33 Build Website Html Css Javascript
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! May 25, 2021 - Check it Out Here ➡︎ https://www.freecodecamp /news/how-to-build-an-html-calculator-app-from-scratch-using-javascript-4454b8714b98/ 5. How to Build a Delightful Loading Screen in 5 Minutes · Learn how to build the Slack Loading Screen animation using HTML/CSS in CodePen.
 Interview Prep Build Web Application Using Html Css And
Interview Prep Build Web Application Using Html Css And
11/8/2021 · As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though.

Build website html css javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Now let's consider the use of Cascading Style Sheets, abbreviated CSS. The main purpose is to separate the external css page design and its structure, so css will be included as a separate file. ... Now, let's make a gallery based on javascript. Create a gallery.html file in the Test folder and add the link to the gallery to the Content block:
Create index.html with the following links: Bootstrap 5 framework to make your life easier to create a responsive web (line 9 and 54) Sweetalert for easily creating nice popups using JavaScript (line 53) index.css for defining extra CSS (Cascading Style Sheets) to style your index.html in addition from the Bootstrap (line 13) Bootstrap is an open-source toolkit for creating a website with HTML and CSS. In plain English, Bootstrap takes care of the basic structure of an HTML document and CSS stylesheet for you. It delivers a framework that makes sure that the main scaffolding of your web page is ready and optimized for further development. Discover classes on Technology, Web Development, Web Design, and more. Get started on HTML5 & CSS Tutorials For Beginners. Start for free today.
Client-Side HTML & CSS: Use the PHP script to create an HTML page to show the products, CSS for the styling. Client-Side Javascript: Finally, use Javascript to add dynamic elements to the HTML page. For example, what happens when the user clicks on a product. STEP 2) CREATING MYSQL DATABASE TABLES THE SQL In this course we will build a single page website using the standard web development languages HTML, CSS, and Javascript. This course will allow you to learn how HTML, CSS, and Javascript work together to create the frontend of a website. 15/5/2020 · Once the files are on your machine, open the html-css-javascript-getting-started folder in Visual Studio Code. With the files open in Visual Studio Code, press the Go Live button at the bottom of the window to launch the files with Live Server. Resources. A list of links to resources used throughout this course is available on the Resources page.
Jul 27, 2021 - So we started with small and cosmetic repairs, went through family houses and finished the list with residential and industrial complexes. I thought if this starting this article after spending two days playing around with the Mobirise HTML5 Website Builder’s most powerful tool – the HTML/CSS ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. After they learn the basics of how to build a website with HTML and CSS from their preferred how-to-code books and websites, your clients should take look at Bootstrap. Bootstrap is an arsenal of HTML, CSS and JavaScript components that you can copy and paste into web pages.
Check out the four latest projects developed by our content team which cover HTML, CSS and Javascript. We've sorted them according to their difficulty, from beginner to intermediate, so young people can progress through each new project, as they master skills from the previous project. My favourite celebrity This beginner web development project brings … Use.NET and C# to create websites based on HTML5, CSS, and JavaScript that are secure, fast, and can scale to millions of users. Interactive web UI with C# Blazor is a feature of ASP.NET for building interactive web UIs using C# instead of JavaScript. Blazor gives you real.NET running in the browser on WebAssembly. In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages.
Udemy is an online learning and teaching marketplace with over 130,000 courses and 35 million students. Learn programming, marketing, data science and more. Follow These Steps:-. 1) Open any code editor like Notepad++. 2) Create HTML, CSS, And Javascript files and put in your project folder which you create. I recommended you to create separate folders for CSS File And JS File. 3) Link the CSS and JS File With HTML File. 4) Copy the HTML code, which I gave below, and paste in the HTML which you create. Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron combines Chromium and NodeJS into a single runtime. This enables us to run the HTML, CSS and Javascript code as a desktop application.
Nov 19, 2020 - CSS is used to control presentation, formatting, and layout. JavaScript is used to control the behavior of different elements. Now, let's go over each one individually to help you understand the roles each plays on a website and then we'll cover how they fit together. Let's start with good ol' HTML. This article is about building a simple quiz web application using HTML, CSS and pure JavaScript, I plan on making this short and simple as possible. An image of final result can been seen below; index.html //to hold our html codes index.css //to hold our css codes index.js //to hold our javascript codes //feel free to name the files whatever ... Hi everyone!! Wishing you a very happy Pre-Independence Day! In today's article, we will see how to create a Complete Responsive Blog Website from Scratch using HTML CSS JavaScript and Bootstrap 5 in 2020. Also, we will see How to host the website Live on Server.
