27 Javascript Onclick Add Remove Class
Definition and Usage. The addClass () method adds one or more class names to the selected elements. This method does not remove existing class attributes, it only adds one or more class names to the class attribute. Tip: To add more than one class, separate the class names with spaces. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Vue Remove Class On Click Code Example
Vue Remove Class On Click Code Example
17/4/2019 · Using the jQuery removeClass method can remove one or more classes of the selected html elements. The removeClass() method can remove a single class, multiple classes of selected html elements. Syntax $(selector).removeClass(); Example of jQuery removeClass() method

Javascript onclick add remove class. In the above example we have created a button (Add or Remove Class Value), and we have declared css properties for css class (.clsNew1, .clsNew2). In the button we have set five attributes (type, id, value, class, onclick). Button has two class values ("clsBtn", "clsNew1"). When the button is clicked, click_func function is called. Your method here can only ever be used to add "dropzone-wrap" and "dropzone-content". Consider a different approach, where you provide the DOM Element and CSS Classes as parameters. Consider two such methods - one to add the class (from $.addClass()), and one to remove it ($.removeClass()). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
jQuery Add and Remove CSS Classes. In this tutorial you will learn how to add or remove CSS classes using jQuery. jQuery CSS Classes Manipulation. jQuery provides several methods, such as addClass(), removeClass(), toggleClass(), etc. to manipulate the CSS classes assigned to HTML elements.. jQuery addClass() Method. The jQuery addClass() method adds one or more classes to the selected elements. With that in mind however, I'd strongly recommend a few things: Reverse your logic. (Hide by default, then activate.) Use the id attribute at a higher level instead of class for topic#.; Reverse Your Logic jQuery has addClass () and removeClass () methods which makes it really easy to dynamically add or remove CSS class from HTML page elements. In this example we are going add and remove a class from the paragraph based on a button click. Here is how to use...
Leave a comment. Today, We want to share with you add active class onclick javascript .In this post we will show you toggle active class javascript, hear for javascript add active class to current page we will give you demo and example for implement.In this post, we will learn about Dynamically addClass CSS click using jQuery with an example. To run the above program, save the file name "anyName.html (index.html)" and right click on the file. Select the option "Open with Live Server" in VS Code editor. Oct 30, 2015 - Using this code, the class will be added only on the element that was clicked and will not effect other elements in question. – sv_in Aug 16 '11 at 11:52 ... The given below is awesome and simplest way for addClass and RemoveClass onClick using pure Javascript.
Before jQuery version 1.12/2.2, the .removeClass() method manipulated the className property of the selected elements, not the class attribute.Once the property was changed, it was the browser that updated the attribute accordingly. This means that when the class attribute was updated and the last class name was removed, the browser might have set the attribute's value to an empty string ... In javascript or jquery we mostly used add or remove class to complete some task like in button click remove the class of div and in another button click add previous class on this particluare div block. In Jquery addClass and removeClass method has been used but in javascript you have to used classList property. I am writing a small JQuery/JS code to create some interaction in my application. I am working with a div that will be a different color if I click on it. Than, if I click on it again (It checks of the div has the class that will provide the color), it will pop up a modal. But, now, I would like to remove the color if I …
Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. Remove Class. Click the button to remove a class from me! Remove Class. Step 1) Add HTML: In this example, we will use a button to remove the "mystyle" class from the <div> element with id="myDIV": Example. <button onclick="myFunction()">Try it</button>. <div … Stack Overflow | The World’s Largest Online Community for Developers
To add, remove or update the class (es) attached to HTML elements, you may use the jQuery and JavaScript. The jQuery has addClass, removeClass and hasClass methods that can be used for adding, removing or updating the classes. Similarly, you may use the className and classList attributes of JavaScript, if you do not want to use the jQuery. Jul 18, 2019 - I am trying to add a class when you click on a box then remove the class when you click the button. But no class os added or removed. The given below is awesome and simplest way for addClass and RemoveClass onClick using pure Javascript. Step: 1 - write the following code in .html file //... code here <h1 id="kiran" onclick="myFunction(e)">A</h1> <h1 id="kiran" onclick="myFunction(e)">B</h1> <h1 id="kiran" onclick="myFunction(e)">C</h1> <h1 id="kiran" onclick="myFunction(e)">D</h1> //... code here
Add active class onclick javascript to HTML ul List to make menu. Here We have ul list elements to create horizontal menu on click on any element an active class is applied on it and if any one have already active class then remove it. create a ul menu with li items; make menu display inline using css; inside script tag select all anchor in ... It can be used to add a new class or replace existing classes. On the other hand, the classList property returns a live DOMTokenList collection of all the classes applied to a DOM element. It can be used to easily add, remove, toggle, and iterate through all the classes. Read Next: Hide and show DOM elements using a CSS class in JavaScript Mar 10, 2017 - Add or Remove css class with Javascript. GitHub Gist: instantly share code, notes, and snippets.
