29 Javascript Close Window Button
Definition and Usage The close () method closes the dialog. Tip: This method is often used together with the show () method. In addition to using this code within your web pages, you can also use it within your HTML ebooks, as long as your software supports JavaScript. Place this code within your HTML code where you would like the button to appear: <form method="post">. <input type="button" value="Close Window". onclick="window.close ()">.
How To Create Popup Window In Javascript Open Another Window
I want to disable the window browser close(X) while I am opening my ModalDialog box, which is small in size and contains buttons for OK and Close. When the user clicks the 'Close' button the child page should be closed. It should not get closed while they are clicking browser close button.
Javascript close window button. 18/10/2019 · We are going to be looking at the method to close the current tab in a browser window using JavaScript. Earlier it used to happen that with a simple JavaScript function, the current tab used to get closed. The following syntax was used for this purpose. Syntax: window.close() NC01. In some browser versions, you can replace the window.close () call with this: var windowObject = window.self; windowObject.opener = window.self; windowObject.close (); I have heard that this does not work in all browser versions as security has been tightened. If so, there is no way around it. Apr 30, 2020 - As of 2017, there is no way to close a web browser tab or window using JavaScript. Modern security standards do not permit this behavior. The JavaScript code below does not work anymore and is purely for educational purposes. Closing a window with JavaScript: two former methods · The first method created a button ...
So the connection between the windows is bidirectional: the main window and the popup have a reference to each other. Closing a popup. To close a window: win.close(). To check if a window is closed: win.closed. Technically, the close() method is available for any window, but window.close() is ignored by most browsers if window is not created with window.open(). For those with hassles with window.close () or self.close () not working, there is a way for a JavaScript button to do this. You must use the complete code (HTML AND JAVASCRIPT BOTH!) for this to work. Scroll down to view all. A link to [ a working test page ] using script to open and script to close is included. Use open() to open a new window, and close() to close the new window: function openWin() { myWindow = window.open("", "myWindow", "width=200, height=100"); // Opens a new window
I have a aspx page, when I fill the data it takes to the Thankyou.html page. In that HTML page i have a button as Close button. But whenever I click on that button it does not work. I want on click... It's a close window button that, well, closes the containing window when clicked on. Comes in two flavors- a form button, or regular text link. ... Link to Us! ... CopyRight (c) 2018 JavaScript Kit. NO PART may be reproduced without author's permission. Contact Info It will contain a button to click and open the new URL on the same parent window. When you click this button, a new window will open with a user-defined message under the parent window of size 300*150. JavaScript also offers the in-built method, i.e., close () to close the browser window. Close the window opened by window.open ()
Nov 09, 2011 - I know this thread has been answered, ... the input an id and place the code in a JavaScript file. You can then place the code for the button on multiple pages, taking up less space in your code. ... November 2019: onclick="self.close()" still works in Chrome while Edge gives a ... JavaScript provides an in-built function named close () to close the browser window that is opened by using window.open () method. Unlike the window.open () method, it does not contain any parameter. This window.close () method simply close the window or tab opened by the window.open () method. The Close () function is a function which closes an open window. Using this function, we can tie to it a button's onclick event handler, so that when the button is clicked, the window will close. As an example to how the javascript close () function works, look at the below example. Click the "Open New Window" button to open a new window.
Apr 02, 2019 - Thanks but it doesn't work bro, I click on close button an nothing happened, I read some search in google and other got same problem as me, since firefox 22 or 23 ... If you can't close windows that aren't opened by the script, then you can destroy your page using this code: in case you want to call a javascript function before closing the window you may use the 'onbeforeunload'-event... normally i think this is the typical reason to want to have the close-button disabled... so you may capture the closing of the window and may do something you want in that case... Hi there, in this tutorial you will learn how to close window with javascript function in html file, you will create a button that allows you to get back you...
The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once? Window.close() The Window.close() method closes the current window, or the window on which it was called. This method can only be called on windows that were opened by a script using the Window.open() method. java popup window scripts Javascript Close Button. Download JavaScript Window See all features...Shadowbox Asp Net Ajax. Download Free Trial for Windows: Download Free Trial for MAC: DHTML Popup Free Trial can be used for free for a period of 30 days.
I have button and i used below javascript to open the VF page in Popup window. It perfectly work fine on Mozilla Firefox but in Internet Explorer the VF page opens as a Popup and in that VF Page i have a button which query to the Product and fetch all the product in the VF page. but when i click on this button the New window is open (In Mozilla ... 23/11/2019 · It closes. Viola! That window closed itself. Observations below. Conclusion: Since we opened the child using a script, and had a reference handle to that child (in the variable “child”), by the MDN statement, we were able to close it using the handle to the window.close(); (child.close();) 22/2/2018 · The first method created a button that, when clicked, prompts the user “Do you want to close this window?” If the user clicked OK, the window would close. <input type=“button” value=“Close this window” onclick=“self.close()”> The second method required a bit more work, but avoided the “prompting issue”.