If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths. To create a new project folder in Visual Studio Code, navigate to the "File" menu item in the top menu and select "Add Folder to Workspace.". In the new window, click the "New Folder" button and create a new folder called css-practice: Next, create a new folder inside css-practice and name it css. In this tutorial, we will build a Responsive Website with HTML, CSS, and JavaScriptSOURCE FILES: https://github /lashaNoz/Architect-WebsiteRESPONSIVE WEBS...
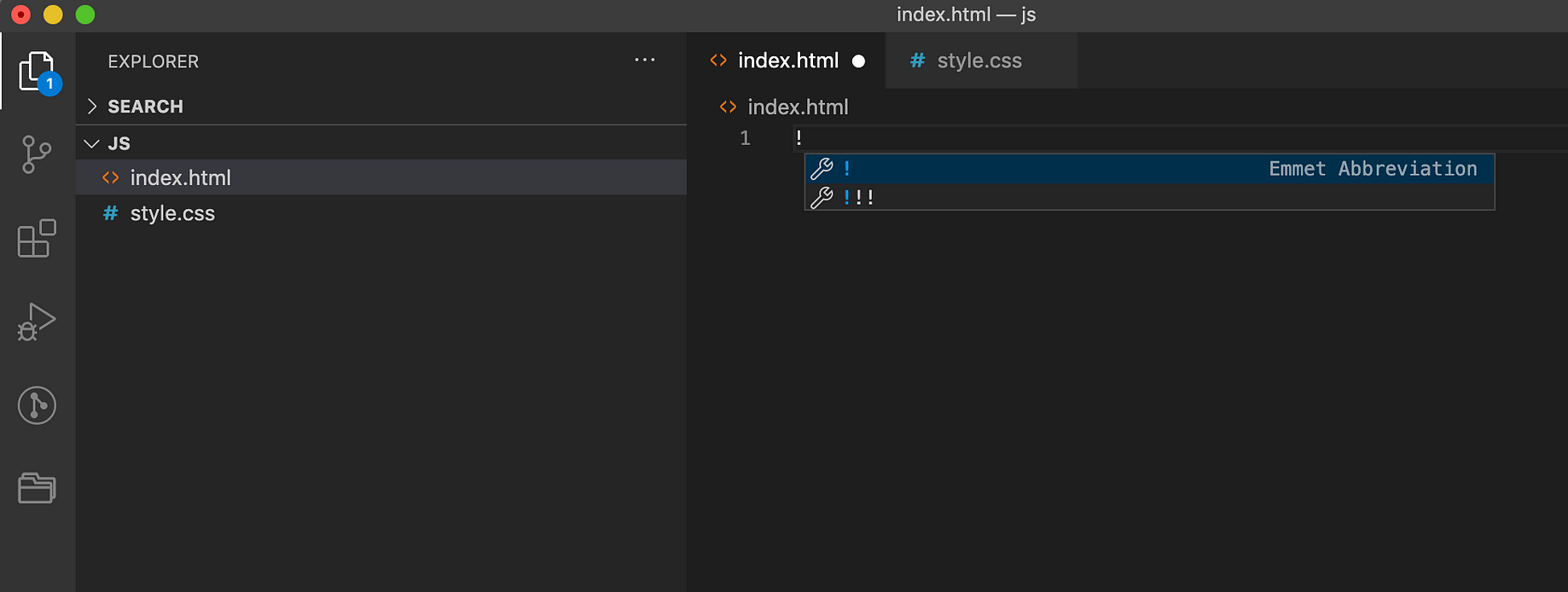
Mar 08, 2018 - Tired of creating boring HTML pages without style? Then it's time to add some CSS and JavaScript to liven up your webpage! In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to ... For web developers, the most basic necessary tool is a text editor, a software program that enables youto write HTML, CSS, JavaScript, and more. There are a number of great text editors out there ... Visit the website and click the On Add Project button as shown below. Step 2: Give a Name to your project and click on the Continue button. Step 3: Now click on the Continue button. Step 4: Now choose Default Account For Firebase and click on the Create Project button. Step 5: Now your project is created and you are now good to go.
