24 Javascript Access Promise Value
In nested JavaScript Promise, sometimes it's required to access one promise result in the promise chain. In such cases, you tend to assign promise result to a variable and then access it in promise chain. Let's have a look at how you can access promise results in the entire chain. IndexedDB. IndexedDB is a database that is built into a browser, much more powerful than localStorage. Stores almost any kind of values by keys, multiple key types. Supports transactions for reliability. Supports key range queries, indexes. Can store much bigger volumes of data than localStorage. That power is usually excessive for traditional ...
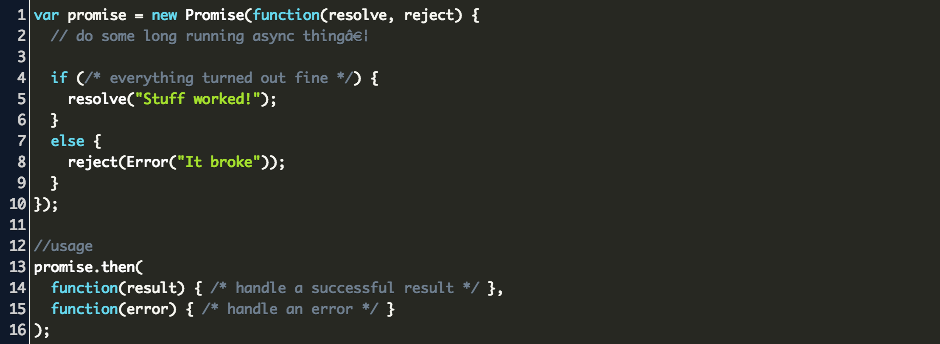
 Javascript Promise Code Example
Javascript Promise Code Example
How to access promise value outside async function. Ask Question Asked 11 months ago. Active 11 months ago. Viewed 2k times 1 2. I'm trying to understand how promises, callbacks etc work in node.js, particularly in the case of accessing the value outside of the function. ... Set a default parameter value for a JavaScript function. 6093. How to ...

Javascript access promise value. 12/8/2021 · One way to get the value resolved value of a JavaScript promise it to call the then method with a callback that has one parameter. The parameter has the resolved value. For instance, we can write: Promise.resolve(1).then((result) => {console.log(result)}); We call Promise.resolve to return a promise that resolved to 1. A promise is a special JavaScript object that links the "producing code" and the "consuming code" together. In terms of our analogy: this is the "subscription list". ... (value) — if the job is finished successfully, with result value. reject ... We can't directly access them. We can use the methods .then/.catch/.finally for ... Now you are able to return data from JavaScript promise. Return Data From Promise using ES6 Async/Await. JavaScript ES6 provides a new feature called async/await which can used as an alternative to Promise.then. Using async/await you can write the above code in synchronous manner without any .then.
Code language: JavaScript (javascript) The iterable argument is a list of the promises passed into the Promise.all () as an iterable object. If all the input promises resolve, the Promise.all () static method returns a new Promise that resolves to an array of resolved values from the input promises, in an iterator order. // using a resolved promise, the 'then' block will be triggered instantly, // but its handlers will be triggered asynchronously as demonstrated by the console.logs const resolvedProm = Promise. resolve (33); let thenProm = resolvedProm. then (value => {console. log ("this gets called after the end of the main stack. the value received and returned is: "+ value); return value;}); // instantly ... Access to a value of promises outside its context This question already has an answer here: Why is my variable unaltered after I modify it inside of a function? - Asynchronous code reference 6 answers I understand to access a value of a Promise, I will use the "then" callback attach to it. ...
You need to await the promised values. You can do this with another then call, and -- to avoid one request having to wait for the previous one to finish -- Promise.all: function interTransfer(){ // ... With a JavaScript Promise, that is also called the return value. If the message is a "success", we will proceed to sign the candidate in and grant him the position. If it fails, we proceed to reject his application. With JavaScript promises, we do this by using a callback function (promise handlers). I need to parse JSON response in key value pair. Please note channel list- contain hashmap of channel name and its description so key value will differ on calls from one client to another client. Keys will also not remain same as there are different channels. Hashmap is prepared on fly with the client naming convention. Appreciate your response.
