35 How To Name A Function In Javascript
Instead of declaring and executing the functions in 2 different steps, JavaScript also provides an approach to declare and execute the function immediately. This is also called as IIFE (stands for ... JavaScript Functions JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword.
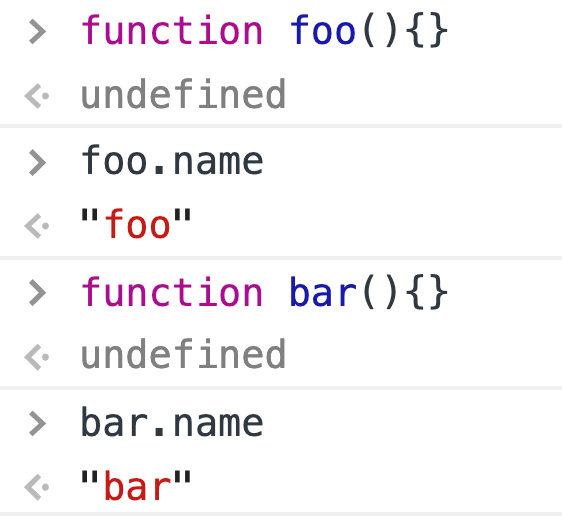
Return value from Function.name Returns the function's name as specified when it was created. It is anonymous or '' (an empty string) for functions created anonymously.

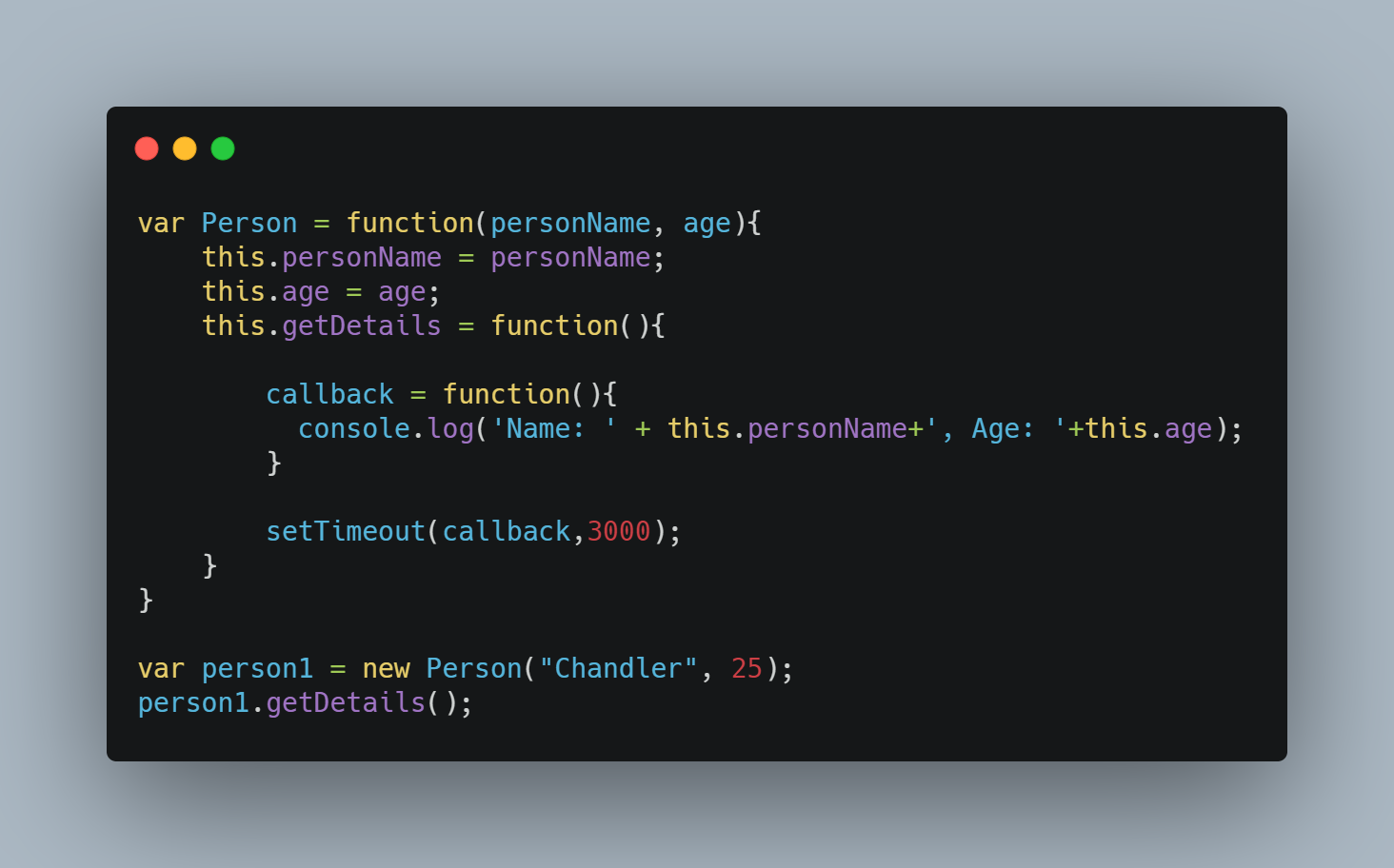
How to name a function in javascript. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. You can use name property to get the function name, unless you're using an anonymous function For example: var Person = function Person () { this.someMethod = function () {}; }; Person.prototype.getSomeMethodName = function () { return this.someMethod.name; }; var p = new Person(); // will return "", because someMethod is assigned with anonymous function console.log(p.getSomeMethodName()); Learn JavaScript - Named Functions. Named functions are hoisted. When using an anonymous function, the function can only be called after the line of declaration, whereas a named function can be called before declaration.
