25 Javascript Alert Message In C
simple javascript may be sufficient. However, in our case, when we needed to communicate back from the server to the client via a popup "alert", we wrote a javascript function to call a standard html page that would become the popup (so it could inherit the stylesheets and not just be a basic alert // this will ensure that all messages put here will be displayed // in order of placement, to the page that called it. m_executingPages.Add( HttpContext.Current.Handler, messageQueue ); // Wire up Unload event so that we can inject // some JavaScript for the alerts.
 Javascript Alert Message Box In Aspnet C Lagu Mp3 Mp3 Dragon
Javascript Alert Message Box In Aspnet C Lagu Mp3 Mp3 Dragon
Jan 09, 2021 - There are times in many application's life cycle where you need to interrupt the user with a message. These can be alerts, warning or informational. Browsers have native modal dialogs you can display using JavaScript to alert users to these important messages.

Javascript alert message in c . 28/5/2020 · In this blog, I will explain how to display a message from Controller in View, using JavaScript alert MessageBox. The message sent from Controller to View will be displayed in JavaScript Alert MessageBox using the ViewBag Object. Controller First, we create a new project using Visual Studio. Choose Project template MVC. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. The alert popup box is basically used to popup a message or a warning for the user.We can assume that an alert box is similar to a print function which we have used in languages like C,C++,java and python.The main purpose of the alert function is to display a message to the user containing any important information.
When a JavaScript alert box is triggered, a small box will pop up and display the text that you specify in your JavaScript code. You create a JavaScript alert box by calling the built-in JavaScript alert () function. All you need to do is pass your message to this function. One useful function that's native to JavaScript is the alert () function. This function will display text in a dialog box that pops up on the screen. Before this function can work, we must first call the showAlert () function. JavaScript functions are called in response to events. Once you eliminate the impossible, whatever remains, no matter how improbable, must be the truth. - "Sherlock holmes" "speak softly and carry a big stick" - theodore roosevelt.
alert close button in css and javascript. alert java. make an alert html. display success message after form submit in php w3schools. js login alert. alert message box. alter dialog in html and css. ho wto set alert button. div alert box css. Nov 29, 2019 - The alert() method in JavaScript displays an alert box. It displays a specified message along with an OK button and is generally used to make sure that the user gets the information. It returns a string which represents the text to display in the alert box. Let’s take an example and see how to create ... There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don't require the user to enter a response. Once this function is called, an alert dialog box will appear with the specified (optional) message.
5/5/2020 · This event calls JavaScript function while someone leaves the page, e.g., Giving thanks message when user leaving the page: <body onunload= "alert('Thank you for … It is a JavaScript alert and now let's replace it with Sweet Alert. As you can see there are many articles of sweet alert but all are with html pages, none of them with MVC or ASP.NET. I had written simple article on this to understand easily and use it in your Projects. "<script language='javascript'>alert('The following errors have occurred: \n" + strErrorDesc + " .');</script>"); MY ISSUE IS I NEED A NEW LINE AFTER strErrorDesc for that i used a modified code like this
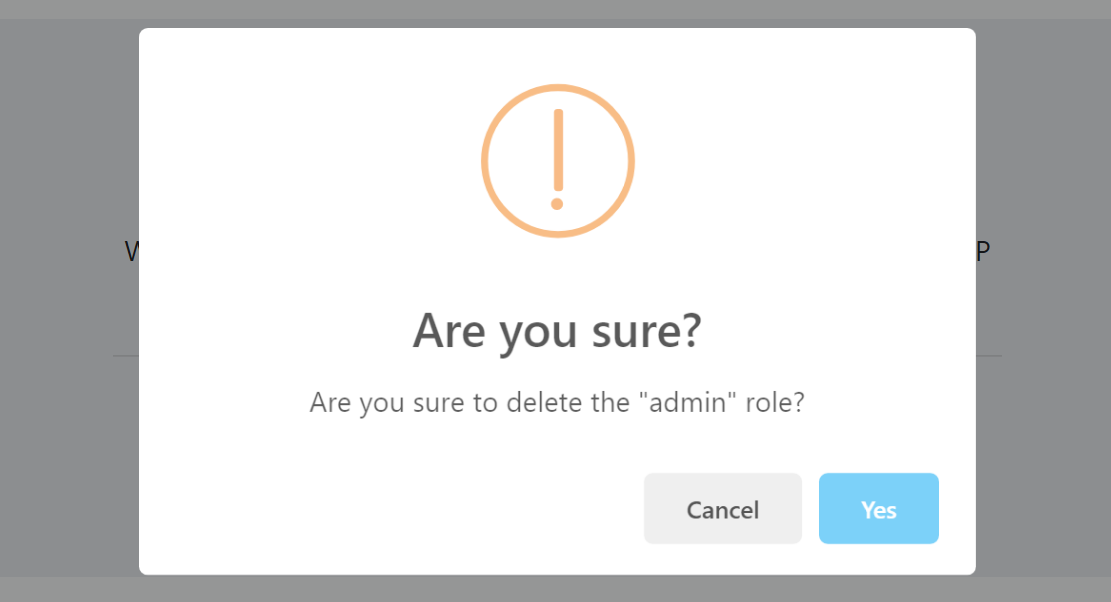
Confirmation message box in controller in asp MVC using javascript NEERAJ SRIVASTAVA Java Script , MVC In this article, we will learn how to call confirmation message box from server side in MVC.Here we call the YES and NO method in confir... Here I will explain how to show alert message box from code behind in asp using c# and vb or display alert message from code behind in asp using c# and vb . ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview Alerts in JavaScript. The alert is the way to interact with the visitors of your website. An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button.