Using some more RegEx and our hasClass function again, we can reuse most of the removeClass function and simply provide an else, to then add the class back on if it doesn't exist! JavaScript is easy when you think about it logically, don't get lost in the definitions/names of things. Home » JavaScript » ReactJS onclick add or remove class to another element. Search for: Search for: JavaScript August 18, 2020. ReactJS onclick add or remove class to another element. I am struggling to convert my normal jQuery code in to React JS (I'm new to React). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this tutorial you will learn how to add or remove the CSS classes from the HTML elements dynamically using jQuery with just a single line of code. Jun 14, 2015 - Right now I'm mixing JS and jQuery. I would like to find one unique solution with JS only possibly. How can I organize the code according to best code practices? Another thing I need to add is a... In This Javascript Tutorial we will See How To Add, Remove, or Toggle, and Show All className of an HTML element using JS And Netbeans Editor . If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations.
19/2/2013 · var id='myElementId'; var myClassName=" className"; //must keep a space before class name var d; d=document.getElementById(id); d.className=d.className.replace(myClassName,""); // first remove the class name if that already exists d.className = d.className + myClassName; // adding new class name CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the… The removeClass () method removes one or more class names from the selected elements. Note: If no parameter is specified, this method will remove ALL class names from the selected elements.
We will implement add and remove CSS style classes in LWC using decorators. This can be handled directly without any util functions as you have seen in AURA. There are other ways as well but are blocked by Lightning Locker Service and comparatively this method easy to implement. May 06, 2021 - Learn more about How to Add/Remove CSS Classes Using JavaScript from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631. Feb 02, 2013 - Using some more RegEx and our hasClass function again, we can reuse most of the removeClass function and simply provide an else, to then add the class back on if it doesn’t exist! JavaScript is easy when you think about it logically, don’t get lost in the definitions/names of things.
The most used method to remove all item's classes is the removeClass () jQuery method. This method removes a single, multiple or all classes from each element in the set of matched elements. If a class name is specified as a parameter, only that class will be removed from the set of matched elements. If no class names are defined in the ... JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example:
Jul 28, 2016 - I need to add class "selected" to specific button onClick. 20/1/2018 · add() – Adds the given class to the element. This is ignored if the element already contains the specified class. remove() – The provided class is removed from the element, if present. An even simpler way to accomplish the same thing is to use the toggle() method. Which will add the provided class if it is not present, or remove it if it is: Also Watch This : Add Remove Active Class Based On URL Using Javascript onlyVideo Url : https://www.youtube /watch?v=BI3kNsTruWo-----Enroll M...
Both the add() and remove() methods discussed above can be used for adding and removing multiple classes at a time. The below statement adds three classes — thorn , bud and sepal — to the <div/> element. Mar 23, 2016 - Stack Overflow | The World’s Largest Online Community for Developers How to add or remove a class on button click using jQuery Sometimes you'll need to add a class to an element on the click of a button with the option to remove the class on the click of another button.
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Dynamically Addclass Css Click Using Jquery Pakainfo
Dynamically Addclass Css Click Using Jquery Pakainfo
 Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
 Add Remove Input Fields Dynamically With Jquery Sanwebe
Add Remove Input Fields Dynamically With Jquery Sanwebe
 Vue Js Add Class To Element On Click Tutorial Example
Vue Js Add Class To Element On Click Tutorial Example
 Button Onclick Css Code Example
Button Onclick Css Code Example
 Dynamically Generated Button Remove By Onclick In Jquery
Dynamically Generated Button Remove By Onclick In Jquery
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 Toggle Class Javascript Based Without Jquery Qa With Experts
Toggle Class Javascript Based Without Jquery Qa With Experts
Jquery Bind Onclick Event To Dynamically Created Elements
 Show And Hide Element On Click Using Javascript
Show And Hide Element On Click Using Javascript
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
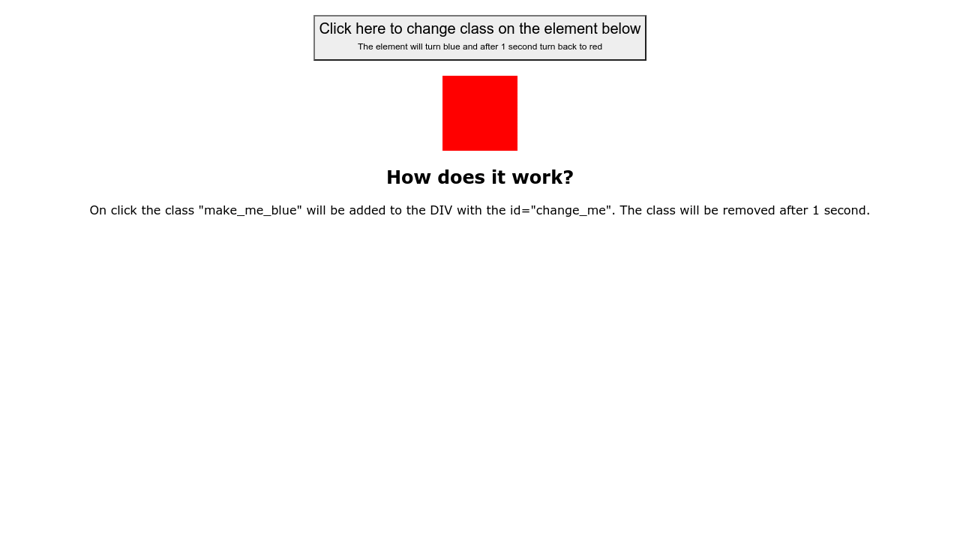
 Add Class Onclick And Remove After Some Time
Add Class Onclick And Remove After Some Time
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 03 Jquery Addclass Removeclass Siblings
03 Jquery Addclass Removeclass Siblings

 Jquery Remove Class From All Other Elements
Jquery Remove Class From All Other Elements
 Javascript Siblings Add Remove Class Set Active Div With Source Code
Javascript Siblings Add Remove Class Set Active Div With Source Code

 Add Remove Active Class On Click Html Css And Javascript
Add Remove Active Class On Click Html Css And Javascript
 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
 How To Bind Onclick Event To Dynamically Added Html Element
How To Bind Onclick Event To Dynamically Added Html Element
 How To Dynamically Add And Remove Form Fields Formget
How To Dynamically Add And Remove Form Fields Formget

0 Response to "27 Javascript Onclick Add Remove Class"
Post a Comment