The promise is a placeholder holding the result of an asynchronous operation. If the operation completes successfully, then the promise fulfills with the operation value, but if the operation fails: the promise rejects with the reason of the failure. Promises can also create chains, which are useful in handling multiple dependent async operations. You get a promise of a result. This means you will get undefined as the return value of apiGetAll. So const api will always equal undefined. If you still want to use promises, that's fine. Promises are a comparatively new feature of the JavaScript language that allow you to defer further actions until after a previous action has completed, or respond to its failure. This is useful for setting up a sequence of async operations to work correctly. This article shows you how promises work, how you'll see them in use with web APIs, and how to write your own.Promises are a ...
However, the property/method distinction is little more than a convention. A method is a property that can be called (for example, if it has a reference to a Function instance as its value). There are two ways to access properties: dot notation and bracket notation. Promise.resolve () method in JS returns a Promise object that is resolved with a given value. Any of the three things can happened: If the value is a promise then promise is returned. If the value has a "then" attached to the promise, then the returned promise will follow that "then" to till the final state. The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an error object.
Sequential composition is possible using some clever JavaScript: Basically, we reduce an array of asynchronous functions down to a promise chain equivalent to: Promise.resolve ().then (func1).then (func2).then (func3); This can be made into a reusable compose function, which is common in functional programming: Access the results of a promise. Use the then function to access the eventual result of a promise (or, if the operation fails, the reason for that failure). Regardless of the state of the promise, the call to then is non-blocking, that is, it returns immediately; so what it does not do is immediately return the result value of the promise. The above answered why you were getting undefined when calling getUser(), but if you want to work with the end result you also want to change how you're using the value you get from getUser - it returns a promise object, not the end result you're after, so your code wants to call the promise's then method when the promise gets resolved:
