28 Numeric Field Validation In Javascript
22/5/2012 · here is how to validate the input to only accept numbers this will accept numbers like 123123123.41212313 <input type="text" onkeypress="if ( isNaN(this.value + String.fromCharCode(event.keyCode) )) return false;" /> and this will not accept entering the dot (.), so it will only accept integers Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ...
 Browser Support For Lt Input Type Number Gt With Different
Browser Support For Lt Input Type Number Gt With Different
phone number validation JavaScript JS. Phone number validation in JavaScript is used to make sure that all the number entered in the specified phone number field should be a valid phone number.

Numeric field validation in javascript. You may use anyone as you want. so, we validate a mobile number of 10 digits with no any type of the comma, no any spaces char, no any punctuation with there shall be Not allowded + sign in front the Mobile number. Simply how to check mobile number validation shall remove all non-digits with permit only mobile numbers with 10 digits. 26/2/2020 · You can write JavaScript scripts to check the following validations. To check for all numbers in a field. An integer with an optional leading plus(+) or minus(-) sign. Following code blocks contain actual codes for the said validations. We have kept the CSS code part common for all the validations. CSS Code So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields.
Checking for Numeric Values in JavaScript form validation: In some text fields of form, the user must enter numeric values. For example, marks, age and height of a student etc. contain the numeric values. The values entered into these fields must be checked before submitting the form to the server. isNan () function in Javascript. The function isNan () is used to determines whether a value is not a number. It will returns the true if the value is not a number. Otherwise it returns false which means the given input is a number. HTML5 tel input with pattern validation. A much modern way to get phone number input from the user is to use the tel input type. The other advantage is that mobile phone browsers can optimize the input field by displaying a keyboard suitable for entering phone numbers.
Field value is not validated - Turns off validation. Field value is in range - Sets a numeric range for a combo box using values you enter in either as a number or a percentage. It is available only when Number or Percentage is selected in Format tab. Run custom validation script - Validates by a JavaScript that you create or provide. Before submitting data javascript validate the filed and give suggestion as well. Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. ... Check for Numbers: User entered number in the text field where number is required, say in a Contact field. The custom validation script only processes the entered data after the field entry has been committed or as the user exits the field. When you access the value of this field with JavaScript you need to use the "valueAsString" property to get the leading zeros. If you want to see how the custom validation script would work, try this:
Angular number input form validation; Allow numbers only in Vuejs; React offer multiple ways to do form handling. Display errors with input number validation. In this example, We have form with one input field, Validation errors displayed on change event handler. Field validation using Javascript; SBX - Heading. Helpful resources. SBX - Ask Questions. Community Forums. ... For field validation in particular it is recommended that you use the "setNotification" method on controls. This adds a red X ... The phone number attribute can have only 0-9, -, (,) characters as a valid characters ... Form validation is needed anytime you accept data from a user. This may include: Validating the format of fields such as email address, phone number, zip code, name, password. Validating mandatory fields; Checking the type of data such as string vs number for fields such as social security number.
Form Field Validation with HTML (and a little Javascript) Joshua Studley. Follow. ... He has over 15 years of front-end web development experience and has worked with leading interactive companies in a number of fields, from medical software to automotive media. Josh also teaches full-stack web development at the UCI Coding Bootcamp. 10 digit mobile number validation using javascript Validation for 10 digit mobile number and focus input field on invalid with Validate phone number for 10 digit US numbers. mobile_number - The HTML input field containing the phone number to validate.format - Integer value that defines how to format the text field. Now we have to add the javascript code to validate the input. Create a javascript file and link in the HTML or if you have any existing file add this code to it. Add the ID name properly according to the tags. const form = document.getElementById('form') const number = document.getElementById('number') const message = document.getElementById ...
To start, we create a text field and bring up the properties dialog for the field. Then we select the "Validate" tab to see the validation options: The default is that the field will not get validated. For numeric fields, there is a convenient way to validate a value range, but we want to select to run a custom validation script. Javascript how to validate input text field for Numbers, Decimal, Uppercase, Lowercase and String data. The following Javascript uses the test () method tests for a match in a string. This method returns true if it finds a match, otherwise it returns false. I would like to perform form validation using JavaScript to check for input field only to contain numeric characters.So far, the validation checks for the field not being empty - which works fine.However, numeric characters validation is not working.I would be grateful for any help.Many thanks. <script type="text/javascript"> //form validation ...
