29 Webview Javascript Not Working
the Java object to inject into this WebView's JavaScript context. Null values are ignored. name String. the name used to expose the object in JavaScript. Attributes. RegisterAttribute. Remarks. Portions of this page are modifications based on work created and shared by the and used according to terms described in the ... 🌉 A Bridge for Sending Messages between Swift and JavaScript in WKWebViews. - GitHub - Lision/WKWebViewJavascriptBridge: 🌉 A Bridge for Sending Messages between Swift and JavaScript in WKWebViews.
 How To Inject Javascript Into An Android Web View For A More
How To Inject Javascript Into An Android Web View For A More
Microsoft.Toolkit.Wpf.UI.Controls.WebView v6.1.2 Important Some information relates to prerelease product that may be substantially modified before it's released.

Webview javascript not working. 15/6/2020 · Answer:. Add onMessage method does work. import React, { Component } from 'react'; import { Platform, StyleSheet, Text, View, WebView } from 'react-native'; export default class App extends Component< {}> { render () { return <WebView javaScriptEnabled= {true} injectedJavaScript= {'alert ("hello")'} source= { {uri:"https://www.google "}} ... Problem Statement. - Create an HTML File with some Javascript code in it. - Javascript is used to Hide/Show contents of Html Page based on some business logic. - Send this file as a Mail Attachment. - Try Opening File in the latest iOS 13 or iPadOS 13 devices from Apple Mail or Gmail App. - File Gets Opened in WebView, but JavaScript is not ... It is fairly simple to invoke predefined C# methods from JavaScript inside a WebView: In the JS set up and navigate to a proxy URL that indicates the name of the method to be called and any parameters in the query string.
6 Making Upcalls from JavaScript to JavaFX. Now you know how to invoke JavaScript from JavaFX. In this chapter, you can explore the opposite functionality — calling from web content to JavaFX. The general concept is to create an interface object in the JavaFX application and make it known to JavaScript by calling the JSObject.setMember ... Javascript communication. To illustrate how communication between a javascript page loaded in WebView and Flutter works, we define another onPageFinished attribute in the WebView widget. It is again a WebView callback method that is called when the page is fully loaded in WebView. If it's not working after that also, then add below line also. webSettings.setDomStorageEnabled(true); Actually, you need both setJavaScriptEnabled() and setWebChromeClient(new WebChromeClient()) to make the JavaScript work. If you will use only webSetting.setJavaScriptEnabled(true); then it won't work.
Electron - Webview. The webview tag is used to embed the 'guest' content like web pages in your Electron app. This content is contained within the webview container. An embedded page within your app controls how this content will be displayed. The webview runs in a separate process than your app. To ensure security from malicious content, the ... JavaScript code in the WebView will be able to access appObject as following and then access attributes and methods of appObject. Note that while simple types, IDispatch and array are supported, generic IUnknown, VT_DECIMAL, or VT_RECORD variant is not supported. Remove the host object specified by the name so that it is no longer accessible from JavaScript code in the WebView. Opens the DevTools window for the current document in the WebView. Add an event handler for the AcceleratorKeyPressed event. Remove an event handler previously added with add_AcceleratorKeyPressed.
Using Remote WebContent with WebView. In its simplest form, a WebView is created with the Ti.UI.createWebView () function and added to the view hierarchy just as we would any other view component. Let's look at a simple example. Here we'll display an existing website in our native app using just a few lines of code. If you haven't already, add a WebView control to your app and press F5 to start debugging. Open the JavaScript Console window for the WebView control by choosing Debug, Windows, JavaScript Console. The JavaScript Console window appears. Navigate to the page containing the Webview control(s). 3/6/2021 · Later apply it to the WebView: var webView = FindViewById<WebView>(Resource.Id.webView); webView.SetWebChromeClient(new WebChromeClient()); webView.Settings.JavaScriptCanOpenWindowsAutomatically = true; webView.Settings.JavaScriptEnabled = true; //set the custom web client webView.SetWebViewClient(new JavaScriptWebViewClient()); webView…
Introduction. Initially, there was a time when only HTML used to display web pages. Then came JavaScript and along came dynamic pages. Further down the line, some person thought opening dynamic pages within android applications was a good idea, hence, WebView came into the picture. I'm writing this post to document how can we trigger c# code from javascript in (Android & iOS) WebView applications, each different platform has a different way for handling this scenario as following: Scenario: We have a hybrid app that needs to mark page as favourite a link is clicked inside a WebView. iOS: We need… js-is-webview. use javascrupt to know it is webview ? support node and the browser(webpack) install npm install js-is-webview --save usage in node. pass User-Agent sniffing,know the HTTP/HTTPS request is performed by a UIWebview/Webview or not.
