35 Javascript Initiate File Download
Definition and Usage. The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink.. The optional value of the download attribute will be the new name of the file after it is downloaded. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add ... 2/10/2019 · It has a download attribute that specifies a filename that will be suggested when the file is downloaded; When I click this link, I am initiating a download of the file /files/nvc89340nc.txt on the server. When the “Save” dialog appears, it will suggest that I save the file as pretty-file-name.txt.

Download files; Search for files and folders; Return specific fields for a file; Share files, folders and drives; Store application-specific data; Manage file metadata; Manage comments and replies; Add custom file properties; Create a shortcut to a Drive file; Create a shortcut to an external file; Protect file content from modification

Javascript initiate file download. Download start/initiate download of file jsfiddle. Download jquery | jquery. Starting file download with javascript | ahzaz's blog. Starting file download with javascript stack overflow. Learn how: programmatically open file downloads in a new. Force download using javascript. Typescript javascript that scales. How to download File Using JavaScript/jQuery ? ... Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. ... How to automatically start a download in PHP ? 14, Sep 20. How to disable download option in amp-audio ... Sep 01, 2020 - Whenever that link is clicked, it will download the file in a new tab/window. ... If you are using jQuery, you could take advantage of it to produce a smaller snippet Something like this will give similar results as @afree 's snippet: var $idown; // Keep it outside of the function, so it's initialized ...
javascript file download example. javascript download file : here main 3 Examples for javascript write to file and download. simple you can Create an anchor tag link on the normal HTML page. Let's say you want to download Pakainfo 's logo - javascript file download example. Download a File Using JavaScript. Use download Attribute in ... Essentially it is need_to_download_file2 == true; The Problem. Once the user authenticates, I want to redirect them to the home page and then start a file download for the file they originally clicked on. As of now, everything is working, but the file download does not start after the redirect, the user must click download again to initiate it. Apr 06, 2013 - I have created an open source jQuery File Download plugin (Demo with examples) (GitHub) which could also help with your situation. It works pretty similarly with an iframe but has some cool features that I have found quite handy: User never leaves the same page they initiated a file download from.
The declared function sets a download attribute where you get to name the file. The encodeURIComponent() function then encodes the content. The click() method prompts the download process to start as you click the download button. Using FileSaver.js to download files on the client-side Download JavaScript Data as Files on the Client Side February 09, 2019. When building websites or web apps, creating a "Download as file" link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later. Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function
Automatically download PDF File using JavaScript. Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ... May 19, 2013 - In this tutorial I'm going to show you how to various methods initiate downloads from your website. ... This is the simpleset method to start download, just create a <a> and point it to your file location. ... We can use a simple javascript to start file download. EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world…
6/2/2018 · It may have its own reasons like showing the download progress of the file in the applicaton's UI itself. Another reason may be monetization - the application can show an advertisement to the user while the file is being downloaded. This tutorial shows how to make an AJAX request to download a file, and showing the download percentage completed ... The download () function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded string. No matter the input format, download ... This repository of files is exactly that: The starter files needed to begin a JavaScript project. (The words you're reading right now are in a file called README.md. The "md" file extension stands for "Markdown", but that is not an important detail. This file itself is not really vital boilerplate for JavaScript projects.
