20 Click Anywhere To Close Div Javascript
I have 3 divs: default or one 2 3 I wanna show default or one div on load meaning it will always be visible and divs 2 and 3 hidden. Now when you click on 2 or 3 it will show its content and hide ... Close div by close button click or body click by jQuery In this code there are two elements, a div which acts like a pop up and a button which is clicked to show the div. This snippet enables you to close div by close button click or body click by jQuery like a popup.
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
This is a jscript to close the window when someone clicks anywhere outsite the Div to close. my question is to make this window close when someone clicks on this by performing the action. <div ...

Click anywhere to close div javascript. Jan 30, 2018 - To hide a div when the user clicks outside of it, try to run the following codeExampleLive Demo ... How to hide e-mail address from an unauthorized user in JavaScript? When to use inline function and when not to use it in C/C++? How to take screenshot of a div with JavaScript; How to hide a soft keyboard on android after clicking outside EditText using Kotlin? How to recognize when to use : or = in JavaScript? In this example we demonstrate how to close the modal by clicking outside of the modal box. ... Click on the "x" or click anywhere outside of the modal!
How to Show/Hide or Toggle a DIV element using JavaScript. In jQuery, you can use the .toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. If you program in Javascript, you've probably run across the situation where you want to have menus that open on a click, and that close when the user clicks outside the menu. I've developed a pretty simple way to do just that. I add an event listener to the document's body. When someone clicks it, we look for the event's target id. Definition and Usage. The click() method simulates a mouse-click on an element. This method can be used to execute a click on an element as if the user manually clicked on it.
Currently, when a click event is registered, we run a couple of checks and close off the menu. However, let's do a little chopping up of this function, and check if that click was an item in our ... Through this example, we are going to close or hide div using Jquery when a click action occurs outside of that element on which the DIV was produced by clicking. If you have ever found with menus boxes that open on click event, but want them to close when a click event occurs outside of that dom elements. Here is a simple way to do so. The onclick attribute is part of the Event Attributes, and can be used on any HTML elements. Elements. Event. All HTML elements. onclick.
I have some hyperlinks on the hidden div so when it appears the user can click on the links like a drop down menu. With this added script the hyperlinks don't work because clicking on them closes the div. Is there any way to modify this new code so that it ignores the div that it is hiding and only closes if you click anywhere but the div. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Add event listener mousedown (or click) to the document whenever this component is appear on screen (eg. mount) and also don't forget to remove the event on unmount too. Inside the event ... For example, use "click" instead of "onclick". For a list of all HTML DOM events, look at our complete HTML DOM Event Object Reference. function: Required. Specifies the function to run when the event occurs. When the event occurs, an event object is passed to the function as the first parameter.
detect click outside div jquery hide div when click outside using jquery detect click outside div angularjs click outside div to close javascript close dropdown on click outside javascript javascript hide menu when click outside click-outside angular javascript detect click anywhere on page click outside div to close javascript hide div when ... #mouseclickclosediv #hidediv #javascripttutorialshide the div element when user clicks out side the div anywhere on the browser using javascript May 02, 2021 - The key here is to open and close a page blocker and popup contents together. Treat the page blocker as a part of the popup. If you think this technique is useful, please give me some claps. It would…
The problem that I am having is that the 'close modal on clicking outside the modal' function only works for the last modal. My markup is quite bloated as it involves modals in drop down menus but the following simpler code illustrates the same problem. The click outside to close function works for the last modal but not the first, de... 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. And once the modal is open, clicking anywhere inside it — with the exception of the close button — will not inadvertently close it. The event listener callback function is responsible for that: function handleModalClick(evt) { // `evt.target` is the DOM node the user clicked on.
Click Replaces One Div With Another. A comment from the "article helpful?" spot below a Willmaster article requested this: "How to replace a div with another div on clicking." Here is my response. ... The JavaScript and the link can be anywhere on the page, together or separate, above or below the div to be swapped. ... Apr 14, 2021 - I want to make a popup that should appear once a button is clicked and disappear once the user clicks outside of the box. I'm not sure how to make the div disappear when I click outside of it. var Apr 28, 2021 - This post will discuss how to hide a div container if a user clicks anywhere on the page outside it with JavaScript and jQuery.
Apr 16, 2020 - How do I check if an element is hidden in jQuery · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How can I select all elements without a given class in jQuery First, we set up a click event listener on the document object. This means that any click, anywhere on the HTML document is registered, and now we can run functions for every click inside the curly braces { .. }. Then we set up two ways/targets for closing the modal window, either with a button click or with a click outside of the modal window. Jun 17, 2017 - Using javascript alone, how can I hide this div when I click anywhere else on the page, excluding the opened DIV itself.
