31 Create A Constructor Javascript
The problem with the constructor function is that when you create multiple instances of the Person, the this.getFullName() is duplicated in every instance. This is not memory efficient. To resolve this, you can use the prototype so that all instances of a custom type can share the same method.. Returning from constructor functions The second method of creating a JavaScript object is using a constructor function. As opposed to object literals, here, you define an object type without any specific values. Then, you create new object instances and populate each of them with different values.
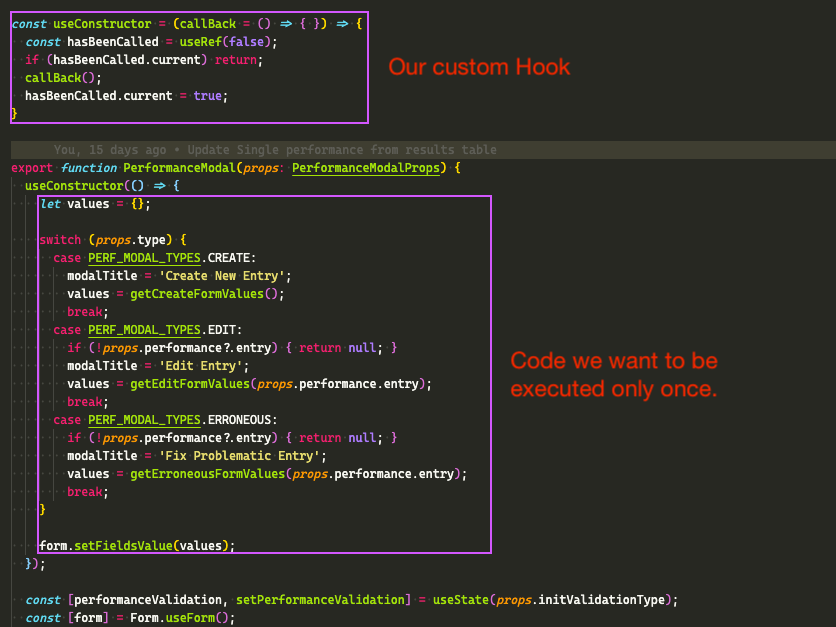
 How To Emulate A Constructor In React Functional Component
How To Emulate A Constructor In React Functional Component
How to create a constructor creating constructor in javascript? Ask Question Asked 6 years, 3 months ago. Active 4 years, 6 months ago. Viewed 140 times 3 Sometimes in JavaScript I need many constructors and objects for pseudo-classes because I like objective very much so I do something like: var anyClass = (function (settings) { var ...

Create a constructor javascript. 5/4/2021 · JavaScript offers multiple ways to create objects. These ways include object literals, Object(), classes and constructor functions.This tutorial will show you the third option. You will learn about what constructor function are, how they work, and how to use them to create objects. A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ... The way to create an "object type", is to use an object constructor function. In the example above, function Person () is an object constructor function. Objects of the same type are created by calling the constructor function with the new keyword: const myFather = new Person ("John", "Doe", 50, "blue");
There are two main ways to create arrays in JavaScript: you can use a literal, or you can use a constructor. The literal looks like this: and can be defined with or without any array elements. The one above doesn't have any elements yet. The constructor looks like this: and use s the new keyword on the Array object. Following is the syntax to create a function using Function () constructor along with the new operator. <script type = "text/javascript"> <!-- var variablename = new Function (Arg1, Arg2..., "Function Body"); //--> </script> The Function () constructor expects any number of string arguments. This is wonderful workaround creating an object from a literal, not from constructor function. Firstly, if you want jumps member to be contained in the object, rather than being just a local variable in the constructor then you need this keyword.
In JavaScript the constructors are more similar to normal java constructor. Object constructor: In JavaScript, there is a special constructor function known as Object () is used to create and initialize an object. The return value of the Object () constructor is assigned to a variable. The variable contains a reference to the new object. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. A JavaScript array is initialized with the given elements, except in the case where a single argument is passed to the Array constructor and that argument is a number (see the arrayLength parameter below).
Introduction to Constructor in JavaScript The constructor method in JavaScript is a special method used to create and initialize objects within a class. This is what a constructor in every programming language does. What makes JavaScript constructor different from others is the liberty in terms of syntax. 13/7/2021 · Create a constructor function Accumulator(startingValue). Object that it creates should: Store the “current value” in the property value. The starting value is set to the argument of the constructor startingValue. The read() method should use prompt to read a new number and add it to value. The constructor() method is a special method for creating and initializing objects created within a class. The constructor() method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method.