javascript include in webview not working. I'm trying to include a js file (jquery-1.3.2.js copied from KitchenSink webview example) in an html page hosted in a webview: var webview = Ti.UI.createWebView () ; webview.url = 'test.html' ; wi n1 .add (webview) ; and the html page code: In a less dynamic WebView situation, that Runnable with the styling JavaScript calls would probably go in the WebViewClient.onPageFinished() method set on the WebView. Login: Please enter username and password to login to WebView.: Username: Password: Change My Password: Are you a new patient?Click here to register. If you are a ...
Only necessary if you want to return a value from the JavaScript, otherwise WebView.Eval is sufficient and simpler. You're right . Wednesday, April 8, 2020 11:54 AM 24/10/2019 · It works correctly with browsers on Windows (Firefox) or Android (Chrome). It's not loading in a WebView. I've added Javascript alert statements in the Javascript in the HTML and in the .js libraries as a test. I can see it's working on Windows and Android based on the Alerts being displayed. But in the WebView only the Javascript alert in the HTML ... How should one call a javascript function from outside? I tried the following code but it breaks. Is there any documentation for webview? go func() { time.Sleep(3 * time.Second) w.Eval("messag...
27/6/2017 · You may want to check WebView URL in the browser and see when the button in clicked it goes interactive: http://partners.zeew.eu/. But in WebView, when I click a button nothing happens. Same thing with my second website, where the entire page does not load, because it is all in JavaScript. Sorry, something went wrong. Asynchronously evaluates JavaScript in the context of the currently displayed page. Usage. From source file:Main.java. public static void runJavascriptOnWebView(WebView webview, String js) {// before Kitkat, the only way to run javascript was to load a url that starts with "javascript:". 105. JavaScript is disabled in a WebView by default. WebView myWebView = (WebView) findViewById (R.id.webview); WebSettings webSettings = myWebView.getSettings (); webSettings.setJavaScriptEnabled (true); Share. Improve this answer. answered Jan 13 '12 at 4:53. Vamsi Krishna B.
