20 Google Oauth 2 0 Javascript Example
// Settings for the script, you MUST fill these out for the example to work var settings = { client_id: "YOUR_CLIENT_KEY_HERE", callback_url: "YOUR_CALLBACK_URL_HERE" }; // Fix an issue with Prism cdn (this is for looks only, feel free to ignore this) Prism.languages.json = { 'property': /"(?:\\.|[^|"])*"(?=\s*:)/ig, 'string': /"(?!:)(?:\\.|[^|"])*"(?!:)/g, 'number': /\b-?(0x[\dA-Fa-f]+|\d*\.?\d+([Ee][+ … This sample app is designed to get you started using OAuth 2.0 as quickly as possible by demonstrating all the steps outlined below in Getting OAuth 2.0 tokens. Get the app on Github; Getting OAuth 2.0 tokens Step 1: Create the authorization URL and direct the user to HubSpot's OAuth 2.0 server. When sending a user to HubSpot's OAuth 2.0 server ...
 Understanding Oauth 2 With Pkce In Single Page Applications
Understanding Oauth 2 With Pkce In Single Page Applications
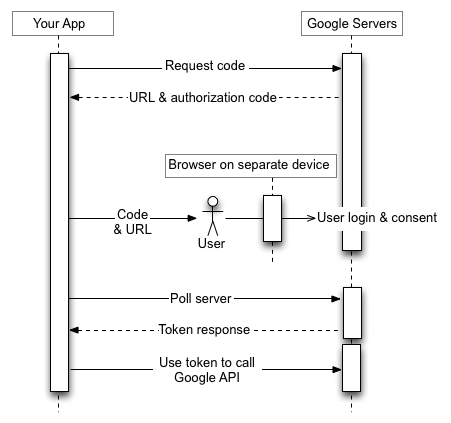
The overview summarizes OAuth 2.0 flows that Google supports, which can help you to ensure that you've selected the right flow for your application. This document explains how applications installed on devices like phones, tablets, and computers use Google's OAuth 2.0 endpoints to authorize access to Google APIs.

Google oauth 2 0 javascript example. The OAuth 2.0 specification included the Implicit Flow at a time when browser support for SPAs was much more limited. In particular, JavaScript did not have access to browser history or local storage. Also, most providers did not allow cross-site POST requests to a /token endpoint, which is a requirement of the Authorization Code flow. Overview. Purpose: This document describes the generic OAuth 2.0 functions offered by the Google OAuth Client Library for Java. You can use these functions for authentication and authorization for any Internet services. For instructions on using GoogleCredential to do OAuth 2.0 authorization with Google services, see Using OAuth 2.0 with the Google API Client Library for Java. Node.js client library for using Google APIs. Support for authorization and authentication with OAuth 2.0, API Keys and JWT tokens is included. We're going to make use of the OAuth 2.0 part. We'll start our journey by creating a file called google-api-auth.ts:
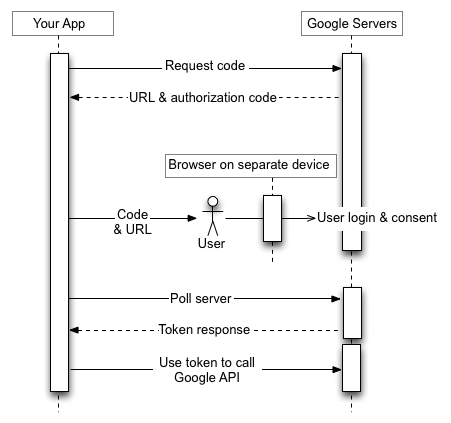
Implementing Google OAuth 2.0 Ajax Login using jQuery, PHP with Javascript SDK without Page Refresh. Get email, First name, Profile Picture etc A client-side JavaScript SDK for authenticating with OAuth2 (and OAuth 1 with an 'oauth proxy') web services and querying their REST APIs. HelloJS standardizes paths and responses to common APIs like Google Data Services, Facebook Graph and Windows Live Connect. It's modular, so that list is growing. No more spaghetti code! This is the fundamental problem that OAuth 2.0 solves. Read on to learn how. The OAuth 2.0 flow. Here is the general flow for the OAuth 2.0 security framework. We'll discuss this flow in more detail in this topic, starting with a diagram, which illustrates a lot about how OAuth 2.0 works.
