34 How To Bold In Javascript
We use cookies to improve your browsing experience. . Learn more · ©2000-2021 plus2net All rights reserved worldwide Privacy Policy Disclaimer `, 'utf8', function (err) { if (err) self.echo(`${colors.red.bold('[Error] ')}${err}`)
An Introduction To Html Css Font Weight Udacity
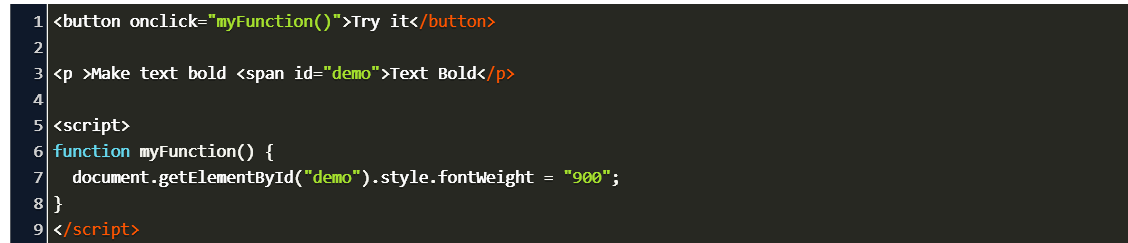
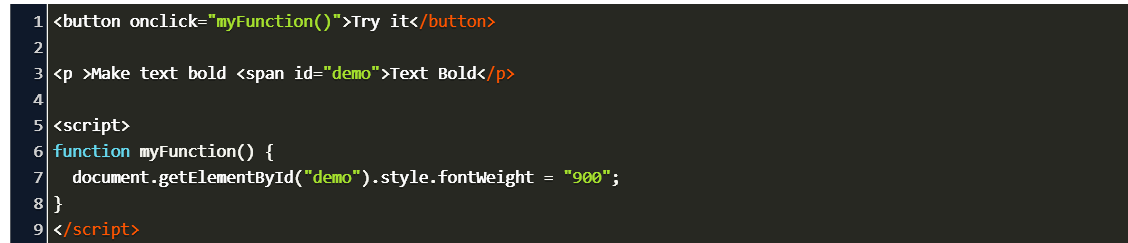
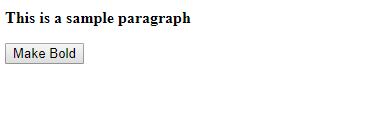
To change paragraph text to bold using JavaScript, get the reference to the paragraph element, and assign element.style.fontWeight property with value of "bold".

How to bold in javascript. Those bold commands can not be mixed in with Document Object Method javascripts. The bold property is a field property and works on the entire field. You can turn on Rich Text formatting and bold a portion of the text. It is much easier to do it manually than with a script. The bold () method is not standard, and may not work as expected in all browsers. The bold () method is used to display a string in bold. This method returns the string embedded in the <b> tag, like this: A string embedded in the <b> tag. ... The following code shows how to use the methods above.
Javascript Web Development Front End Technology To create a bold text using JavaScript, use the bold () text. This method causes a string to be displayed as bold as if it were in a <b> tag. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Home Articles FAQs XREF Games Software Instant Books BBS About FOLDOC RFCs Feedback Sitemap ... <html> <head> <script language="JavaScript"><!-- function bold(id) { if (document.getElementById) { document.getElementById(id).style.fontWeight = 'bold'; } else if (document.all) { document.all...
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Bold text Use the strong element to indicate strongly emphasized content. To change text in Div to bold using JavaScript, get reference to the div element, and assign element.style.fontWeightproperty with value of "bold".
Is there a way to make some parts of a text bold with a JavaScript? Stefan. Nov 23 '05 #1. Follow Post Reply. 5 29424 . web.dev. Stefan Mueller wrote: In HTML I use...to make parts of a text bold. ... i want to get the div alert box to stay on the page instead of going in a flash, so that i can click on the OK button, then the window disappers and then i want to redirect to another page. if i use normal javascript alert function, it works.. but my requirement to display bold text message is not met.. JavaScript DOM: Exercise-12 with Solution. Write a JavaScript program to highlight the bold words of the following paragraph, on mouse over a certain link. Sample link and text: [On mouse over here bold words of the following paragraph will be highlighted] Sample Solution: -HTML Code:
May 22, 2017 - Browse other questions tagged javascript or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Did Parker Pens release an advertisement in Spanish that accidentally implied ... JavaScript String - bold() Method, This method causes a string to be displayed as bold as if it were in a tag. Jul 20, 2021 - The bold() method creates a HTML element that causes a string to be displayed as bold.
