23 Try Catch Throw Error Javascript
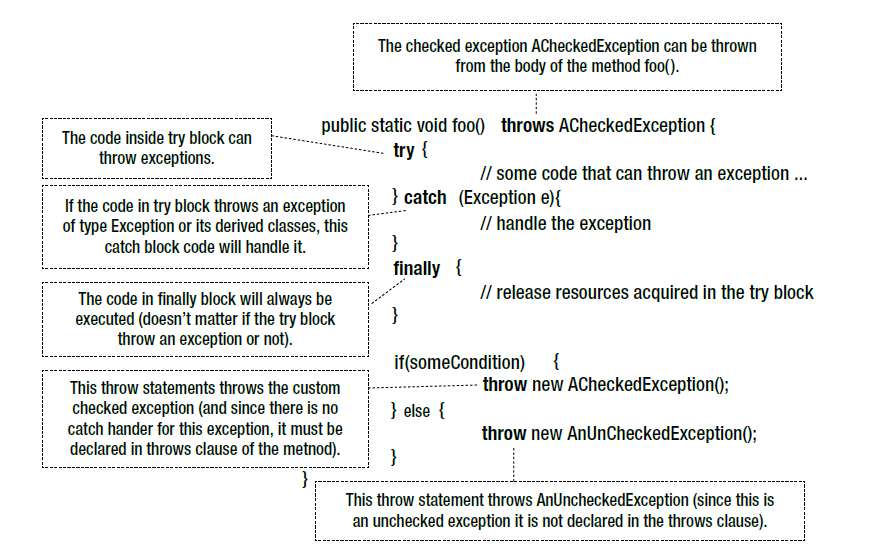
JavaScript Error handling, "try..catch" Even the greatest programmers can have errors in the scripts. Generally, errors can occur as a result of mistakes, unexpected user input, and a thousand other reasons. But, hopefully, there exists a try..catch syntax construct, allowing to catch errors, so the script can do something more reasonable. The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
In this post, different ways of handling errors and their differences in JavaScript is understood. Try-catch, throw and finally for example.

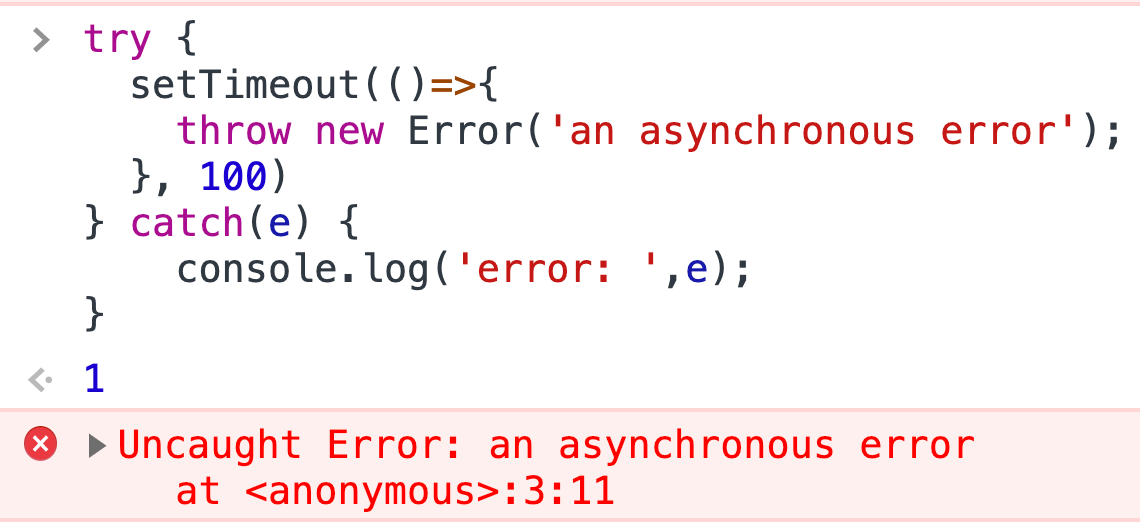
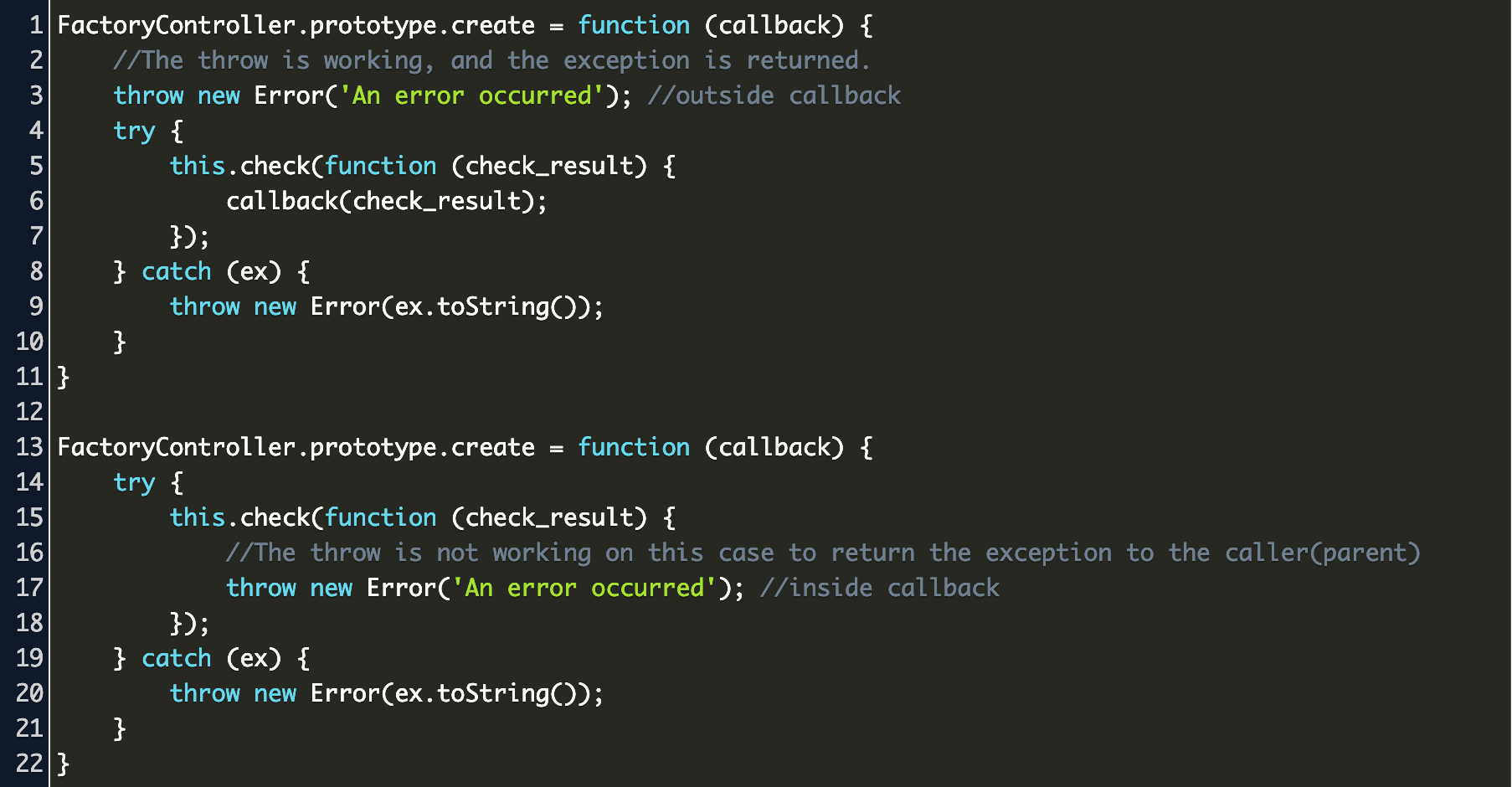
Try catch throw error javascript. 25/7/2021 · What is try-catch, throw and finally in JavaScript? These are programming statement which lets you handle the program flow if any error happens. try– We put the test code inside the try statement block. catch– if the test code fails, the catch block helps to handle the error. throw– Let’s you make custom errors. finally– This block executes at the end of the try catch regardless the test code throws an error … How to Throw Errors From Async Functions in JavaScript: catch me if you can Async functions and async methods do not throw errors in the strict sense. Async functions and async methods always return a Promise, either resolved or rejected. You must attach then () and catch (), no matter what. In the previous tutorial, you learned to handle exceptions using JavaScript try..catch statement. The try and catch statements handle exceptions in a standard way which is provided by JavaScript. However, you can use the throw statement to pass user-defined exceptions. In JavaScript, the throw statement handles
Error handling in JavaScript uses the keywords: try, catch, finally, and throw.💻 Code: https://codepen.io/beaucarnes/pen/rwBmWE?editors=0012🔗 https://javas... 30/12/2020 · A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. Using throw with a try... catch statement Now, let's add in a try... catch statement. This statement will attempt to run our getRectArea function, but if that fails, it will perform the actions...