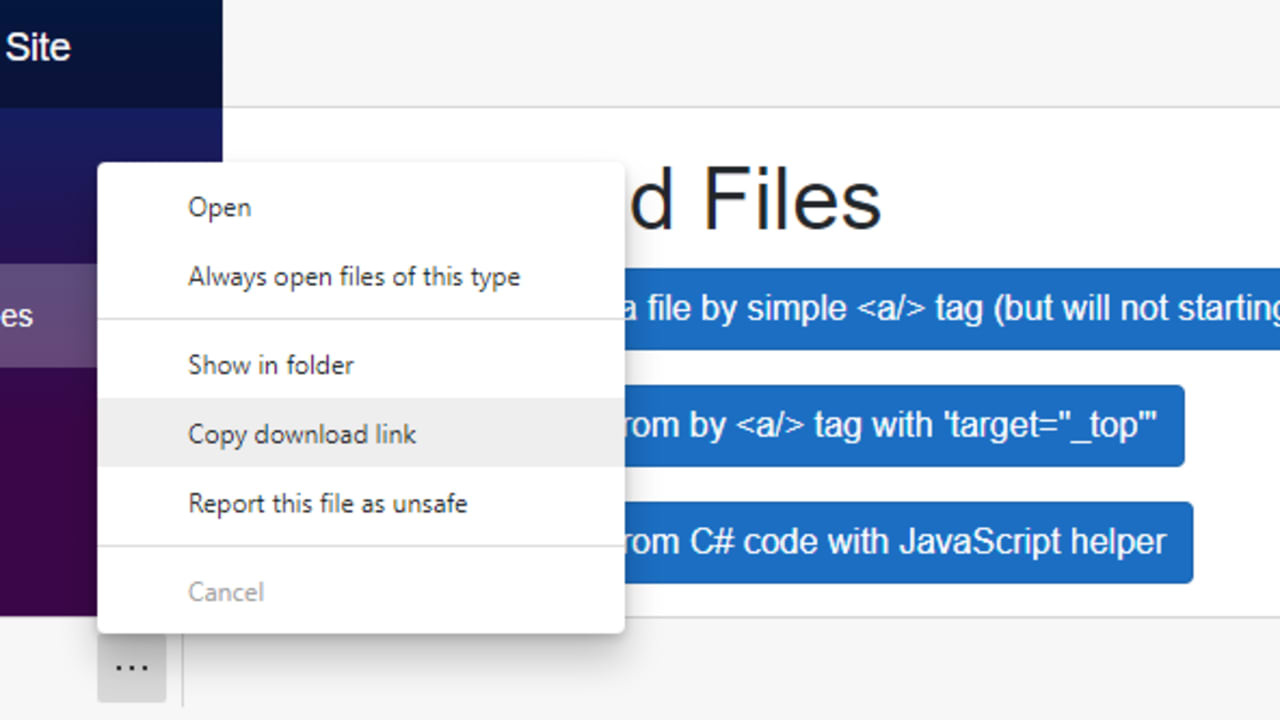
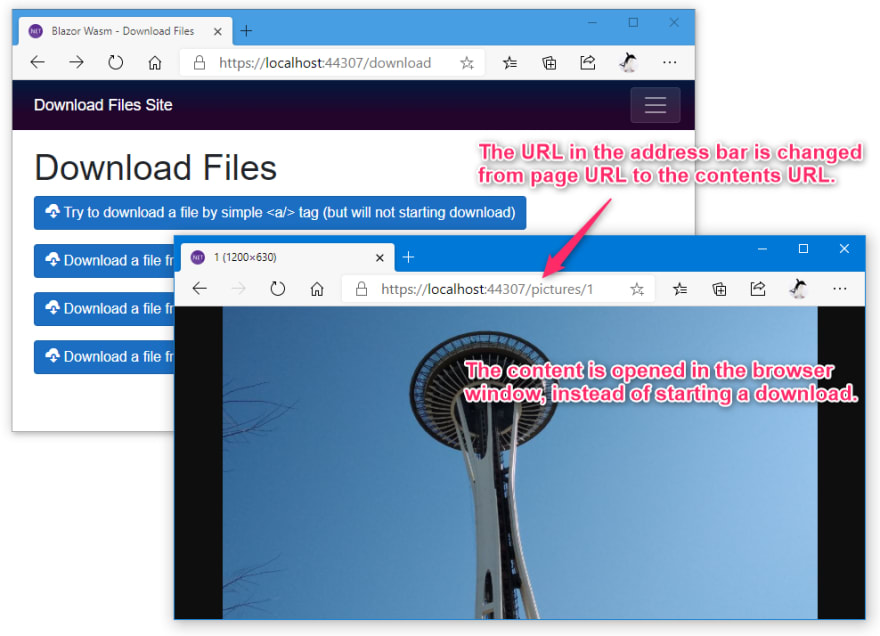
The contents to download is generated by computing in C# code in Blazor app. In these cases, we have to make in-memory byte array contents to be downloadable. To do this, we can use "object URL" feature of Web browser and JavaScript engine on it. URL.createObjectURL () API allows us to make a valid URL (it's called "object URL") that is linked ... Start your free trial with Treehouse. Home; ... writes on July 14, 2015. Have you ever wanted a way to update all file download links on your site to have the behavior of opening a new browser window? This is a better user flow than having the user follow the link and then pressing the back button to get to where they were. ... You can actually ... How to Download File From URL to Google Drive Using Google Colab in Python Full Project For Beginners ; jsPDF Tutorial | Generating PDF in Vue js | HTML to PDF in Vue.js ; Node.js Project to Encode Local PDF File or From URL to Base64 String Using pdf-to-base64 Library in Javascript Full Project For Beginners
Jul 01, 2017 - I've solved this a different way by using window.location. It works in Chrome, which fortunately is the only browser I had to support. Might be useful to someone. I'd initally used Dan's answer, which also needed the timeout I've used here or it only downloaded one file. I need to dynamically initiate a download with javascript. I have seen how people do this by doing something like . window.open("some url", "Download"); but I need to do it without changing the url of the current page (and not using frames if I can help it, or created and destroying a frame dynamically). Anybody know how to do this? Stack Overflow | The World’s Largest Online Community for Developers
Mar 11, 2020 - Blobs and object URLs exposed File downloading is a core aspect of surfing the internet. Tons of files get downloaded from the internet every day ranging from binary files (like applications, images, videos, and audios) to files in plain text. Fetching files from the server Traditionally, the ... 25/10/2016 · The file which to download depends on the current user so it is not just a static link. I got the library item which contains the pdf using jsom. The download shall start immediately without affecting the main sharepoint page, redirects are not acceptable. How is it possible to initiate a download from JavaScript within an asynchronous custom ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
