25 Javascript Show Image From Url
Setting window.location.href changes the url of the current window. What you probably want to do is change the src attribute of an image. <html><body><form> <input type="text" value="" id="imagename"> <input type="button" onclick="var image = document.getElementById('the-image'); image.src='http://webpage /images/'+document. The browser starts loading the image and remembers it in the cache. Later, when the same image appears in the document (no matter how), it shows up immediately. Create a function preloadImages(sources, callback) that loads all images from the array sources and, when ready, runs callback. For instance, this will show an alert after the images ...
 Trying To Get Multiple Tabs To Display In Attributes Table In
Trying To Get Multiple Tabs To Display In Attributes Table In
Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not supported in HTML5. Sets or returns the value of the longdesc attribute of an image: lowsrc: Not supported in HTML5. Sets or returns a URL to a low-resolution version of an image ...

Javascript show image from url. var elements = []; function loaded(){ console.log("you have loaded an image"); } CreateFileFrom("your/dir/here/img.png"); function CreateFileFrom(dir){ /* defining runtime variables */ var extension = dir.split('.').pop(); var keys = {"png":"IMG","jpg":"IMG","jpeg":"IMG", "js":"SCRIPT","js... Yes, possible to load multiple images with single component declaration. props/states to load images from URL. In The component, Move the setting the URL to outside component. Use this.props to load an image from URL. Set src using this.props.url value. Java Script Load Image. JavaScript Load Image is a library to load images provided as File or Blob objects or via URL. It returns an optionally scaled and/or cropped HTML img or canvas element. It also provides a method to parse image meta data to extract Exif tags and thumbnails and to restore the complete image header after resizing.
Either way the process is the same. Create an Image programmatically with JavaScript Assign a URL to the src attribute of the new image Create a handler for the onload attribute, this will be triggered once the image is downloaded The browser will take care to download and display the image. But just in case here two variants. Fetch the image and convert the result into a base64 string and set that as the `src` attribute of an <img> element. Point the 'src' attribute of an <img> element to the desired image. Definition and Usage. The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified.
Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... To load the canvas with an image data URL, we can make an AJAX call to get a data URL, create an image object with the URL, and then draw the image onto the canvas with the drawImage() method of the canvas context. In the previous example with the clickable HTML-link, we don't call URL.revokeObjectURL(link.href), because that would make the Blob url invalid. After the revocation, as the mapping is removed, the URL doesn't work any more. Blob to base64. An alternative to URL.createObjectURL is to convert a Blob into a base64-encoded string. May 15, 2013 - I have a regular HTML page with some images (just regular HTML tags). I'd like to get their content, base64 encoded preferably, without the need to redownload the image (ie. it's alre...
Nov 11, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. JavaScript: Display a random image by clicking on a button Last update on February 26 2020 08:08:58 (UTC/GMT +8 hours) JavaScript DOM: Exercise-11 with Solution. Write a JavaScript program to display a random image (clicking on a button) from the following list. Sample Image information: Aug 24, 2013 - I am trying to show an image on my page from a different url.
Definition and Usage. The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable. Each image has a src attribute with a random image URL from the picsum website. Pretty straight forward. ... Add Click Events Inside A Loop In JavaScript. Looping The Images Repeatedly . What if the i is equal to or greater than the length of the images array. ... set the last indexed image display to none and set the first index image display ... Create simple HTML page with form input. Write some javascript to read the selected image and display it in HTML image tag. So lets start by creating a simple HTML page with image input. I will just use bootstrap and its panel class to give it a elegant look. Now, as we have created the input field take a note on the id of the both the field.
20/7/2005 · '/gif/picture1.gif', how can I display that image? Where? You can do this:---var img = new Image(); img.src=fred; document.body.appendChild(img);---but that displays the image at the end of the document. /L--Lasse Reichstein Nielsen - lr*@hotpop DHTML Death Colors: <URL:http://www.infimum.dk/HTML/rasterTriangleDOM.html> Jun 15, 2020 - Get code examples like "display image html url link" instantly right from your google search results with the Grepper Chrome Extension. Mar 12, 2014 - To use toDataURL() method when image is drawn on the canvas loaded from different domain, then we need to set the crossOrigin property of Image object, crossOrigin property of Image object allows two values (anonymous, use-credentials).