In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away. If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data. Data Validation. Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are: has the user filled in all required fields? has the user entered a valid date? has the user entered text in a numeric field? Most often, the purpose of data validation is to ensure correct user input.
22. You can test it as: /^\d*$/.test (value) Where: The / at both ends mark the start and end of the regex. The ^ and $ at the ends is to check the full string than for partial matches. \d* looks for multiple occurrences of number charcters. You do not need to check for both \d as well as [0-9] as they both do the same - i.e. match numbers. This validation involves checking the two fields to have the same value. For example, a password field and a re-type password field both need to be equal. When the user clicks the submit button, the validate () method is called. It first checks whether the two fields are empty or not. Then, it checks if they are equal. 14/8/2020 · Approach: We have used isNaN () function for validation of the textfield for numeric value only. Text-field data is passed in the function and if passed data is number then isNan () returns true and if data is not number or combination of both number and alphabets then it returns false.
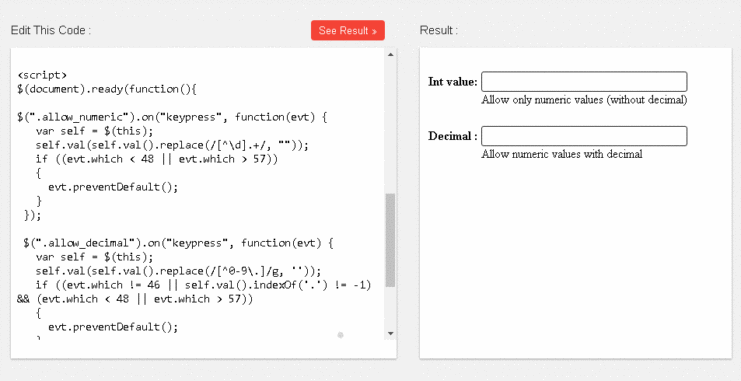
Hi everybody, I have a problem in asp application validation. My textbox only accepts numeric value.. It should not accept empty field and negative values and charcters.. I got it for empty field ... Here, in this post I'll show you an example on how to enter only numbers or allow only numbers with a decimal in a textbox using JavaScript. Since, JavaScript is a medium to validate user entered values, we need a function that will check for the entered values in a Numeric Only Field. By default, HTML 5 input field has attribute type="number" that is used to get input in numeric format. Now forcing input field type="text" to accept numeric values only by using Javascript or jQuery. You can also set type="tel" attribute in the input field that will popup numeric keyboard on mobile devices.