If div is not hidden click anywhere to hide, placing the entire event handler inside a condition only checks the condition on first pageload, and the event handler is probably never attached, try it like this Close Div or Menu On Click Outside w/ Javascript. If you program in Javascript, you’ve ... The above will create a square click-able div, the only annoying think here is if you clicked on it, on the location bar you will see # added to the end of address, to get over this, replace # in data-href attribute of the div with javascript:;. Tested on FireFox 19. Sep 05, 2018 - Detecting a click outside an element in JavaScript is a very common pattern that can be used to close a non modal user interface component like a flyout, a menu or a dropdown when the user clicks outside this element. While searching on the web there are a lot of
Hi! I have div with a textbox and a image button. When I click this button, I show a div with a calendar on it. What I want to do is to close this div by clicking anywhere on the page, not only on the image button. Apr 12, 2018 - I don’t know the technical term for this scenario 😅 We’ve likely all encountered it though. That scenario where you’ve bound a click to open or activate something. But, you also want a click bound… A web-page containing many elements and the task is to click anywhere on the page except one element using jQuery. There are two methods to solve this problem which are discussed below: Approach 1: This approach calls a function when a click event happens. First check the id of the targeted element and return the function if it matches.
From the tutorial released on https://techstacker ... So, for detecting a click outside an element, it would be best if you add a listener to the whole document element. Consequently, the main loop will go up the DOM from the clicked target element to search if the ancestor of that element belongs to the flyout container. The fancy ES6 features offer the following JavaScript code to use: whenever you click outside the div, div hides. jstauber within a repeater within a user control of a content page using a master page. That div should be hidden if the user clicks anywhere on the page except if they click inside of the div itself. you can try adding onclick attribute for repeater header cell.