To show the images on the web page, I am creating an <img> object and assigning the image url as the source to the <img> object. var img = document.createElement('img'); // Create an <img> element. img.src = arrItems[i].Image; // The image source from JSON array. Set the image's source to a new object URL representing the file, using URL.createObjectURL() to create the blob URL. Set the image's height to 60 pixels. Set up the image's load event handler to release the object URL since it's no longer needed once the image has been loaded. Load images provided as File or Blob objects or via URL. Retrieve an optionally scaled, cropped or rotated HTML img or canvas element. Use methods to parse image metadata to extract IPTC and Exif tags as well as embedded thumbnail images, to overwrite the Exif Orientation value and to restore ...
Jun 29, 2020 - The cache will fetch it again from the server. Approach: To change the URL without affecting the image, you can change the parameter that can be attached to the end of the URL. The parameter needs to be unique. We can use a timestamp, the URL will always be unique. To refresh the image in JavaScript... Sep 27, 2019 - The easiest way to get a data url from an image is to load the image using a FileReader and checking the Result property. A demo is below to show how to leverage a FileReader and Canvas to get the data url of a selected image. It uses an input, and on change it updates the text box to be the ... 3/12/2017 · Active Oldest Votes. 1. You can use Rest API or CSOM or Data View webpart to achieve your desired result. Image column would act similar to Hyperlink column, where you would be able to fetch image url from the SharePoint list and display in your HTML structure. You should know Hyperlink = Picture.
The imageSrc function parameter represents the cross origin image url.. First, we use fetch to get the ReadableStream data of the image; Next, we call the blob method provided by fetch to get the raw image data; Third, we use the URL Web API to call the createObjectURL static method to create a URL that represents the image's download URL; Finally, an anchor element is created to set the new ... Then, assign an image URL to the src attribute of the image element. Alternatively, you can set an src attribute to the image tag using the square brackets syntax like this: img["src"] = " https ... In the above JSON array, the object "Image" has a URL of an image. This data can be stored in a JSON file.
Use the HTML <img> element to define an image; Use the HTML src attribute to define the URL of the image; Use the HTML alt attribute to define an alternate text for an image, if it cannot be displayed; Use the HTML width and height attributes or the CSS width and height properties to define the size of the image The `assets` directory contains your un-compiled assets such as Stylus or Sass files, images, or fonts. Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this.
Then when the image is loaded, we call revokeObjectURL to clear the resources for creating the URL. Using Object URLs to Display PDF We can also use Object URLs to display PDFs. It's worth to say that this only works in the console of the browser and not a terminal in the case of Node.js. After this, you will be able to access the console.image method with JavaScript. The console.image method expects a URL to the image that should be shown in the console: Display image in Jtable Displaying Binary data image in Gridview Retrieving image from binary data (OLE object, access database) and display it in datagrid column in WPF (by C#)
A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post: I would like to choose a file and display the image on the browser. I tried inserting the direct image path and it worked. The problem now is, how can I display the image from the <input type=file>?. Here is what my code looks like: 13/8/2017 · Javascript to display uploaded image in html. Let's add the javascript code to display the image in the HTML element <img id="output"> then. <script> var loadFile = function(event) { var image = document.getElementById('output'); image.src = URL.createObjectURL(event.target.files[0]); }; </script>
Feb 03, 2011 - One way is to place an empty image placeholder on the page with a id attribute, so that when the page has loaded, you can access that image from javascript by using getElementById and set its src attribute to the image that you need to be shown. 19/11/2010 · Here’s two “ ImageIO ” code snippet to read an image file. 1. Read from local file. File sourceimage = new File ( "c:\\mypic.jpg" ); Image image = ImageIO.read (sourceimage); 2. Read from URL. URL url = new URL ( "http://www.mkyong /image/mypic.jpg" ); Image image = ImageIO.read (url); 27/9/2018 · If you need to add a modal window (pop-up) to show an image in on a Page or Blog post, ... to show an image in on a Page or Blog post, try this very simple method: Result: How to 1 Add Javascript code Startin. Toggle Navigation. Home ; Pipeline ; Story ... These URL's are the full size image. So you may want to use a smaller image by ...
The Image () object. The simplest way to preload an image is to instantiate a new Image () object in JavaScript and pass it the URL of the image you want preloaded. Say we have an image called ... You will need to create a canvas element with the correct dimensions and copy the image data with the drawImagefunction. Then you can use the toDataURLfunction to get a data: url that has the base-64 encoded image. Note that the image must be fully loaded, or you'll just get back an empty (black, transparent) image. When the file is selected, the onchange event triggers. We use that to load the file from the file system. When the file is loaded, the onload event triggers, the () => showImage(fr) captures the file reader fr reference, so that it can be passed as a parameter. showImage sets the source in the image tag, telling the browser to load the image.
