29 Javascript Text Editor For Website
Jul 07, 2021 - Web development IDE does all the things simple text editors do plus a number of more advanced stuff that you can’t do with text editors. For instance, while an editor such as Sublime or Atom can be used as an HTML CSS JavaScript editor, they only allow you to write code. May 01, 2021 - Select from the 14 best JavaScript IDEs to use in 2021 and skill up your JavaScript skills.
 Live Edit In Html Css And Javascript Phpstorm
Live Edit In Html Css And Javascript Phpstorm
Apr 25, 2020 - Summary: In this tutorial, you will learn about JavaScript code editors and how to install the Visual Studio Code for coding JavaScript. ... To edit JavaScript source code, basically, you just need a plain text editor such as Notepad on Windows.

Javascript text editor for website. Adding rich text editing to your HTML5 or JavaScript application is quite doable and it doesn't have to cost you a dime. These five libraries make it plug-and-play simple to add word processing functionality to your Web applications.The plain text editors that most APIs provide are fine for some ... Jul 01, 2019 - JavaScript programmers have many good tools to choose from—almost too many to keep track of. In this article, I discuss 10 text editors with good support for developing with JavaScript, HTML5, and CSS, and for documenting with Markdown. Why use an editor for JavaScript programming instead ... Top 5: Best free rich text editors javascript and jQuery plugins. 5. Simditor. Simditor is a browser-based WYSIWYG text editor. Have no dependencies (plain javascript) and is of high performance, supported Browsers: IE10+,Chrome,Firefox and Safari. It's really easy to use, a clean interface and the documentation is very clear.
Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor's Core. There are dozens of ready-to-use Blocks and the simple API for creation any Block you need. Project Introduction: In this article, we will learn how to make a simple text editor JavaScript application where we can manipulate the user input in different styles, edit the input, capitalize, etc many string operations. Let's see the implementation. Nov 27, 2020 - A simple, beautiful, and embeddable JavaScript Markdown editor. Delightful editing for beginners and experts alike. Features built-in autosaving and spell checking. ... It is an HTML5 rich text editor, which provides powerful cross-browser normalisation in a flexible lightweight package.
Jul 12, 2021 - Beautiful JavaScript web editor that's easy to integrate for developers and your users will simply fall in love with its clean design. ... Froala Editor is a lightweight WYSIWYG HTML Editor written in Javascript that enables rich text editing capabilities for your applications.This is an image ... play.js includes all the tools you need to develop any JavaScript project: git client, code editor, files manager, embedded web browser with developer tools, dependencies manager, interactive console and many more. Syntax highlighting for a wide variety of languages. Real JavaScript auto-complete that reacts to your file's content. Nov 03, 2013 - Adding rich text editing to your HTML5 or JavaScript application is quite doable and it doesn’t have to cost you a dime. These five libraries make it plug-and-play simple to add word processing functionality to your Web applications.The plain text editors that most APIs provide are fine for ...
An interesting fact, however, about text editors is that experts prefer them over IDEs to write JS code. This is because most of the text editors are open-source and support a smaller size. This makes them run on any computer efficiently without experiencing any problems. 7 Best JavaScript IDE and Text Editors 1. Visual Studio Code. Type: Text ... CKEditor 5 Modern JavaScript rich text editor with a modular architecture. Its clean UI and features provide the perfect WYSIWYG UX ❤️ for creating semantic content. Written in ES6 with MVC architecture, custom data model, virtual DOM. 1 week ago - If you’re a developer, you’re likely looking forward to making your work environment pleasant and more efficient. In this case, a great JavaScript editor is the way to go. Personally speaking, we can’t always definitively judge and compare between text editors and decide that a certain ...
Basically, WYSIWYG editor is driven by JavaScript that lets users enter the formatted text. The WYSIWYG editor is converting the formatted text to HTML when the web form is submitted to the server. When you need to accept formatted text content or HTML content from the users on your website, using WYSIWYG editor to textarea is required. May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript api tinymce textarea wysiwyg or ask your own question. ... Privacy is an afterthought in the software lifecycle. That needs to change. ... Need to make selected text as bold/italic/underline using javascript, or need very basic text editors ...