Bold. The bold formatting for selected text can be get or set by using the following sample code. Copied to clipboard. let bold : boolean = documenteditor.selection.characterFormat.bold; documenteditor.selection.characterFormat.bold = true; You can toggle the bold formatting based on existing value at selection. Refer to the following sample code. Bold certain words in an array and display them in react. JavaScript. nat5678. January 19, 2019, 4:21pm #1. I am trying to loop through an array and display them in react. I have my string const sentence = "I like dogs" I would like to wrap the words "dogs" or "cats" in a strong tag before I display it ... Use bold () method in JavaScript If we want to display a string in a bold then we can use a bold () method. The <b> tag is used to return a string in JavaScript, like this:
Jul 29, 2016 - I need to add it with javascript. ... Why can't you use CSS for this? Using #TextBox::first-word {font-weight:bold} would surely do it for you? ... I tend to set style separately. You should avoid adding style like this, better use css classes. ... Surprisingly, the tag's surrounding spaces did matter inside ... How to bold text in CSS? The font-weight property in CSS is used to set the weight or thickness of the font. It specifies how thin or thick the characters in a text. The font-weight property is either dependent on the weights specified by the browser or the available font faces in a font family. This CSS property defines thin to thick characters. It accepts the predefined numeric value or ... Line 4 prints our string as bold because of the bold () method being used with string object. Similarly, we call the other methods and pass arguments, when appropriate, inside the parentheses. The following shows the output of the above JavaScript code: Just like in HTML we can use more than one tag to ...
The front-end JavaScript is fun as it deals with creativity along with programming the webpage and making it intractable. The text is a common element on a webpage and sometimes we need to use a bold font to differentiate it from the other content and make it easy for vision impaired people to read the text. Jul 07, 2021 - In this article, we are going to learn how to use the <b> tag and how it differs from the <strong> tag. What is the <b> (bold) tag in HTML?The <b> tag is used to to make a portion of the In case we want to apply the bold style to the text in the html page, we can use this approach. <script> document.write("This is Bold text "); document.write(" This is Bold text". bold ()); </script> In the above code snippet, we have written "This is Bold text" in both document.write lines but in the 2nd statement we have called the bold() method using the text that makes this text in ...
bold: Font is bold: bolder: Font is bolder: 100 200 300 400 500 600 700 800 900: Defines from light to bold characters. 400 is the same as normal, and 700 is the same as bold: initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. Read about inherit And, we suggest one more way of making the text bold by adding the CSS font-weight property set to "bold" through the style attribute. Example of making the text bold with the CSS font-weight property:¶ DeprecatedThis feature is no longer recommended. Though some browsers might still support it, it may have already been removed from the relevant web …
With HTML5 came the placeholder text for input and textarea elements, a welcome replacement for the JavaScripted alternative. The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). In JavaScript, bold () is a string method that is used to create the HTML <b> element. Because the bold () method is a method of the String object, it must be invoked through a particular instance of the String class. The function works - it does make the text Bold by adding my Span tags, however, the document.body.innerHTML.replace replaces the first instance it find and not my selection. If I want to the second hello in this example: 'hello, hello!' - even if I select the second hello, the first one is the one that will turn bold. Any help with this?
Jun 12, 2020 - Cannot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6. Please specify proper '-jvm-target' option ... Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.20.1:test (default-test) on project upload At the moment there is no uniform way to set cell properties (bold, italic, etc) on write. The challenge, as is the case with most feature requests, is finding a uniform representation for the formats supported in js-xlsx (XLSX / XLSM / XLSB) and the formats supported in js-xls (XLS / XML). It is indeed correct that "Bold" means a different font. For the main list of fonts, and how to deal with your own fonts, see the Acrobat JavaScript documentation (which is part of the Acrobat SDK, downloadable from the Adobe website). The property to look at would be textFont of the Field Object.
Feb 26, 2020 - The bold method of the string object is used to display a string bold as if it were in a b tag. <html> <head><title>Tables</title> <style type="text/css"> td { text-align: center; font-weight: bold; } table { background-color: blue; color: white; } caption ... So an easy way to do this is to select one of the Type1 fonts like Helvetica, then uses the checkbox to switch it to Helvetica Bold. Another way to do this is to use Rich Text. This is more complicated, but it allows you to bold any font. Here's a link to the Acrobat JavaScript Reference to the Span object, which is used to create Rich Text:
Making words bold within a Textbox where text is between "<bold></bold> tags? Hi, I have a richtext box on a aspx page from which user enters a 1000 character string which is stored as in a single colum of table. Now the user may want some of the text to be bold for which Iam also stroing the :"<bold>" tags in db.