A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. JavaScript compressors and minifiers Given a function and the task is to get the name of the function from inside the function using JavaScript. JavaScript String substr () Method: This method gets parts of a string, starting at the character at the defined position, and returns the specified number of characters. Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties.
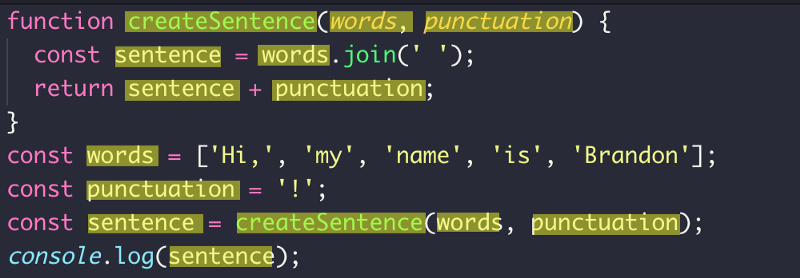
To create a function in JavaScript we have to use the"function " keyword before writing the name of our function as you can see in given syntax: Syntax of creating function. Function functionname ( parameters list) {. Lines of code to be executed/set of instructions to be executed in order to perform a specific task. } function nameOfFunction { // function body } A function is declared using the function keyword. The basic rules of naming a function are similar to naming a variable. It is better to write a descriptive name for your function. For example, if a function is used to add two numbers, you could name the function add or addNumbers. JavaScript Function Declarations Function Declarations define a named function. In order to define this type of function, you should start your code with the function keyword, followed by the name of the function.
A function as a statement can be created as shown the following code example: function Add(num1,num2){ let sum = num1+ num2; return sum; } let res = Add(7,8); console.log(res); JavaScript. A function statement starts with the function keyword. It can return a primitive type value, object, or another function. Validate the name and email fields using the hasValue() and validateEmail() functions. If both name and email are valid, show an alert. In a real-world application, you need to call the form.submit() method to submit the form. Summary. Use the <form> element to create an HTML form. func1 The function name property of the javascript object is used to return the name of the function. This name property of the function is only readable and cannot be altered. The name of the function which was given when the function was created is returned by Function.name.
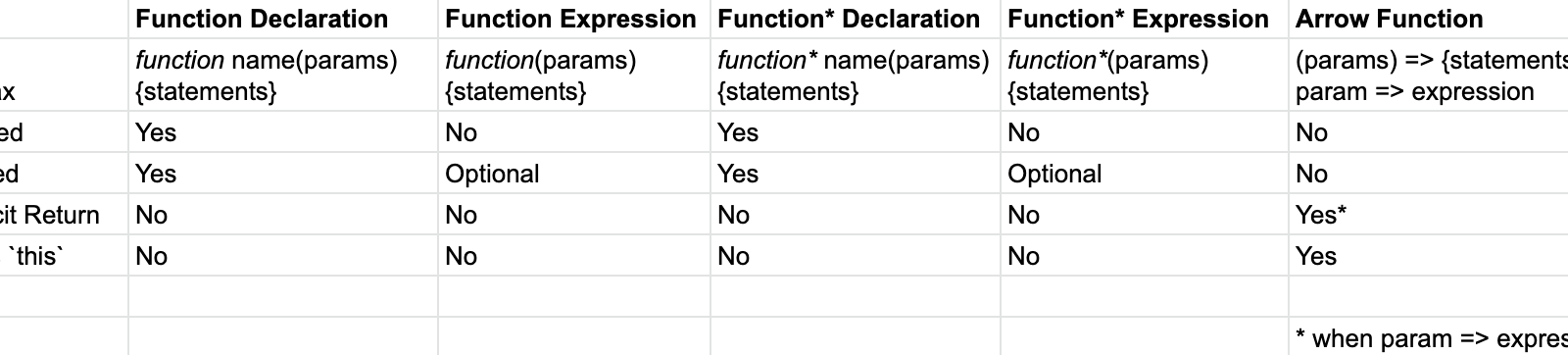
Finally, in the call to console.log, we access the name property that we just set on the Greeter object. Calling a function via call and apply. One thing to always keep in mind when working with functions in JavaScript is that they are first-class objects. That means that a function can have its own properties and its own methods. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Below is the syntax for a function in JavaScript. function nameOfFunction() { } The declaration begins with the function keyword, followed by the name of the function. Function names follow the same rules as variables — they can contain letters, numbers, underscores and dollar signs, and are frequently written in camel case.