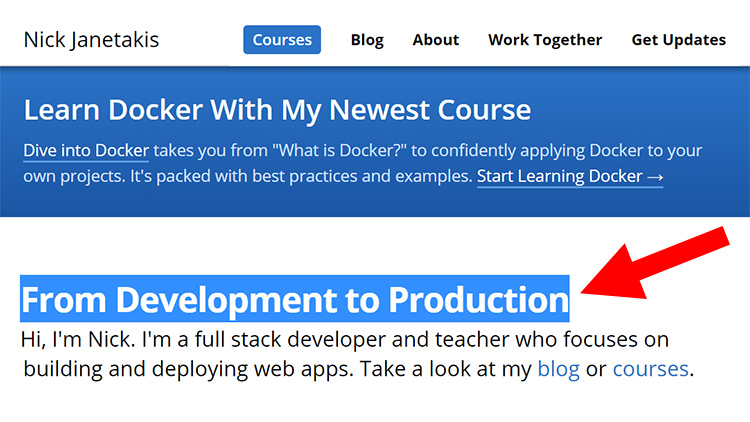
5 days ago - Atom is a simple editor for writing a JavaScript program. It is one of the best IDE for JavaScript that can be customized to do anything without modifying a config file. This tool completes the code automatically as you type. ... It has an integrated package manager. You can find, preview, and replace text ... This is how you can edit any website directly from your browser: Step 1.) Highlight the text in the blue box: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2.) Drag the highlighted text into your bookmarks bar. Step 3.) Click the icon whenever you want to edit any page! Try it for yourself: Using JavaScript, we can save the text automatically in a user's localStorage so that whenever the text editor is pulled up, it remembers the text that was written. localStorage is a JavaScript object that let's you save data in user's browser. As always, you'll need a folder with three files: index.html - for our markup style.css - for styling
May 11, 2021 - This editor supports Typescript, C ++, Java, Javascript, PHP, Python, and others. With Visual Studio Code, the Redmond-based company has a serious product that has developed a fan base within a very short time that almost makes you forget everybody's favorite Sublime text. Mar 06, 2019 - A WYSIWYG (What You See Is What You Get) HTML editor is a JavaScript-driven Web form field that lets users enter formatted text, much like using a word processor. The editor then converts this formatted text into HTML when the form is sent to the Web server. Here’s what a WYSIWYG HTML editor ... JavaScript Editor With our online JavaScript editor, you can edit HTML, CSS and JavaScript code, and view the result in your browser. Run » Result Size: 281 x 106 let x = 5;
I recommend the following book Web Design with HTML, CSS, JavaScript and jQuery for anybody that's relatively new to JavaScript and web development in general. Creating the editor. Let's start off with creating our actual text editor where we will be typing our text. Aug 02, 2017 - There are so many good free cross-platform code editors that it’s actually worth having them all installed at the same time: Sublime Text (both 2 and 3), Atom, Visual Studio Code, WebStorm (Community Edition), Eclipse for JavaScript, NetBeans, Brackets, and Aptana Studio. Making ranges of text styled, read-only, or atomic; Bi-directional text support; 1. ACE Editor. Github | Example. Ace is the high performance code editor for the web, it is an embeddable code editor written in JavaScript. It matches the features and performance of native editors such as Sublime, Vim and TextMate.
Whizzywig is a free JavaScript web-based rich-text editor. Aside from features you'd expect from a rich-text editor, Whizzywig also has a Spanish and German version, a web-safe color picker to change your text's colors, and custom-designed UI controls. Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive. Therefore, I want to show you a list of the best free HTML, CSS, and JavaScript text editors. Choosing a suitable text or code editor is vital when getting started in the world of programming or web design. Just as a traditional text editor helps you with simple tasks like spelling and grammar checking when writing, a code editor does the same ...
Here's how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page. May 19, 2021 - So just like any well-designed programming language, JavaScript has many tools specially built for it. Those include JavaScript text editors and IDEs. However, as there are so many of them, how can you choose the right one? So the simple answer is – you can’t. Other important editing features. You can try these HTML editor features to practice and to maximize your coding efficiency. Document converter - To convert any visual document like Excel, PDF, Word to HTML just paste the doc in the visual editor and the markup will show up instantly on the right.; Online text editor - Compose documents, just like in a rich text editor.