16/10/2019 · To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ... Oct 21, 2014 - I setup Internet information service ... one html file in that location and try to run it in browser as http://localhost its working fine. But i need to perform download operation using java script how to do that. ... Blog (330) CSharp (1) Games (3) HTA (2) Java (5) JavaScript (210) JScript ... In this article, you will learn how to download a file in Javascript. ... Download File. In order to download a file, you can use the HTML's download attribute. ... How to Start Your Coding Journey as A Beginner? March 15, 2021 21 Most asked Docker Interview Questions.
Jan 05, 2017 - I want to initiate a file download from react, such that the browser downloads it as any regular file. When I use fetch, I can download the file and do what I want, but is not downloaded with the Mozilla Firefox. Click on the address bar where you type website URLs. Write or copy-paste about:config. Accept the warning by clicking on Accept the Risk and Continue. In the search box type JavaScript. Find the javascript.enabled setting. If it shows false next to it, it means you have JS disabled. Click on the icon next to it to enable. 5/4/2013 · Download file in JavaScript – what can be easier? However there are some pitfalls and there is room for improvements. This article describes how to create the best download function in JavaScript and why it`s so good.. If you don`t like to dive deep into theory – you can just get library from GitHub and use downloadFile global function in your project.
May 12, 2020 - Get code examples like "javascript initiate file download without click" instantly right from your google search results with the Grepper Chrome Extension. Nov 17, 2014 - Sometimes happens that some people need to download multiple file from a single user interaction: the click on the link. Assuming that your browser It is easy to show such an animation using JavaScript when a download link or button is clicked and the request is sent back to the server. However when the server answers directly with the file to download, there is no way to hook into that event and hide the animation. I will show you a nice trick to hide the animation as soon as the download ...
Jul 06, 2015 - I am not sure if this is possible using standard web technologies. I want the user to be able to download multiple files in a single action. That is click check boxes next to the files, and then g... Important Oracle Java License Update The Oracle Java License has changed for releases starting April 16, 2019. The new Oracle Technology Network License Agreement for Oracle Java SE is substantially different from prior Oracle Java licenses. The new license permits certain uses, such as personal use and development use, at no cost -- but other uses authorized under prior Oracle Java licenses ... Re: Initiate file download from javascript. Nov 28, 2008 06:50 AM. | x-format | LINK. you can't do this. what you can do though, is to redirect the browser to the generated file. This way the SaveAs dialog will appear by default. Simply JS | june blog. Reply.
