20 How To Detect Page Refresh In Javascript
14/2/2011 · Check if page gets reloaded or refreshed in JavaScript. const pageAccessedByReload = ( (window.performance.navigation && window.performance.navigation.type === 1) || window.performance .getEntriesByType ('navigation') .map ( (nav) => nav.type) .includes ('reload') ); alert (pageAccessedByReload); In most web browsers, hidden form variables are maintained across refreshes. That is, even though a page is refreshed, if a hidden form variable was changed by JavaScript before the refresh, the changed value will be used after the refresh. Thus, on a page load JavaScript can check to see if a hidden variable that defaults to being unset is set.
 Javascript Function To Refresh Page On Button Click
Javascript Function To Refresh Page On Button Click
I n this tutorial, we are going to see different methods to refresh a page in Javascript. Using the history object We can refresh the current page using the method go () of the browser's history object. <input type="button" value = "Refresh" onclick="history.go (0)" />
How to detect page refresh in javascript. Auto Refresh Page Using history.go () in JavaScript The JavaScript window object has history property that can be used to refresh the page. This window object returns the read-only property of the History object. The window.history property help to manipulate the browser session history. 30/7/2017 · @* // Script for detect Browser refresh.. <script type= " text/javascript" > var logoutFlag = true; var success = false; $(document).ready(function { $(" a,:input").click(function { logoutFlag = false; }); var myEvent … You can't detect the button being pressed, but you can catch the page being unloaded (i.e. when the user navigates to another page or refeshes).
I want to detect if a page has refreshed. Any ideas how to do this in VB 2008 or embedding JavaScript in vb code to evaluate the same? Then end result is, that I want skip code if a user ... If the parameter is set to true, it will reload the page from the server. If the parameter is set to false it will reload the page using the version of the page cached by the browser: <!DOCTYPE html > < html > < head > < title > Title of the document </ title > </ head > < body > < input type = "button" value = "Reload Page" onClick = "window.location.reload(false)" > < div > Welcome to W3Docs </ div > </ body > </ html > JavaScript Refresh Page. In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the ...
8/6/2021 · How to know a Browser Tab Close or Refresh with JavaScript. You cannot control when user will refresh the web page and close it, but it’s important sometimes to display a confirmation alert before closing the Tab. The user may be mistakenly clicked the close button and lost some important data. #1 Use reload () method to refresh page in JavaScript The first one is simple by using the reload () method of JavaScript. This stamen will simply reload the location of the window, Hence, will refresh the page. The MutationObserver () function is used to detect or watch the changes made on the DOM tree. It simply detects the DOM element changes and also URL changes on the single-page website like React JS and Angular JS. Source Code to Detect URL Change in JavaScript Without Page Refresh
JavaScript Location.reload() method provides means to reload the page at current URL. The syntax is the following: object.reload(forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. Optional parameters force reload is a boolean value, which if set The false will serve the page from cache. If we set it true, then we'll reload an entirely fresh copy of the page from the server (similar to a force refresh).. After an onclick Event. If we are refreshing after an onclick event, we'll need to return false afterwards. Home › javascript detect refresh page event › javascript event listener refresh page › javascript refresh page event. 33 Javascript Refresh Page Event Written By Leah J Stevenson. Saturday, August 21, 2021 Add Comment Edit. Javascript refresh page event. How To Automatically Refresh A Web Page.
In JavaScript/TypeScript, however, there is no direct/standard way to identify whether the user has closed a tab and/or the browser window. I was surprised to find that there is no straightforward way to do so. Use JavaScript to Refresh a Page. There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize ... 5/8/2009 · Hi, Is there a way to detect the page refresh in javascript it self. I mean without using any events in page. without using Body Load or other hidden variables. will document.readyState helps me? We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience.
If you want to refresh a web page using a mouse click, then you can use the following code − <a href="javascript:location.reload (true)">Refresh Page</a> To understand it in … We can used onbeforeunload event for this purpose. This event is triggered when a user tries to close, refresh the tab or closing the browser itself. return 'You have unsaved work, it will be lost if you leave this page.'; If you are working with jQuery.. $ (window).bind ('beforeunload', function (event) { return "You have unsaved work, it will ... When the page is refresh, it will first call window_unload() and then call window_load(). The problem is I window_unload() is invoked when the user click close button, or right top icon close button. I don't want refresh will call window_unload. Any ideas? thanks!! <snip> You have neglected to say why you want to do this.