Example: Google OAuth 2.0 for Service Accounts using CF Worker. Developers Workers. john10 April 6, 2021, 9:55am #1. I wanted to use my CloudFlare workers to interact with various Google APIs using a Service Account (i.e. server-to-server) rather than User Accounts (i.e. browser-to-server). The problem was that the Google APIs required the ... Login using Google OAuth 2.0 with C#. Ask Question Asked 7 years, 2 months ago. ... OpenID API for both asp and JavaScript support? 2. WebSecurity login with google. 1. ... Simple registration+login using OAuth 2.0. 19. Using Google OAuth on localhost. 2. Getting User ID after OAuth Login. By default, the GenerateAuthCode operation of the OAuthv2 policy returns a 302 redirect to the callback URL with a ?code query parameter containing the authorization code. In some cases, you may want to change this behavior. For example, you may want to return a 200 response with structured JSON containing the code.
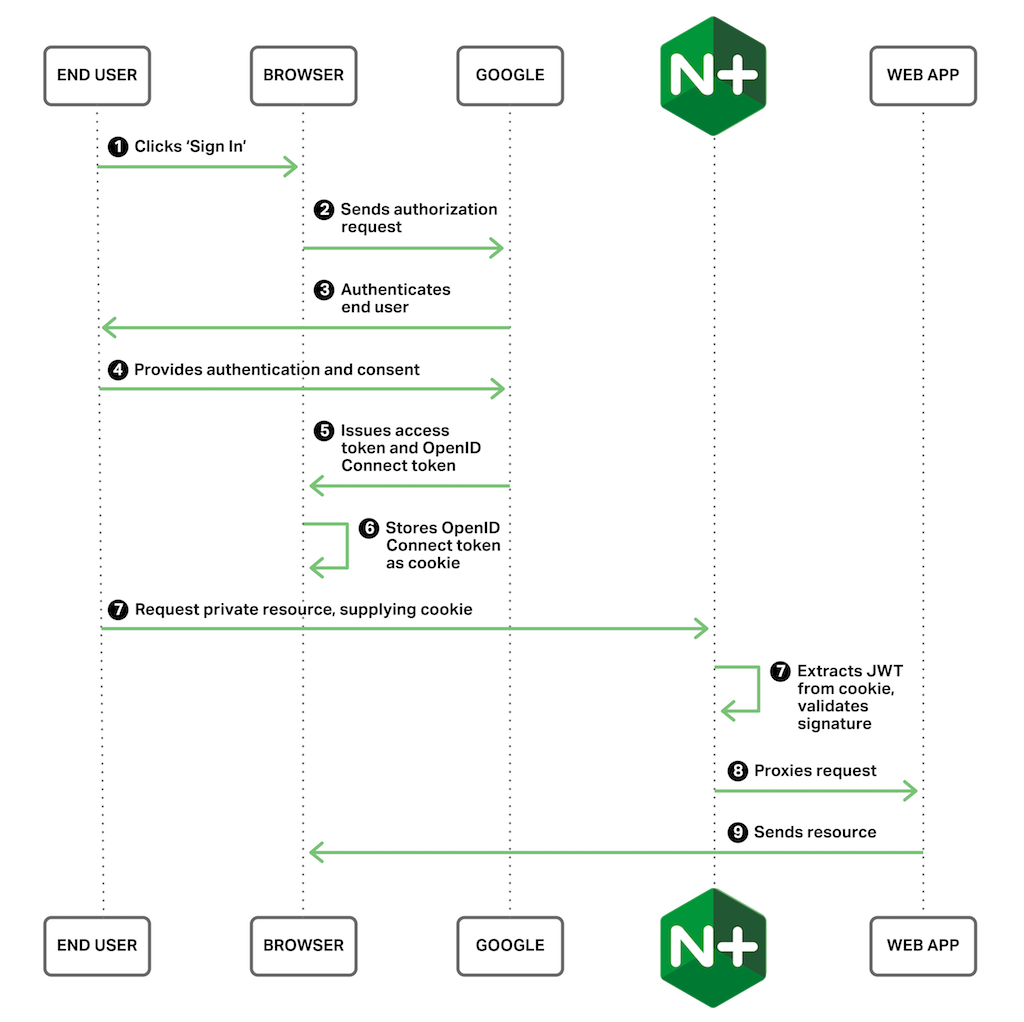
A more advanced and standardized approach is to use OpenID Connect, an OAuth 2.0 extension. OpenID Connect is covered in more detail in . This chapter will walk through using a simplified OpenID Connect workflow with the Google API to identify the user who signed in to your application. Previous Chapter