JavaScript allows to use throw with any argument, so technically our custom error classes don't need to inherit from Error. But if we inherit, then it becomes possible to use obj instanceof Error to identify error objects. So it's better to inherit from it. As the application grows, our own errors naturally form a hierarchy. 27/3/2019 · When any error occurs, JavaScript will stop and generate an error message. The throw statement lets you create your own custom error. Technically you can throw your custom exception (throw an error). The exception can be a JavaScript Number, String, Boolean or Object. By using throw together with try and catch, you 3/3/2021 · try { Block of code to try } catch(err) { Block of code to handle errors } JavaScript Throws Errors. When an error occurs, JavaScript will normally stop and generate an error message. The technical term for this is: JavaScript will throw an exception (throw an error). JavaScript will actually create an Error object with two properties as following:
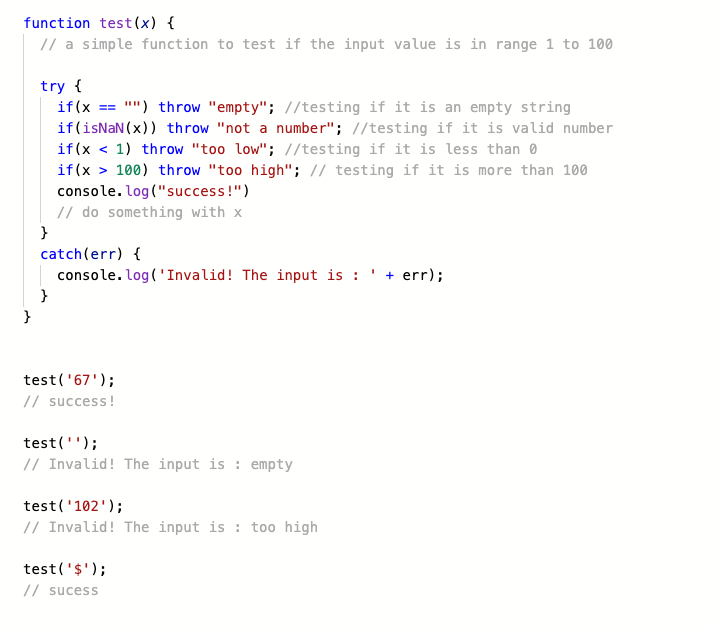
Try entering a none numeric value (ie: "haha") or a number less than 13 (ie: 11). In both cases, by using throw, control is instantly transferred to catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. การใช้งานคำสั่ง try catch. คำสั่ง try catch นั้นเป็นคำสั่งที่ใช้สำหรับกำหนดบล็อคเพื่อตรวจสอบและจัดการกับข้อผิดพลาดที่อาจจะเกิดขึ้นในโปรแกรม นั่น ... try — code to try that may produce errors; catch — code that will handle any errors; throw — a keyword you can use to throw your own custom errors; finally — code that will run after a try/catch block regardless of the outcome; Closing Notes: Thanks for reading, and hopefully this was helpful!
The try statement lets you test a block of code for errors. The catch statement lets you handle the error. The throw statement lets you create custom errors. The finally statement lets you execute code, after try and catch, regardless of the result. Tip: When an error occurs, JavaScript will normally stop, and generate an error message. Use the throw statement to create a custom error (throw an exception). If you use throw together with try and catch, you can control program flow and generate custom error messages. Code language: JavaScript (javascript) In this statement, you place the code that may cause errors in the try block and the code that handles the error in the catch block. If an error occurs, JavaScript terminates the code execution and jumps to the catch block.
