24 Javascript Objects In Array
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person[0] returns John: 25/4/2013 · The power of Javascript Object and Array literals comes by combining them. A combination of Objects and Arrays make up a complex, multidimensional object. Array literal with two objects as values. var arr=[ {key1:'value1'}, {key2:'value2'} ]; console.log(arr[0].key1); Object literal with a two-item array as property
 Group Array Objects Using Javascript
Group Array Objects Using Javascript
Creating an Array In JavaScript, arrays are objects and they can be constructed in one of three ways. 1. JavaScript allows you to instantiate an array using the "new" operator, as follows: arrayList = new Array(4) This creates a new array called "arrayList" with 4 empty elements.

Javascript objects in array. 14/5/2020 · Add a new object at the end - Array.push. To add an object at the last position, use Array.push. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.push(car); Add a new object in the middle - Array.splice. To add an object in the middle, use Array.splice. This function is very handy as it can also remove items. Objects in javascript are a group of different data types or objects put together as "key-value" pairs. The "key" part of the object is nothing but the object properties. For example, let us consider we have an object "Student", where its properties are: first_name, last_name, age, student_id, class, etc. Sort an array of objects in JavaScript dynamically. Learn how to use Array.prototype.sort() and a custom compare function, and avoid the need for a library.
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Apr 04, 2020 - How to Check if Elements of Array Satisfy a Given Condition (Javascript)Reducing Array Values to a Single Value in JavascriptFilling an Array with a Given Value in JavascriptFlatten Array Containing Arrays in JavaScript And finally, you get a regular array back! This works because javascript returns a new object of type Array rather than whatever you gave it. This causes a lot of headaches for a few people who are trying to make subclasses of Array, but it’s very handy in our case!
Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: Feb 20, 2021 - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) Let's look at the different ways of converting objects to arrays in javascript. To convert an object into an array in Javascript, you can use different types of methods. Some of the methods are Object.keys (), Object.values (), and Object.entries (). Consider the below examples to understand the above methods.
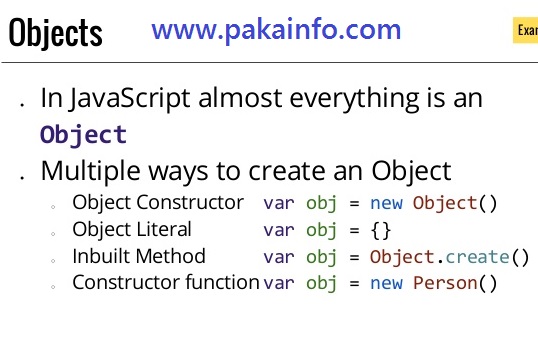
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Aug 09, 2019 - image from undraw.co Originally posted on afewminutesofcode To convert an array into an object... Tagged with javascript, beginners, tutorial, webdev. The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
JavaScript: find an object in array based on object's property (and learn about the "find" function) Report this post 💻Rafael Mariano de Oliveira 1) JavaScript array literal The syntax of creating array using array literal is given below: var arrayname= [value1,value2.....valueN]; As you can see, values are contained inside [ ] and separated by, (comma). JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through.
Arrays let you group values to build complex data structures. With an array, you store a collection of elements you can access by their position (or index). Objects take that concept further by providing a way to structure related data that's easy to read and retrieve using key/value pairs. It's common to combine the two by creating an array of objects. 1 day ago - There is a classic JavaScript for ... methods. And don't forget a JavaScript object is just a special array and you can iterate over its members as well. You will learn different ways to loop or iterate JavaScript arrays, including how to use associative arrays or objects to ... Javascript: Find Object in Array. To find Object in Array in JavaScript, use array.find () method. Javascript array find () function returns the value of the first item in the provided array that satisfies the provided testing function. The find () function returns the value of the first item in an array that pass the test (provided as a function).
JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation. What you have here is basically an array of objects. Let's say arrayobj represents your variable that contains this whole thing that you've done a console.log of, so to access, say, picturepath of the first object (which has index 0 in the array), you can write - arrayobj.picturepath The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed.
Objects have various applications ranging from database architecture to server responses. An array, on the other hand, is a collection of data more like in a container. Its uses are also vast. Feel free to play around with the numerous methods available to both arrays and objects and always remember that they usually go hand in hand. JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. This way, the next level key will always be accessed from an object that exists or an empty object, but never from undefined. Unfortunately, you cannot access nested arrays with this trick. Access Nested Objects Using Array Reduce. Array reduce method is very powerful and it can be used to safely access nested objects.
27/12/2019 · Array filter method is used to filter out elements from an array. It takes one function as parameter and returns the elements that is true for the function parameter. Our idea is to filter out all elements those are equal to the given object. We will check the length of the final array. Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. ... So if we need to work with array-like objects, then these "extra" properties can become a problem. The for..in loop is optimized for generic objects, not arrays, and thus is 10-100 times slower. Of ... 3/1/2020 · Convert an Object to an Array in JavaScript Summary : in this tutorial, you will learn how to convert an object to an array using Object’s methods. To convert an object to an array you use one of three methods: Object.keys() , Object.values() , and Object.entries() .