Making API Requests. To use OAuth 2.0 in your application, you need an OAuth 2.0 client ID, which your application uses when requesting an OAuth 2.0 access token.. To create an OAuth 2.0 client ID in the console: Go to the Google Cloud Platform Console.; From the projects list, select a project or create a new one. If the APIs & services page isn't already open, open the console left side menu and select APIs ... The document Using OAuth 2.0 to Access Google APIs may provide useful supplemental material to understand how to use OAuth 2.0 for authorization works in general. Contents. Typical use case examples. Creating and configuring an OAuth2AuthorizationFlow; Obtaining an initial access code without a webserver
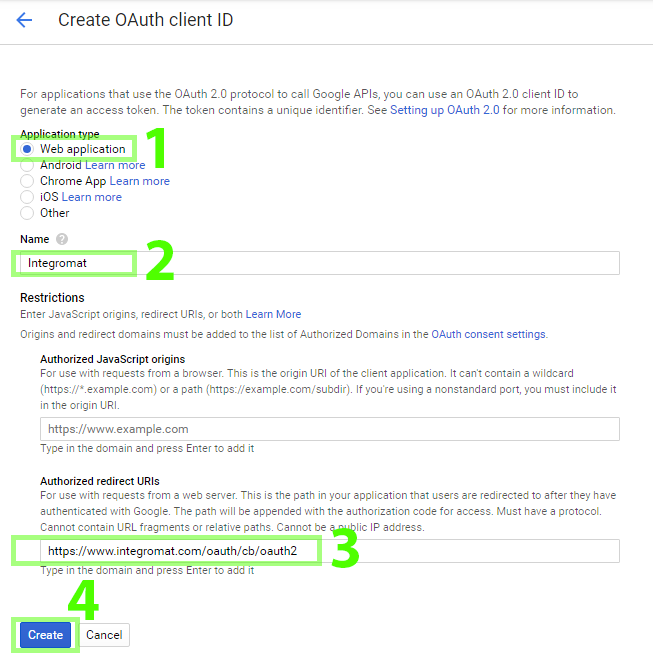
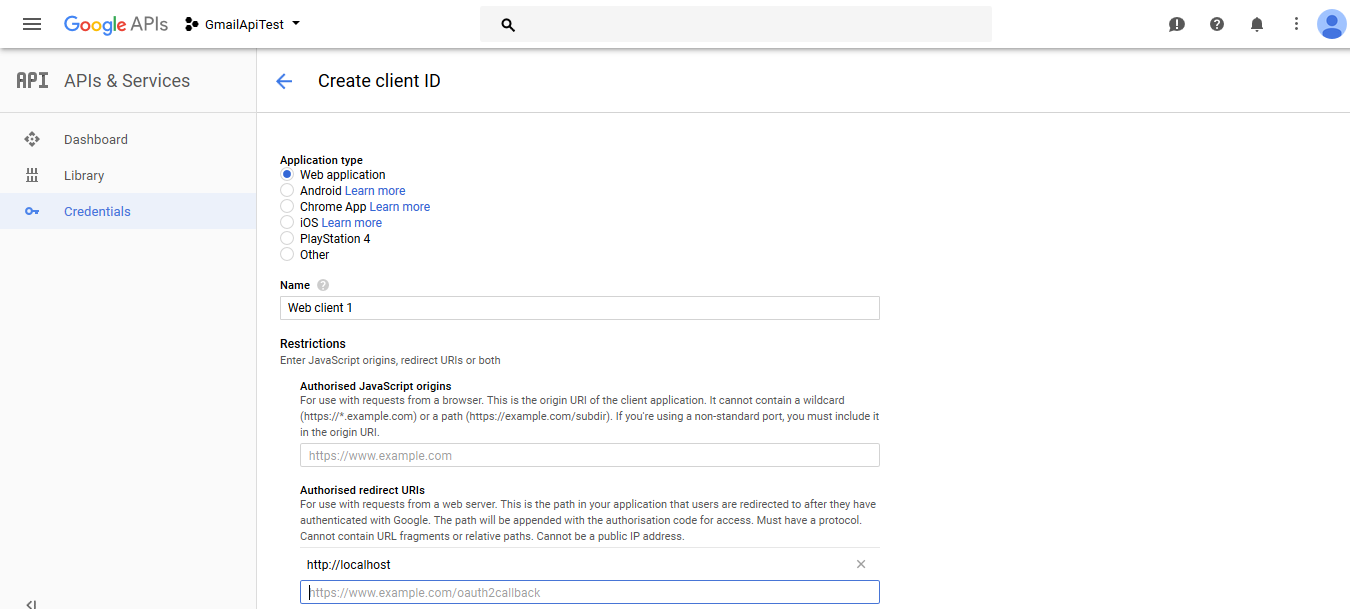
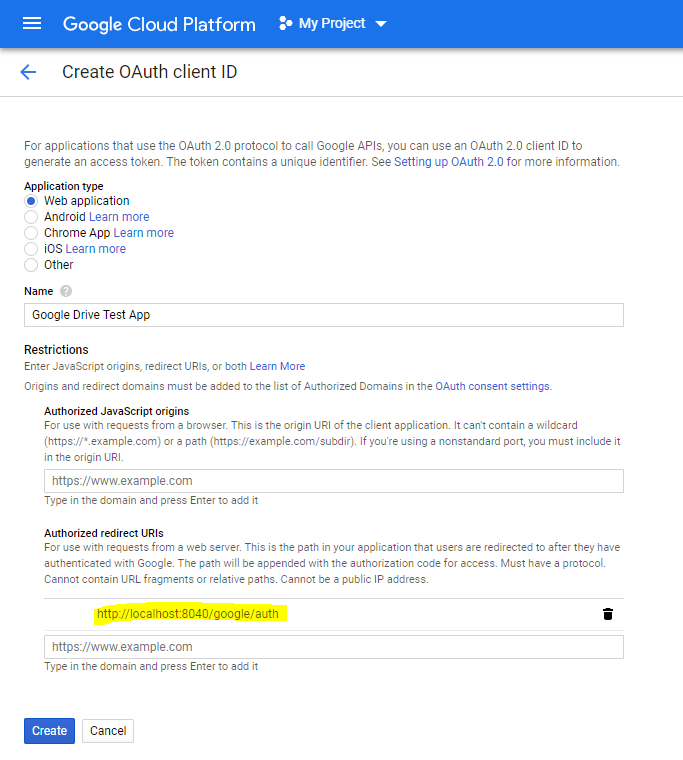
If you're investigating a Google OAuth integration, you should start here first. Here's the process: Your app redirects a user to a specific Google URL that includes the list of requested permissions as URL query parameters. Check the list of Google Oauth 2.0 scopes to learn about what's available. This document explains how to implement OAuth 2.0 authorization to access Google APIs from a JavaScript web application. OAuth 2.0 allows users to share specific data with an application while keeping their usernames, passwords, and other information private. Add credentials, specifically an OAuth 2.0 client ID. Choose the "Web application" type and give it a name. Enter the URIs that are allowed to be redirect-URIs. Google then gives you a client-id and secret that you will need to record and use in your web and server code. For this example, Google gave us:
var AUTHORIZE_URL = 'https://accounts.google /o/oauth2/auth'; //step 1. we can actually start directly here if that is necessary var TOKEN_URL = 'https://accounts.google /o/oauth2/token' ; … Configure Google Credentials For OAuth with our App. Navigate to the Google Developer Console and select Credentials in the API Manager. Next, click Create Credentials and pick OAuth client ID in the drop down menu. Then add a name, an origin URI and a redirect URI for your application. The origin is the URI from which your web app's requests ... To access a user's personal information, your application must work with Google's OAuth 2.0 mechanism. OAuth 2.0 basics. You may want to start with this overview of Using OAuth 2.0 to Access Google APIs. Behind the scenes, the OAuth 2.0 mechanism performs a complex operation to authenticate the user, the application, and the Google Auth server.
