34 How To Add Html In Javascript
In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get... The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById ( id ).innerHTML = new HTML. This example changes the content of a <p> element: Example. <html>.
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method.

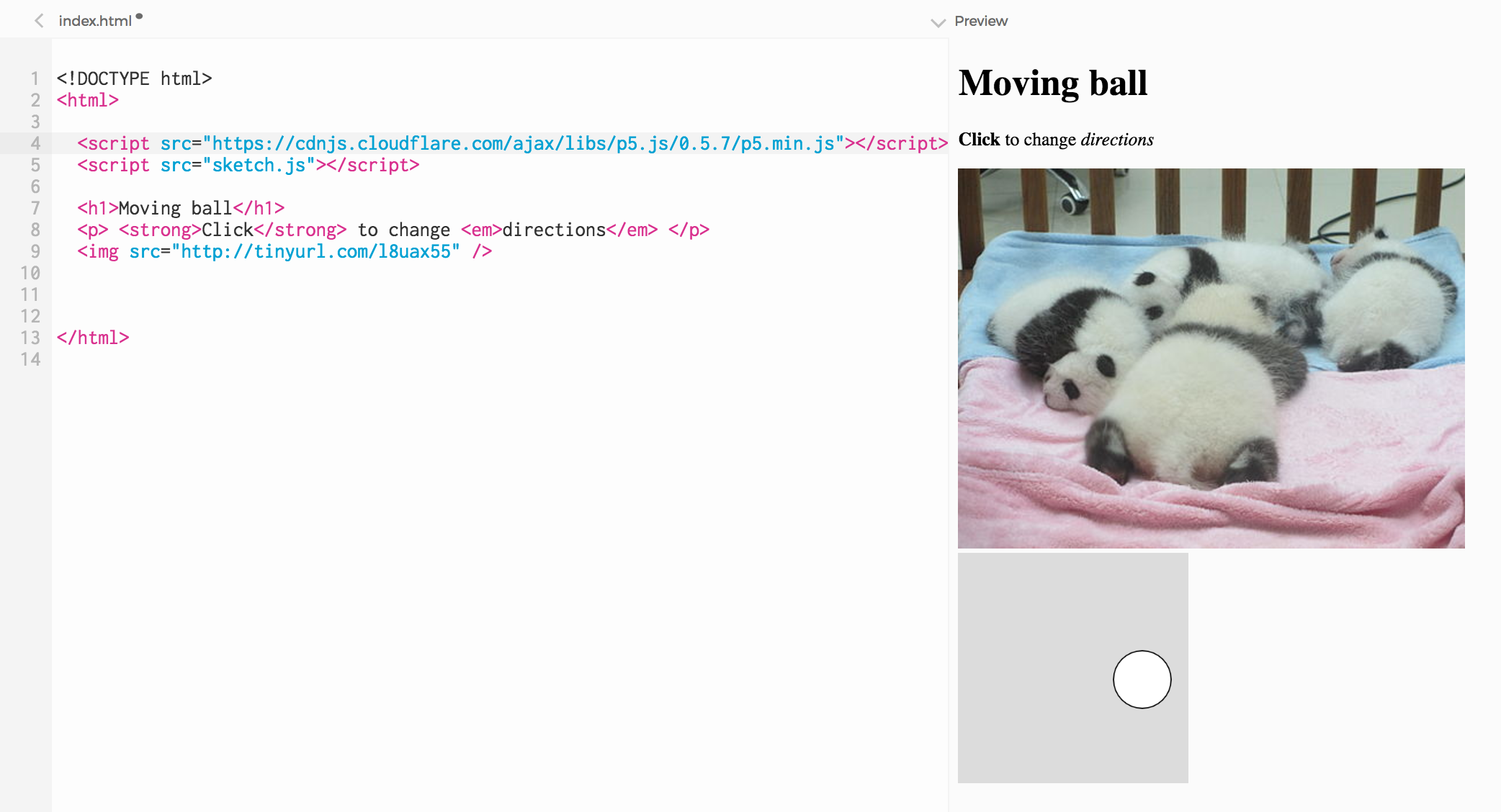
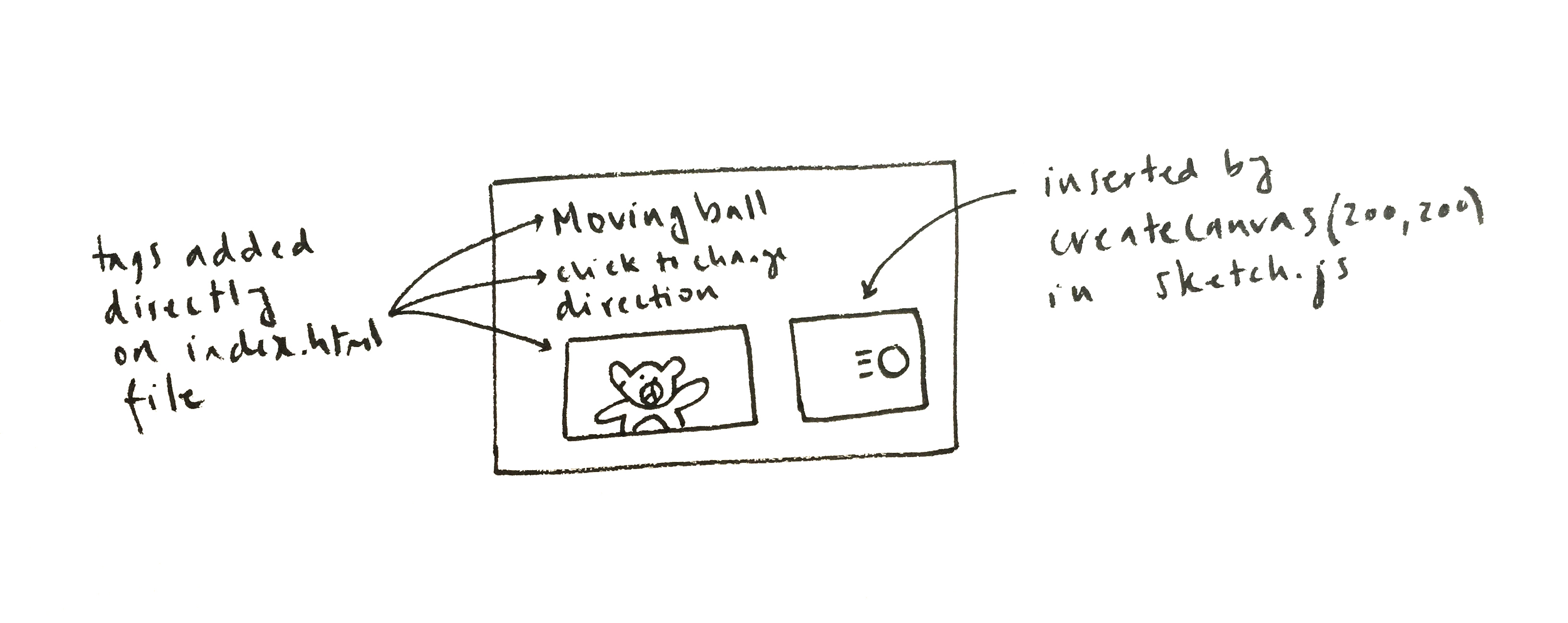
How to add html in javascript. Add HTML or custom code to my site. Websites + Marketing lets you add your own code (HTML, CSS and JavaScript) to your website. This allows you to extend the capabilities of your site with such things as custom forms, maps and special-function buttons — to name only a few options. The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... Mar 13, 2017 - You want something like a here-string in other languages. Javascript can come close with this: var x = "<div> \ <span> \ <p> \ some text \ </p> \ </div>"; ... Great and simple solution. ... Add each line of the code to a variable and then write the variable to your inner HTML. See below:
how to add text in html code In this lesson, you will learn how to use HTML to add text and headings in your Web pages. You'll also learn how to add mathematical notations, information about your Web page, and special characters (such as ampersands). Sep 08, 2020 - If you like to add presentational features to an HTML document you can attach css to an HTML document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an HTML document you can add JavaScipt to your HTML document. If javascript is disabled in the browser property, ... Step 2: Add a map with a marker. This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document.
In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. Do you want to add a quick JavaScript function to a standard HTML page? The process is actually fairly simple, and this article explains it. Open Notepad or a comparable text editing application. JavaScript can modify all HTML elements, attributes, CSS styling, create new events, elements, add attributes, and many more. This makes JavaScript the commanding officer of the HTML. The <script> Tag. The power to change and make the HTML dynamic using JavaScript is enabled using <script> tag.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. You should write long JavaScript codes in separate files, as dividing the code in portions makes it more readable. In HTML, you need to write your code between <script> and </script> tags. These tags define JavaScript code. It is suggested to only implement short JavaScript codes inside the <body> tag.