Promise.resolve(value) Returns a new Promise object that is resolved with the given value. If the value is a thenable (i.e. has a then method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise, the returned promise will be fulfilled with the value. pixelbits answer is correct and you should always use.then () to access the value of a promise in production code. However, there is a way to access the promise's value directly after it has been resolved by using the following unsupported internal node.js binding: process.binding('util').getPromiseDetails(myPromise) In the moment when console.log () function starting to run, a Promise that should be returned from a fetch () request is in a pending status. That said we can access the returned value of a Promise object in another.then () callback:
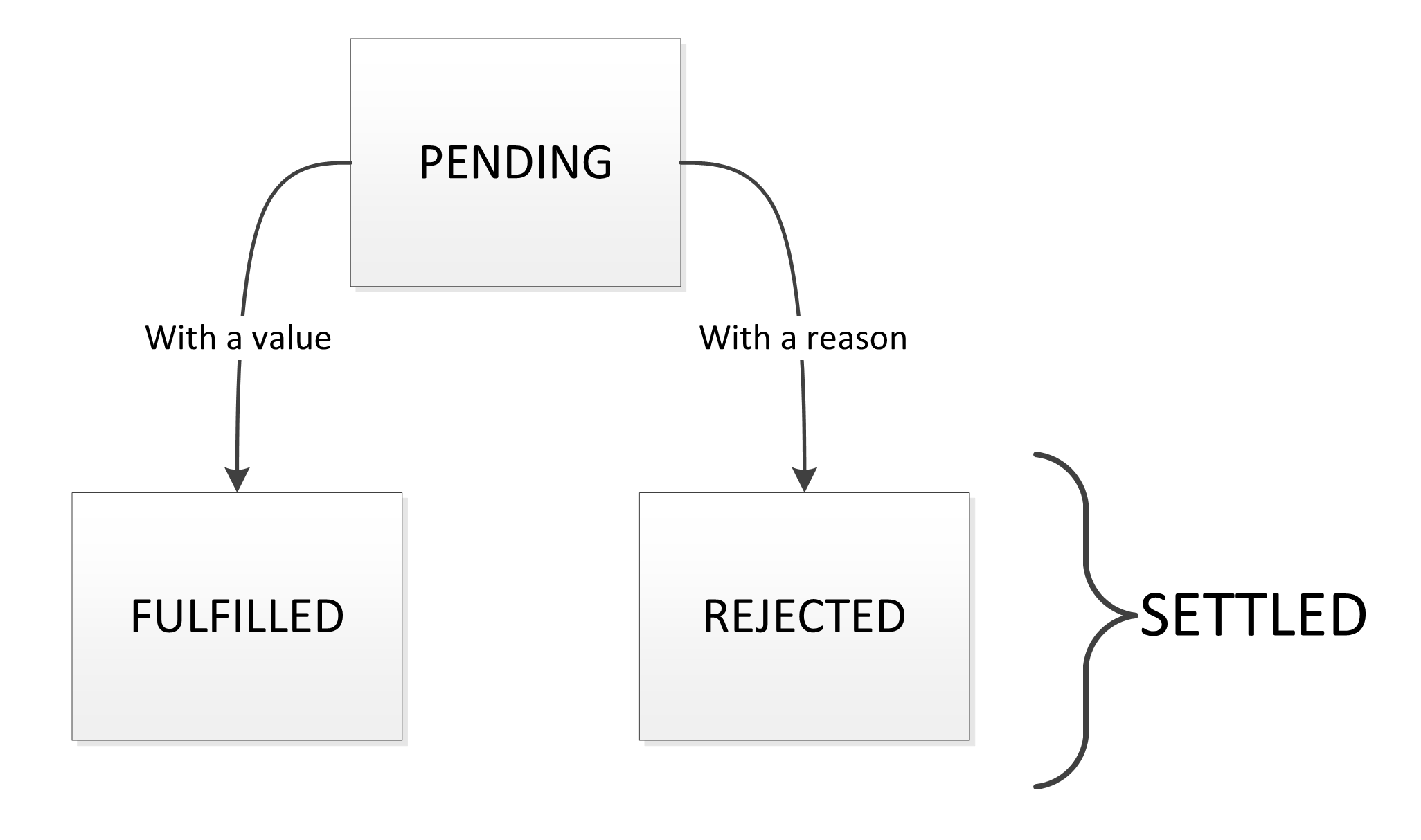
What is a Promise in Javascript. A Promise is an object representing the eventual completion or failure of an asynchronous operation. A Promise may be in one of the following states: pending; fulfilled; rejected; One of the most widely used examples of asynchronous operations in Javascript is a Fetch API. The fetch() method returns a Promise. The logic in a promise is being processed in the background and not blocking the code. In order to use the value resolved by the promise you can set a callback function into the then () method which will be executing when the value is resolved. Having the callback executing when the value resolved doesn't make the rest of the code to wait. One way to get the value resolved value of a JavaScript promise it to call the then method with a callback that has one parameter. The parameter has the resolved value. For instance, we can write: Promise.resolve (1).then ((result) => { console.log (result) });
The first Promise chain starts in line A. connection is the asynchronously delivered result of open (). The second Promise chain is nested inside the .then () callback starting in line B. It starts in line C. Note the return in line C, which ensures that both chains are eventually merged correctly. The nesting gives all callbacks in the second ... 32 How To Access Promise Value Javascript Written By Leah J Stevenson. Sunday, August 22, 2021 Add Comment Edit. How to access promise value javascript. Using Async Await With A Foreach Loop Stack Overflow. Javascript Promise Tutorial How To Resolve Or Reject. 7/4/2015 · pixelbits answer is correct and you should always use.then () to access the value of a promise in production code. However, there is a way to access the promise's value directly after it has been resolved by using the following unsupported internal node.js binding: process.binding ('util').getPromiseDetails (myPromise)
Promise.resolve () The Promise.resolve () method returns a Promise object that is resolved with a given value.