 Make Text Bold Js Code Example
Make Text Bold Js Code Example
 3d Bold Navigation With Css And Jquery Jquery Plugins
3d Bold Navigation With Css And Jquery Jquery Plugins
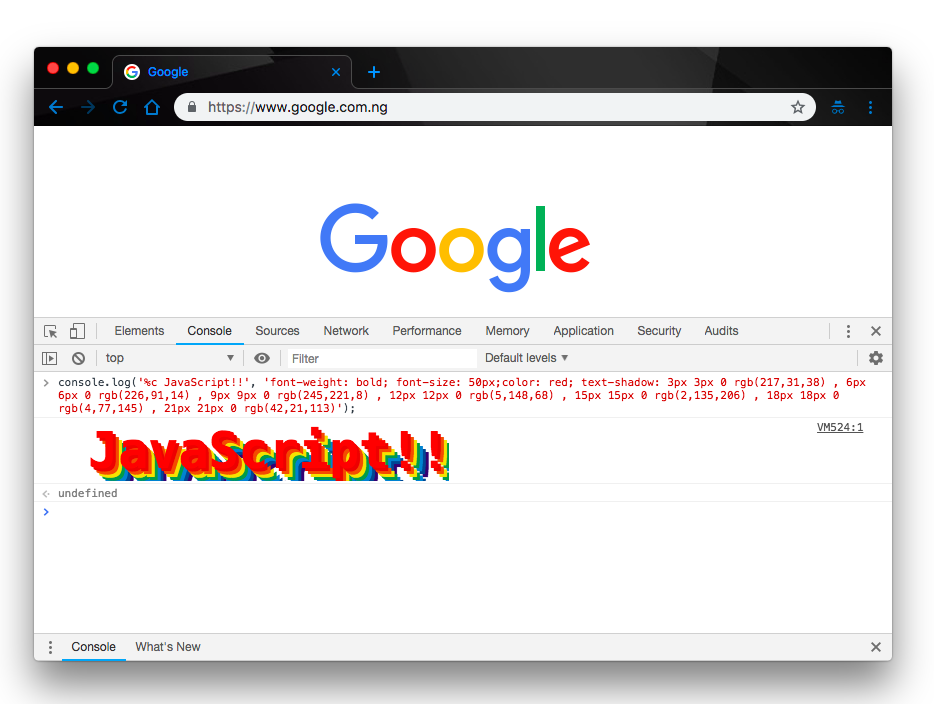
 How To Style Console Log Contents In Chrome Devtools
How To Style Console Log Contents In Chrome Devtools
 Managing Text Styles Learning Php Mysql Javascript And
Managing Text Styles Learning Php Mysql Javascript And
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 How To Make The Font Bold Using Javascript
How To Make The Font Bold Using Javascript
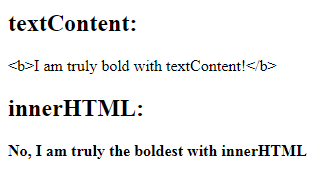
 Innerhtml Vs Textcontent The Difference Between These
Innerhtml Vs Textcontent The Difference Between These
 Html5 Javascript Report Designer Reporting Tools Bold Reports
Html5 Javascript Report Designer Reporting Tools Bold Reports
 Html Css Amp Javascript In Easy Steps Mcgrath Mike
Html Css Amp Javascript In Easy Steps Mcgrath Mike
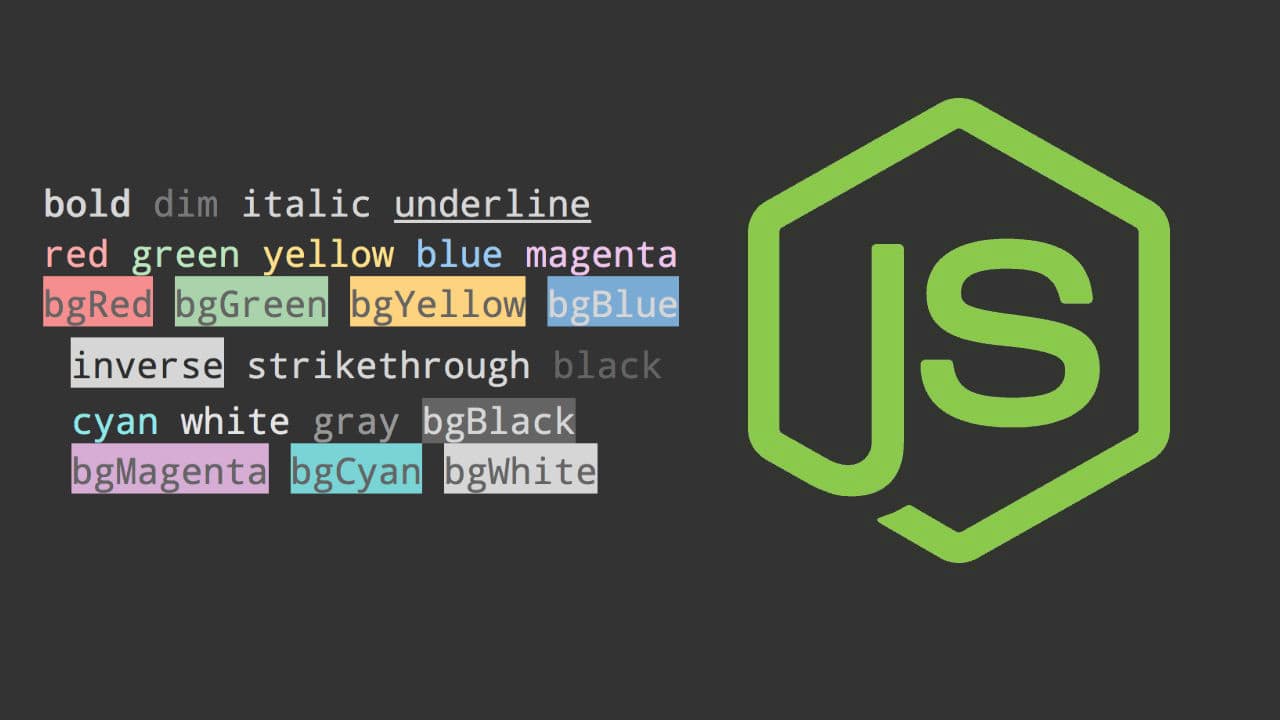
 How To Show Colorful Messages In The Console In Node Js Our
How To Show Colorful Messages In The Console In Node Js Our