By the way, starting with ES6, classes are native to JavaScript as well and we will look at creating objects by defining classes towards the end of this article. So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern — The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually. Using Constructors in JavaScript Classes A constructor is vital to the class creation process because of a few reasons; it initializes the state of an object (through its attributes) and it is called automatically when a new object is instantiated (defined and created). Using a Constructor Example
The Constructor Method. The constructor method is a special method: It has to have the exact name "constructor" It is executed automatically when a new object is created; It is used to initialize object properties; If you do not define a constructor method, JavaScript will add an empty constructor method. Note that the constructor name must match the class name, and it cannot have a return type (like void).. Also note that the constructor is called when the object is created. All classes have constructors by default: if you do not create a class constructor yourself, Java creates one for you. All objects (with the exception of objects created with Object.create (null)) will have a constructor property. Objects created without the explicit use of a constructor function (such as object- and array-literals) will have a constructor property that points to the Fundamental Object constructor type for that object.
In this JavaScript tutorial you will learn about object constructors which are used to create multiple instances of an object. We use this in JavaScript when... We'll look at the four ways of creating a function in JavaScript: as a statement, as an expression, as an arrow function, and using the Function constructor. "I wish undefined was a function in JavaScript." There are four ways a function can be created in JavaScript. They are as follows: A function as a statement ; A function as an expression Function () constructor The Function constructor creates a new Function object. Calling the constructor directly can create functions dynamically, but suffers from security and similar (but far less significant) performance issues to Global_Objects/eval.
If you don't define any constructors in the program, as we did in the above example of Student, JavaScript will create its own "default constructor" with an empty body. But, if you need to perform some operation while creating the object of the class, you can also define a constructor explicitly. JavaScript Constructor Functions and Classes. Last reviewed on October 25, 2020. Constructor Functions. Constructor functions are the equivalent of classes in many programming languages. Sometimes people will refer to them as reference types, classes, data types, or simply constructors. In JavaScript, you can create multiple objects from a constructor function. For example, // constructor function function Person () { this.name = 'John', this.age = 23, this.greet = function () { console.log('hello'); } } // create objects const person1 = new Person(); const person2 = new Person(); // access properties console.log(person1.name); // John console.log(person2.name); // John