What Is A Promise In Javascript
 Get Promise Value In React Component Stack Overflow
Get Promise Value In React Component Stack Overflow
 Keep Your Promises In Typescript Using Async Await By Gilad
Keep Your Promises In Typescript Using Async Await By Gilad
 A Friendly Guide To Promise All Speed Up Your Async
A Friendly Guide To Promise All Speed Up Your Async
 A Quick Introduction To Promises And Async Await With
A Quick Introduction To Promises And Async Await With
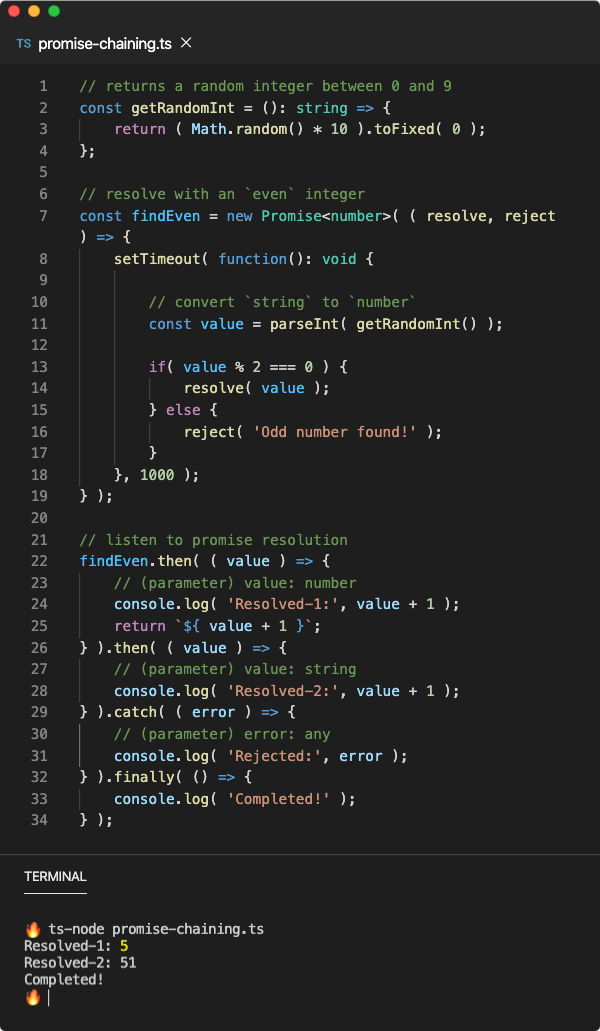
 Javascript Promise Tutorial Resolve Reject And Chaining In
Javascript Promise Tutorial Resolve Reject And Chaining In
 Returning A Promise Value From Fetch Javascript The
Returning A Promise Value From Fetch Javascript The
 Json Jquery Js Access Properties From Object Stack Overflow
Json Jquery Js Access Properties From Object Stack Overflow