20/7/2021 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute; Using the insertAdjacentHTML() method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Syntax: In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM.
Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. 5 days ago - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. In workspaces, you add a new file by selecting File > New File. 2:09. To create a new JavaScript file, provide a name followed by the .js extension. 2:14. Script.js is just the name I wanna give this file. 2:21. A JavaScript file doesn't have to be named script.js. 2:24. You can name the file anything you want. 2:28.
Jul 30, 2017 - As one of the core technologies of the web alongside HTML and CSS, JavaScript is used to make webpages interactive and to build web apps. Modern web browsers, which adhere to common display standards, support JavaScript through built-in engines without the need for additional plugins. Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute (buhu), yet: < Here, you will learn how easy it is to add interactivity to a web page using JavaScript. But, before we begin, make sure that you have some working knowledge of HTML and CSS.
To Play HTML Audio using JavaScript and HTML onCLick Attribute we need to create a Function, Which will run using HTML onClick attribute. As we all know that using HTML's onClick attribute we can Run JavaScript function. But first we need to add Some JavaScript Code inside that Function to Play Audio File. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... 8 hours ago - Follow this tutorial to learn how to add JavaScript to HTML. In the beginning we'll give a short overview to JavaScript. Later on, we'll provide a few basic examples that you can try. Read this how to add JavaScript in HTML guide to know more!
Apr 28, 2021 - This post will discuss how to insert HTML into a div in JavaScript and jQuery. ... With jQuery, you can use the .append() method to insert the specified HTML as the last child of the div container. There are three ways to add JavaScript to a web page: Placing the JavaScript code directly inside an HTML tag with events. Embedding the JavaScript code between a pair of <script> and </script> tag. Creating an external JavaScript file with the .js extension and then load it within the page through the src attribute of the <script> tag. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... 28/5/2021 · The script tag is the correct method for adding Javascript to HTML. HTML cannot access or change Javascript code inside a script tag, but Javascript can access or change HTML. Variables created within one script tag cannot be accessed by another script tag somewhere else on a web page.
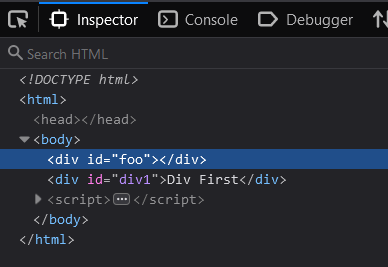
The power of what we seen today ... to either add all the elements on the page while designing or you can create and insert HTML elements at runtime, that is dynamically using the createElement() method. Next : How to load another html page from javascript?... Mar 21, 2020 - Say you have some HTML that is a string: let string_of_html = ` Cool `; Maybe it comes from an API or you've constructed it yourself from Dec 28, 2015 - This will add it as the first item in the selected div. ... OP specifically asked for plain javascript, but this helped me, so I still consider it useful. ... Would help to see an example with a long string of Html inserted. For example, I have a case in which server technologies (php etc) ...
14/7/2013 · Add HTML inside div using JavaScript. Syntax: element.innerHTML += "additional HTML code" or. element.innerHTML = element.innerHTML + "additional HTML code" Remove HTML inside div using JavaScript. elementChild.remove(); 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). 4) Using appendChild () try to append the created element, along with text, to the existing div tag. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Learn how to add your own custom Javascript code to an Elementor page with the HTML widget as we build a simple addition calculator in this basic tutorial fo... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. var div = document.createElement('div'); //creating element div.textContent = "Hello, World"; //adding text on the element document.body.appendChild(div); //appending the element In the example above, on the first line, we are creating new div with the method createElement() which has
Adding html tags inside JavaScript. Related. 4976. How to validate an email address in JavaScript. 7626. How do JavaScript closures work? 6730. How do I remove a property from a JavaScript object? 5728. How do I include a JavaScript file in another JavaScript file? 7950. A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The JavaScript file can be stored with '.js' extension and can be accessed using the <script> tag of HTML. There are following three ways through which we can add the JavaScript code into the HTML document: Include the JavaScript code in <head>…</head> tag. Include the JavaScript code between the <Body> …</Body> tag and after the closing of the body tag. Link the separate file of JavaScript in HTML
Mar 24, 2021 - This beginner's tutorial will walk through how to dynamically add HTML code in Javascript. Free example source code download included. The <script> element is used to embed or reference JavaScript within an HTML document to add interactivity to web pages and provide a significantly better user experience. Some of the most common uses of JavaScript are form validation, generating alert messages, creating image gallery, show ...