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. 8/9/2020 · Sometimes situations arise (suppose a user id, password or a code) when the user should fill a single or more than one field with alphabet characters (A-Z or a-z) and numbers (0-9) in an HTML form. You can write a JavaScript form validation script to check whether the required field (s) in the HTML form contains only letters and numbers. Here are a few examples of field validation that you can use in your JavaScript forms. Click Here For a full-blown orderform sample which makes use of these functions. Notes on Field Validation Samples: In this section there are five field validation routines: Simple input validation. String length validation. Numeric input validation.
 Javascript Check If Variable Is Number Code Example
Javascript Check If Variable Is Number Code Example
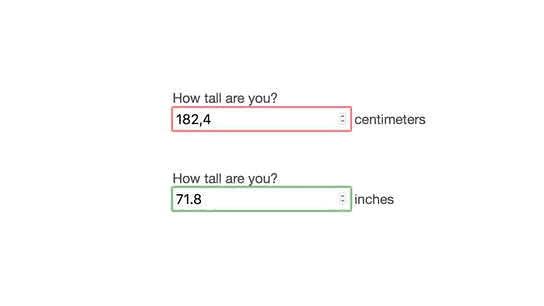
 How To Validate If Input In Input Field Has Decimal Number
How To Validate If Input In Input Field Has Decimal Number

Password Validation Using Html5 And Javascript Function
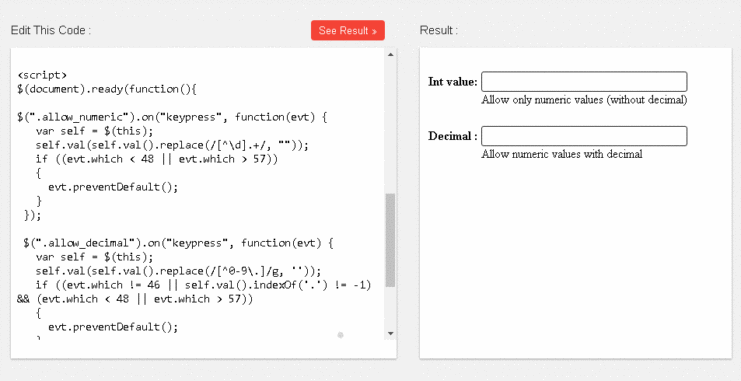
