either you need to access webcam , audio, or both.
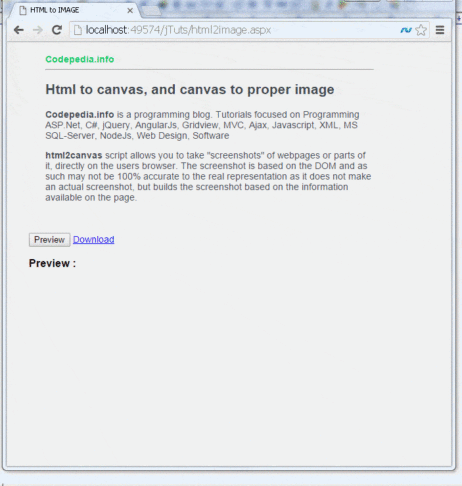
We will also write few javascript and jquery based function to take screenshot on button clicked and pass the screenshot to a javascript function and from javascript function perform a ajax POST request to send screenshot an another php file. The script allows you to take "screenshots" of webpages or parts of it, directly on the users browser. The screenshot is based on the DOM and as such may not be 100% accurate to the real representation as it does not make an actual screenshot, but builds the screenshot based on the information available on the page. To Take Screenshot It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup and scripting. We make a HTML file and save it with a name screenshot.html. In this step we first insert both the jQuery files to make this process works then we create a simple button to take screenshot whenever user clicks on 'Take Screenshot' button take ...
A screenshot of any element in JavaScript can be taken using the html2canvas library. This library can be downloaded from its official website. The below steps show the method to take a screenshot of a <div> element using JavaScript. Step 1: Create a blank HTML document. I am using html5 webpage i displayed some product list, this list are inside the div tag this is designed using css. i want to print the product list get the css style. i need to click a button t... A jQuery script which makes uses of html2canvas.js and canvas2image.js to capture the screenshot of specific HTML elements.
Jan 17, 2021 - FeedBack is important. Usually, end-users struggle to clarify their problems. And you might be unreachable for a phone call or remote connection. That causes a huge need of visualization. First solution that appears in mind is to capture the current screen of user. May 12, 2021 - Hello everyone 👋 A few months back, I was working on a web-based project where a feature was require... Aug 04, 2017 - I am building something called the "HTML Quiz". It's completely ran on JavaScript and it's pretty cool. At the end, a results box pops up that says "Your Results:" and it shows how much time they ...
How to take screenshot of a div using JavaScript ? Using html2canvas library you can take screenshot of any html element from page. You can learn more about it from their official website. In this article, I'll show how we can use it to capture screenshot of any div. Step 1 - Create a html page with a div and some styling in it. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Aug 18, 2020 - Taking screenshots in-browser (or 'client-side') is all about tradeoffs - there's no perfect solution for every situation. Let's take a look at three different ways you can take screenshots, and then how you can use them by sending them to a server or letting the user download the image.
Releasing the mouse and taking the screenshot. Finally, taking the screenshot itself happens after the user releases their mouse. The JavaScript Logic. Add @mouseup="mouseUp" to the container and the mouseUp function will take care of some necessary resets for getting ready to take another screenshot and call the function for taking the ... Dec 23, 2016 - I have a HTML div with external images. (The following is an example, but in the actual case I am using Amazon S3, so downloading and storing the image on the same server is not an option) Currentl... How to take html webpage screenshot in javascript - Screenshots with Javascript html5 API, capture DIV element screenshot using javascript - Webpage screenshot in html javascript ... Take screenshot of webpage with Html2Canvas, Web pages are not the best things to be "screenshoted", because ...
Jul 23, 2018 - Yes, it is possible to make a screenshot (create a canvas replica) of an HTML page (or rather of a selected node) on client-side using JavaScript. And like everything in JS world, it is done via some library. This time it’s html2canvas. Jun 06, 2014 - One of my current projects — GitShoes — takes on the important task of user feedback. I was able to build out the functionality of creating embeddable JavaScript feedback widgets pretty quickly. And… Learn how to take a screenshot of a HTML element such as a div or span with GrabzIt's JavaScript API.