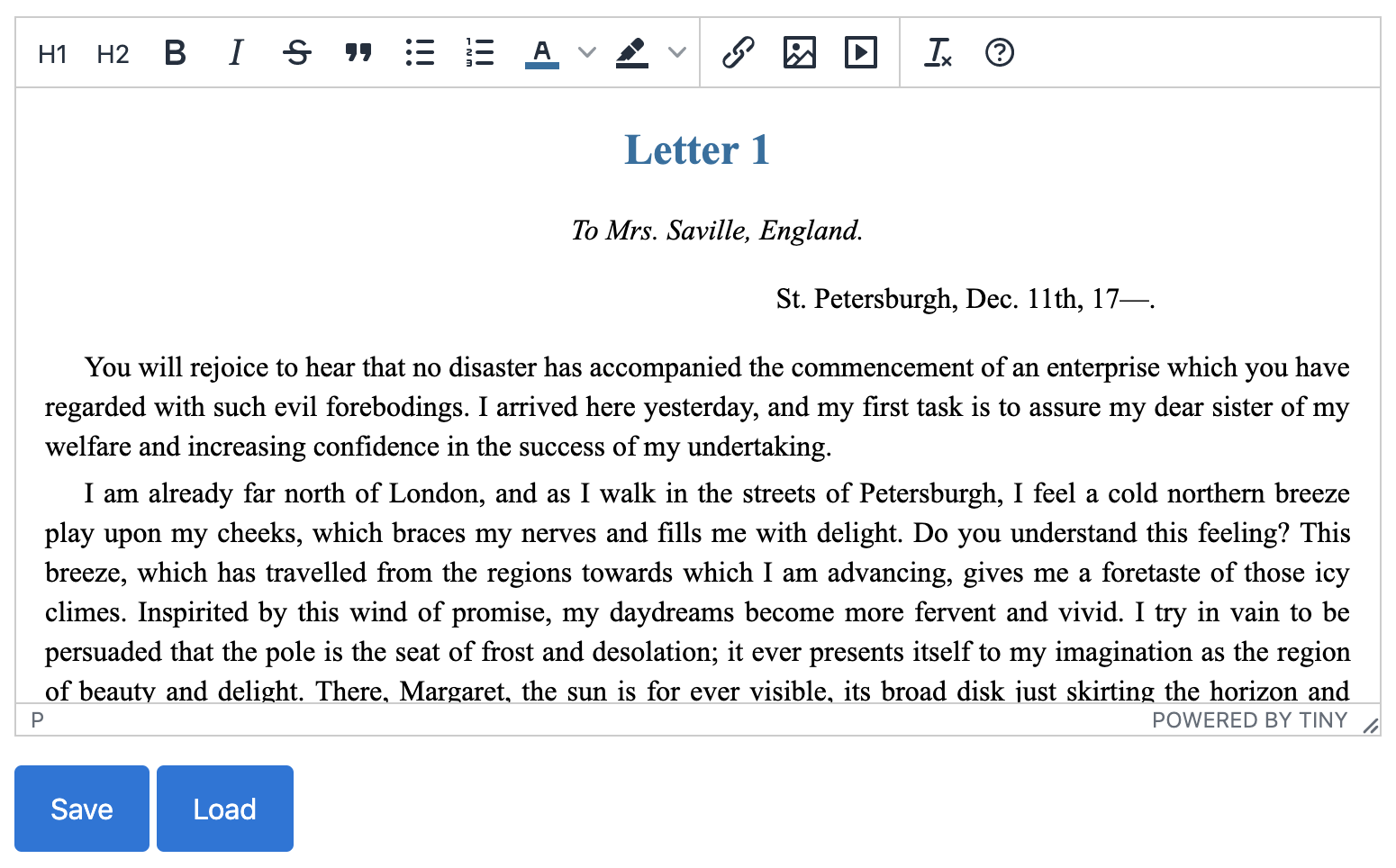
javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 Step 3: Select/change text and edit website Now you can edit any text on that webpage . The fastest and simplest javascript playground with real-time result view and console. Learn, test and prototype easier. The rich text editing platform that helped launched Atlassian, Medium, Evernote and more. TinyMCE is the most advanced WYSIWYG HTML editor designed to simplify website content creation. The rich text editing platform that helped launched Atlassian, Medium, Evernote and more. Products ...
Click on any paragraph and you can edit the text. When you're done, press the button and the new text shows up normally. Example. This entire page is the example. Click on any paragraph, edit it, then press 'Ready'. Your changes will show up in the page. Problems. First of all some problems I encountered. I want to use a textarea as the edit field. A text editor is at the core of a developer's toolbox, but it doesn't usually work alone. Work with Git and GitHub directly from Atom with the GitHub package. Create new branches, stage and commit, push and pull, resolve merge conflicts, view pull requests and more—all from within your editor. Quill Rich Text Editor. Quill is a free, open source WYSIWYG editor built for the modern web. With its modular architecture and expressive API, it is completely customizable to fit any need. Big Buck Bunny from Jason Chen on Vimeo. Play.