JavaScript - Close Current Tab on Button Click with Confirmation In this code snippet we will learn how to close current tab on button click event with confirmation box. Here we will implement JavaScript function to close current tab with confirmation box. Close Current Tab with Confirmation Box How To Create a Modal Box. A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal Hi Princy, I am created radwindow dynamically, so i dont know the radwindow id. i am getting button client id when button click event like "ctl14_rwNotes_2_C_rbNotesConfirm". how to get radwindow id from this one. i dont like to replace button id is empty, because i am using this radwindow as user control.
you cant disable the close button in the browser for security reasons. what you can do is to open the window in fullscreen size, in this way, the browser automatically will hide the titlebar and the minimize, maximize, and close buttons. to open a webform in fullscreen see below code. window.open('WebForm2.aspx', '', 'Fullscreen=yes'); Happy Coding A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event ... The following JavaScript code will close the modal window if the user either clicks outside of the modal element, or if they click on the X button: ... Then we set up two ways/targets for closing the modal window, either with a button click or with a click outside of the modal window.
JavaScript does not allow one to close a window opened by the user, using the window.close () method due to security issues. However, we can close a window by using a workaround. The approach to be followed is by opening the current URL using JavaScript so that it could be closed with a script. The steps below demonstrate this approach: Nov 23, 2019 - So a window can’t close itself. Hold on just a minute! According to the MDN it can close itself, under the right conditions. Add the following button and closeMe() function to Page2.html (child.) Open Window 1, Then Close, Open window 2, then close, open window 3 1 ; Accessing the time from input box and used it as php variable 2 ; Accessing Unicode Data From a MySQL Database With PHP 7 ; Pass over checkbox values through JavaScript into PHP 1 ; Child Window Focus and iframe js, jquery 1
Click on the "x" symbol to the right of the list item to close/hide it. 16/4/2014 · You can do this by calling parent.window.close () from the document in the iframe. There is one requirement for this to be seamless to the user and cross-browser capable: The popup window containing the iframe must have been opened with a javascript command -- window.open ('popup.htm','_blank','height=400,width=400'); Apr 21, 2021 - On all modern browsers, the web page to be closed must be the first in that window/tab's session history. That is, if you hit the Back button on the browser, you will not go to a previous page in that window/tab because there is none. You can easily accomplish that by opening that page either with JavaScript...