 How To Add External Javascript File In Ipython Notebook
How To Add External Javascript File In Ipython Notebook
 Include Javascript In Your Page
Include Javascript In Your Page

 Javascript Insert Before Method Insert Html Before Element
Javascript Insert Before Method Insert Html Before Element
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
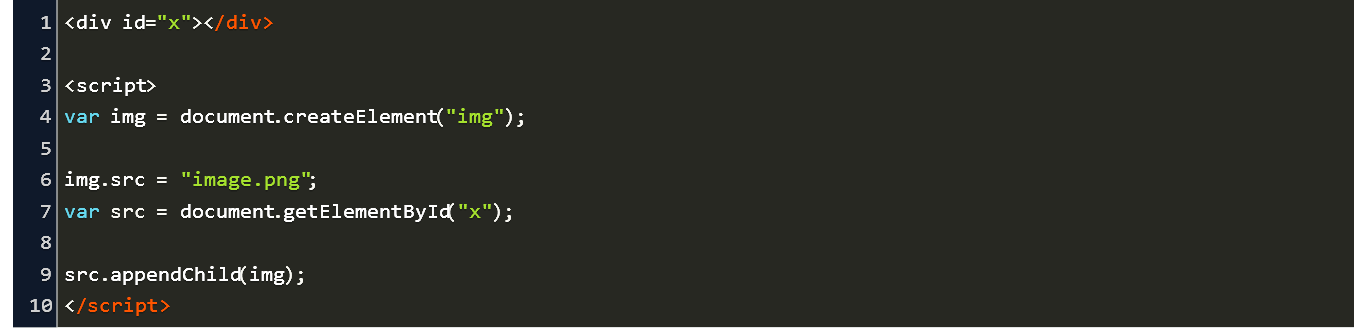
 Insert Image Into Html Javascript Code Example
Insert Image Into Html Javascript Code Example
 How To Add Html Code In Javascript Super Easy In 2 Ways
How To Add Html Code In Javascript Super Easy In 2 Ways
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How Add Multiple Html Rows Using Javascript Web Preparations
How Add Multiple Html Rows Using Javascript Web Preparations
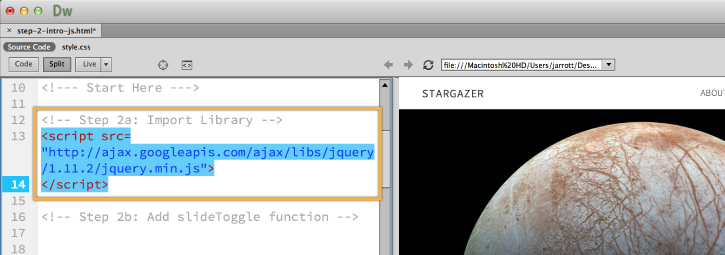
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table

 2 Ways To Add Html Code In Javascript A Quick Guide
2 Ways To Add Html Code In Javascript A Quick Guide
 Add Title And Text From Javascript
Add Title And Text From Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Add Title And Text From Javascript
Add Title And Text From Javascript
 Add And Delete Task In Html With Dom And Javascript
Add And Delete Task In Html With Dom And Javascript
 A Guide On Adding Javascript To Html Cloudsigma
A Guide On Adding Javascript To Html Cloudsigma
 How To Add Javascript To Html 000webhost Blog
How To Add Javascript To Html 000webhost Blog
 Using Custom Html Javascript And Css On Your Landing Page
Using Custom Html Javascript And Css On Your Landing Page
 Include Javascript In Your Page
Include Javascript In Your Page

 Append Add And Remove Html Elements Jquery
Append Add And Remove Html Elements Jquery
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Insert Javascript Html Code Into Multi Line Sharepoint
How To Insert Javascript Html Code Into Multi Line Sharepoint


0 Response to "34 How To Add Html In Javascript"
Post a Comment