32 Javascript If Else Shorthand
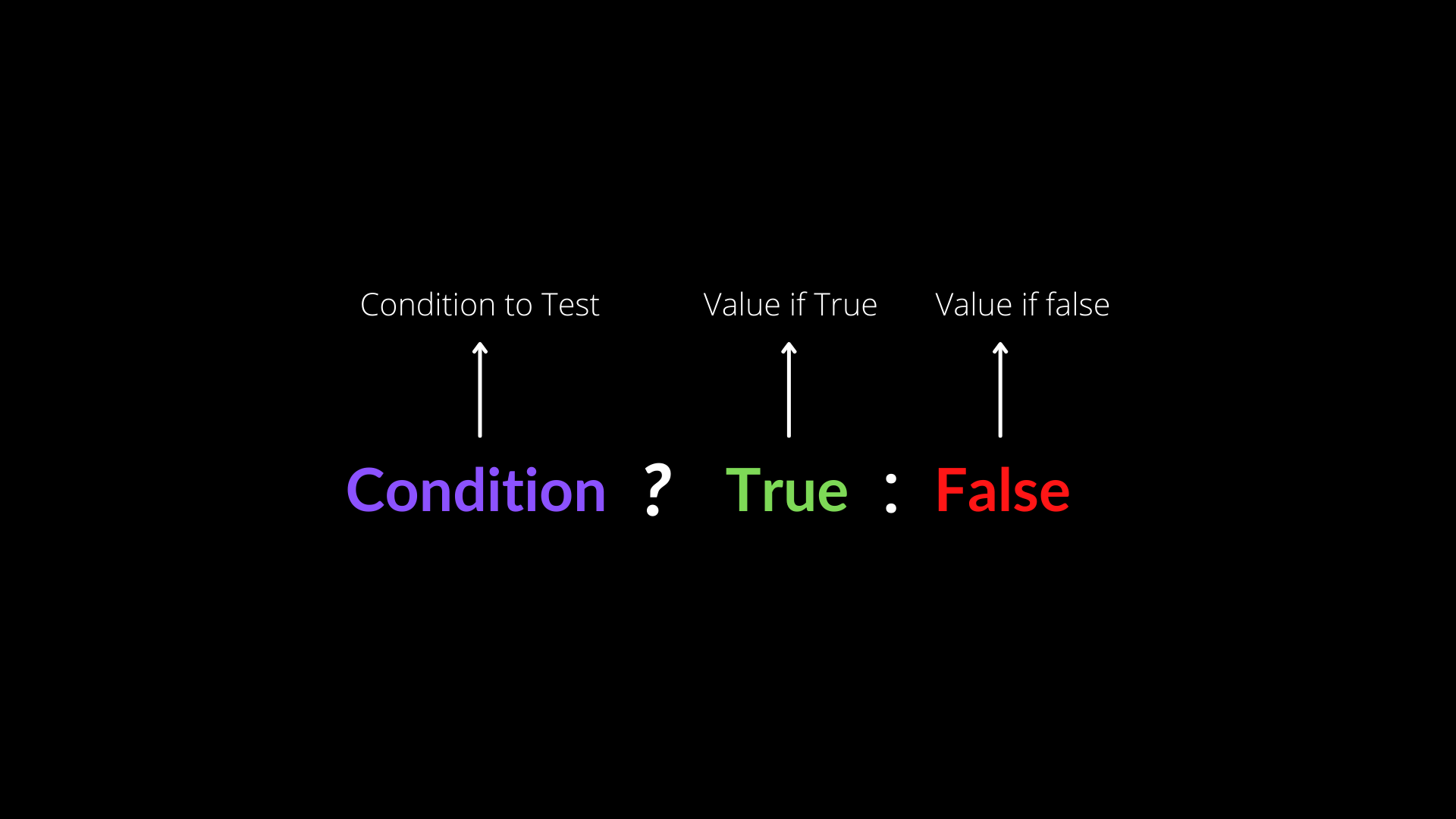
JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement. The following illustrates the syntax of the conditional operator. condition ? expression_1 : expression_2 Like the if statement, the condition is an expression that evaluates to true or false. 3. TypeScript's constructor shorthand. This one is specific to TypeScript, os if you're a JavaScript purist, your missing out! (nah, just kidding, but you can't do this with plain JS). You know how when defining a class you usually list all properties with their corresponding visibility and then inside the constructor, you assign their ...