When the page is first refreshed, it is displayed; Click the button on the left, other areas or the close button on the right to hide it, and then click the button on the left to display it; Note: Fir... js/jq Click the button to display the div, click anywhere else on the page to hide the div Apr 04, 2014 - It will only close if i click .search again. I want to make it so that it closes if the user clicks either search or anywhere outside the .search-result div, can anyone help me with this? To close modal on click outside, write the jquery code according to the following steps - Apply the click event on #modal-btn and show the modal using $('#modalBox').show() Apply the click even on the close button and write the script to close the modal. Also, apply the click even on document and write the code for clicking anywhere except ...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. May 14, 2017 - I am trying to make a div hidden by default and show by clicking a button. To close the div, I can either click on the button or anywhere else on the screen. Below is my attempt but the closing par... $(document).click((event) => { if (!$(event.target).closest('#element').length) { // the click occured outside '#element' } });
How to hide a div on clicking outside of it with JavaScript/jQuery , In this post, we will see how to hide a div container if a user clicks anywhere on the page outside it with JavaScript and jQuery. Close Div or Menu On Click Outside w/ Javascript. If you program in Javascript, you’ve probably ... Show/Hide Div on Button Click using JavaScript. In this code snippet will show or hide div on Button onClick event using JavaScript function.
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 How To Detect Which Element Was Clicked Using Jquery