An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example. The file is linked to a web page using the <script> tag. For example, to add this JavaScript file to your home page, you might write the following: JavaScript create and download CSV file. CSV files are an essential part of computer science when you work with websites and databases. There might be some cases when the user has some data in the browser that you want to let them download this data. Save a text file locally with a filename, by triggering a download in JavaScript - save-file-local.js
Force download scripts have been an important part of internet usability for a long time. I can attest to that by the number of times I've implemented this feature on the server side and the popularity of my PHP Force Download post, even to this day. With the web world having moved much more the client side, I started looking for a method to force download without the need of a server, and I ... May 31, 2021 - The download() function of the downloads API downloads a file, given its URL and other optional preferences. Intelligent solution for files downloading in JavaScript Why DownloadJS? Uses virtual link element and HTML5 download attribute to initiate downloading ignoring content-type Avoids blank screens after file starts downloading in Chrome, Safari Initiates downloading from server via ?download query
This method is helpful to create an object URL that represents a blob or a file. Here is what it looks like creating an object URL: const url = URL.createObjectURL( blob); Now we have an object URL, we can simply call the download () method defined above to save the JSON response as a file: download( url, 'users.json');
 Node Js What Is Node Js By Ushini Avindika Medium
Node Js What Is Node Js By Ushini Avindika Medium
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Implement The Download File Feature On A Blazor Webassembly
Implement The Download File Feature On A Blazor Webassembly
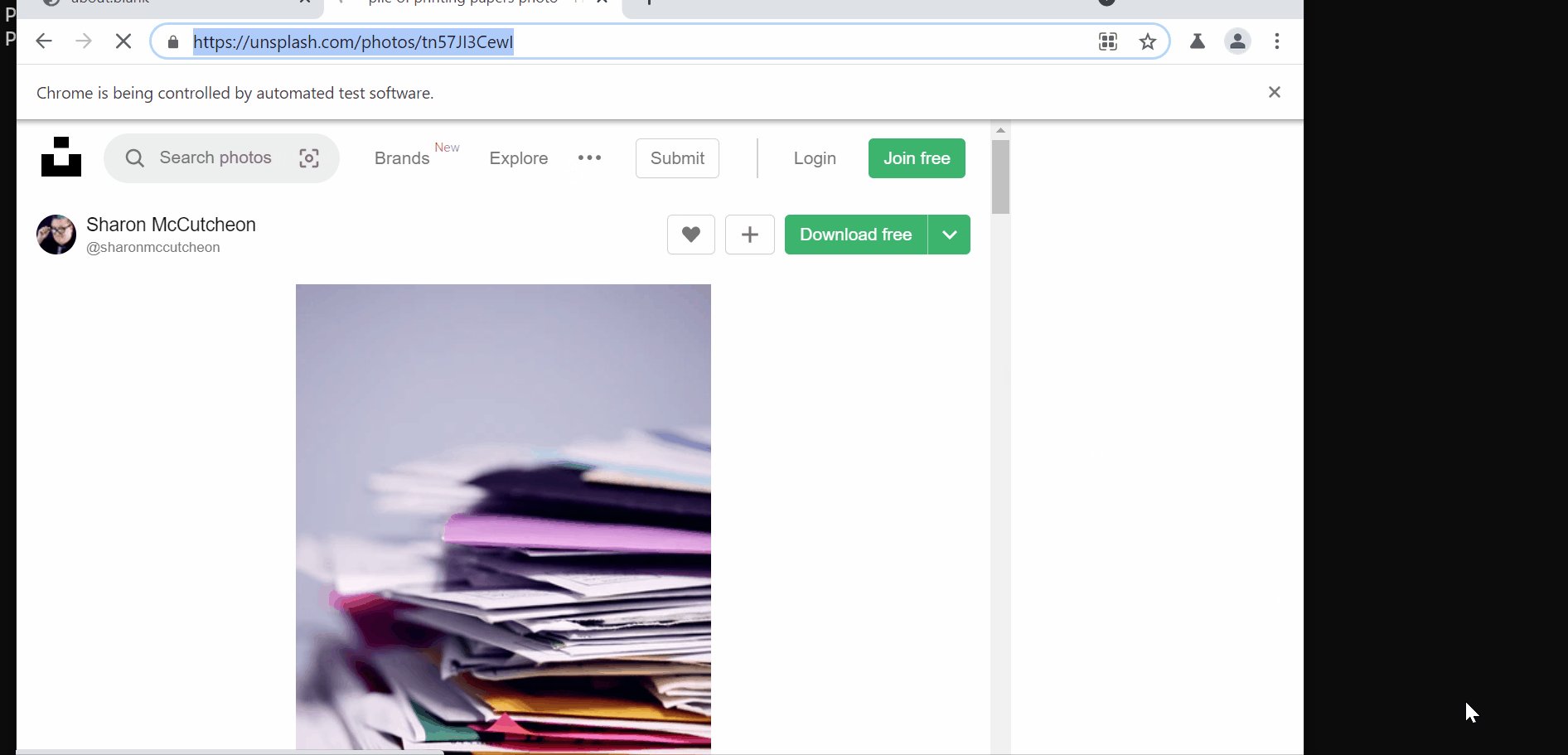
 How To Download A File With Puppeteer
How To Download A File With Puppeteer
Question How Do I Get Puppeteer To Download A File Issue
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Download Api Files With React Amp Fetch By Manny Yellowcode
Download Api Files With React Amp Fetch By Manny Yellowcode
 Mcafee Not Installing Due To Javascript Error Solved
Mcafee Not Installing Due To Javascript Error Solved
 Javascript Initiate Download Of File
Javascript Initiate Download Of File
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button
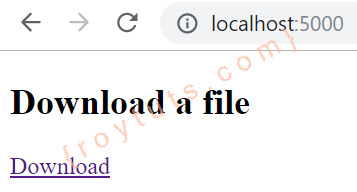
 How To Download File Using Python Flask Roy Tutorials
How To Download File Using Python Flask Roy Tutorials
 Download Javascript Data As Files On The Client Side
Download Javascript Data As Files On The Client Side
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
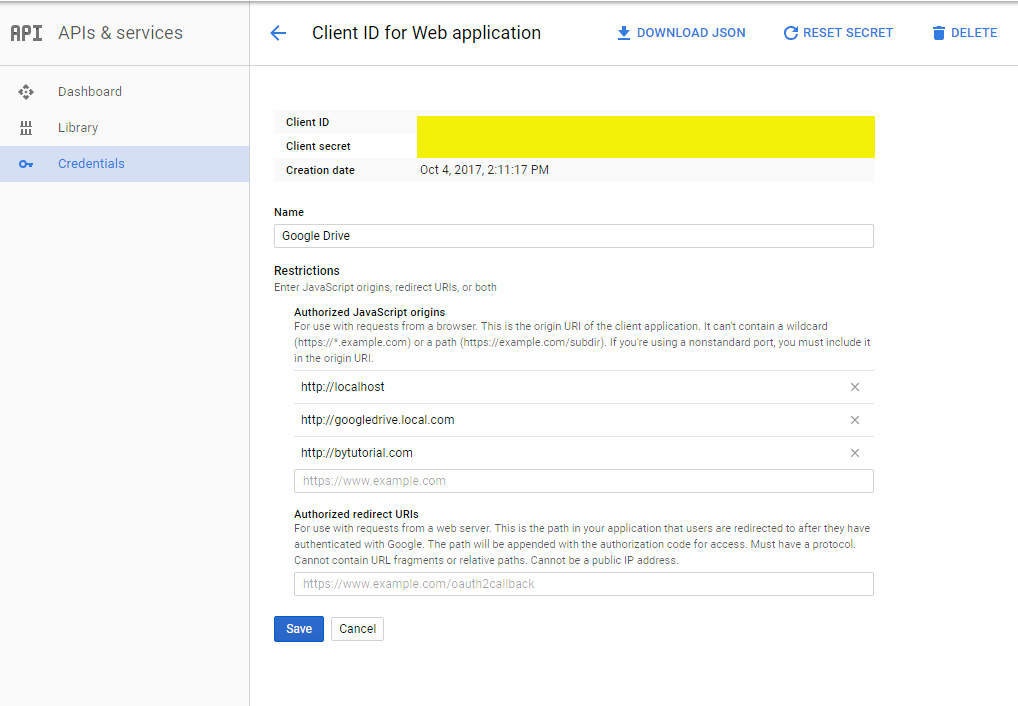
 Google Drive Api Using Javascript
Google Drive Api Using Javascript
 Auto Start Download File Using Javascript And Jquery
Auto Start Download File Using Javascript And Jquery