26/8/2021 · Creating OAuth 2.0 client IDs To set up the sample for authentication, you need to configure an OAuth 2.0 client ID in the sample JavaScript code and in the backend code. The JavaScript app uses the client ID to obtain a Google ID token from Google's OAuth 2.0 server and sends the Google ID token in the request. Note: Use of Google's implementation of OAuth 2.0 is governed by the OAuth 2.0 Policies. Google APIs use the OAuth 2.0 protocol for authentication and authorization. Google supports common OAuth 2.0 scenarios such as those for web server, client-side, installed, and limited-input device applications. In the Auth panel In the Auth panel. Open a request. Open the Auth panel. Select the OAuth 2.0 profile and click Get Access Token. Click Automation: Click the image to enlarge it. 1. Login input. At this step, we will explore the login page and create a script that simulates a login input.
This document explains how web server applications use Google API Client Libraries or Google OAuth 2.0 endpoints to implement OAuth 2.0 authorization to access Google APIs. OAuth 2.0 allows users to share specific data with an application while keeping their usernames, passwords, and other information private. For example, an application can ... Authorizing and Making Authorized Requests. The following sample demonstrates how to get "authorized" access to a Google API using OAuth 2.0. See the full sample at authSample.html.. It's called "authorized" access because the user must give the application direct authorization to use personal data. OAuth 2.0 .Net Sample Code; OAuth 2.0 Java Sample Code; OAuth 2.0 Javascript Sample Code; OAuth 2.0 PHP Sample Code; OAuth 2.0 Python Sample Code; Implement Open ID Connect. JWKS Public Key Documentation; OAuth 2.0/OpenID Connect Identity Information; OpenID Connect Discovery; University API Tutorial. University API Tutorial - Example #1 ...
Single-page apps (or browser-based apps) run entirely in the browser after loading the Javascript and HTML source code from a web page. Since the entire source is available to the browser, they cannot maintain the confidentiality of a client secret, so the secret is not used for these apps. The flow is exactly the same as the authorization code ... passport: http://www.passportjs /Code: https://github /Vuka951/tutorial-code/tree/master/express-google-oauth2-----... OAuth 2.0 Tutorial. OAuth2.0 is an open authorization protocol, which allows accessing the resources of the resource owner by enabling the client applications on HTTP services such as Facebook, GitHub, etc. It allows sharing of resources stored on one site to another site without using their credentials. It uses username and password tokens ...