To sort an array of objects, you use the sort () method and provide a comparison function that determines the order of objects. Suppose that you have an array of employee objects as follows: Oct 09, 2017 - Ever seen some data in square brackets and curly brackets in JavaScript? These are Arrays and Objects respectively. ... We will be discussing Objects and Arrays in JavaScript. You probably know data types in JavaScript such as: Dec 02, 2015 - I know similar questions have been asked before, but this one is a little different. I have an array of unnamed objects, which contain an array of named objects, and I need to get the object where ...
Jul 20, 2021 - JavaScript does not have an explicit array data type. However, you can use the predefined Array object and its methods to work with arrays in your applications. The Array object has methods for manipulating arrays in various ways, such as joining, reversing, and sorting them. Aug 10, 2020 - JavaScript arrays have a `filter()` method that quickly lets you get just the elements of an array that match a given condition. Here's how you can use it to filter an array of objects. To assign a two dimensional array to an object you have a few options. You can declare the empty 2D array first: myObject.girlsAndBoys = [[]]; myObject.girlsAndBoys[0] = ["John","Frank","Tom"]; myObject.girtsAndBoys[1] = ["Jill","Sarah","Sally"]; Or you may do it layer by layer:
const arrayToObject2 = (array, key) => array.reduce((obj, item) => ({...obj, [item[key]]: item }),{}); In this above code snippet, we have used the reduce function and along with that, we have used spread operator (…) which will basically spread the previous object for every iteration and add new values to it. 3. Dec 07, 2016 - The first parameter to reduce is the accumulator and not the vendor object. This checks false.Name === "Magenic" in every loop and it returns false ... Please also check Mirza Leka's solution. A much more elegant solution. ... May be too late, but javascript array has two methods some and every ... The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is
If you need to find if a value exists in an array, use Array.prototype.includes (). Again, it checks each element for equality with the value instead of using a testing function. If you need to find if any element satisfies the provided testing function, use Array.prototype.some (). In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. JavaScript arrays are also a type of object. Objects are an integral and foundational aspect of most JavaScript programs. For example, a user account object may contain such data as usernames, passwords, and e-mail addresses. Another common use case is a web shopping platform's shopping cart that could consist of an array of many objects ...
An array in JavaScript is a type of global object used to store data. Arrays can store multiple values in a single variable, which can condense and organize our code. JavaScript provides many built-in methods to work with arrays, including mutator, accessor, and iteration methods.
 Understanding Object And Array Destructuring In Javascript
Understanding Object And Array Destructuring In Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
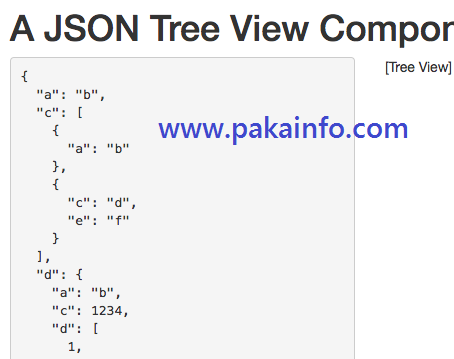
 Vuejs Json Array Object String Parse Example Pakainfo
Vuejs Json Array Object String Parse Example Pakainfo
 Json Generated By Javascript Code Returns Arrays As Objects
Json Generated By Javascript Code Returns Arrays As Objects
 Javascript Check If A Variable Is A Type Of An Object Or
Javascript Check If A Variable Is A Type Of An Object Or
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
3 Ways To Update The Content Of An Array Of Objects With
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
 How To Loop Through Every Nested Objects In Array Javascript
How To Loop Through Every Nested Objects In Array Javascript
 How To Select A Field Inside An Array Inside An Object In
How To Select A Field Inside An Array Inside An Object In
 Difference Between Objects And Arrays In Javascript English 33 Vlr Training
Difference Between Objects And Arrays In Javascript English 33 Vlr Training
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 How Performant Are Array Methods And Object Methods In
How Performant Are Array Methods And Object Methods In
 How To Search In An Array Of Objects With Javascript
How To Search In An Array Of Objects With Javascript
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 Convert Object To Array In Javascript To Use In For Loop
Convert Object To Array In Javascript To Use In For Loop
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Compare Two Object Arrays And Combine Missing Objects Stack
Compare Two Object Arrays And Combine Missing Objects Stack
Json Array In Javascript Revisited Codehandbook
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 Javascript Objects Methods Array Constructor And New Object
Javascript Objects Methods Array Constructor And New Object
0 Response to "24 Javascript Objects In Array"
Post a Comment