30 Javascript Object Index Of Key
The function should then search the object for the key with specified "productId" and return that. Example. ... Merge JavaScript objects with the same key value and count them; JavaScript - length of array objects; Previous Page Print Page. Next Page . Advertisements JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics:
 Enumerating Properties And Cloning An Object In Javascript
Enumerating Properties And Cloning An Object In Javascript
8var index = students.findIndex(std=> std.id === 200); But this function is not supported by even not so old versions of a few browser as well as in IE (EDGE supports it). So below is a workaround using javascript: You can use either Array.forEach or Array.find or Array.filter. 1var students = [.

Javascript object index of key. 4/3/2013 · You don't need a numerical index for an object key, but many others have told you that. Here's the actual answer: var json = { "key1" : "watevr1", "key2" : "watevr2", "key3" : "watevr3" }; console.log ( getObjectKeyIndex (json, 'key2') ); // Returns int (1) (or null if the key doesn't exist) function getObjectKeyIndex (obj, keyToFind) { var i = ... The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) indexOf method in an object array in JavaScript Last Updated : 20 May, 2019 To access the index of the object from the array of an object by having a value of an object, We are going to use a few of the methods.
Dec 31, 2017 - Participate in discussions with other Treehouse members and learn. To find the index of an object by key and value in a JavaScript array, we can use the JavaScript array's findIndex method. We create the peoples array with objects that have the attr1 and attr2 properties. Then we call findIndex on peoples with a callback that returns person.attr1 === 'john' . 19/11/2019 · The JavaScript Object.keys () method returns an array of the given object’s property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. The syntax for Object.keys () method is following.-
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. 3 weeks ago - When iterating over an object, the order is based on the enumeration order of Object.keys(), which is not guaranteed to be consistent across JavaScript engine implementations. ... When Vue is updating a list of elements rendered with v-for, by default it uses an “in-place patch” strategy.
Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually. May 31, 2020 - Given a JavaScript object, you can check if a property key exists inside its properties using the in operator. Say you have a car object: const car = { color: 'blue' } We can check if the color property exists using this statement, that results to true: 'color' in car We can use this in a ... Index of object where attr === value for example attr1 === "john" or attr2 === "hummus" Update: Please, read my question carefully, i do not want to find the object via $.inArray nor i want to get the value of a specific object attribute.
To get an index of an object from an array of objects, we can use the findIndex () array method on the array containing the object elements in JavaScript. Jun 14, 2021 - Javascript Object keys() is a built-in function that returns an array of the given object's property names in the same order. IndexedDB is a database that is built into a browser, much more powerful than localStorage. Stores almost any kind of values by keys, multiple key types. Supports transactions for reliability. Supports key range queries, indexes. Can store much bigger volumes of data than localStorage. That power is usually excessive for traditional client ...
Hashmaps offer the same key/value functionality and come native in JavaScript (ES6) in the form of the Map() object (not to be confused with Array.prototype.map()). Dec 06, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The Array.prototype.findIndex () method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true.
The findIndex () method returns the index of the first array element that passes a test (provided by a function). The method executes the function once for each element present in the array: Jul 27, 2021 - These methods are generic, there is a common agreement to use them for data structures. If we ever create a data structure of our own, we should implement them too. ... Plain objects also support similar methods, but the syntax is a bit different. ... Object.keys(obj) – returns an array of keys. Transforming objects. Objects lack many methods that exist for arrays, e.g. map, filter and others. If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries:. Use Object.entries(obj) to get an array of key/value pairs from obj.; Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array ...
Nov 12, 2019 - A string can be mutated into an object with the help of Object.entries(). As you see in the code above, the string "canine" becomes an array of arrays, with each character in the string becoming the value portion of the array and the index of that string becoming the key portion. ... Surprisingly, until the releases of ES2015 and ES2017 JavaScript ... The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example: A simple JavaScript "for" loop can be used to iterate through your new dictionary. for(var key in dict) { var value = dict[key]; } Copy. By using the "for (var key in dict)" method of iterating on the object you are able to easily access all the key/value pairs in contains. This method will iterate with each "key" value being the ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. Introduction to JavaScript Map object. Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects: An object always has a default key like the prototype. A key of an object must be a string or a symbol, you ...
In this tutorial, we are going to learn about how to get the index in a for-of loop. Normally, if we loop through an array using for-of loop we only get the values instead of index. In the above program, the Object.keys () method and the length property are used to count the number of keys in an object. The Object.keys () method returns an array of a given object's own enumerable property names i.e. ["name", "age", "hobbies"]. The length property returns the length of the array. Jul 26, 2021 - Given an object and the task is to get the first key of a JavaScript Object. Since JavaScript object does not contains numbered index so we use the following approaches to get the first key name of the object. ... First take the JavaScript Object in a variable.
From which you wish to create an object of key/value pairs like so: const obj = { foo: 'bar', baz: 'qux' }; To achieve that, you can use any of the following methods (depending on the version of ES you support): Using Object.fromEntries() In ES2019+, you can achieve that by using the Object.fromEntries() method in the following way: Keys are indexes and values are elements of an associative array. Associative arrays are basically objects in JavaScript where indexes are replaced by user-defined keys. They do not have a length property like a normal array and cannot be traversed using a normal for loop Here’s an example ... The JavaScript Object.keys () method retrieves the keys in an Object and returns a list that contains those keys. The order of the keys in the final list is the order they appear in the original Object. JavaScript (JS) Objects consist of two main parts: keys and values.
4 weeks ago - A protip by steveniseki about jquery and javascript. Apr 01, 2021 - The value you get, the keys, are in the form of an array. You can then use a forEach() method or for loop to iterate over these values and retrieve them individually. You can also use index. This might be another option if you know the order in which the keys are defined in the object. Dec 04, 2019 - JavaScript Object Example: Here, we are going to learn how to get the first key name of a JavaScript Object?
Let's see what utility functions provide JavaScript to extract the keys, values, and entries from an object. 1. Object.keys () returns keys. Object.keys (object) is a utility function that returns the list of keys of object. Let's use Object.keys () to get the keys of hero object: Object.keys (hero) returns the list ['name', 'city'], which ... So that's JavaScript. Now let's look at TypeScript's graceful handling of this concept. ... on any object index signature, TypeScript will give you an error to prevent beginners from shooting themselves in the foot (I see users shooting themselves in the foot when using JavaScript all the time ... JavaScript group an array of objects by key. In this article, I will explain about the groupBy array of object in javascript. I will explain this using one example. Now I am going group using make. For example ' make:'audi' ' to 'audi: { […..]}'. We use to reduce function.
This way, the next level key will always be accessed from an object that exists or an empty object, but never from undefined. Unfortunately, you cannot access nested arrays with this trick. Access Nested Objects Using Array Reduce. Array reduce method is very powerful and it can be used to safely access nested objects.