The try statement lets you test a block of code for errors. The catch statement lets you handle the error. The throw statement lets you create custom errors. The finally statement lets you execute code, after try and catch, regardless of the result. 5/11/2015 · At the top level, you should always add a normal Promise-style catch() to make sure that your errors get handled: async function doIt() { throw new Error('fail'); } doIt().catch(console.error.bind(console)); In Node, there is also the global unhandledRejection event on process that you can use to catch all Promise errors. The try statement contains one or more try blocks, and ends with at least one catch and/or a finally clause. try...catch:try { throw new Error('my error'); } catch Forum Donate Learn to code — free 3,000-hour curriculum
In the line (*), the throw operator generates a SyntaxError with the given message, the same way as JavaScript would generate it itself. The execution of try immediately stops and the control flow jumps into catch. Now catch became a single place for all error handling: both for JSON.parse and other cases. Exceptions were not included in JavaScript until ES3. Modern JavaScript has feature to handle errors and exceptions. We use " try, catch, throw, and finally statements " in JavaScript Exception handling, The try statement allows you to check for errors in a block of code. You can create custom errors with the throw statement. try { // body of try } catch(error) { // body of catch } The main code is inside the try block. While executing the try block, if any error occurs, it goes to the catch block. The catch block handles the errors as per the catch statements.
JavaScript - Errors & Exceptions Handling, There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors. Learn how to properly handle errors in your JavaScript apps using the try/catch/finally construct as well as the throw statement. JavaScript try and catch The trystatement allows you to define a block of code to be tested for errors while it is being executed. The catchstatement allows you to define a block of code to
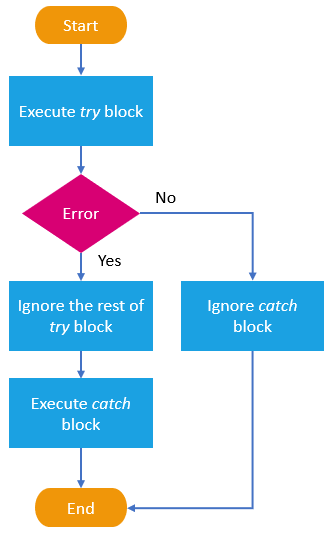
Complete tutorial on JavaScript try catch. Find best ways to handle JavaScript error in your code. Learn from JavaScript try catch examples. A catch -block contains statements that specify what to do if an exception is thrown in the try -block. If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped.
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Rethrowing Errors In Javascript And Node Js
Rethrowing Errors In Javascript And Node Js
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Proper Throw Syntax In Javascript Stack Overflow
Proper Throw Syntax In Javascript Stack Overflow
 Scala Exceptions Scala Exception Handling And Throw Keyword
Scala Exceptions Scala Exception Handling And Throw Keyword
 The Ultimate Guide To Exception Handling With Javascript Try
The Ultimate Guide To Exception Handling With Javascript Try
 C Exception Handling Try Catch Throw Example
C Exception Handling Try Catch Throw Example
 Node Js Error Handling Best Practices Hands On Experience
Node Js Error Handling Best Practices Hands On Experience
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
Github Gautamkrishnar Tcso Try Catch Stack Overflow Tcso
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
 Throw Error Event Handler Node Js Code Example
Throw Error Event Handler Node Js Code Example
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
 Programminghunk Try Catch Exception Handling
Programminghunk Try Catch Exception Handling
 Advanced Javascript Tutorial Try Catch And Try Throw
Advanced Javascript Tutorial Try Catch And Try Throw

 Exception Handling In Javascript No Matter How Efficient You
Exception Handling In Javascript No Matter How Efficient You
Exploring The Exception Error Handling In Javascript Html Page
 Exception Handling In Javascript
Exception Handling In Javascript
 Node Js Error 4058 Code Example
Node Js Error 4058 Code Example
 Handling Exceptions In Javascript
Handling Exceptions In Javascript

0 Response to "23 Try Catch Throw Error Javascript"
Post a Comment