In order to do both you would need to change your html and code. For the case when the user has a url you can just create a new image and append it to your div setting the image's src to the url that was set in the input:. function loadImage(){ var mydiv = document.getElementById("idofdivtodisplayimg"); var url = document.getElementById("idoftextareawhereyouputtheurl"); var image = new Image ... Create an empty image instance using new Image().; Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to Display Remote Image from Url in Javascript | How to Download Image from Url in javascript - YouTube · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features ... How to Display Remote Image from Url in Javascript ...
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
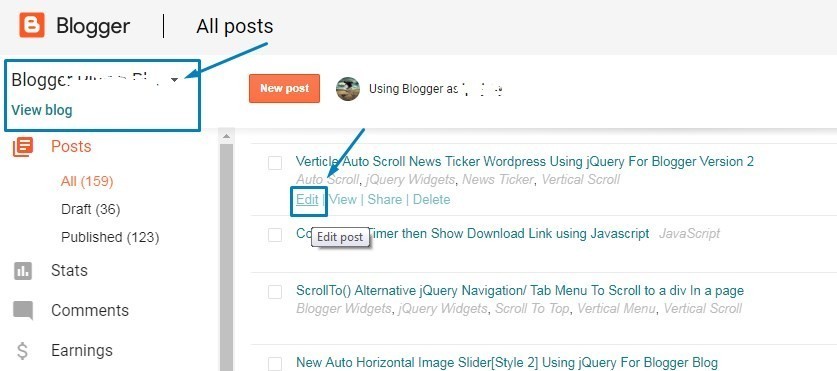
 How To Redirect Single Blogger Post To External Url Freaky
How To Redirect Single Blogger Post To External Url Freaky
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow

 Html Online Tips Tricks Tutorials
Html Online Tips Tricks Tutorials
 Changing The Url Query String Without Reloading The Page
Changing The Url Query String Without Reloading The Page
 How To Put Parameter Only With Javascript Through Url In The
How To Put Parameter Only With Javascript Through Url In The
 Get Url Content Using Jquery Ajax Get Method How To
Get Url Content Using Jquery Ajax Get Method How To
 Making Dynamics 365 Url Fields Pretty With Javascript