 How To Upload Amp Download A File Using Selenium Webdriver
How To Upload Amp Download A File Using Selenium Webdriver
 How To Download A File With Puppeteer
How To Download A File With Puppeteer
 Spring Boot File Upload Download Rest Api Example Callicoder
Spring Boot File Upload Download Rest Api Example Callicoder
 How To Download File In React Js React Download Link
How To Download File In React Js React Download Link
 Implement The Download File Feature On A Blazor Webassembly
Implement The Download File Feature On A Blazor Webassembly
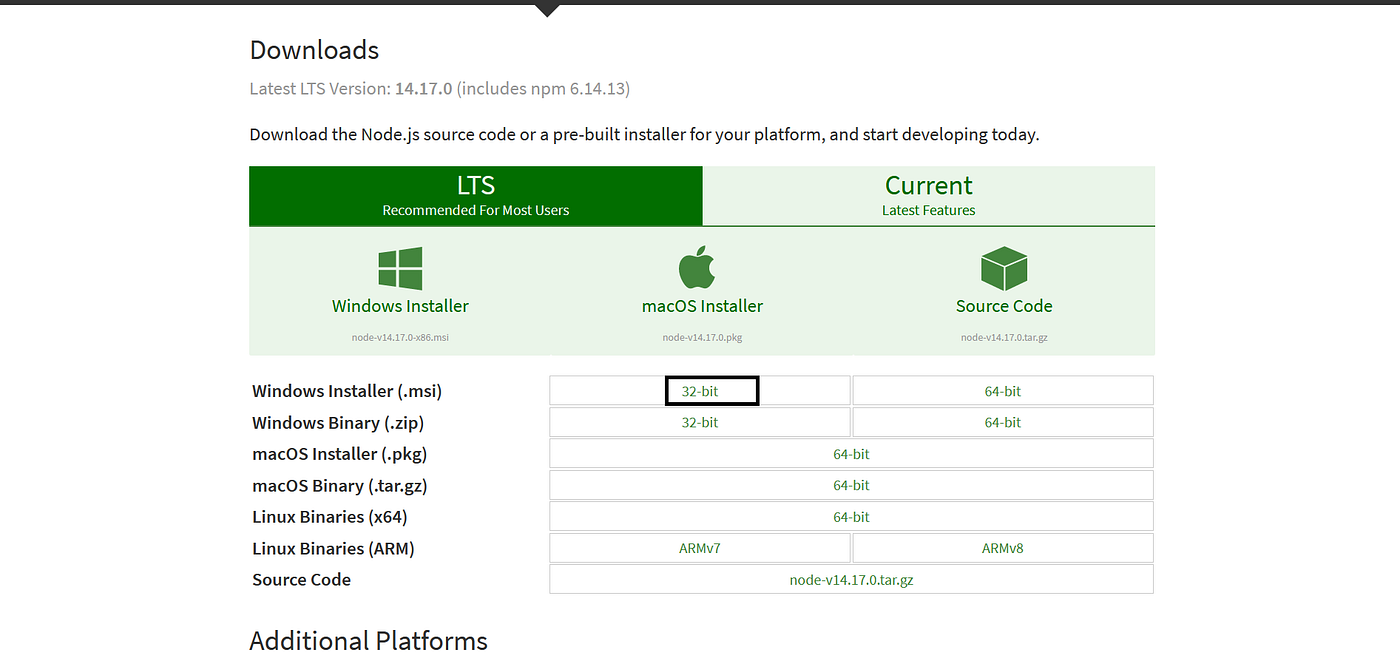
 How To Download And Install Appium Browserstack
How To Download And Install Appium Browserstack
 How To Download A File With Puppeteer
How To Download A File With Puppeteer
 Wait For Download Does Not Execute Activity To Initiate
Wait For Download Does Not Execute Activity To Initiate
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 How To Make A Browser Display A Save As Dialog So The User
How To Make A Browser Display A Save As Dialog So The User
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 How To Disable File Download Popup In Internet Explorer
How To Disable File Download Popup In Internet Explorer
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
 Javascript Download File Code Example
Javascript Download File Code Example
 Step 3 Retrieve A File From Your Amazon S3 Bucket Aws
Step 3 Retrieve A File From Your Amazon S3 Bucket Aws
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button

0 Response to "35 Javascript Initiate File Download"
Post a Comment