In this course, "Building Websites with HTML, CSS, and JavaScript: Getting Started", you learn to build an interactive website from a blank page. First, you learn about the building blocks of any website - the foundations of HTML. Next, you discover how to use Cascading Style Sheets to change the look and layout of a website. Learn to create a website from scratch, without the intimidation! In this tutorial, we learn how to use an external document to control the style of elements. Lessons by Scott Hudson Recap on HTML, CSS and Javascript. When it comes to web design and web development you will need a strong understanding of all three of these technologies to efficiently conceive, translate, and encode ideas to the web. You big take away should be to use HTML with its element tags for structure and content. Use CSS selectors on element and like ...
How to build a game with HTML, CSS, and JavaScript August 11, 2020 3 min read 993 So you want to use your basic knowledge of web development to create something a little cooler than a to-do app. Games are one of the best projects you can create, because they are very easily enjoyed by the end user and are all around fun to make! You’ll build foundational skills in a full range of technologies, including HTML/CSS, Javascript, and MongoDB, and you’ll learn to implement a reactive, multi-user web application using the meteor.js framework. We’ll also touch on more advanced topics, such as APIs, data visualization, ... Building Websites with HTML, CSS and JavaScript HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity.
Apr 10, 2019 - Udemy is an online learning and teaching marketplace with over 130,000 courses and 35 million students. Learn programming, marketing, data science and more. One of the best ways to start coding is by building websites. Whether you want your team to be empowered to tweak your business’s site, hone their web development skills, or learn to better collaborate with developers, this Skill Path will get them there. Sep 14, 2020 - It allow us developers to build websites, servers, mobile apps, hardware and even AI. So it’s not a surprise that it’s one of the most popular programming languages in the world. In this article, we’ll discuss what HTTP is, and learn JavaScript by building an HTTP server, rather than by learning HTML and CSS ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. CSS file. Now we have the CSS, in other words, the style of our page. To modify each element in our HTML file, we can select them using ids, classes or the tag names themselves, though the last ... In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages.
Welcome to the: Build Amazing Websites w/ HTML, CSS, Sass, JavaScript & More Course! In this course, you're going to learn how to build professional websites and become a front-end developer and how to land your first job as a Web Developer or get your first Web Design Client even if you have no prior knowledge or experience.
 Premium Learning Web Design A Beginner S Guide To Html Css