Here the same rules as for JavaScript functions apply -- e.g. adding a verb as a prefix --, for making the method name more self-descriptive. JavaScript Naming Conventions: Private. Rarely you will find an underscore (_) in front of a variable/function/method in JavaScript. If you see one, it is intended to be private. Even though it cannot be ... Amit Agarwal is a Google Developer Expert in Google Workspace and Google Apps Script. He holds an engineering degree in Computer Science (I.I.T.) and is the first professional blogger in India. He is the developer of Mail Merge for Gmail and Document Studio.Read more on Lifehacker and YourStory Get in touch The function keyword goes first, then goes the name of the function, then a list of parameters between the parentheses (comma-separated, empty in the example above, we'll see examples later) and finally the code of the function, also named "the function body", between curly braces.
What you'll need to do is to use JavaScript objects to name the arguments. So, our previous example can be re-written using an object like so. const User = ( {name, age}) => { console.log(name, age) }; Copy. And this is how we can call the function which will use JavaScrip's destructing to resolve the arguments into the function. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) JavaScript allows us to write our own functions as well. This section explains how to write your own functions in JavaScript. Function Definition. Before we use a function, we need to define it. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that ...
An anonymous function is often not accessible after its initial creation. The following shows an anonymous function that displays a message: let show = function () { console .log ( 'Anonymous function' ); }; show (); Code language: JavaScript (javascript) In this example, the anonymous function has no name between the function keyword and ... To find out the caller function, name a non-standard the function.caller property in JavaScript. The Function object is replaced by the name of the function of which you need to find out the parent function name. var createPet = function (name) {var sex; return {setName: function (newName) {name = newName;}, getName: function {return name;}, getSex: function {return sex;}, setSex: function (newSex) {if (typeof newSex === 'string' && (newSex. toLowerCase === 'male' || newSex. toLowerCase === 'female')) {sex = newSex;}}}} var pet = createPet ('Vivie'); pet. getName (); // Vivie pet. setName ('Oliver'); pet. setSex ('male'); pet. getSex (); // male pet. getName (); // Oliver
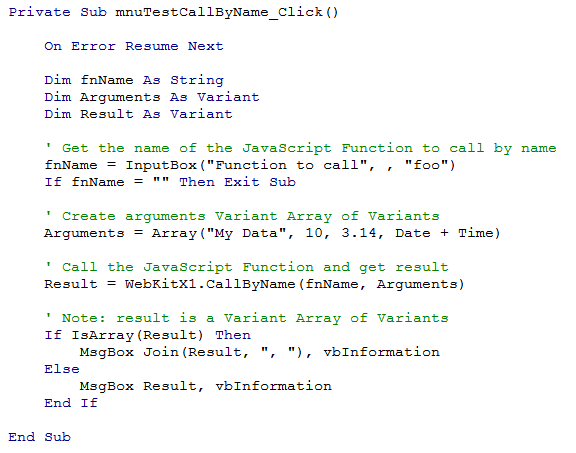
A named function declares a name as soon as it is defined. It can be defined using function keyword as : function named () {. // write code here. } answered Mar 6, 2019 by Frankie. • 9,810 points. flag. ask related question. will allow you to call a javascript function by name stored in a string, either namespaced or global, with or without arguments (including Array objects), providing feedback on any errors encountered (hopefully catching them). The sample output shows how it works: How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. This code is editable. Click Run to Execute.