Prevent leaving the page using plain JavaScript. In many case, but espeically in single-page applications when there is some unsaved data in the browser you might want to make sure the user does not accidently leave the page without first saving the data. This can be achived using the onbeforeunload (read "on before unload") event. Reload the page. Close the browser tab or window. Press the browser back button. Click a link/change the route. Solution: Part 1. Detecting Page Reload and Browser Tab Close A tab/window close or a page reload event mean that the current document and its resources would be removed (unloaded). In this case, beforeunload event is fired. Code Revisions 1 Stars 5. Raw. Detect browser close tab event and reload event in javascript. <script>. var validNavigation = false; function wireUpEvents () {. var dont_confirm_leave = 0; var leave_message = "You sure you want to leave ?";
How to detect back button, refresh button, F5, Ctrl+R in javascript , onbeforeunload to detect refresh (either F5, CTRL+R or the browser's button). Try popping this into the console in Chrome: window. They way it works is as expected, any interaction with the page which force a new navigation state to the same page is considered a refresh. When i detect the action of back button, refresh button, F5, Ctrl+R is click, i want to perform a function using javascript instead of just return some message. I have google and just able to detect on F5 & Ctrl+R event is click. How to detect from Cypress test when a page reloads using object property assertions. Cypress Test Runner has built-in retry-ability that is so sweet. Instead of hard-coding waits into your tests, all you need is figure out how to query something and how to follow with an assertion. The test will keep querying until the assertion passes.
With onbeforeunload event am detecting browser close and navigating to other page and i want to differentiate the browser close event and refresh button click event, if it comes from refresh button click i dont want to close browser and navigate to other page else i want to navigate to other page. How to achieve this plz help me. How to detect back button, refresh button, F5, Ctrl+R in javascript, onbeforeunload to detect refresh (either F5, CTRL+R or the browser's button). Try popping this into the console in Chrome: window. how - javascript detect browser refresh . detect back button click in browser (4) This question already has an answer here: ... It works but I have to create a cookie in Chrome to detect that i'm in the page on first time because when i enter in the page without control by cookie, the browser do the back action without click in any back button. ...
19/12/2013 · To prevent the load from refreshing, you could use the JavaScript void() function and pass a parameter of 0 (zero). if you want to know more details please follow this url: http://www.quackit /javascript/tutorial/javascript_void_0.cfm
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
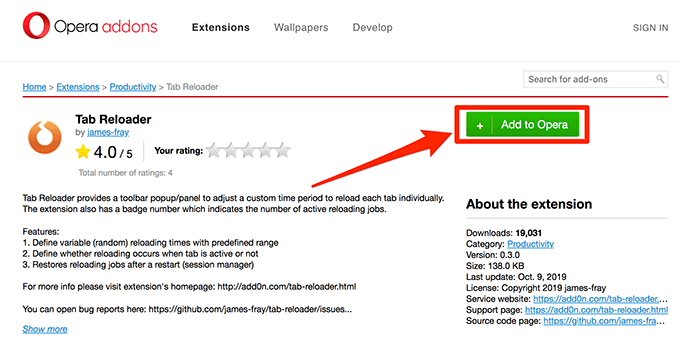
 5 Best Free Tools To Monitor Website Changes Hongkiat
5 Best Free Tools To Monitor Website Changes Hongkiat
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 5 Ways To Force Refresh In Your Internet Browser Wikihow
5 Ways To Force Refresh In Your Internet Browser Wikihow
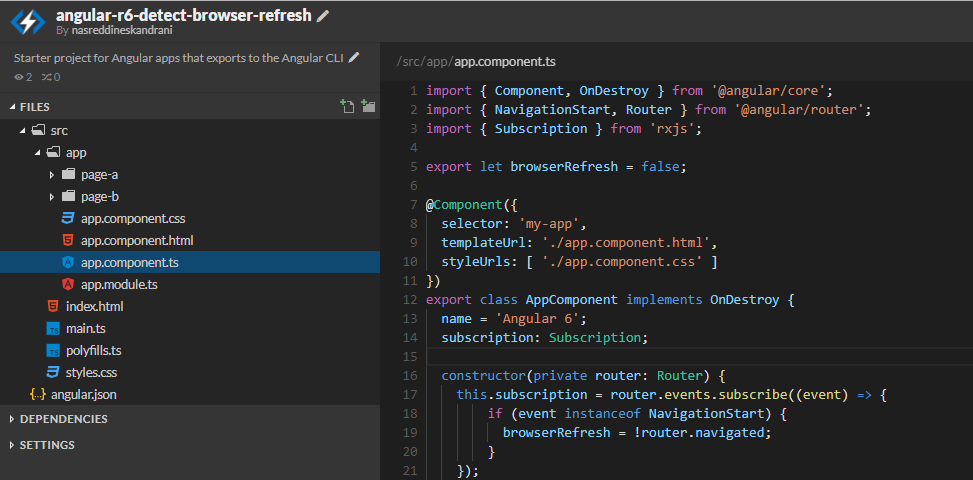
 Detect Browser Refresh With Angular By Nasreddine Skandrani
Detect Browser Refresh With Angular By Nasreddine Skandrani

 How To Disable Refresh Button Of Browser Using Javascript
How To Disable Refresh Button Of Browser Using Javascript
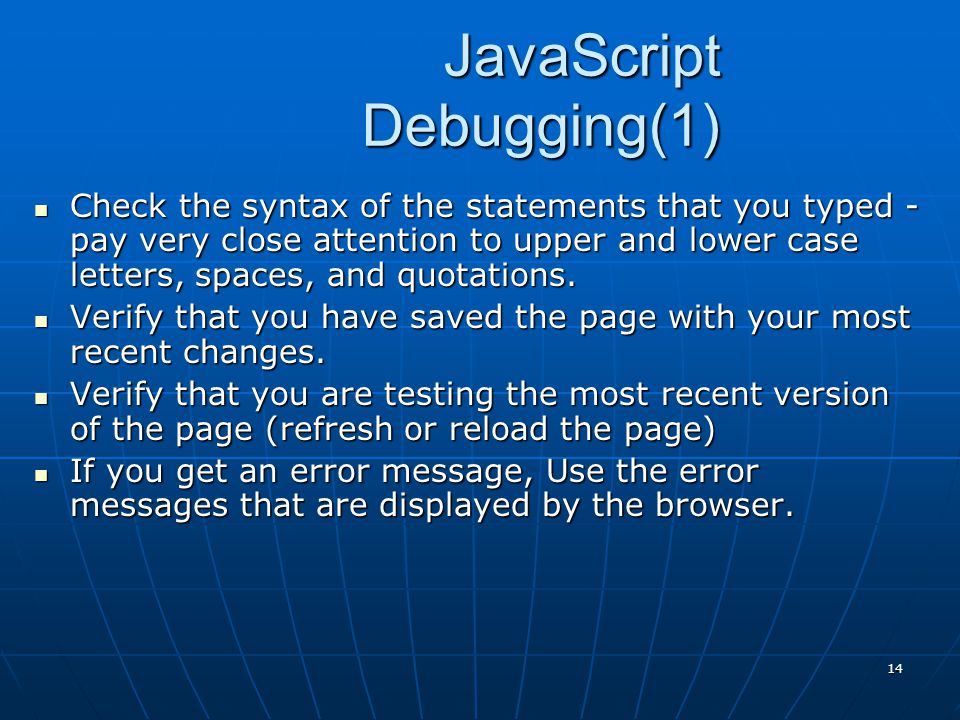
 Javascript Describe Common Uses Of Javascript In Web Pages
Javascript Describe Common Uses Of Javascript In Web Pages
 Auto Refresh Page View Using Javascript Dynamics 365 Field
Auto Refresh Page View Using Javascript Dynamics 365 Field
 Rubymine 2021 2 Eap2 Usability Improvements The Rubymine Blog
Rubymine 2021 2 Eap2 Usability Improvements The Rubymine Blog
 Automatic Page Refresh In Power Bi Addend Analytics
Automatic Page Refresh In Power Bi Addend Analytics
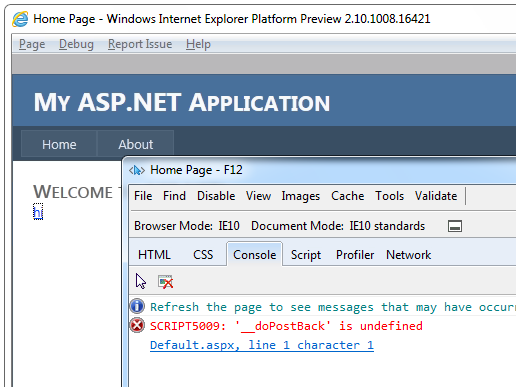
 Bug And Fix Asp Net Fails To Detect Ie10 Causing Dopostback
Bug And Fix Asp Net Fails To Detect Ie10 Causing Dopostback
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
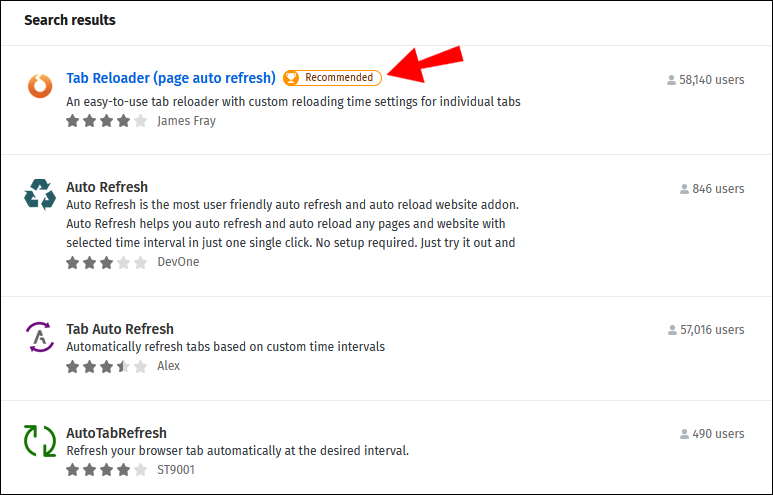
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 Detect New Website Visitors With Javascript Cookie
Detect New Website Visitors With Javascript Cookie
 Detect And Extract Barcodes React Js Leadtools Sdk
Detect And Extract Barcodes React Js Leadtools Sdk
0 Response to "20 How To Detect Page Refresh In Javascript"
Post a Comment