 Javascript Ternary Operator Multiple Nested And Shorthand
Javascript Ternary Operator Multiple Nested And Shorthand
Jan 23, 2021 - In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. The final else is optional.

Javascript if else shorthand. if (condition a) { } else if (condition b) { } else if (condition c) { } else { } JavaScript will attempt to run all the statements in order, and if none of them are successful, it will default to the else block. You can have as many else if statements as necessary. Aug 25, 2019 - August 25th, 2019: This article was updated to add new shorthand tips based on the latest specifications. If you want to learn more about ES6 and beyond, check out JavaScript: Novice to Ninja, 2nd Edition. ... This is a great code saver when you want to write an if..else statement in just one line. The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so:
Jan 26, 2021 - This tutorial will help you learn how to replace an if/else statement with a more concise shorthand syntax called the ternary operator. The conditional operator – also known as the ternary operator – is an alternative form of the if/else statement that helps you to write conditional code ... Use multiple conditional operators in the checkSign function to check if a number is positive, negative or zero. The function should return "positive", "negative" or "zero" · Use the conditional operator in the checkEqual function to check if two numbers are equal or not. Java if-else statement Example . Using else block with if condition gives you cover the broad scenario of logic, For example, examination passing mark is 40 out of 100, so you can give a logic statement if less than 40 then always failed. Let's see the example and code of the same.
Learn about if else conditions in TypeScript. An if statement can include one or more expressions which return boolean. Short Hand If...Else (Ternary Operator) There is also a short-hand if else, which is known as the ternary operator because it consists of three operands. It can be used to replace multiple lines of code with a single line. It is often used to replace simple if else statements: JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands.