Making Dynamics 365 Url Fields Pretty With Javascript
 How To Build A Simple Url Shortener With Just Html And
How To Build A Simple Url Shortener With Just Html And
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Tweet With Image Using Javascript Twitter For Websites
Tweet With Image Using Javascript Twitter For Websites
 Solved Javascript Slide Show Not Working No Errors In S
Solved Javascript Slide Show Not Working No Errors In S
 Jshole A Javascript Components Vulnerability Scanner
Jshole A Javascript Components Vulnerability Scanner
 Want To Show Image Icon In The List View Using Javascript
Want To Show Image Icon In The List View Using Javascript
 Is It Possible To Reference A Remote Js File In Connect
Is It Possible To Reference A Remote Js File In Connect
 Extract Data From Url With Javascript Stack Overflow
Extract Data From Url With Javascript Stack Overflow
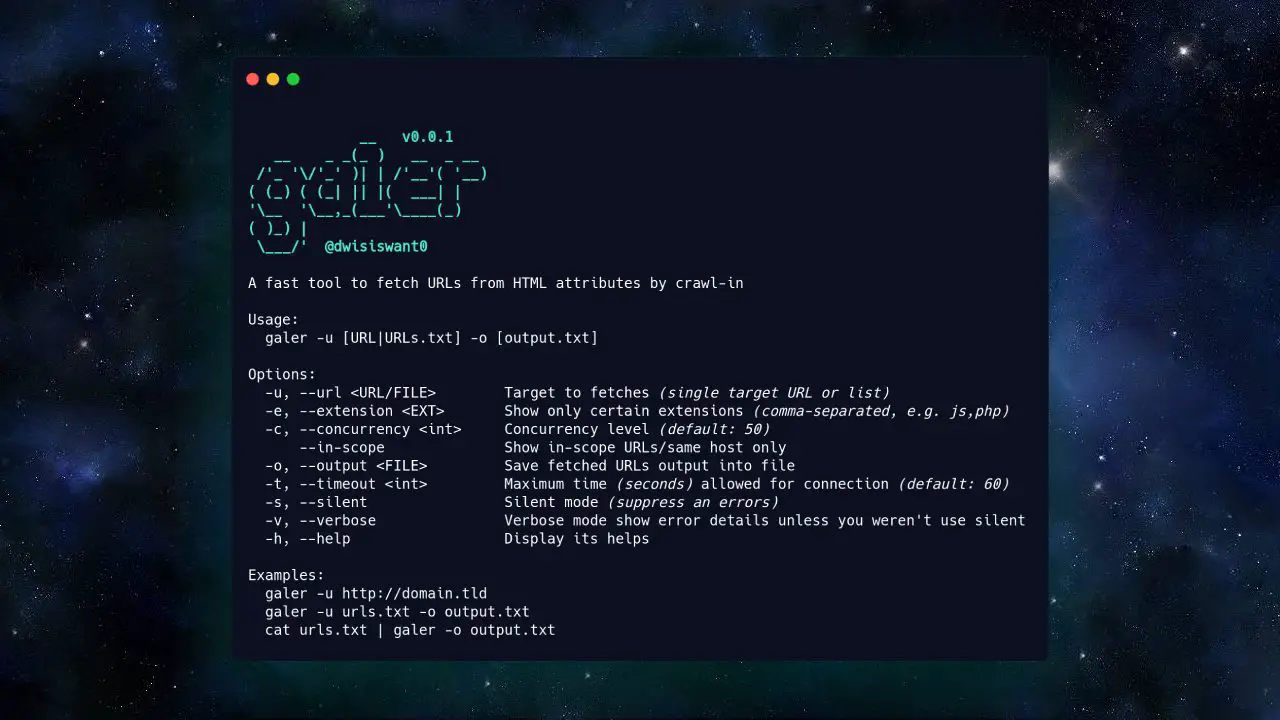
 Galer Fetch Urls From Html Attributes Penetration Testing
Galer Fetch Urls From Html Attributes Penetration Testing
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 Get Full Url From Address Bar In Php Or Javascript
Get Full Url From Address Bar In Php Or Javascript
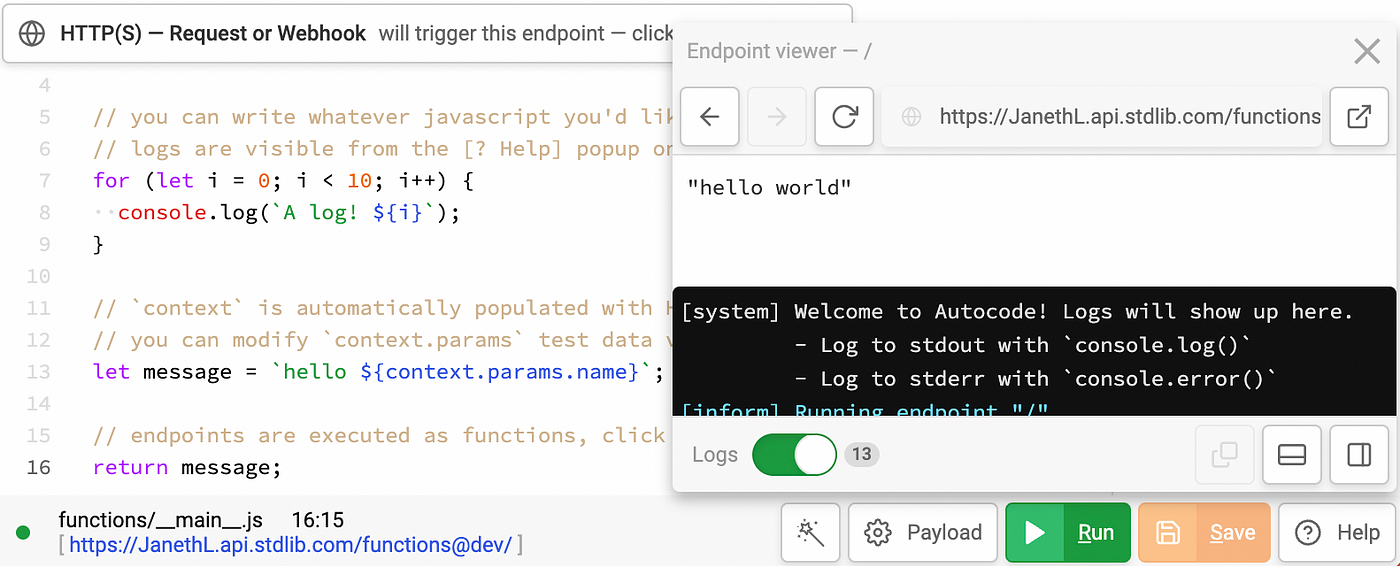
 Solving Coding Challenges With Javascript Functions On
Solving Coding Challenges With Javascript Functions On
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
0 Response to "25 Javascript Show Image From Url"
Post a Comment