 Access Array Value In Promise Stack Overflow
Access Array Value In Promise Stack Overflow
 Thank You Greetings From Chile Dev Community
Thank You Greetings From Chile Dev Community
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
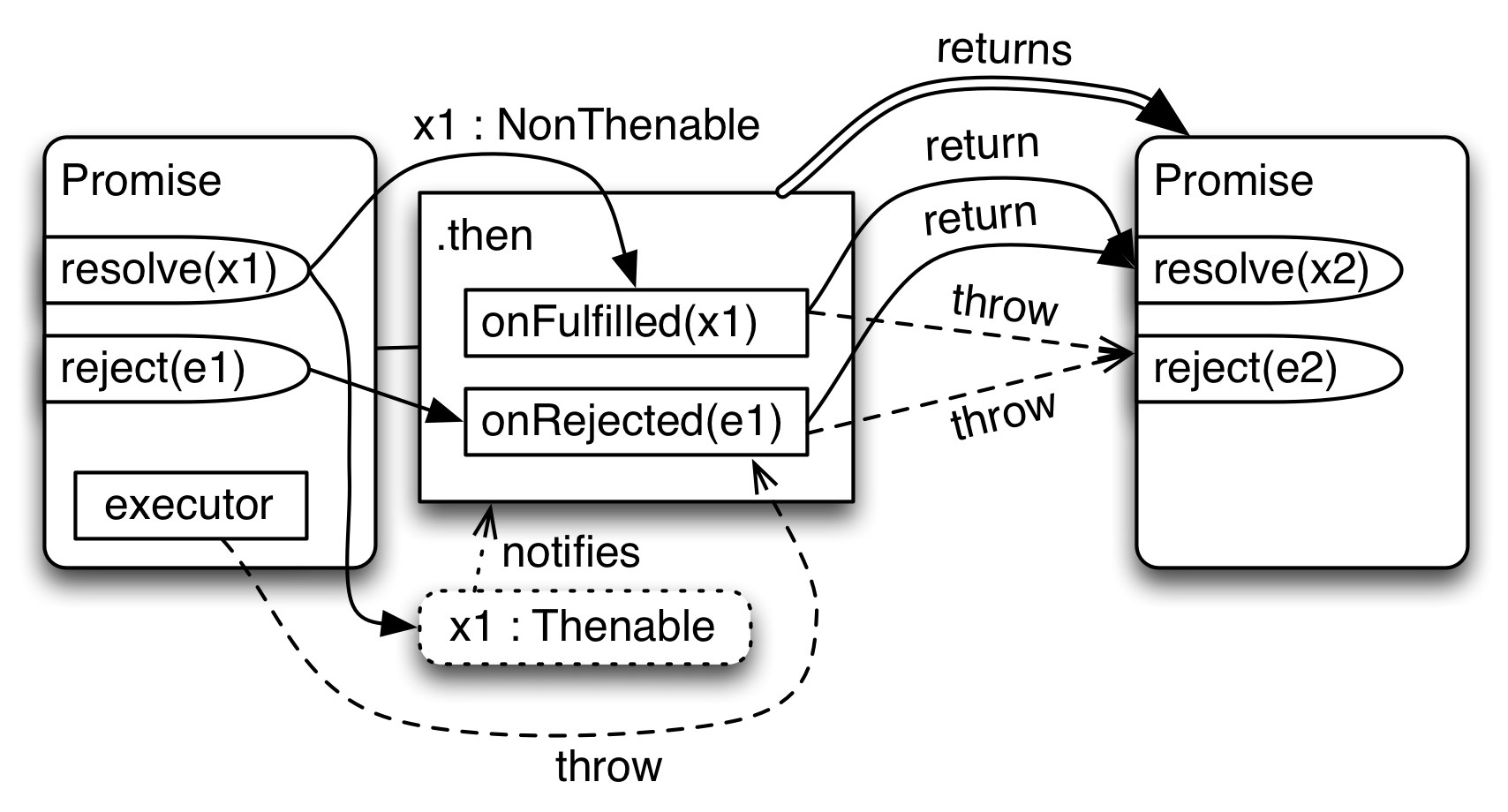
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
 Can T Access Attribute Of Angular Promise Stack Overflow
Can T Access Attribute Of Angular Promise Stack Overflow
 Http Example With Promises Angular
Http Example With Promises Angular
 Getting Value From Object Promise Code Example
Getting Value From Object Promise Code Example
Github Axios Axios Promise Based Http Client For The
How To Access The Resolved Value Of A Javascript Promise
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack


0 Response to "24 Javascript Access Promise Value"
Post a Comment