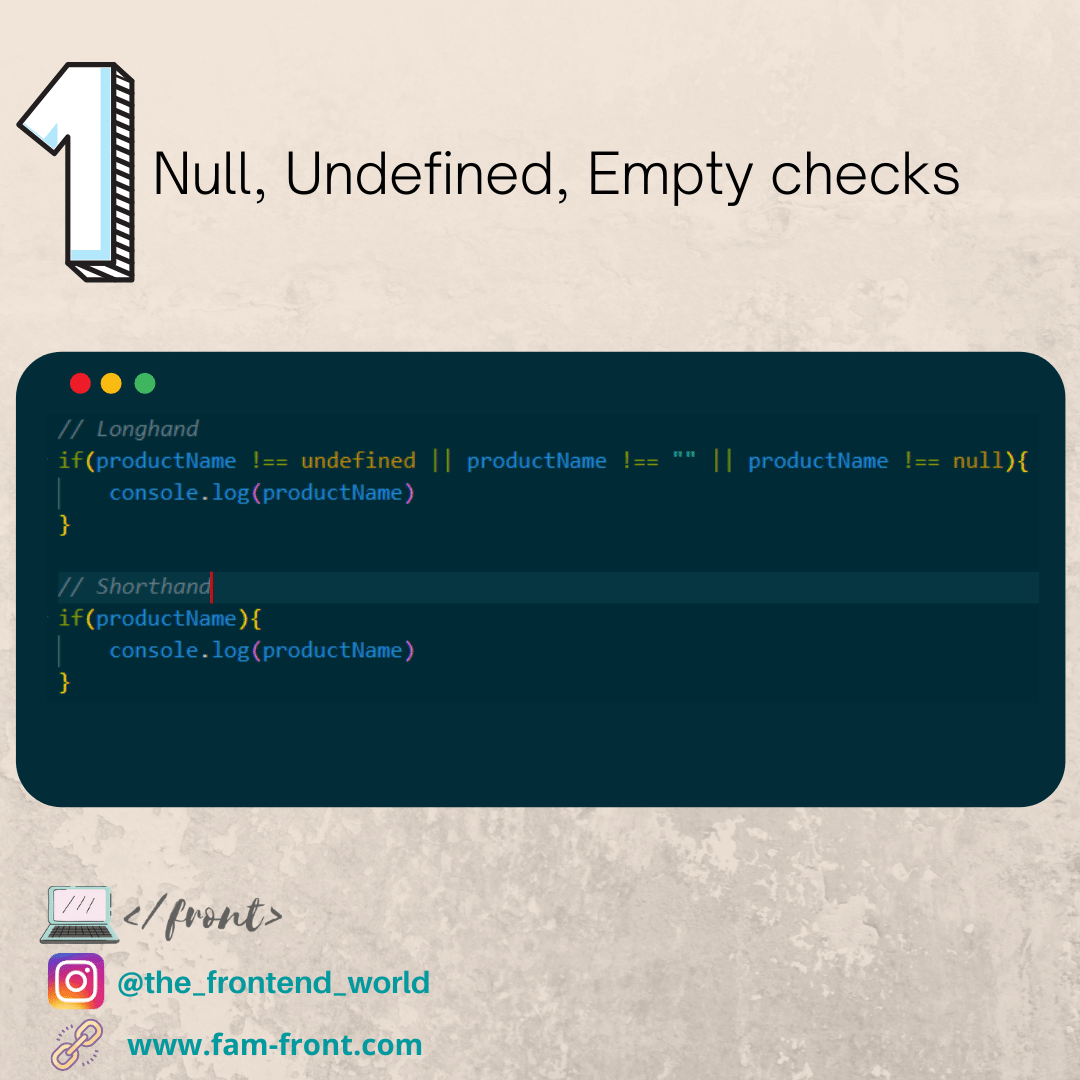
The if present shorthand helps you achieve that with a simple code. // Longhand if (isGirl === true) { console.log ('isGirl') } //Shorthand if (isGirl) { console.log ('isGirl') } Note: The shorthand in the example above will evaluate as long as isGirl is a truthy value. 2. The if...else is a type of conditional statement that will execute a block of code when the condition in the if statement is truthy. If the condition is falsy, then the else block will be executed. Truthy and falsy values are converted to true or false in if statements. if (condition is true) { // code is executed } else { // code is executed } May 01, 2017 - I know you can set variables with one line if/else statements by doing var variable = (condition) ? (true block) : (else block), but I was wondering if there was a way to put an else if statement in
Of course we also use if & else for conditional rendering in React.js all the time, but the shorthand syntax that follows in the next example has become very popular. The if (...) statement can contain an optional else block, which executes when the condition is false. The else statement should be written after the if statement, and has no condition in parentheses. Here is the syntax for a simple if...else statement. In summary, the conditional operator in JavaScript is powerful, but you should use it with precaution. One of the main advantages of using it is to write shorthand if else statements. If you have a short condition and want to do it in one line, the ternary operator will be perfect.
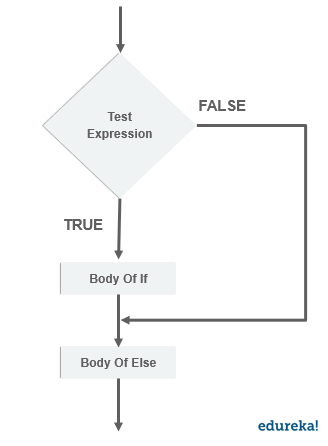
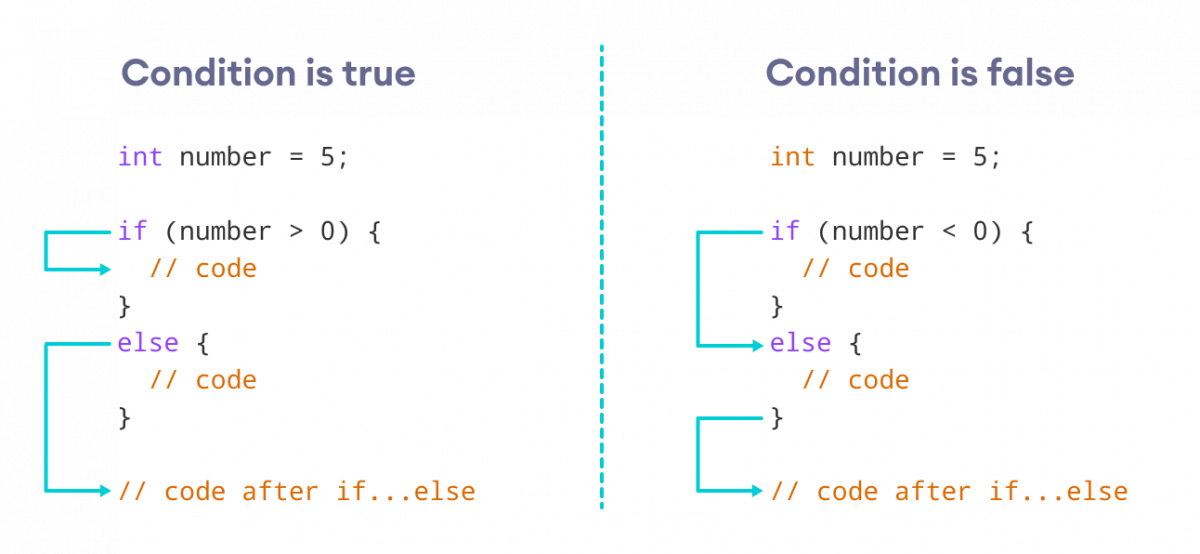