 How To Do Everything With Javascript Duffy Scott
How To Do Everything With Javascript Duffy Scott
 Quick Start Video Guides For Report Viewer Sdk Bold Reports
Quick Start Video Guides For Report Viewer Sdk Bold Reports
 Text Styling With Global Variable Values Axure Rp 9 Axure
Text Styling With Global Variable Values Axure Rp 9 Axure
How Can I Make Text With Hash Tag Bold Using Vue Js
 How Do I Unbold Text Beside Javascript Stack Overflow
How Do I Unbold Text Beside Javascript Stack Overflow
 Bold Italic H1 H2 H3 Quote Bulletsnumbers Link Write Edit
Bold Italic H1 H2 H3 Quote Bulletsnumbers Link Write Edit
 Rest Vs Spread Operators The Three Dot Notations In
Rest Vs Spread Operators The Three Dot Notations In
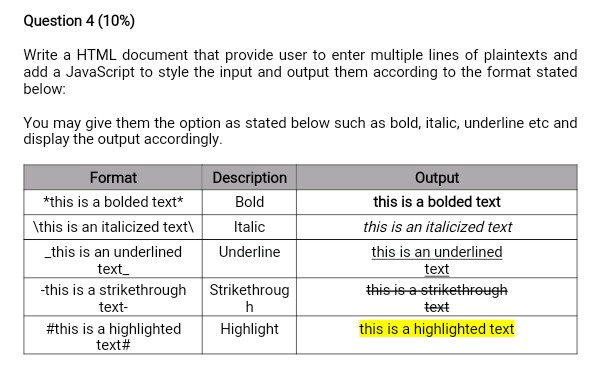
 Question 4 10 Write A Html Document That Provide Chegg Com
Question 4 10 Write A Html Document That Provide Chegg Com
 Can Someone Know What Code Of Javascript Can I Put Here So I
Can Someone Know What Code Of Javascript Can I Put Here So I
 Using Rich Text Formatting In Pdf Generated In Javascript
Using Rich Text Formatting In Pdf Generated In Javascript