Here is the documentation: Authentication using the Google APIs Client Library for JavaScript. You will not require the user to copy/paste any codes and you will not require to provide a redirect uri. All you need to do is: Go to your project in Google Developers Consoleand generate the following: 1. Create a Simple Login Application Using Google OAuth 2.0, JavaScript, and Heroku. ... For the demonstration, I'll use an example login page on Tutorial Republic: Login page from Tutorial Republic. Now I'm going to add a Google OAuth login button under the classic login button. 1. Create OAuth Client ID
 Calling Google Apis Via The Amp Quot Http Amp Gt Make A Oauth 2 0
Calling Google Apis Via The Amp Quot Http Amp Gt Make A Oauth 2 0
 Understanding Amazon Cognito User Pool Oauth 2 0 Grants
Understanding Amazon Cognito User Pool Oauth 2 0 Grants
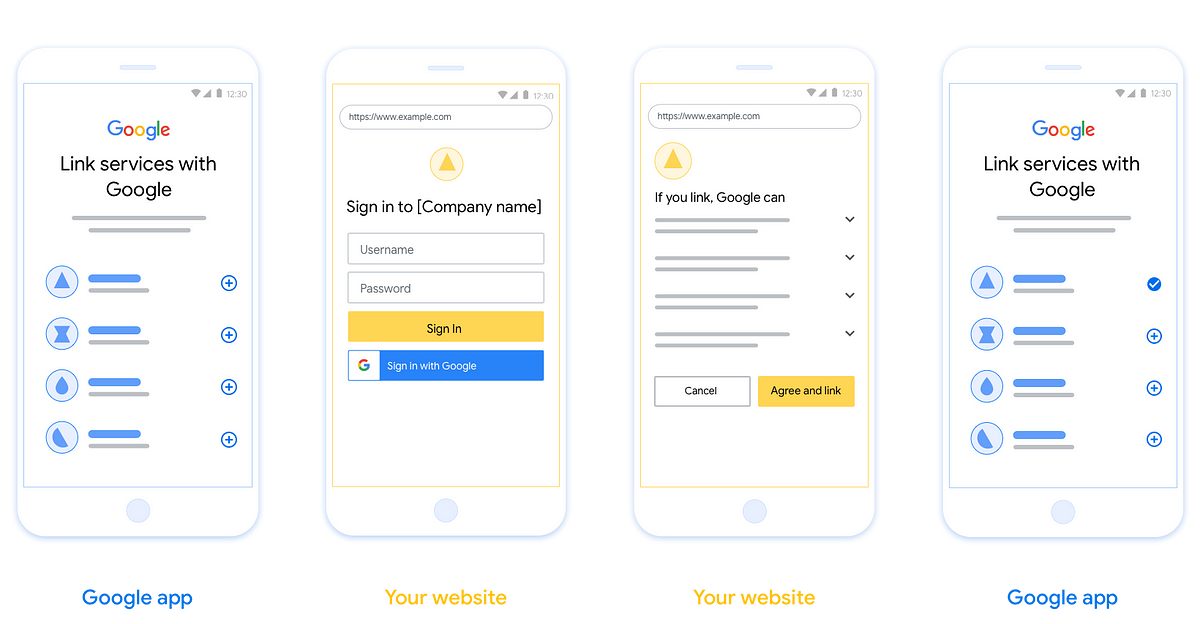