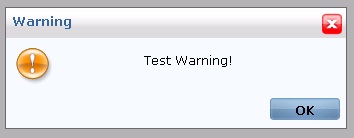
alert("Hello"); The mini-window with the message is called a modal window. The word "modal" means that the visitor can't interact with the rest of the page, press other buttons, etc, until they have dealt with the window. In this case - until they press "OK". Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one. Alert Dialog Box. An alert dialog box is mostly used to give a warning message to the users.
If you want your alert to be portable and work on every computer, you can use the escape code "\a". \a is defined as an audible alert, usually a beep. [1] X Research source However, on some Unix operating systems it might produce a screen flash instead of a sound. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. 7/4/2013 · The below JavaScript function will display a greeting message to the user when the user visits the page using JavaScript Alert Message Box. Note: The JavaScript Alert function is called inside the window.onload function so that it is displayed after the loading of the Page in Browser.
28/4/2011 · ScriptManager.RegisterStartupScript(this,GetType(),"showalert","alert('Only alert Message');",true); This message show alert message from JavaScript function. ScriptManager.RegisterStartupScript(this, GetType(), "displayalertmessage", "Showalert();", true); These are two ways to display alert messages in c# code behind JavaScript alert() The alert() method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the … JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box.
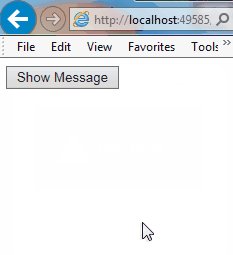
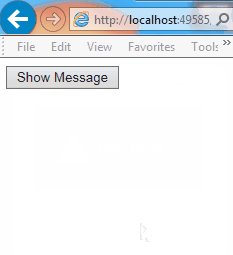
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box. An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. Syntax. window.alert("sometext"); In this code, we will learn how to display an alert message using JavaScript? Display Alert Message on Button Click Event. HTML and JavaScript: <!--Display Alert Message on Button Click Event.--> <html> <head> <title> Display Alert Message on Button Click Event. </title> <script type= "text/javascript" > function showMessage() { alert("Hello friends, this is message."
You will be redirected to an JavaScript FAQ home page. If this does not happen automatically, feel free to click the above hyperlink Definition and Usage The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Jun 02, 2016 - You can see, instead of using “alert” keyword in the <script> section, I just used “swal” to create a basic alert with a message and “Ok” button to close it. ... This JavaScript-based alert can be useful for some successful action by the user. For example, creating an account or ...
30/9/2012 · either bind the event of javascript to the button or use the code directly in your code behind page. for example: on button's click event write: Copy Code. string jscript = "<script>alert ('YOUR BUTTON HAS BEEN CLICKED')</script>" ; System.Type t = this .GetType (); ClientScript.RegisterStartupScript (t, "k", jscript); Permalink. Write a JavaScript program which will a. give an alert message of today’s date. b. prompt the user to give their name and gives an alert message ‘Hello’ and username. c. prompt the user to give 2 numbers and alerts the sum of those 2 numbers. I explained many articles relating to Asp , C#.NET, JavaScript, Gridview, JQuery etc. During working with those articles I came across one situation that is show alert message from code behind after completion of my code execution like our JavaScript alert message.