Rich Text Editor is an award-winning UI control that replaces a standard HTML textarea. It allows for the rich formatting of text content, including common structural treatments like lists, formatting treatments like bold and italic text.
 25 Awesome Javascript Rich Text Editors Bashooka
25 Awesome Javascript Rich Text Editors Bashooka
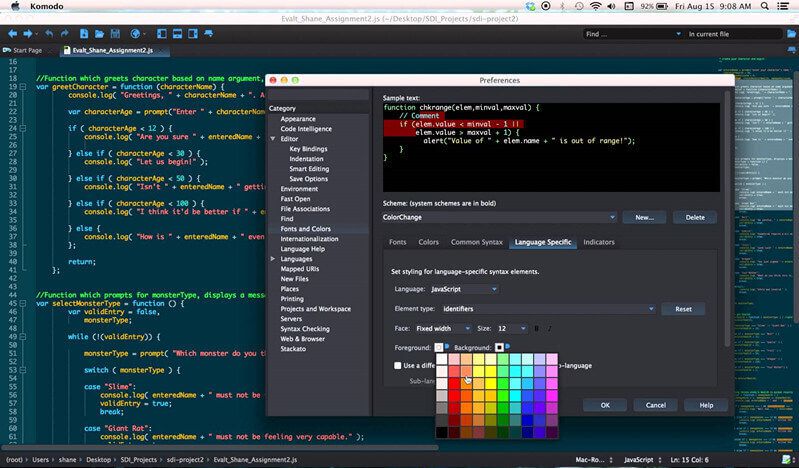
 Try Top 10 Free Html Editor For Macos 10 14 Wondershare
Try Top 10 Free Html Editor For Macos 10 14 Wondershare
 The 11 Best Code Editors For 2019 Elegant Themes Blog
The 11 Best Code Editors For 2019 Elegant Themes Blog
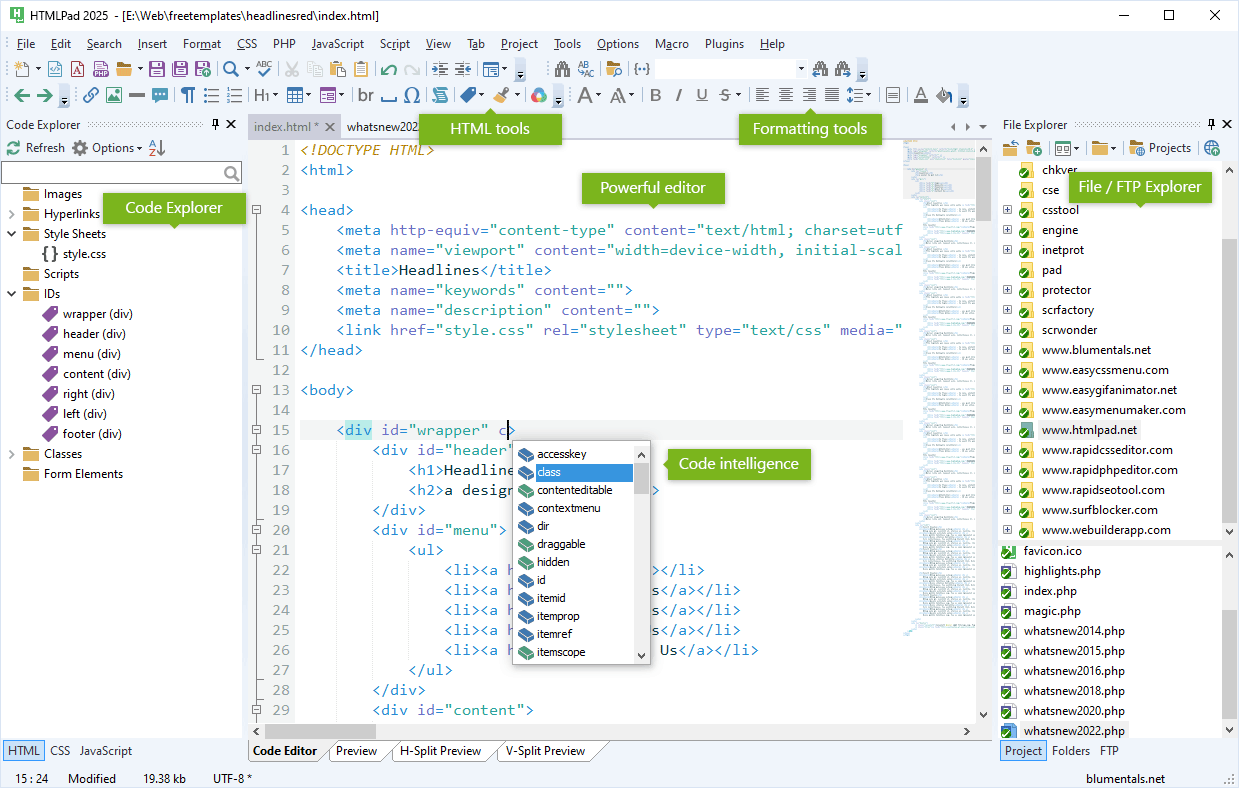
 Html5 Editor Css3 Editor Javascript Editor
Html5 Editor Css3 Editor Javascript Editor
 Javascript Text Editor Example
Javascript Text Editor Example
 12 Best Code Editors For Mac And Windows For Editing
12 Best Code Editors For Mac And Windows For Editing
 Template Website Selective Focus Web Working Stock Photo
Template Website Selective Focus Web Working Stock Photo
 Javascript Code In Text Editor Coding Cyberspace Concept
Javascript Code In Text Editor Coding Cyberspace Concept