 How To Change Font Weight Of A Canvas Type Text Using Fabric
How To Change Font Weight Of A Canvas Type Text Using Fabric
 Novell Doc Policies In Designer 2 1 Changing Javascript
Novell Doc Policies In Designer 2 1 Changing Javascript
 Features Embedded Analytics Dashboard Software Bold Bi
Features Embedded Analytics Dashboard Software Bold Bi
 Finally Css In Js Meet Cssx Smashing Magazine
Finally Css In Js Meet Cssx Smashing Magazine
 Javascript Format Html With Javascript Code Useful Code
Javascript Format Html With Javascript Code Useful Code
 Bold Text Iphone Ipad Ipod Touch Ios 10 My Computer My Way
Bold Text Iphone Ipad Ipod Touch Ios 10 My Computer My Way
33 How To Bold In Javascript Modern Javascript Blog
 Ystudio Transform Normal Text Into Cross Platform
Ystudio Transform Normal Text Into Cross Platform
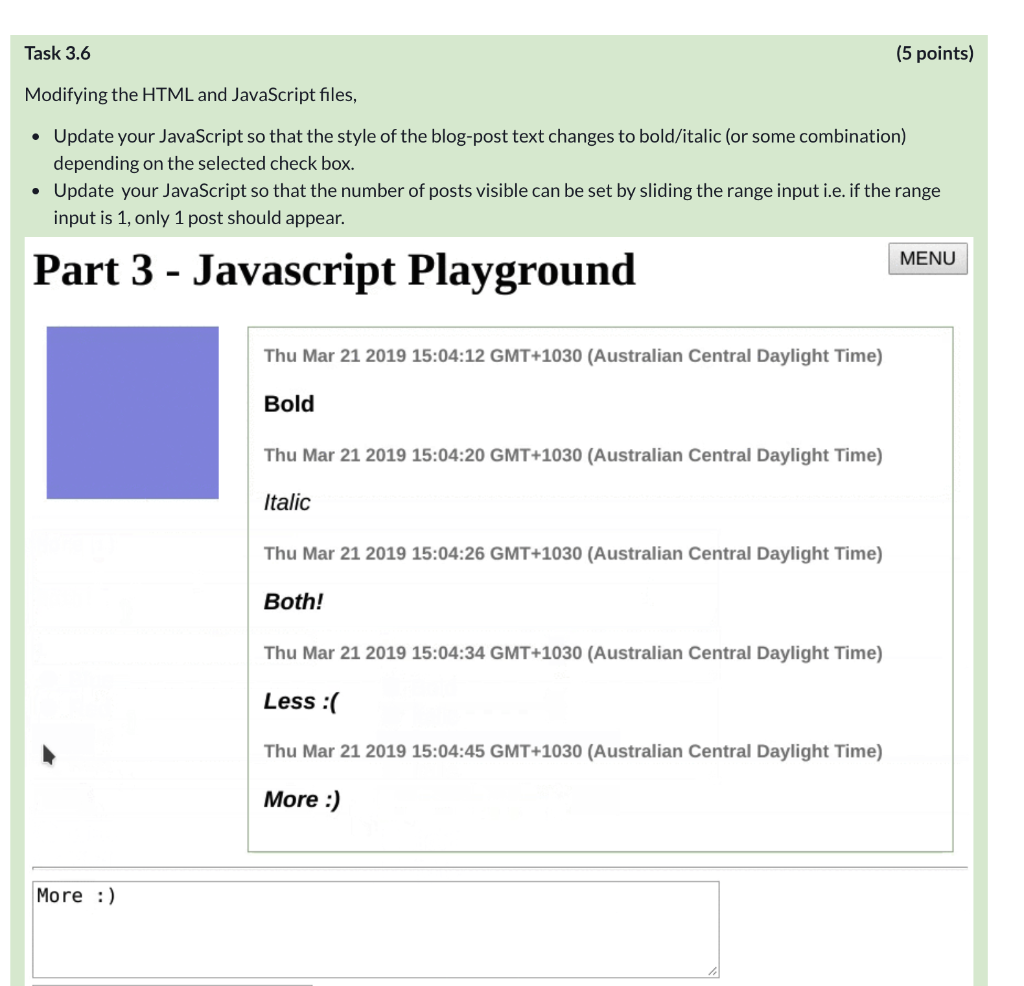
 Modify The Js And Html Files Above According To The Chegg Com
Modify The Js And Html Files Above According To The Chegg Com
 How To Change Html Elements In Javascript Dummies
How To Change Html Elements In Javascript Dummies


0 Response to "34 How To Bold In Javascript"
Post a Comment