JavaScript supports conditional statements which are used to perform different actions based on different conditions. Here we will explain the if..else statement. Flow Chart of if-else. The following flow chart shows how the if-else statement works. JavaScript supports the following forms of if..else statement −. if statement. if...else statement Questions: Can I write the 'if else' shorthand without the else? eg: var x=1; x==2? dosomething:doNothingButContinueCode; I've noticed putting 'null' for the else works but I have no idea why or if that's a good idea. EDIT: Some of you seem bemused why I'd bother trying this. Rest assured it's purely out of curiosity. I ... you can use && operator - second operand expression is executed only if first is true direction == "right" && slideOffset += $(".range-slide").width() in my opi
Conditional If and Else Shorthand Operator - JavaScript Tutorial Part - 26In this tutorial, we will take a look at conditional if and else operator.Learn Mor... The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. In these JavaScript basics series, I'll be looking at some more fundamental topics of JavaScript, so you get a good idea of how to use these methods. In this article, we'll be looking at using if...else statements in JavaScript. A JavaScript if statement permalink. An if statement can be used to execute code only when a specific condition is met.
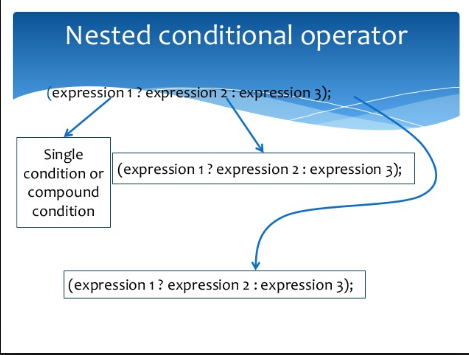
Call 1-800-TERNARY-OPERATORS now. In computer programming, ?: is a ternary operator that is part of the syntax for basic conditional expressions in several programming languages. Ternary Operators are the shorthand version of if…else statements. It is the only conditional operator in JavaScript that takes three operands. In this Javascript tutorial we learn how to use if, else if and else statements to control the flow of our applications conditionally. We cover the if statement, the else if ladder and the else catch all fallback, as well as the shorthand ternary operator ( ? : ). May 22, 2017 - I have nested if else statements, which I added below in two statements, Instead of having a lot of lines I am looking to shorthand it. Can anyone help me out. In Below statements in Statement1:...