 Javascript Append Key Value Element In Array Code Example
Javascript Append Key Value Element In Array Code Example
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
 Getting Javascript Properties For Object Maps By Index Or
Getting Javascript Properties For Object Maps By Index Or

 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Javascript Object Index As Variable Code Example
Javascript Object Index As Variable Code Example
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Hash Tables In Javascript Engineering Education Enged
Hash Tables In Javascript Engineering Education Enged
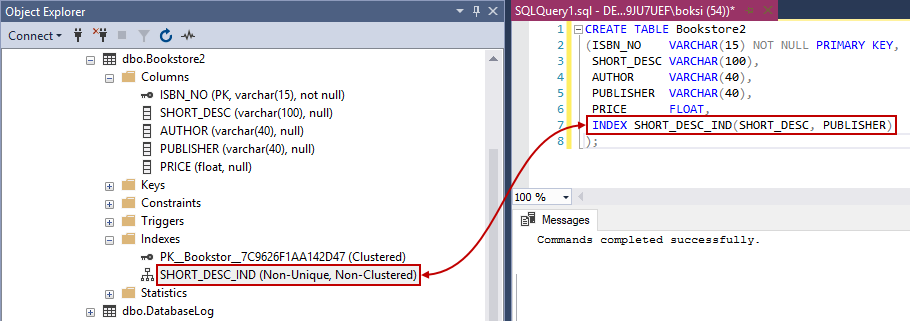
 Sql Index Overview And Strategy
Sql Index Overview And Strategy
 Javascript Data Structures The Associative Array
Javascript Data Structures The Associative Array
 How To Change Object Key Value In Javascript Code Example
How To Change Object Key Value In Javascript Code Example
 Using Jsonb In Postgresql How To Effectively Store Amp Index
Using Jsonb In Postgresql How To Effectively Store Amp Index
 Js Deep Serialize Url Array Code Example
Js Deep Serialize Url Array Code Example
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Choosing The Right Dynamodb Partition Key Aws Database Blog
Choosing The Right Dynamodb Partition Key Aws Database Blog
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
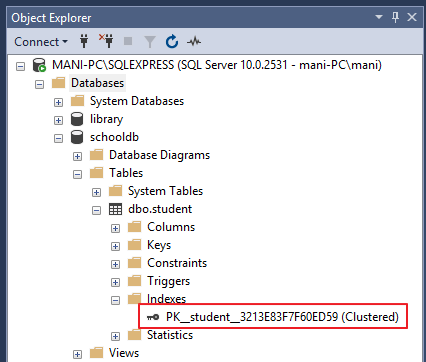
 What Is The Difference Between Clustered And Non Clustered
What Is The Difference Between Clustered And Non Clustered
 Converting An Array To Json Object In Javascript Qvault
Converting An Array To Json Object In Javascript Qvault
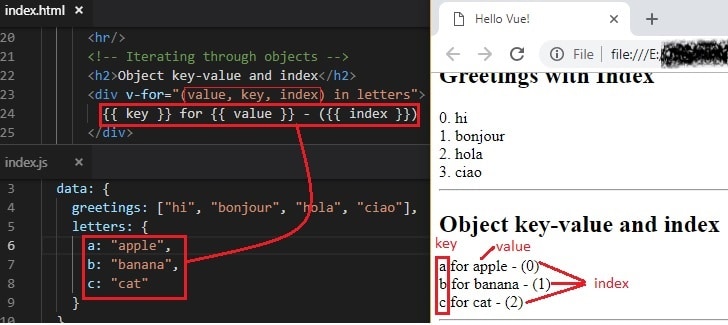
 10 Rendering Lists Part 2 Iterating Over Objects Java
10 Rendering Lists Part 2 Iterating Over Objects Java
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
Javascript Engine Fundamentals Shapes And Inline Caches
 How To Find The Index Of An Object By Key And Value In A
How To Find The Index Of An Object By Key And Value In A
 Ways To Loop Through Javascript Object Key Value Pair Hashnode
Ways To Loop Through Javascript Object Key Value Pair Hashnode
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Sql Index Overview And Strategy
Sql Index Overview And Strategy
 Javascript Array Of Objects Check For Key Stack Overflow
Javascript Array Of Objects Check For Key Stack Overflow
0 Response to "30 Javascript Object Index Of Key"
Post a Comment