In this post, you will find jQuery plugins and JavaScript techniques to take webpage screenshot. 1. Feedback.js. This script allows you to create feedback forms which include a screenshot, created on the clients browser, along with the form. The screenshot is based on the DOM and as such may not be 100% accurate to the real representation as it ... This series uses niklasvh's html2canvas javascript library to render canvas by getting information stored in browser's DOM.As it canvas rendered through DOM,... I would like to have a button that says "Capture results" and have it somehow take a screenshot or something of the div, and then just show the image captured on the page where they can right click and "Save image as." I really would love to do this so they can share their results with others.
How To Take Screenshots With Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - Javascript / December 11, 2020 December 11, 2020 Welcome to a tutorial and example on how to take screenshots with Javascript. var c = document.getElementById ('the_canvas_element_id'); var t = c.getContext ('2d'); /* then use the canvas 2D drawing functions to add text, etc. for the result */. When the user clicks "Capture", do this: This will open a new tab or window with the 'screenshot', allowing the user to save it. There is no way to invoke a 'save as ... Sometimes, we may want to take a screenshot of a div with JavaScript. In this article, we'll look at how to take a screenshot of a div with JavaScript. Use the html2canvas Library. We can use the html2canvas library to capture the div as an image and put it into a canvas element.
Html2Canvas is a JavaScript library that provides the functionality to take a screenshot of the whole web page or a specific part. It technically doesn't take the screenshot but creates the view based on the available information on the page. Answers: No, I don't know of a way to 'screenshot' an element, but what you could do, is draw the quiz results into