 Advantages And Disadvantages Of A Wysiwyg Website Builders
Advantages And Disadvantages Of A Wysiwyg Website Builders
 Sublime Text Text Editing Done Right
Sublime Text Text Editing Done Right
 Beautiful Wysiwyg Html Editor Javascript Rich Text Editor
Beautiful Wysiwyg Html Editor Javascript Rich Text Editor
 Text Editor Temok Hosting Blog
Text Editor Temok Hosting Blog
 25 Awesome Javascript Rich Text Editors Bashooka
25 Awesome Javascript Rich Text Editors Bashooka
 5 Best Free Html Editor Software Tools For Your Site
5 Best Free Html Editor Software Tools For Your Site
Github Tinymce Tinymce The World S 1 Javascript Library
 Javascript Localstorage Example With A Rich Text Editor
Javascript Localstorage Example With A Rich Text Editor
 14 Best Web Development Ide In 2021 Css Html Javascript Tms
14 Best Web Development Ide In 2021 Css Html Javascript Tms
 Ckeditor 5 Powerful Framework With Modular Architecture
Ckeditor 5 Powerful Framework With Modular Architecture
 11 Best Wysiwyg Html Editors For Your Site
11 Best Wysiwyg Html Editors For Your Site
 25 Awesome Javascript Rich Text Editors Bashooka
25 Awesome Javascript Rich Text Editors Bashooka
 Jquery Editor Plugins Jquery Script
Jquery Editor Plugins Jquery Script
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 Best Javascript Editor 6 Options For You To Choose From
Best Javascript Editor 6 Options For You To Choose From
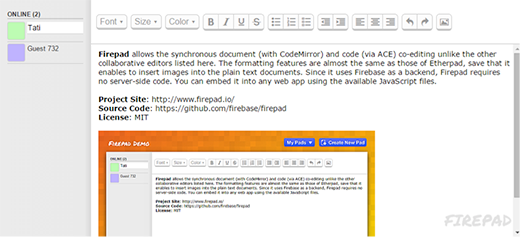
 5 Open Source Collaborative Text Editors Opensource Com
5 Open Source Collaborative Text Editors Opensource Com
 Temporarily Edit Text On Any Website Nick Janetakis
Temporarily Edit Text On Any Website Nick Janetakis
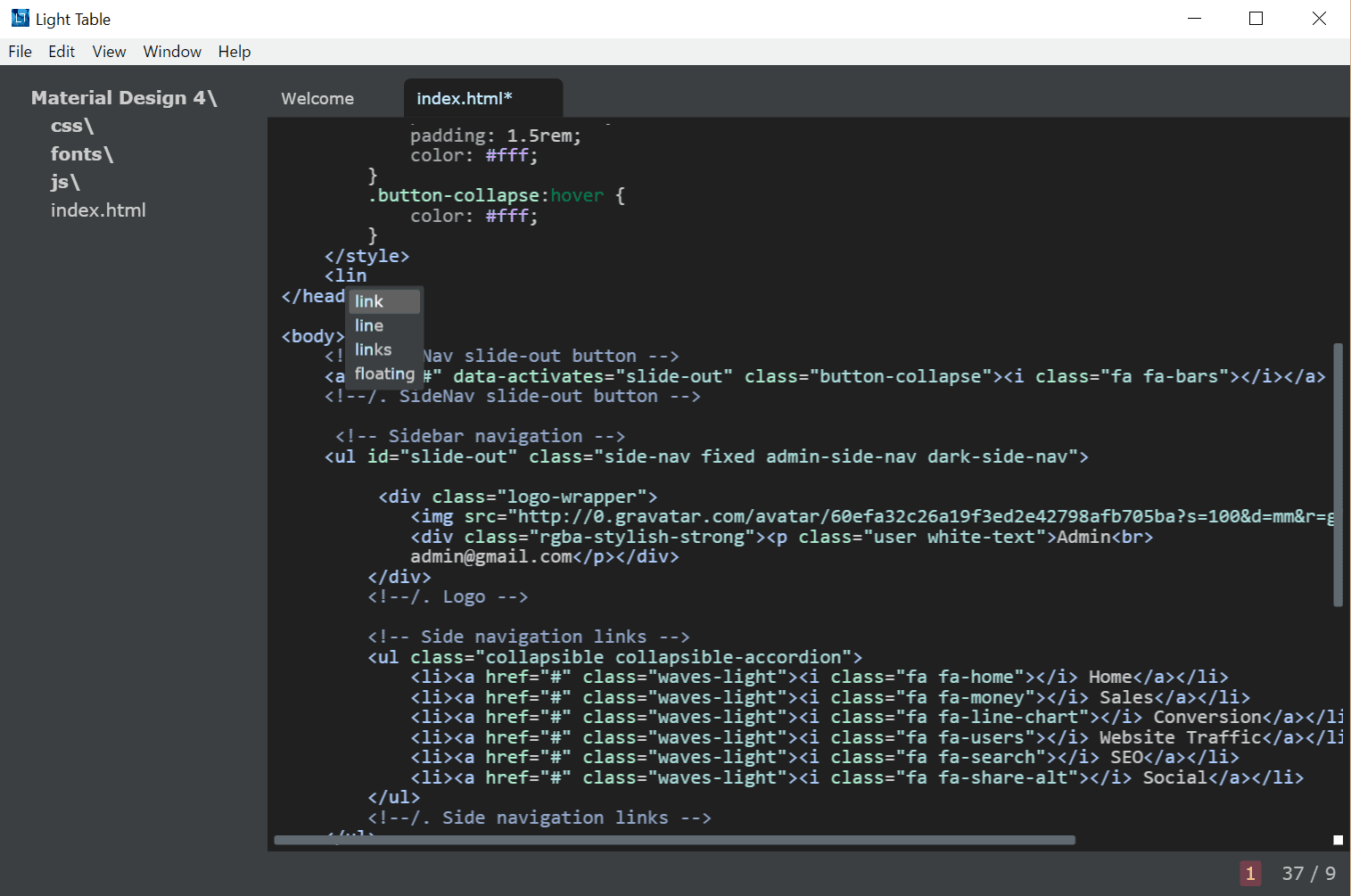
 Lightweight Powerful Text Editor With Javascript Css Script
Lightweight Powerful Text Editor With Javascript Css Script
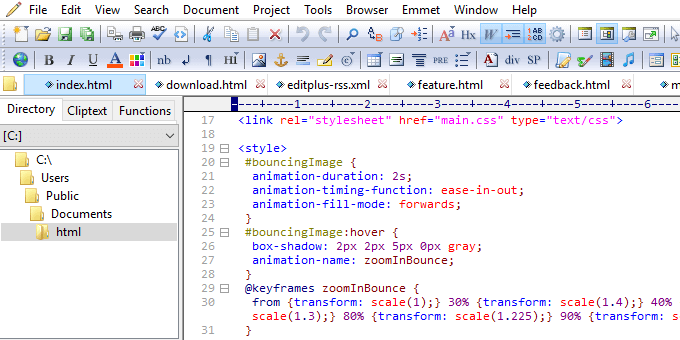
 Editplus Text Editor With Ftp Ftps And Sftp Capabilities
Editplus Text Editor With Ftp Ftps And Sftp Capabilities
 7 Best Javascript Editors For Mac Computers Themacbeginners
7 Best Javascript Editors For Mac Computers Themacbeginners
0 Response to "29 Javascript Text Editor For Website"
Post a Comment