Premium Learning Web Design A Beginner S Guide To Html Css
 Arabic Tutorial Build Responsive Website Using Html Css And Javascript Part 4
Arabic Tutorial Build Responsive Website Using Html Css And Javascript Part 4
 Build A Simple Website Using Html Css And Javascript
Build A Simple Website Using Html Css And Javascript
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
 Build Web Pages Using Html Css Javascript By Bwcoding Fiverr
Build Web Pages Using Html Css Javascript By Bwcoding Fiverr
Html And Css Design And Build Websites By Jon Duckett By
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Rofinouval I Will Build Fully Responsive Bootstrap Website
Rofinouval I Will Build Fully Responsive Bootstrap Website
 Build Portfolio Website With Html Css Javascript By
Build Portfolio Website With Html Css Javascript By
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work

 How To Code A Website Using Html Amp Css Websitesetup Org
How To Code A Website Using Html Amp Css Websitesetup Org
 Create A Basic Webpage With Css And Javascript Dev Community
Create A Basic Webpage With Css And Javascript Dev Community

 Build A Web Page With Html Css And Javascript From Scratch
Build A Web Page With Html Css And Javascript From Scratch
 Build 14 Websites And Master Html Css Javascript Amp More
Build 14 Websites And Master Html Css Javascript Amp More
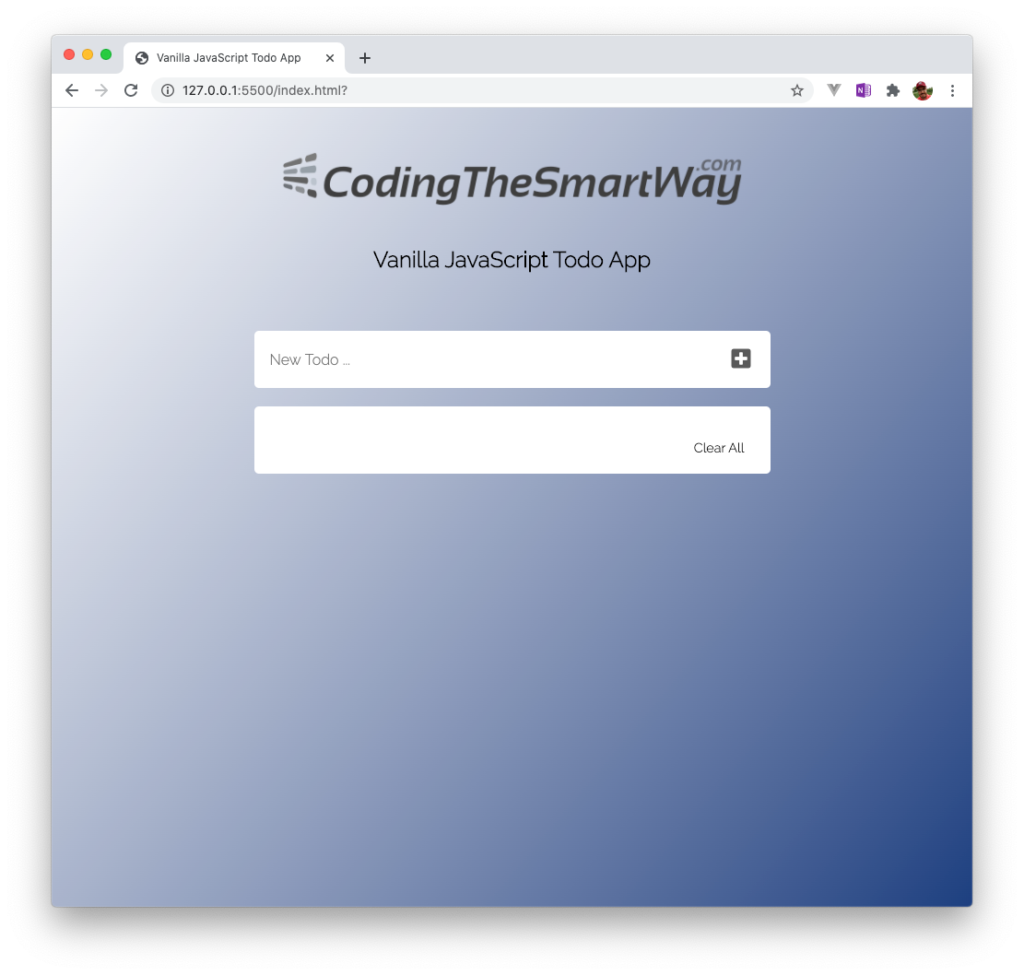
 Building A Vanilla Javascript Todo App From Start To Finish
Building A Vanilla Javascript Todo App From Start To Finish
 Build Complete Responsive Website Design Using Html 5 Css 3 Javascript
Build Complete Responsive Website Design Using Html 5 Css 3 Javascript
 Do It Yourself Tutorials Web Development Tutorial For
Do It Yourself Tutorials Web Development Tutorial For
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Html Css Javascript Website Tutorial Responsive Beginner Js Project With Smooth Scroll
Html Css Javascript Website Tutorial Responsive Beginner Js Project With Smooth Scroll
 Responsive Website With Html Css And Javascript How To Build A Website With Html Css And Js
Responsive Website With Html Css And Javascript How To Build A Website With Html Css And Js
 Build Website Using Html Css Javascript Php Mysql By
Build Website Using Html Css Javascript Php Mysql By
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Personal Portfolio Complete Website Using Only Html Css
Personal Portfolio Complete Website Using Only Html Css
 Web Design With Html Css Javascript And Jquery Set
Web Design With Html Css Javascript And Jquery Set
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Render And Serve Html File With Css Js From Server Disk To
Render And Serve Html File With Css Js From Server Disk To
 Coding For Beginners Best Way To Learn Html Amp Css Codes
Coding For Beginners Best Way To Learn Html Amp Css Codes
 Build A Responsive Website From Scratch With Html Css Amp Js
Build A Responsive Website From Scratch With Html Css Amp Js
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
0 Response to "33 Build Website Html Css Javascript"
Post a Comment