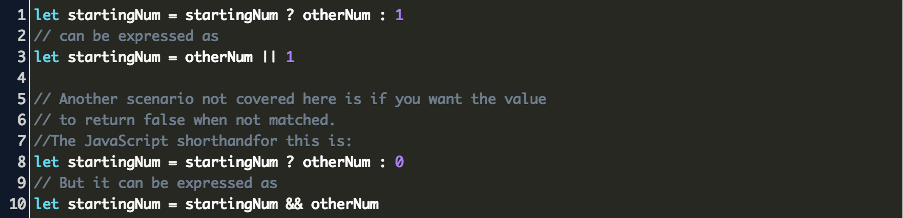
Use multiple conditional operators in the checkSign function to check if a number is positive, negative or zero. The function should return "positive", "negative" or "zero" · Use the conditional operator in the checkEqual function to check if two numbers are equal or not. 18/6/2017 · Longhand. let a = new Array (); a [0] = "myString1"; a [1] = "myString2"; a [2] = "myString3"; Shorthand. let a = ["myString1", "myString2", "myString3"]; 3. If true … else Shorthand. This is a great code saver for when you want to do something if the test is true, else do something else by using the ternary operator. The destructuring assignment syntax is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. // Longhand const x = data.x; const y = data.y; const z = data.z; // Shorthand const { x, y, z } = data; Assigning values to multiple variables
May 21, 2020 - Get code examples like "shorthand if statement javascript" instantly right from your google search results with the Grepper Chrome Extension. Home › javascript if else shorthand › javascript if else shorthand multiple › javascript if else shorthand return. 34 Javascript If Else Shorthand Written By Ryan M Collier. Saturday, August 14, 2021 Add Comment Edit. Javascript if else shorthand. How To Use If Else If In One Line In React Js Code Example. JavaScript attempts to convert the string numeric literal to a Number type value. First, a mathematical value is derived from the string numeric literal. Next, this value is rounded to nearest Number type value. And == don't have the Transitive Property of Equality: you can't say if a == b, b == c, then a == c. An example will be:
20 JavaScript Shorthand Techniques that will save your time. The shorthand coding techniques of any programming language help you to write more clean and optimized code and let's you achieve your goal with less coding. Let's discuss some of the shorthand techniques of JavaScript one by one. 1. Declaring variables. 2. Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. Use switch to specify many alternative blocks of code to be executed. Use the conditional operator in the checkEqual function to check if two numbers are equal or not. The function should return either "Equal" or "Not Equal". ... Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required ...
Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: Jan 23, 2018 - The JavaScript if/else statement tests a set of conditions and can sometimes be shortened using special notation, or the ternary operator. In working with a lot of javascript lately, I realized the shorthand for conditional logic is pretty much identical. So there is another statement you could add to this list- An 'if' statement with no else can be written like this without the curly braces:
19/8/2014 · If you want to shorten If/Else you can use ?: operator as: condition ? action-on-true : action-on-false(else) For instance: let gender = isMale ? 'Male' : 'Female'; In this case else part is mandatory. && Operator. In another case, if you have only if condition you can use && operator as: condition && action; For instance:
 4 Useful Javascript Shorthands You Can Use In React Js By
4 Useful Javascript Shorthands You Can Use In React Js By
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 How To Use The If Else And Else If Keywords In Javascript
How To Use The If Else And Else If Keywords In Javascript
 Javascript Operators And If Else Statement
Javascript Operators And If Else Statement
 Php Ternary Shorthand If Else Examples Pakainfo
Php Ternary Shorthand If Else Examples Pakainfo
 If Else Js Shorthand Subscribe To Rss
If Else Js Shorthand Subscribe To Rss
 Javascript Ternary Operator Without Else Condition Is It
Javascript Ternary Operator Without Else Condition Is It
 Ternary Operator Shorthand Javascript Code Example
Ternary Operator Shorthand Javascript Code Example
 Php Shorthand Conditional Statement Schoberg Net
Php Shorthand Conditional Statement Schoberg Net
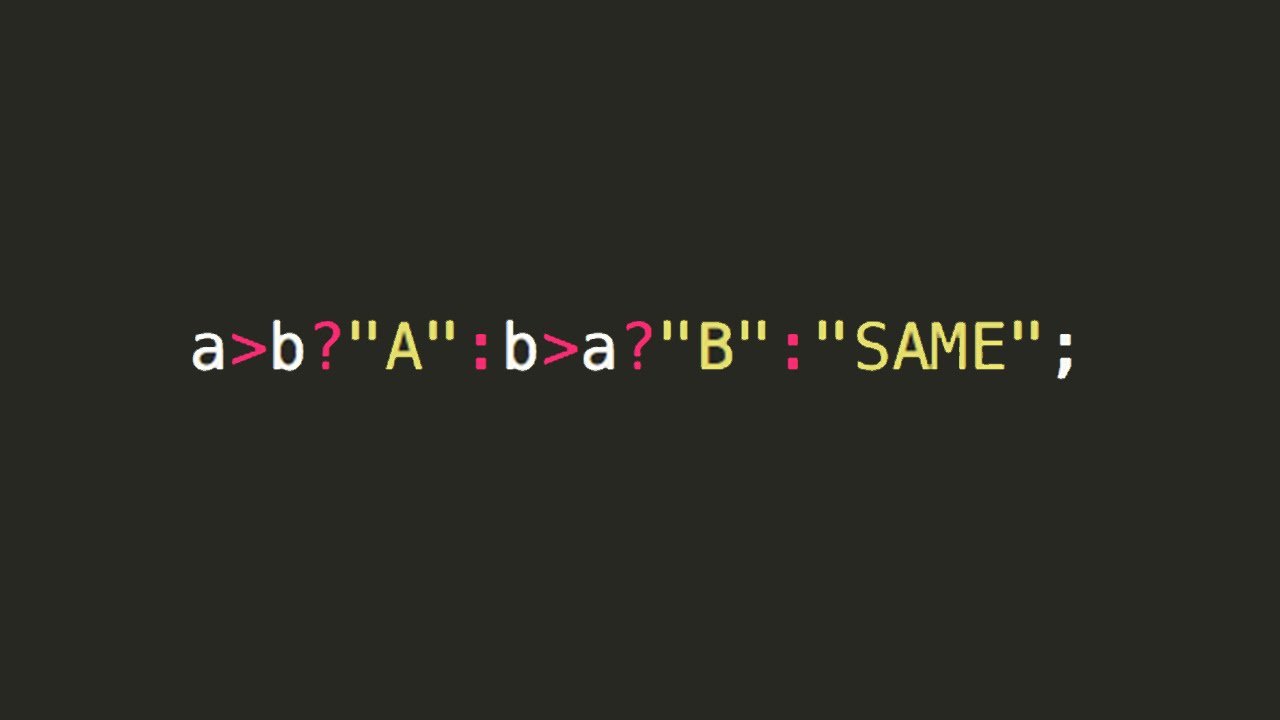
 How The Question Mark Operator Works In Javascript
How The Question Mark Operator Works In Javascript
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
:max_bytes(150000):strip_icc()/comparing-two-proportions-57b5a4e33df78cd39c67380b.jpg) Introduction To The Javascript If Statement
Introduction To The Javascript If Statement

 Shorthand If Else Statements In Php Amp Js Unicorntears Dev
Shorthand If Else Statements In Php Amp Js Unicorntears Dev
 If Else In Python With Examples Decision Making In Python
If Else In Python With Examples Decision Making In Python
 While And If Else Loops Robotc Software While Loops While
While And If Else Loops Robotc Software While Loops While
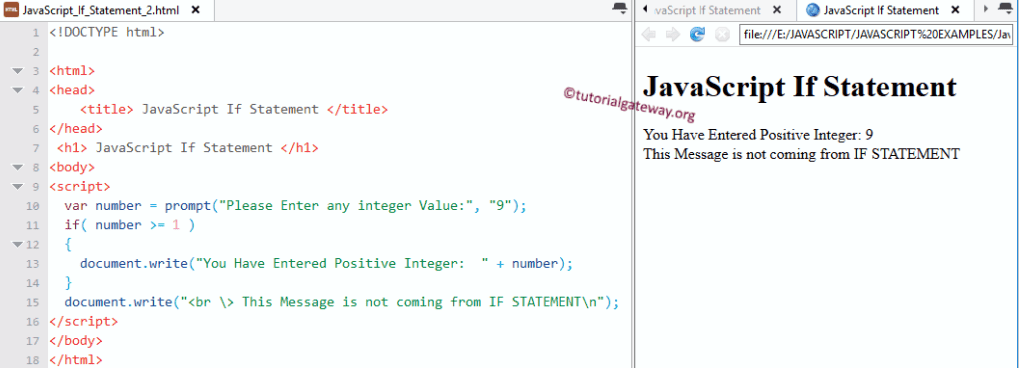
 Javascript If Else And If Then Js Conditional Statements
Javascript If Else And If Then Js Conditional Statements
 A Simple Guide To Javascript Conditions If Else If Else
A Simple Guide To Javascript Conditions If Else If Else
 How The Question Mark Operator Works In Javascript
How The Question Mark Operator Works In Javascript
 9 Tricks For Writing Short And Smart Javascript Code By Fam
9 Tricks For Writing Short And Smart Javascript Code By Fam
 Conditional Ternary Operator In Javascript Explained With
Conditional Ternary Operator In Javascript Explained With
 If Else Statements Vs Ternary Operators In Javascript By
If Else Statements Vs Ternary Operators In Javascript By
 Java Quick Guides Shorthand If Then Statements
Java Quick Guides Shorthand If Then Statements
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community






0 Response to "32 Javascript If Else Shorthand"
Post a Comment