 Configure The Google Provider For Portals Power Apps
Configure The Google Provider For Portals Power Apps
 Oauth 2 0 Accessing Google Apis From Your Client Side Js
Oauth 2 0 Accessing Google Apis From Your Client Side Js
 Google Api Authentication With Oauth 2 On The Example Of
Google Api Authentication With Oauth 2 On The Example Of
 How To Integrate Users Into Your App With Google Oauth 2 0
How To Integrate Users Into Your App With Google Oauth 2 0
 Sign In With Google Oauth In Angular 8 By Aiman Rahmat
Sign In With Google Oauth In Angular 8 By Aiman Rahmat
 Authenticating Users With Openid Connect And Nginx Plus
Authenticating Users With Openid Connect And Nginx Plus
 Google Developers Blog Upcoming Security Changes To Google S
Google Developers Blog Upcoming Security Changes To Google S
Oauth 2 0 For Google Analytics Api With Python Explained

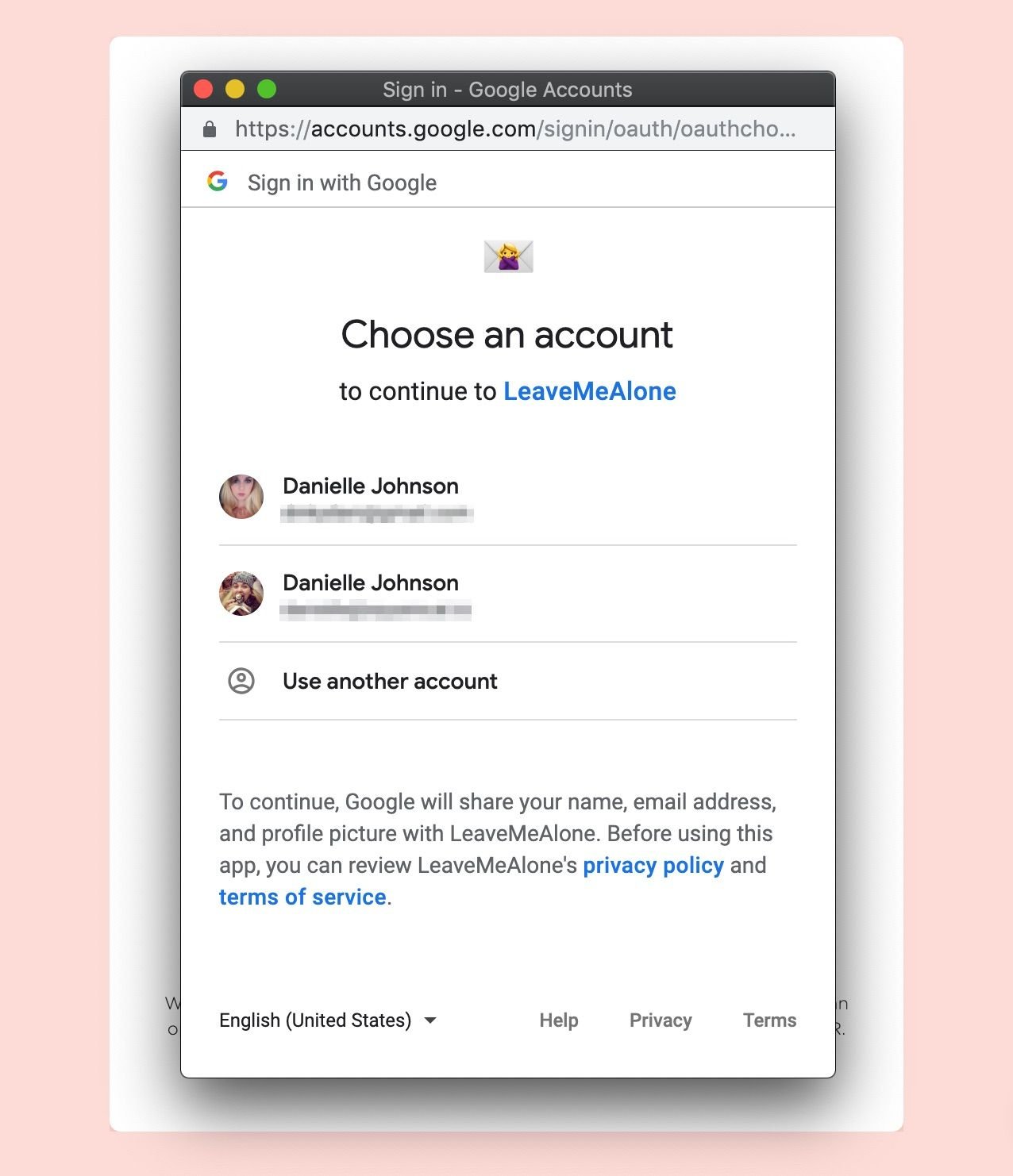
 How We Built An Account Creation Popup For Google And Outlook