a canvas element, then use the HTMLCanvasElement object's toDataURL function to get a data: URI with the image's contents. When the quiz is finished, do this: var c = document.getElementById ('the_canvas_element_id ... How to take screenshot of a div using javascript? Ask Question Asked 6 years, 3 months ago. ... On button click i need to open this image screen shot in another div. Can you tell the steps to take the screen shot of that image. javascript jquery angularjs. Share. Improve this question.
Google's JavaScript feedback API is loaded from here and their overview of the feedback module will demonstrate the screenshot capability. As Niklas mention you can use html2canvas library to make screenshot using js browser . How to take screenshot of a div with JavaScript. We are required to capture (convert into image) part (s) of our markup that lays out our website and save that captured image or do something with it. So, we are required to devise a way using which we can achieve this described behaviour. As our problem includes capturing any markup element and ... So in this article, I will show how can we capture a screenshot of a web page or any element of it using html2canvas. Implementation Download the javascript file: html2canvas
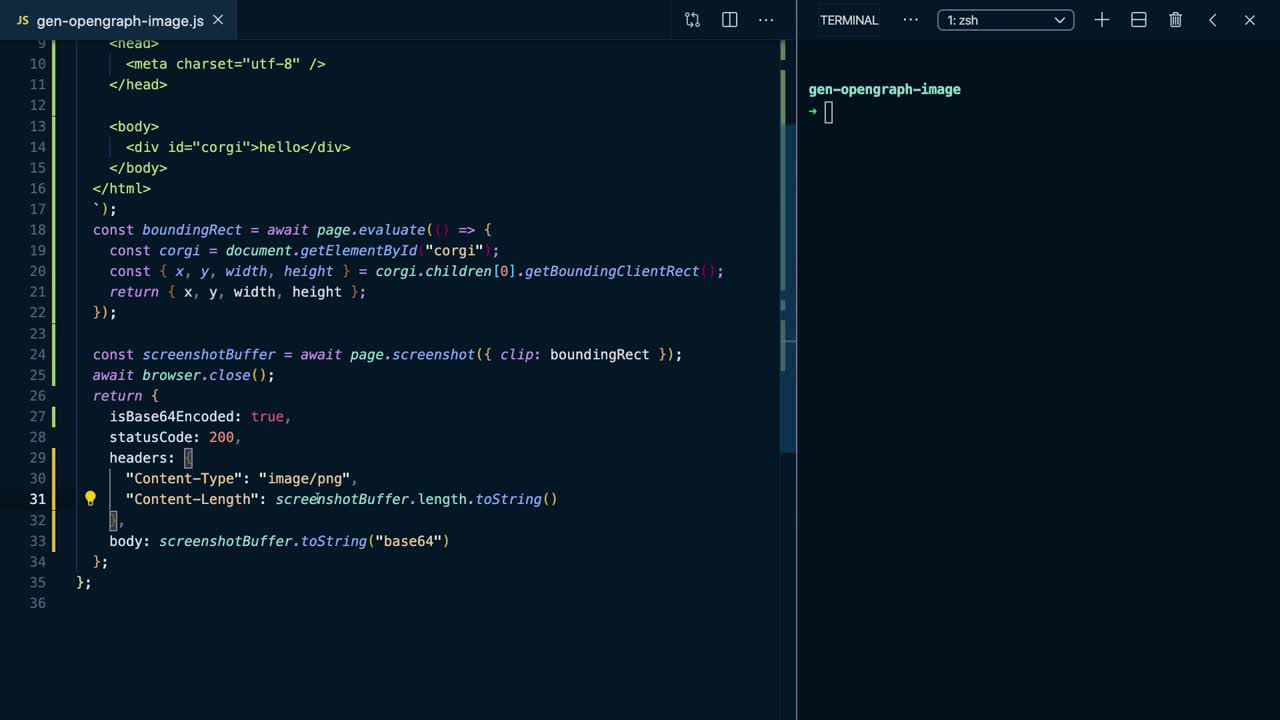
 Using Playwright To Screenshot The Dom And Return An Image From A Netlify Function
Using Playwright To Screenshot The Dom And Return An Image From A Netlify Function
 Javascript Add Remove Class Set Active Div With Source
Javascript Add Remove Class Set Active Div With Source
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 12 Best Screen Capture Javascript Plugins And Tutorials
12 Best Screen Capture Javascript Plugins And Tutorials
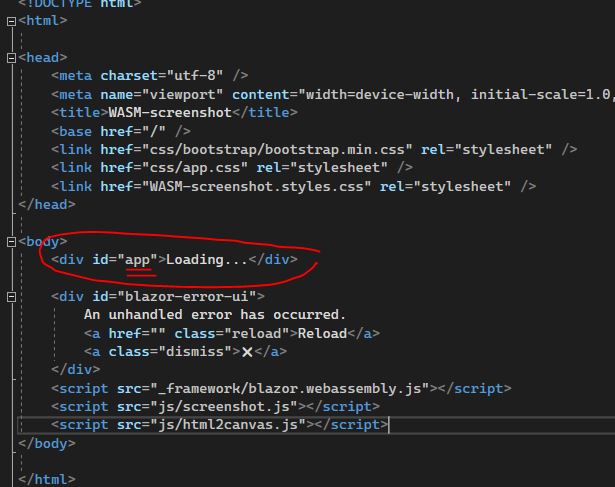
 How To Create A Screenshot With A Blazor App Blog Of
How To Create A Screenshot With A Blazor App Blog Of
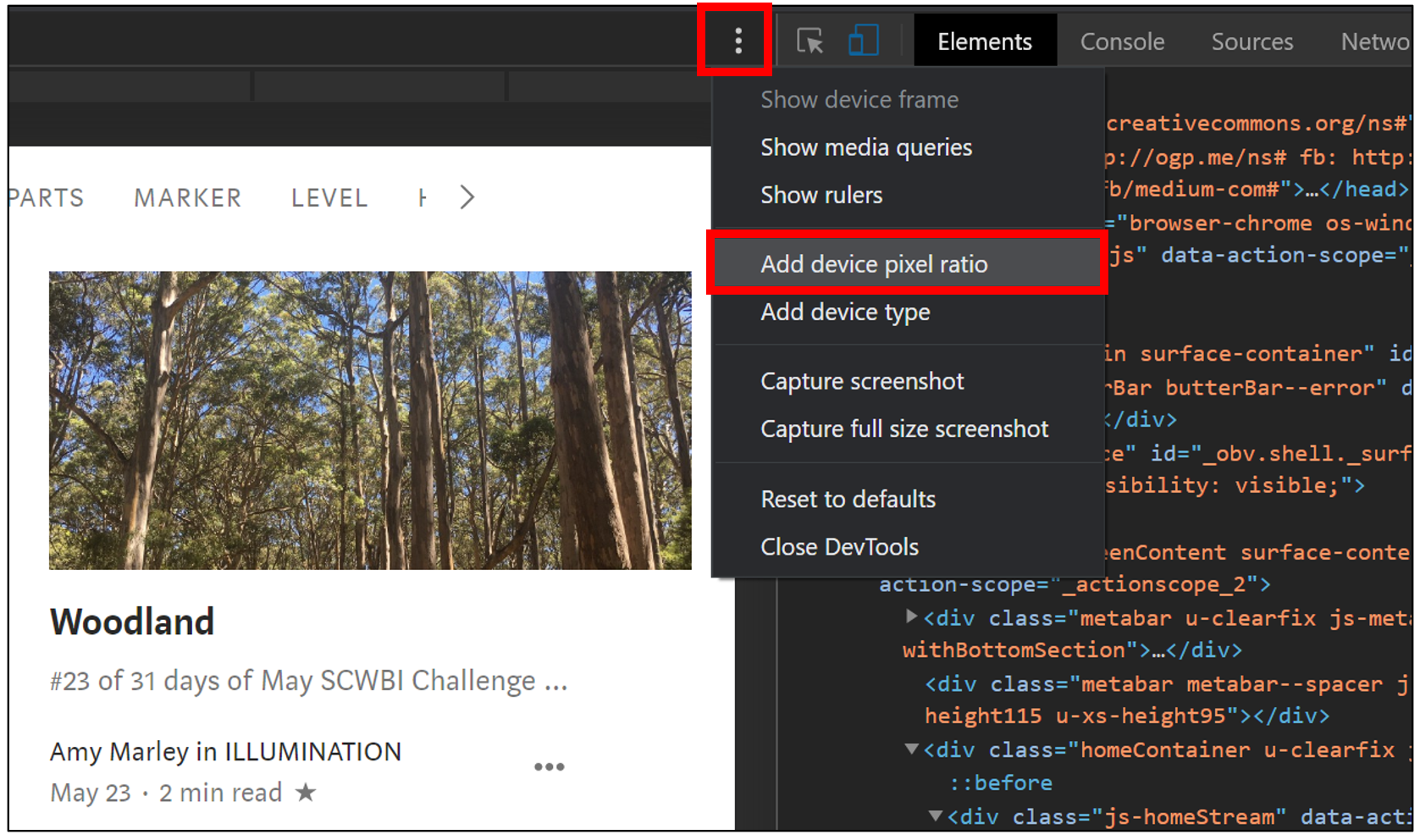
 How To Take High Resolution Amp Full Size Screenshot From Web