How To Detect Which Element Was Clicked Using Jquery
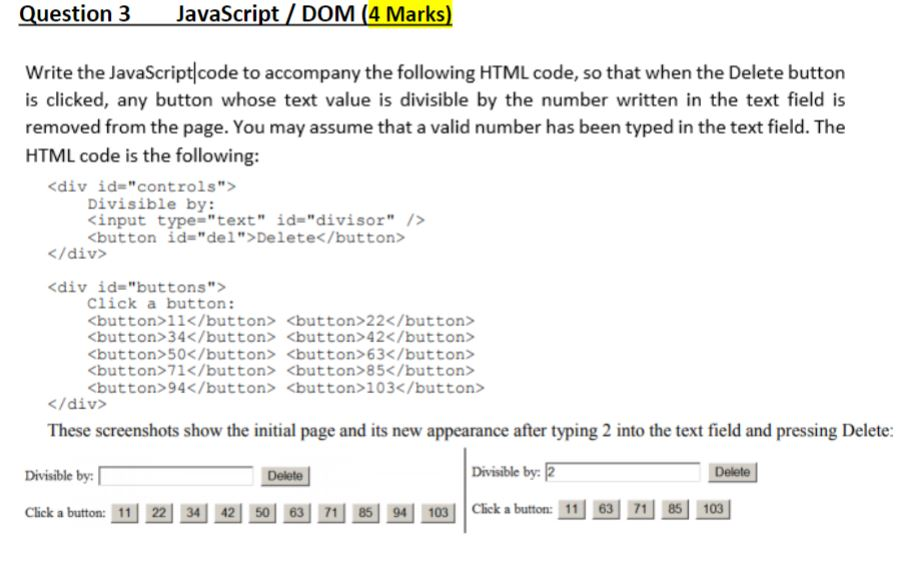
 Question 3 Javascript Dom 4 Marks Write The Chegg Com
Question 3 Javascript Dom 4 Marks Write The Chegg Com
 Show And Hide Div On Button Click Using Jquery In Asp Net
Show And Hide Div On Button Click Using Jquery In Asp Net
 Add Event When Click Outside Div Code Example
Add Event When Click Outside Div Code Example
 Detecting A Click Outside An Element In Javascript
Detecting A Click Outside An Element In Javascript
 Automate And Supercharge Google Colab With Javascript By M
Automate And Supercharge Google Colab With Javascript By M
 How To Close Bootstrap Open Collapse Navbar Clicking Outside
How To Close Bootstrap Open Collapse Navbar Clicking Outside
 Jquery Very Simple Show Hide Panel On Mouse Click Event
Jquery Very Simple Show Hide Panel On Mouse Click Event
 Show And Hide A Div On Link Click Using Jquery Coding Tips Com
Show And Hide A Div On Link Click Using Jquery Coding Tips Com
 Bootstrap Modal Backdrop Is Not Disappearing When We Click
Bootstrap Modal Backdrop Is Not Disappearing When We Click
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
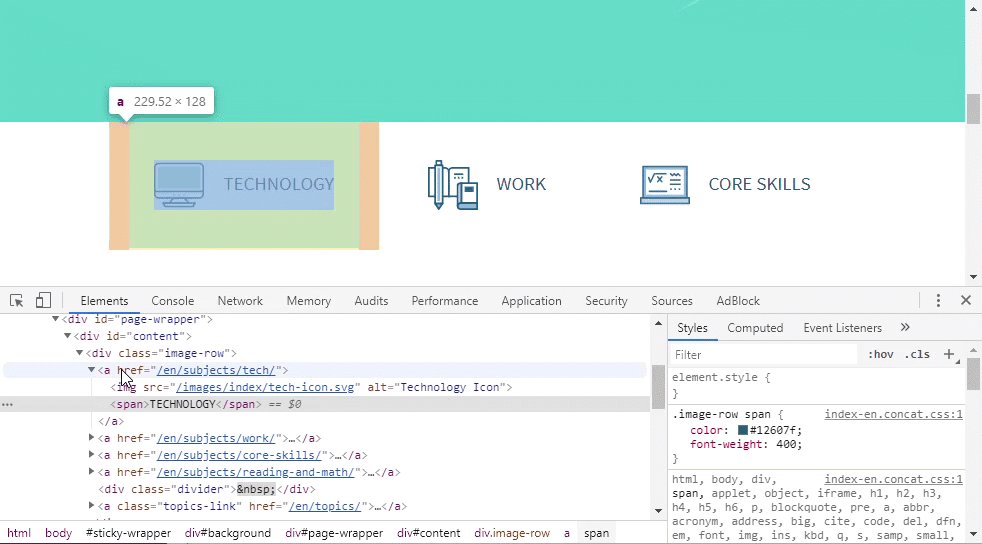
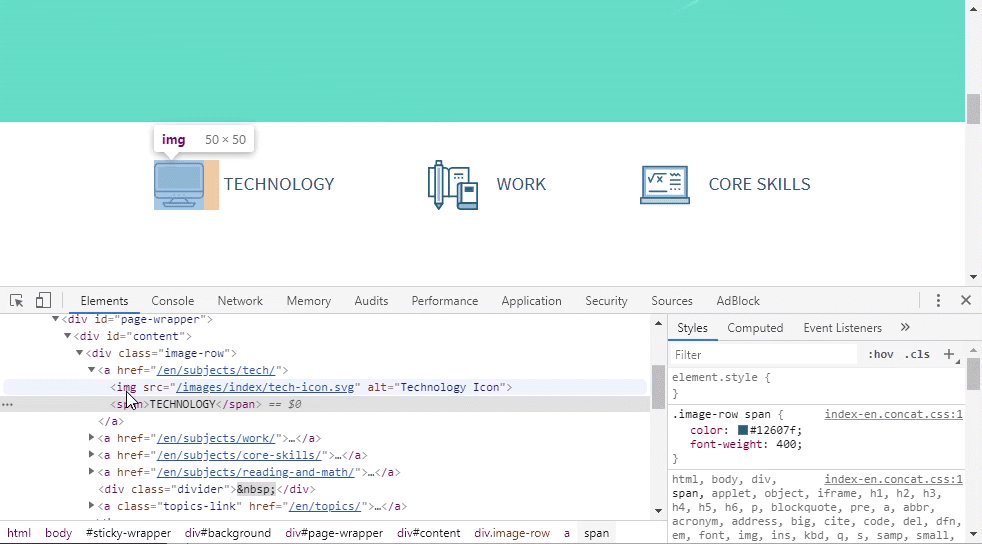
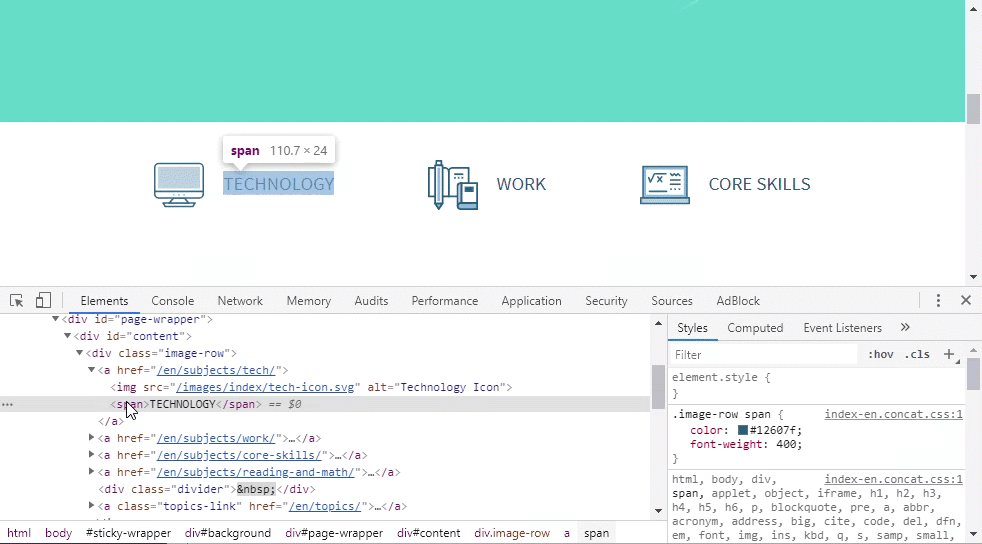
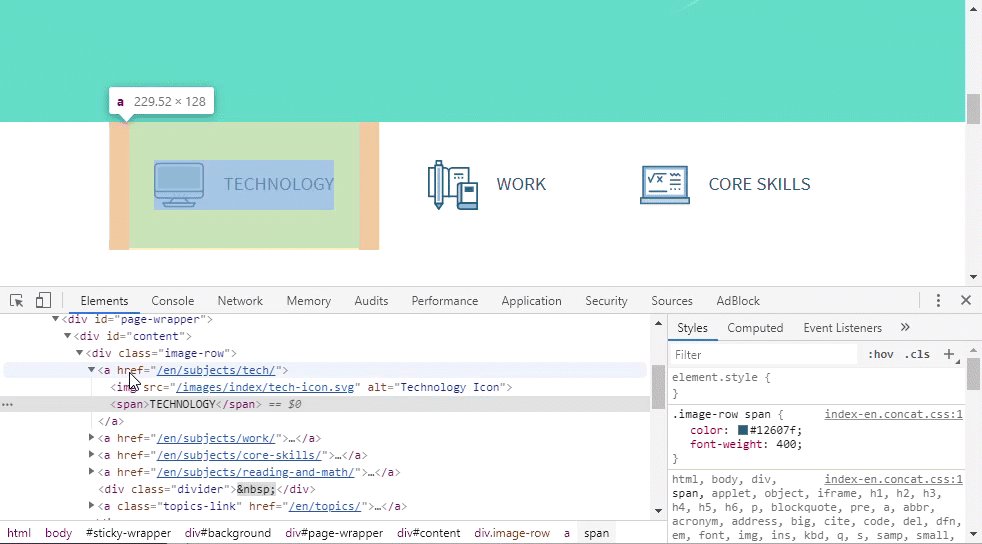
 Basic Html Exploring Html On Live Webpages
Basic Html Exploring Html On Live Webpages
 Javascript Show Hide Divs Stack Overflow
Javascript Show Hide Divs Stack Overflow
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Kaiten Sushi Approaches To Web Animations Dev Community
Kaiten Sushi Approaches To Web Animations Dev Community
 How To Hide And Show Div When Button Click Code Example
How To Hide And Show Div When Button Click Code Example
 How To Hide A Div When The User Clicks Outside Of It Using
How To Hide A Div When The User Clicks Outside Of It Using

0 Response to "20 Click Anywhere To Close Div Javascript"
Post a Comment