There are four basic forms for the Date() constructor:. No parameters When no parameters are provided, the newly-created Date object represents the current date and time as of the time of instantiation.; Time value or timestamp number value. An integer value representing the number of milliseconds since January 1, 1970, 00:00:00 UTC (the ECMAScript epoch, equivalent to the UNIX epoch), with ... Conclusion. That's all folks for creating objects in JavaScript. We learnt about 6 distinct ways to create an object including object literal syntax, Object constructor, constructor functions, Object.create (), Object.assign (), and ES6 classes. All these methods are useful in different scenarios. 22/3/2018 · When new Automobile() is called, JavaScript does two things: It creates a fresh new object(instance) Automobile() and assigns it to a variable. It sets the constructor property i.e “color” of the object to Automobile. Object.create() Method Object.create() methord is used to create a new object with the specified prototype object and properties.
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 When To Use A Private Constructor Typescript Oop Khalil
When To Use A Private Constructor Typescript Oop Khalil
Javascript Object Oriented Design Javascript Constructor
 Javascript 34 Using An Object Constructor
Javascript 34 Using An Object Constructor
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
Constructor Functions For Js Web Developers By Jacob
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 Javascript Constructor How To Use Constructor In Js
Javascript Constructor How To Use Constructor In Js
 Create Element Within A Constructor Javascript Code Example
Create Element Within A Constructor Javascript Code Example
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
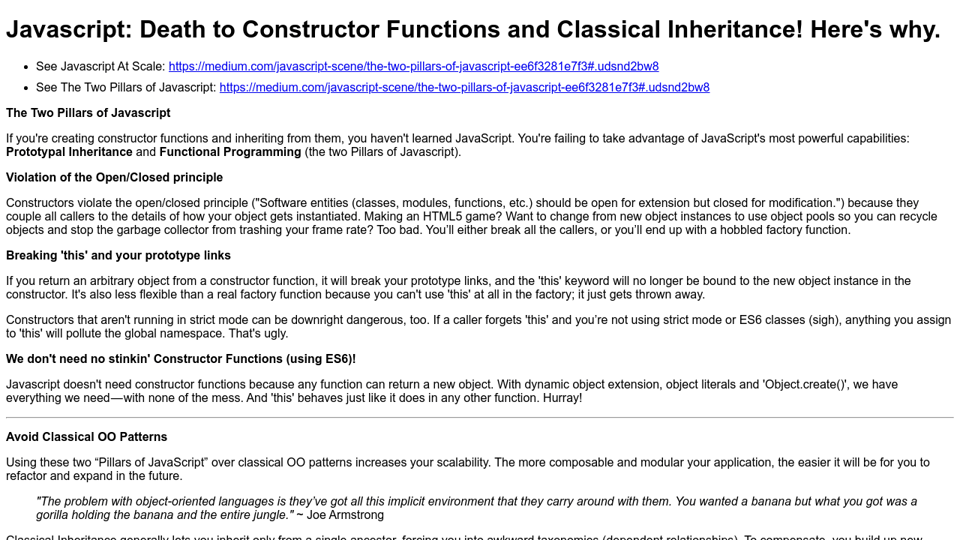
 Javascript Death To Constructor Functions And Classical
Javascript Death To Constructor Functions And Classical
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Constructor Functions In Javascript
Constructor Functions In Javascript
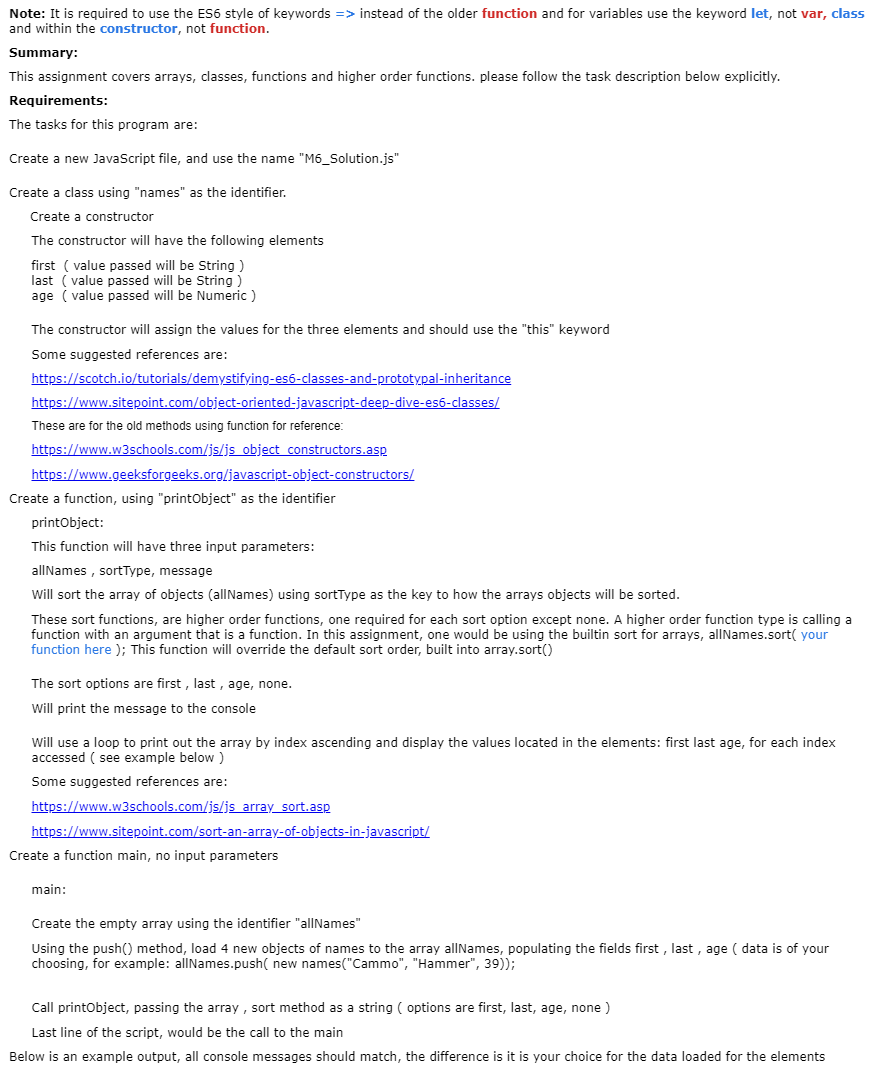
 Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
 How To Build An Object With Class Constructors In
How To Build An Object With Class Constructors In
Chapter 17 Objects And Inheritance
Create A New Promise In Javascript With The Promise
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn

 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 Prototype Constructor Object Oriented Javascript
Prototype Constructor Object Oriented Javascript

 The Constructor Pattern Learning Javascript Design Patterns
The Constructor Pattern Learning Javascript Design Patterns
 Types Of Javascript Objects Built In Vs User Defined
Types Of Javascript Objects Built In Vs User Defined
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To

0 Response to "31 Create A Constructor Javascript"
Post a Comment