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. 5 days ago - A string you want to display in the alert dialog, or, alternatively, an object that is converted into a string and displayed. ... The alert dialog should be used for messages which do not require any response on the part of the user, other than the acknowledgement of the message. Overview Variables Array Functions Eval function Form Regular expression Object Window Events JavaScript & PHP ... Dialog boxes are methods of the window object. However, we can invoke them without explicit reference to window. They may be used depending on the type (alert, confirm, prompt) ...
Alerts can also be used to give users warnings, like when you open a website and a message pops up that says “This website uses cookies!”. Hence, alerts are a useful tool to learn!
 Javascript Alert Replacement Daypilot Code
Javascript Alert Replacement Daypilot Code
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 How To Change The Style Of Alert Box Using Css Geeksforgeeks
How To Change The Style Of Alert Box Using Css Geeksforgeeks
 Display Selected Row Value Of Gridview In Javascript Alert
Display Selected Row Value Of Gridview In Javascript Alert
 Javascript Error Handling With Javascriptexecutor In Selenium
Javascript Error Handling With Javascriptexecutor In Selenium
 How To Handle Alerts Popups In Selenium Webdriver Selenium
How To Handle Alerts Popups In Selenium Webdriver Selenium
 Ui Aspnetcore Javascript Api Message Documentation Center
Ui Aspnetcore Javascript Api Message Documentation Center
 Message Box Alert In Asp Net C Amp Vb Net
Message Box Alert In Asp Net C Amp Vb Net
An Alert Message For Flash Webcamera Permission Dialogs Using
 Show Display Alert Message Box From Code Behind In Asp Net Using C Vb Net
Show Display Alert Message Box From Code Behind In Asp Net Using C Vb Net
Show Alert Message Using Javascript In Asp Net
 Aspdotnet Studio Alert Message Box Using Javascript
Aspdotnet Studio Alert Message Box Using Javascript
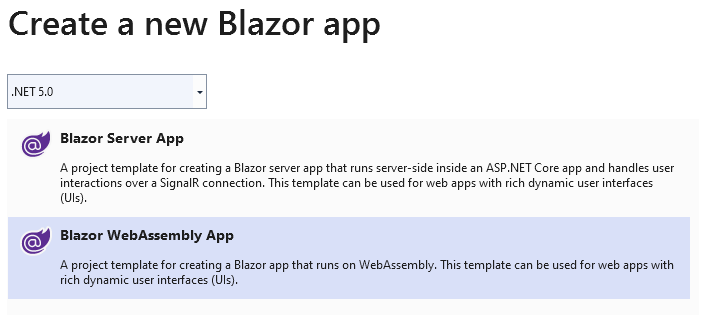
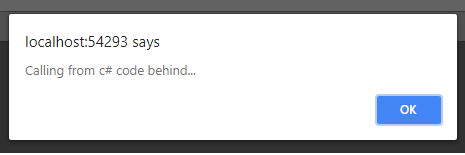
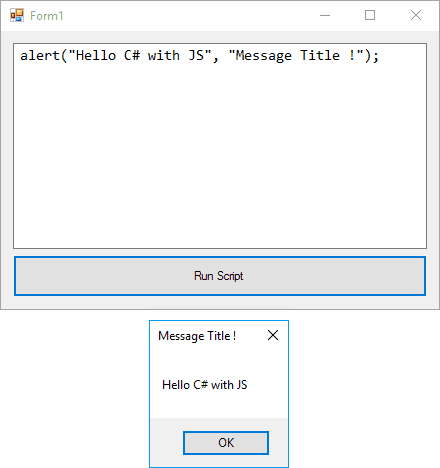
 How To Call Javascript Functions With C In Blazor Webassembly
How To Call Javascript Functions With C In Blazor Webassembly
 A Customized Messagebox Confirmbox And Framebox Controls For
A Customized Messagebox Confirmbox And Framebox Controls For
 Alert Message Box In Asp Net Codebehind And Call Java
Alert Message Box In Asp Net Codebehind And Call Java
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 How To Use Javascript Alert Box In Asp Net
How To Use Javascript Alert Box In Asp Net
 Atozsourcecode Asp Net Display Javascript Alert Message
Atozsourcecode Asp Net Display Javascript Alert Message
 How To Implement Jint A Javascript Interpreter Within A
How To Implement Jint A Javascript Interpreter Within A
 Javascript Alert Replacement Daypilot Code
Javascript Alert Replacement Daypilot Code
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 Javascript Alert Message Box In Asp Net C Youtube
Javascript Alert Message Box In Asp Net C Youtube


0 Response to "25 Javascript Alert Message In C"
Post a Comment