 Jquery Allow Numbers And Decimal Only In Textbox Numeric
Jquery Allow Numbers And Decimal Only In Textbox Numeric
 Number Validation In Javascript Min Max In Input Type
Number Validation In Javascript Min Max In Input Type
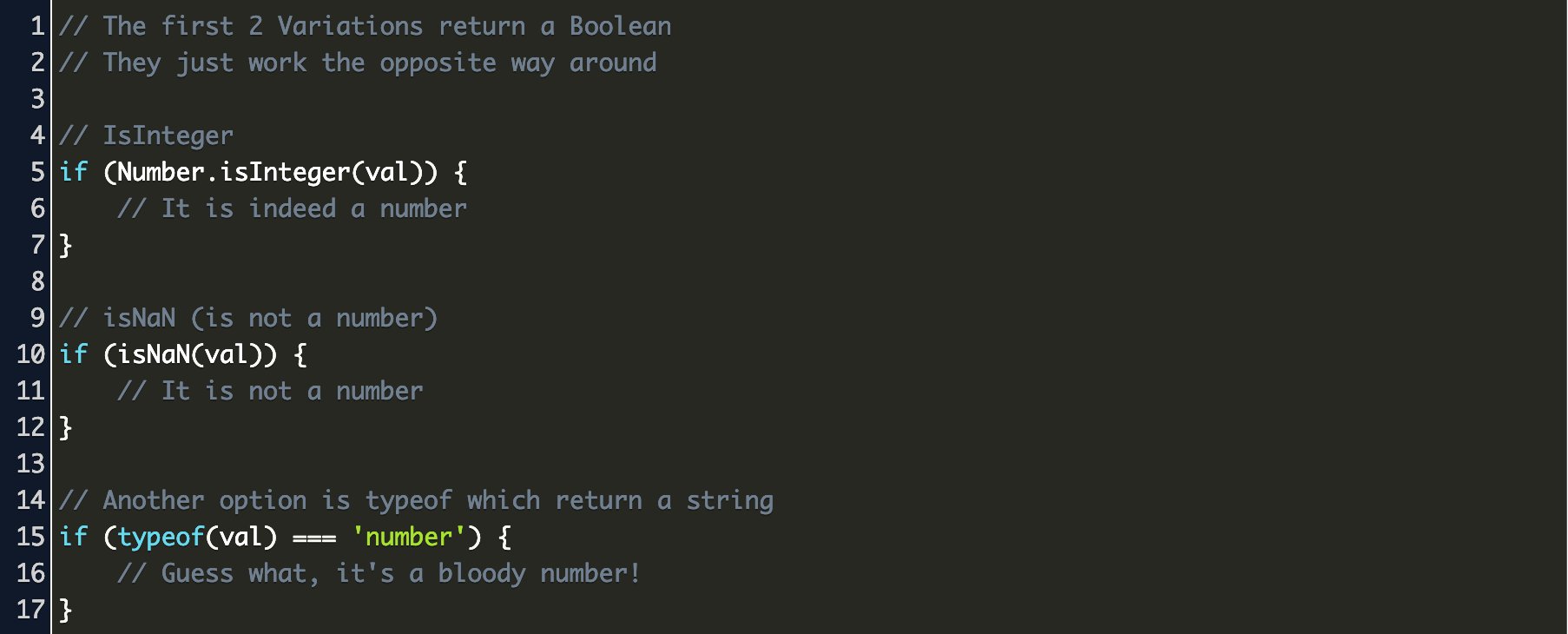
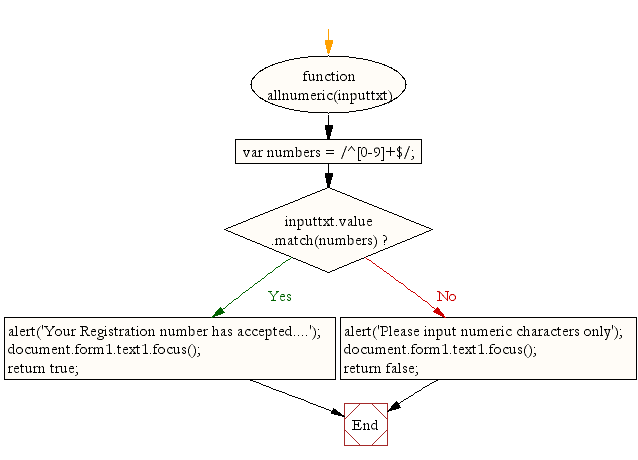
 Javascript Checking For All Numbers W3resource
Javascript Checking For All Numbers W3resource
 Javascript Form Validation With Class Stack Overflow
Javascript Form Validation With Class Stack Overflow
 Number Field Validation Nintex Community
Number Field Validation Nintex Community
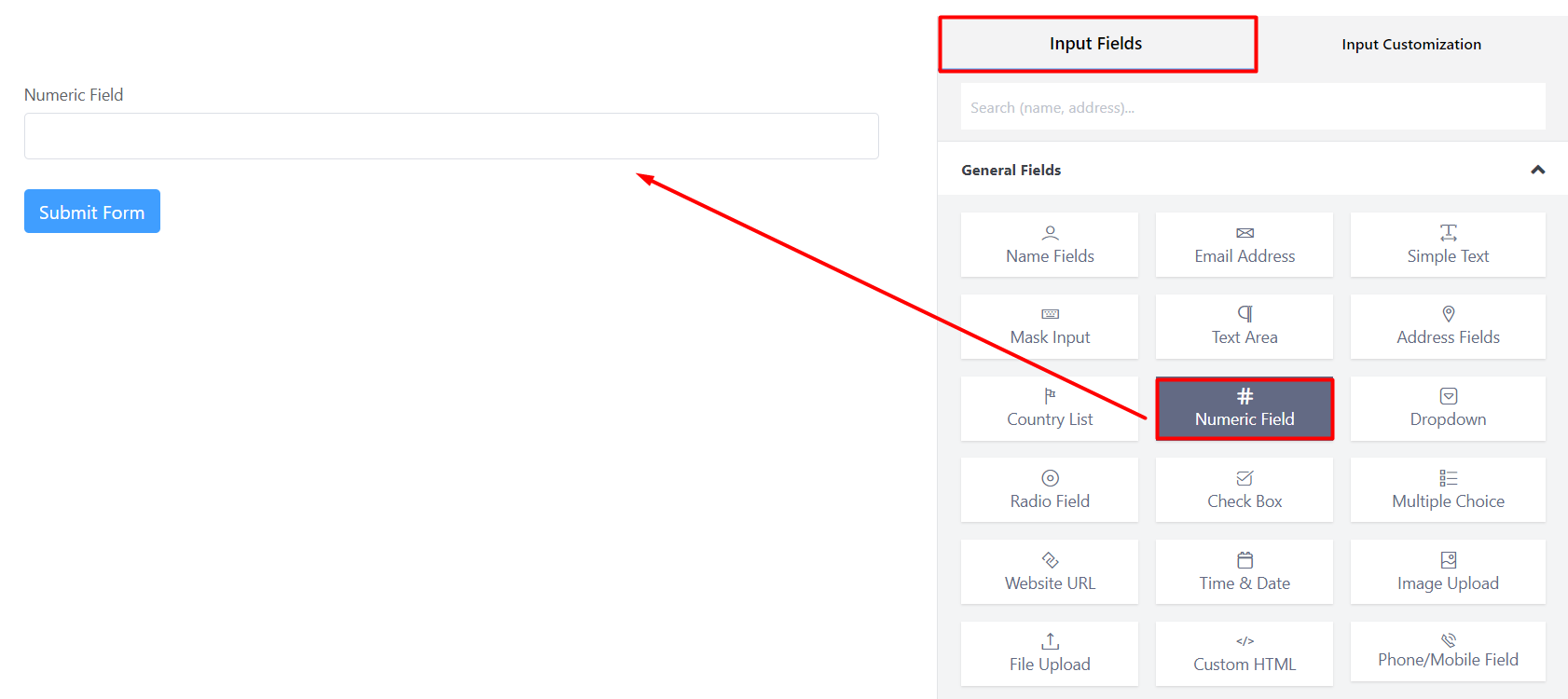
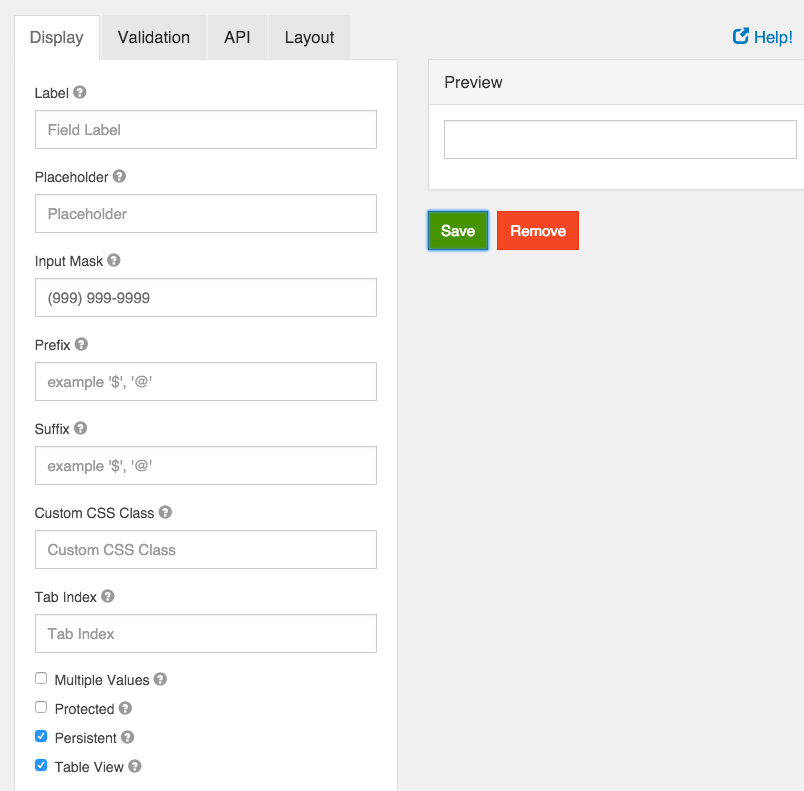
 Numeric Input Field In Wp Fluent Form Wordpress Plugin
Numeric Input Field In Wp Fluent Form Wordpress Plugin
 Validate The Fields Of A Form Outsystems
Validate The Fields Of A Form Outsystems
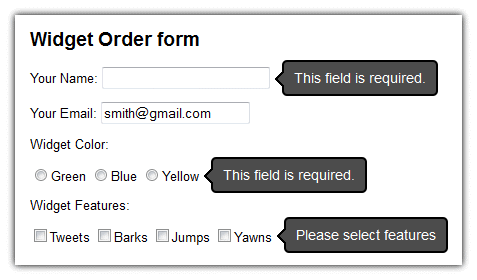
 Form Validation Using Javascript Formget
Form Validation Using Javascript Formget
 Form Validation With Javascript
Form Validation With Javascript
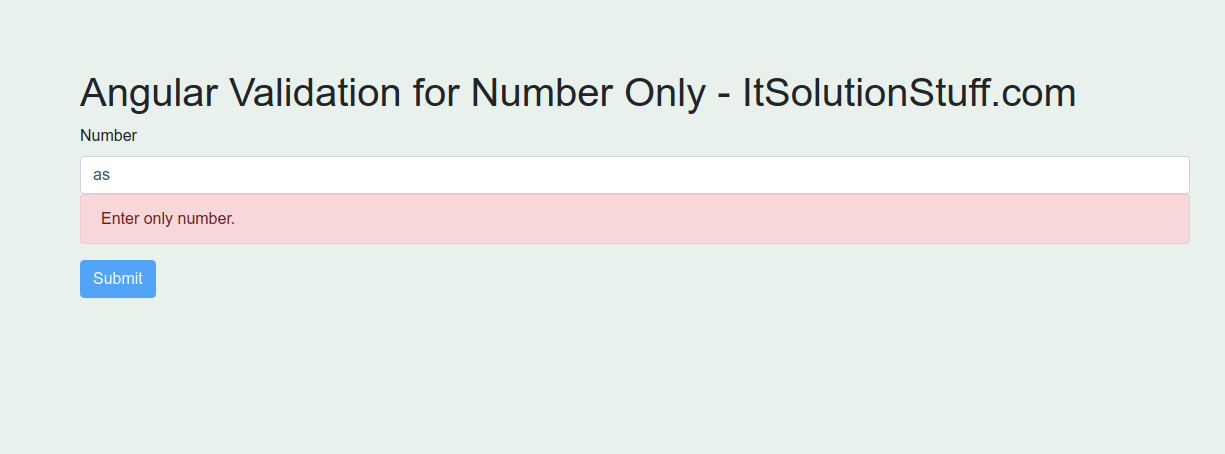
 Allow Only Numbers In Textbox Using Angular Itsolutionstuff Com