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Why You Should Use Named Functions In Javascript
Why You Should Use Named Functions In Javascript
 How To Find Out The Caller Function In Javascript
How To Find Out The Caller Function In Javascript
Github Testdouble Function Names At Line Name The

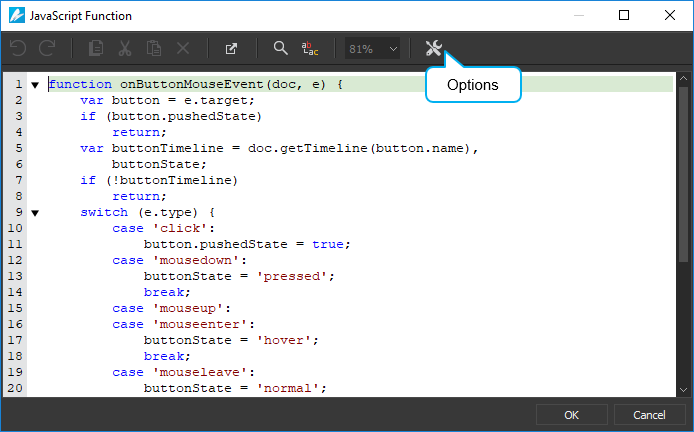
 Creating And Calling Javascript Functions Saola Animate
Creating And Calling Javascript Functions Saola Animate
 How Do I Write A Named Arrow Function In Es2015 Stack Overflow
How Do I Write A Named Arrow Function In Es2015 Stack Overflow
 Javascript Function Call Retrun Value Declaration
Javascript Function Call Retrun Value Declaration
 Javascript Lesson 15 Functions In Javascript Geeksread
Javascript Lesson 15 Functions In Javascript Geeksread
Use Same Name For Different Functions In Javascript
 How To Pass Parameter In Javascript Function From Html Code
How To Pass Parameter In Javascript Function From Html Code
 Javascript Functions Studytonight
Javascript Functions Studytonight
 5 Simple Tips To Write Better Arrow Functions By Tom
5 Simple Tips To Write Better Arrow Functions By Tom
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 The Many Ways To Write Javascript Functions By Alice Wang
The Many Ways To Write Javascript Functions By Alice Wang
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Javascript Predefined Variable Name Stack Overflow
Javascript Predefined Variable Name Stack Overflow
 Javascript Map Example Arrow Function
Javascript Map Example Arrow Function
Javascript The Beauty Of Arrow Functions By Richard Moss
 Javascript Best Practices Learn How To Write Better Quality
Javascript Best Practices Learn How To Write Better Quality
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
 Javascript Lesson 27 Add Methods To Javascript Object
Javascript Lesson 27 Add Methods To Javascript Object
 How This Binds In Regular Functions And Arrow Functions In
How This Binds In Regular Functions And Arrow Functions In
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
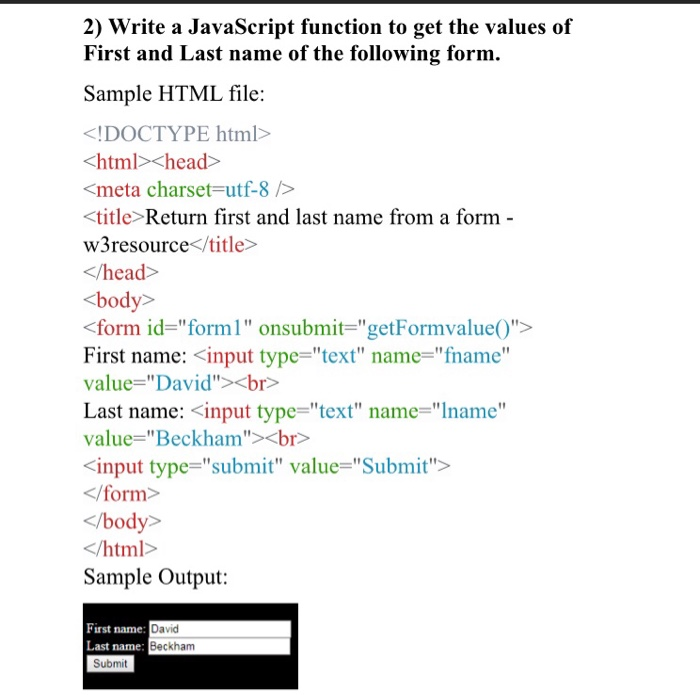
 2 Write A Javascript Function To Get The Values Of Chegg Com
2 Write A Javascript Function To Get The Values Of Chegg Com
Java Script Functions Hi How Are You People Hope
 Variable And Function Promotion In Javascript Variable Name
Variable And Function Promotion In Javascript Variable Name
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 Gtmtips Create Utility Variables By Returning Functions
Gtmtips Create Utility Variables By Returning Functions
 How To Call A Function Javascript Sitepoint Forums Web
How To Call A Function Javascript Sitepoint Forums Web




0 Response to "35 How To Name A Function In Javascript"
Post a Comment