How We Built An Account Creation Popup For Google And Outlook
 Using Oauth 2 0 To Access Google Apis Google Identity
Using Oauth 2 0 To Access Google Apis Google Identity
 Create A Simple Login Application Using Google Oauth 2 0
Create A Simple Login Application Using Google Oauth 2 0
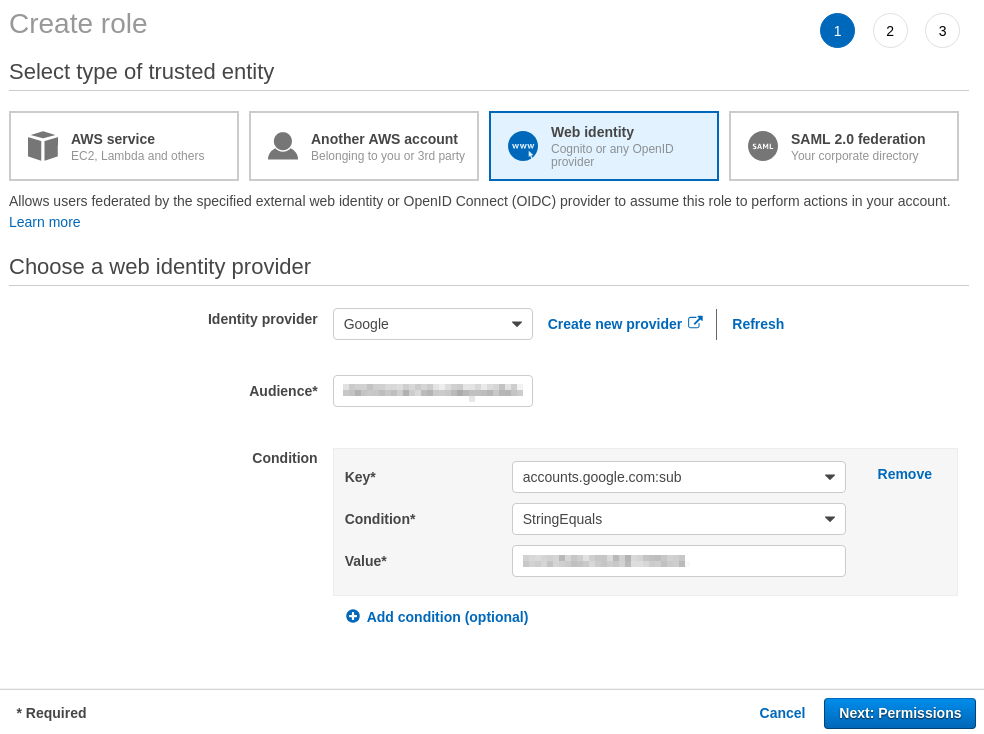
 Google Authentication For Your Aws Management Console With
Google Authentication For Your Aws Management Console With
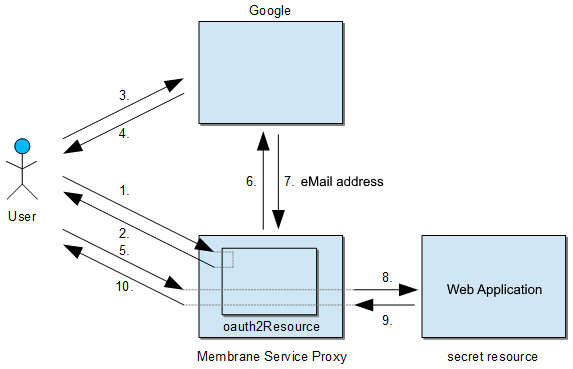
 Oauth2 Tutorial Using Google As Authentication Service
Oauth2 Tutorial Using Google As Authentication Service
 Google Authentication With Python And Flask Matt Button
Google Authentication With Python And Flask Matt Button
Oauth 2 0 Support Thingsboard中文网
 Oauth2 Javascript Tutorial Tests4geeks
Oauth2 Javascript Tutorial Tests4geeks
0 Response to "20 Google Oauth 2 0 Javascript Example"
Post a Comment