Allow Only Numbers In Textbox Using Angular Itsolutionstuff Com
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
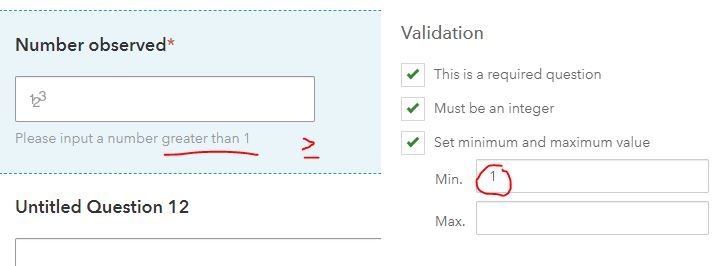
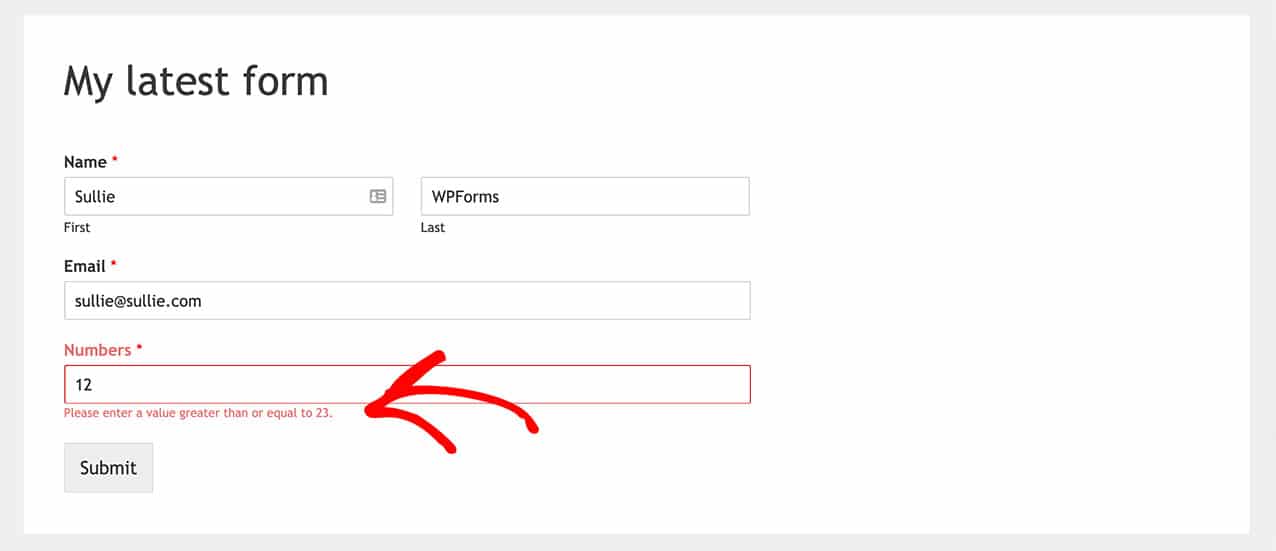
 How To Limit Range Allowed In Numbers Field On Wpforms
How To Limit Range Allowed In Numbers Field On Wpforms
 Input Type Number Gt Html Hypertext Markup Language Mdn
Input Type Number Gt Html Hypertext Markup Language Mdn
 How To Restrict Max Value On Html5 Number Input On Manual
How To Restrict Max Value On Html5 Number Input On Manual
 Formance Js Jquery Library For Formatting And Validating
Formance Js Jquery Library For Formatting And Validating
 Input Type Tel Gt Html Hypertext Markup Language Mdn
Input Type Tel Gt Html Hypertext Markup Language Mdn
 How To Validate If Input In Input Field Has Float Number Only
How To Validate If Input In Input Field Has Float Number Only
 The Most Indispensable Jquery Form Validation Reference Guide
The Most Indispensable Jquery Form Validation Reference Guide




0 Response to "28 Numeric Field Validation In Javascript"
Post a Comment