8/2/2016 · This is usually done with an input button but can be used inside any kind of javascript event. Here is an example that I pulled out of existing code, the extra calls were used for browser compatibility. <input type="button" onclick="window.opener=null; window.close (); return false;" />. This can be handy on popup windows. To be precise, this is actually JavaScript code combined with HTML code. ... The following code closes the current window. ... To see this code in action, click the following button to open a popup page, then close it using its Close link: <!DOCTYPE html> <html> <body> <button onclick="openWin()">Open "myWindow"</button> <button onclick="closeWin()">Close "myWindow"</button> <script> var myWindow; function openWin() { myWindow = window.open("", "myWindow", "width=200,height=100"); myWindow.document.write("<p>This is 'myWindow'</p>"); ...
 Nw Js Catching Close Event On Window X Button
Nw Js Catching Close Event On Window X Button
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Tingle Js A Free Vanilla Js Modal Window Script For
Tingle Js A Free Vanilla Js Modal Window Script For
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
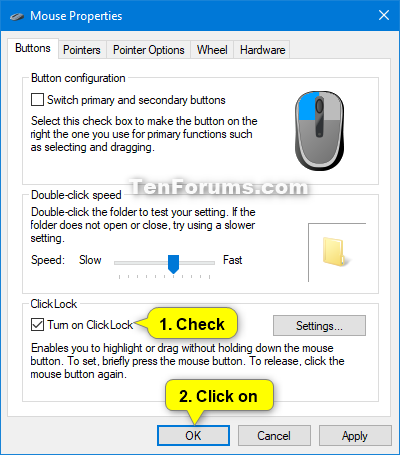
 Turn On Or Off Mouse Clicklock In Windows Tutorials
Turn On Or Off Mouse Clicklock In Windows Tutorials
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
 Window Open Javascript Close Window Code Example
Window Open Javascript Close Window Code Example
 Using Js Preprocessors Codepen Blog
Using Js Preprocessors Codepen Blog
 Closing Current Tab From Javascript Vivaldi Forum
Closing Current Tab From Javascript Vivaldi Forum
 Creating A Flat Style Modal Window With Jquery Plainmodal
Creating A Flat Style Modal Window With Jquery Plainmodal
 Close A Window In Php And Update The Old One It Qna
Close A Window In Php And Update The Old One It Qna
 Onclick Enter Key Code Example
Onclick Enter Key Code Example
 Close Window Javascript Function In Html Quick Tutorial
Close Window Javascript Function In Html Quick Tutorial
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 Jquery Amp Css3 Powered Modal Window Effects Nifty Js Free
Jquery Amp Css3 Powered Modal Window Effects Nifty Js Free
 Hide Pop Up Onclick Button Stack Overflow
Hide Pop Up Onclick Button Stack Overflow
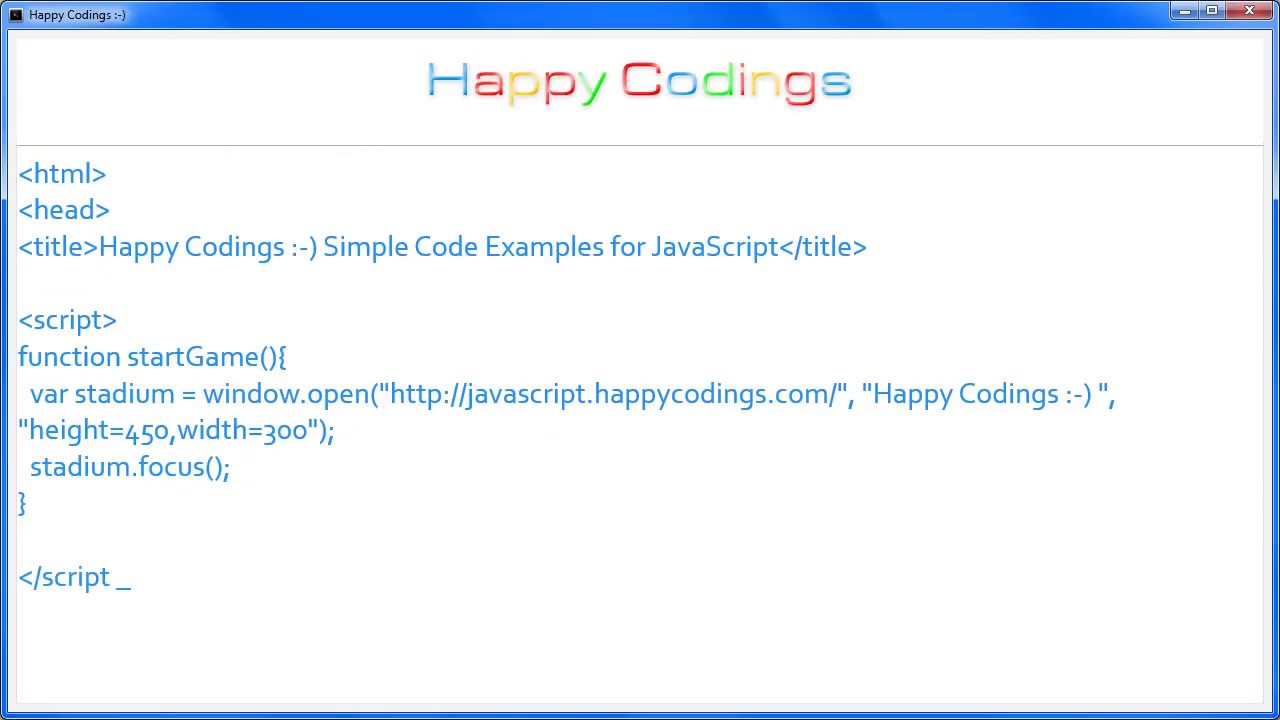
 Javascript Open A New Window With Button Youtube
Javascript Open A New Window With Button Youtube
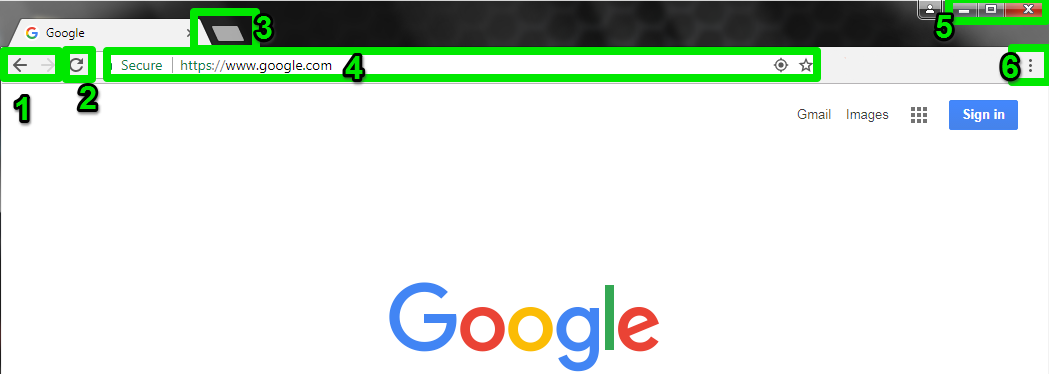
 Basic Browser Tools Computer Applications For Managers
Basic Browser Tools Computer Applications For Managers
 Sublime Text 4 News Sublime Hq
Sublime Text 4 News Sublime Hq
 Javascript Window Configuration Dhtmlx Suite 7 Docs
Javascript Window Configuration Dhtmlx Suite 7 Docs
 Insert A Button That Gives A Pop Up Additional Information
Insert A Button That Gives A Pop Up Additional Information
 How To Fix The Most Annoying Things In Windows 10 Pcmag
How To Fix The Most Annoying Things In Windows 10 Pcmag
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
Javascript Faqs Windows Version Knowledgebase

0 Response to "29 Javascript Close Window Button"
Post a Comment