How To Take High Resolution Amp Full Size Screenshot From Web
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example
 Dynamically Create Div Children And Add Populate Their Value
Dynamically Create Div Children And Add Populate Their Value
 12 Best Screen Capture Javascript Plugins And Tutorials
12 Best Screen Capture Javascript Plugins And Tutorials
 A Guide To Css Counter Samanthaming Com
A Guide To Css Counter Samanthaming Com
 Place A P5 Js Canvas Inside A Div Beginners Processing
Place A P5 Js Canvas Inside A Div Beginners Processing
 Full Page Screen Capture In Chrome 2 Free And Easy Ways
Full Page Screen Capture In Chrome 2 Free And Easy Ways
 How To Take Screenshot Using Jquery And Php
How To Take Screenshot Using Jquery And Php
 How To Take A Screenshot In Html With Javascript Stack
How To Take A Screenshot In Html With Javascript Stack
 Making Your First Api Call Qlik Developer Portal
Making Your First Api Call Qlik Developer Portal
 Onclick Image Show Div Stack Overflow
Onclick Image Show Div Stack Overflow
 Spfx Webpart On Sharepoint Online Microsoft Q Amp A
Spfx Webpart On Sharepoint Online Microsoft Q Amp A

 Js On Click Hide Previous Element And Show Next Code Example
Js On Click Hide Previous Element And Show Next Code Example
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 How To Take Ultra High Resolution Screenshots In Chrome 4k
How To Take Ultra High Resolution Screenshots In Chrome 4k
 Convert Html To Image In Jquery Or Javascript Div Or Table
Convert Html To Image In Jquery Or Javascript Div Or Table
 Screenshot Of An Html Page With Javascript Declaration Of Var
Screenshot Of An Html Page With Javascript Declaration Of Var
 How To Generate Screenshot Of Html Div With External Images
How To Generate Screenshot Of Html Div With External Images
 Modern Device Mockups With Devices Css By Giuseppe
Modern Device Mockups With Devices Css By Giuseppe


0 Response to "28 How To Take Screenshot Of A Div With Javascript"
Post a Comment