Note you can get the same result without intercepting the JS alerts using the public boolean onConsoleMessage(ConsoleMessage consoleMessage) instead of onJsAlert and then in the javascript call you do webView.loadUrl("javascript:console.log(functionThatReturnsSomething)"); - that way you leave the JS alerts alone. - Mick Byrne Jul 9 '12 at 3:46 3/2/2020 · As I have shown, you can easily communicate with website loaded in WKWebView using special method to run JavaScript on the page. You can also do this the other way around and send messages from website to your app. The first step is to add this protocol: WKScriptMessageHandler. Then add message handler to the WKWebView: Powered by Reliable Controls © 2014 - 2021. RC-WebView version: . Licensed To: Harris County. Authorized for 51 systems. Updates subscription expires on 06/23/2022.
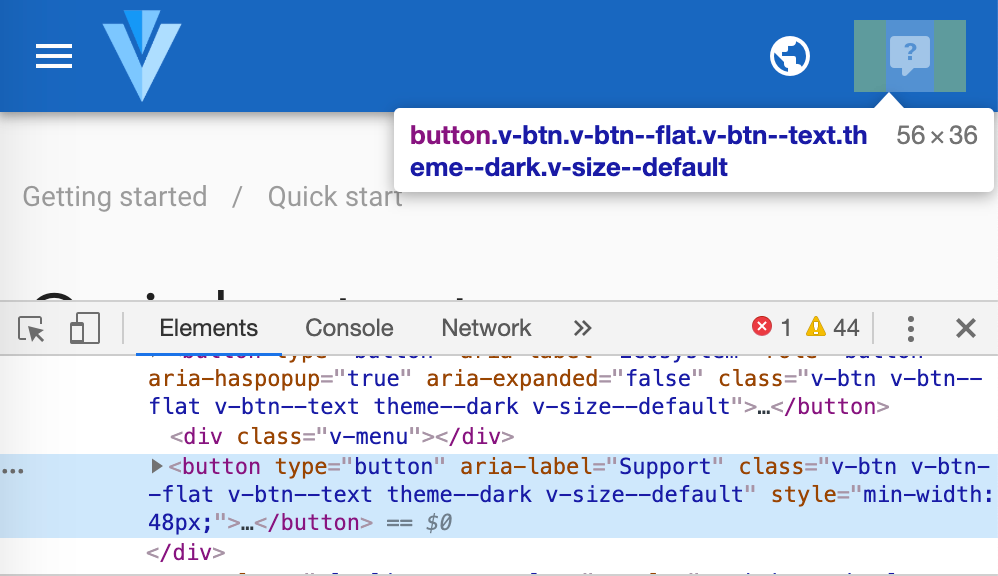
WebView : Javascript, Cookie Manager & More Is A WebView Productivity Tool. Our WebView Tester Tools Helps Web Developers To Develop And Debug Websites. These tools help you to complete full development with Javascript (JS), Cookies and View-Source Tools and Much More. WebView Additional Implementation Functions. Sync cookies In Realtime. Call Android share intent from JavaScript in webView. I am trying to use the code of this article to launch the share intent of my Android app (kotlin) from a JavaScript in a webView. Here is the code I use to start: class MainActivity : AppCompatActivity () { object AndroidJSInterface { @JavascriptInterface fun onClicked () { Log.d ... 19/2/2019 · well on the web page, just replacing console.log with window.external.notify, then from WebView, the JavaScript. simply stops working, but without any error message. However, this one really shows error message, which I don't understand. Please refer to the following pictures to …
Calling Javascript function from application code is really easy and straightforward thing to do, and the only thing you need is access to the WebView object. To call a JavaScript you have two options, you can either call the function and forget about it or you can call the function and listen to the return value. 23/2/2018 · Answers: In case something with WebView on Android does not work, I always try to make sure I set these crazy flags such as, WebSettings webSettings = webView.getSettings (); webSettings.setJavaScriptEnabled (true); webSettings.setDomStorageEnabled (true); webSettings.setLoadWithOverviewMode (true); webSettings.setUseWideViewPort (true); Demonstrates C# to JavaScript interoperability in WebView (through Java interface) This browser is no longer supported. Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Description. This module exploits a privilege escalation issue in Android < 4.2's WebView component that arises when untrusted Javascript code is executed by a WebView that has one or more Interfaces added to it. The untrusted Javascript code can call into the Java Reflection APIs exposed by the Interface and execute arbitrary commands. We also can add the WebViewClient to intercept URL calling — this is a nice way of communicating between Javascript and native (that can also be done by applying a Javascript interface and ... JavascriptInterfaces allow JavaScript code rendered in the WebView to call Java methods implemented in the app. This is a very powerful feature as it allows web pages in a WebView to interact with ...
The browser is a sample app built around the HTML WebView control, using primarily JavaScript to light up the user interface. Built using Visual Studio 2015, this is a JavaScript Universal Windows Platform (UWP) app. In addition to JavaScript, HTML and CSS are the other core programming languages used.
 Android Webview Javascript Not Showing Output In Android 4 0
Android Webview Javascript Not Showing Output In Android 4 0
 Inject Js Into Android S Webview Webview Provides An Easy
Inject Js Into Android S Webview Webview Provides An Easy
Optimizing Js For Native Like Webviews By Leo Jiang Lime
 Android Web View Not Loading This Static Html Stack Overflow
Android Web View Not Loading This Static Html Stack Overflow
Javascript Not Work In Webview Issue 8996 Facebook React
 Webview Android S Most Convenient Footgun Byte How
Webview Android S Most Convenient Footgun Byte How
 Android Webview Javascript Function Not Working
Android Webview Javascript Function Not Working
 Postmessage Doesnt Work In Webviews Issue 18120 Facebook
Postmessage Doesnt Work In Webviews Issue 18120 Facebook
 Html5 Video Does Not Work With Android Webview Stack Overflow
Html5 Video Does Not Work With Android Webview Stack Overflow
 Android Webview Javascript References To Scripts Not
Android Webview Javascript References To Scripts Not
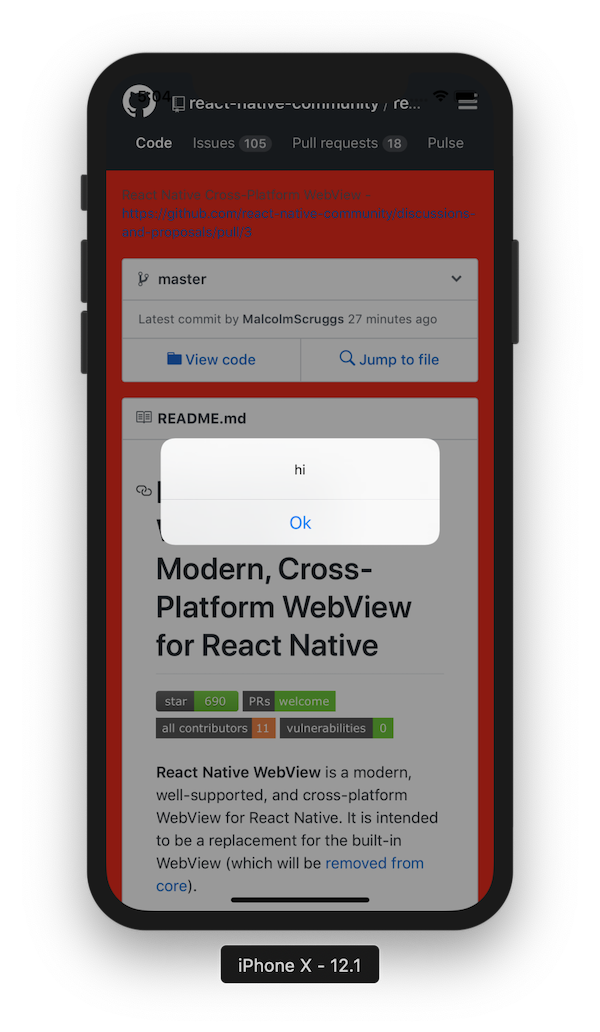
 Javascript Alert Not Working In Android React Native Webview
Javascript Alert Not Working In Android React Native Webview
Javascript Not Work In Webview Issue 8996 Facebook React
 Webview Style Height Is Not Working Issue 216 React
Webview Style Height Is Not Working Issue 216 React
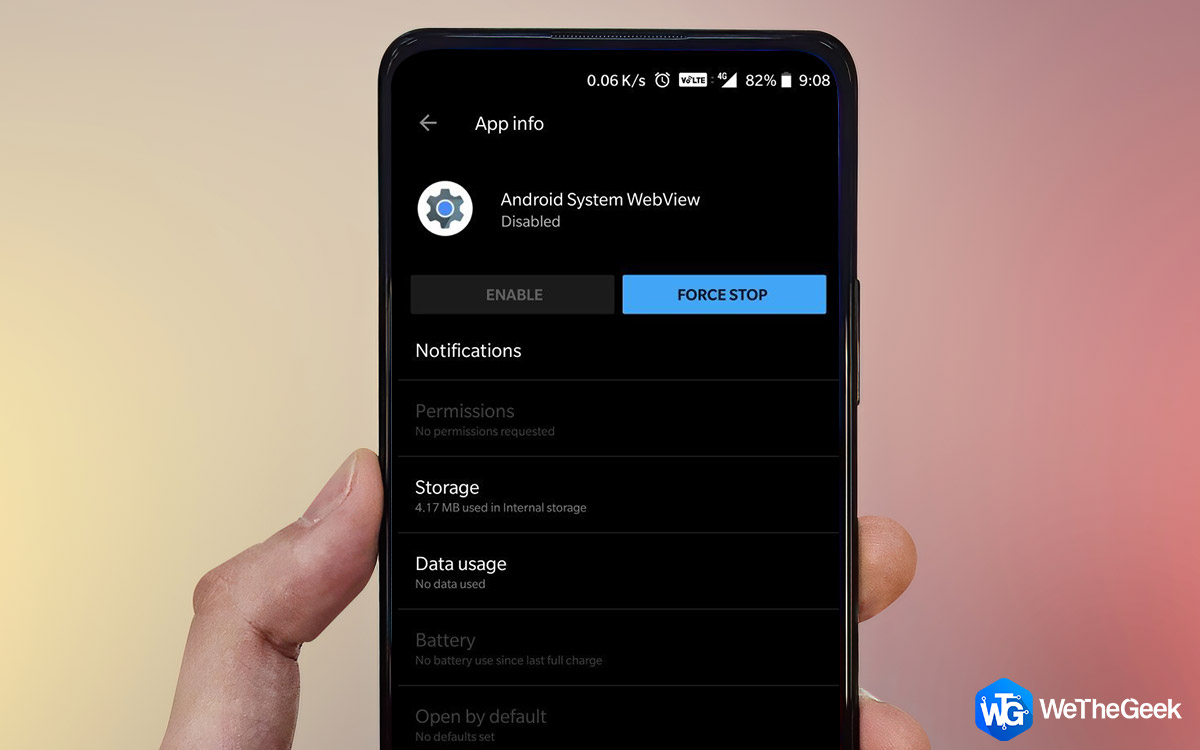
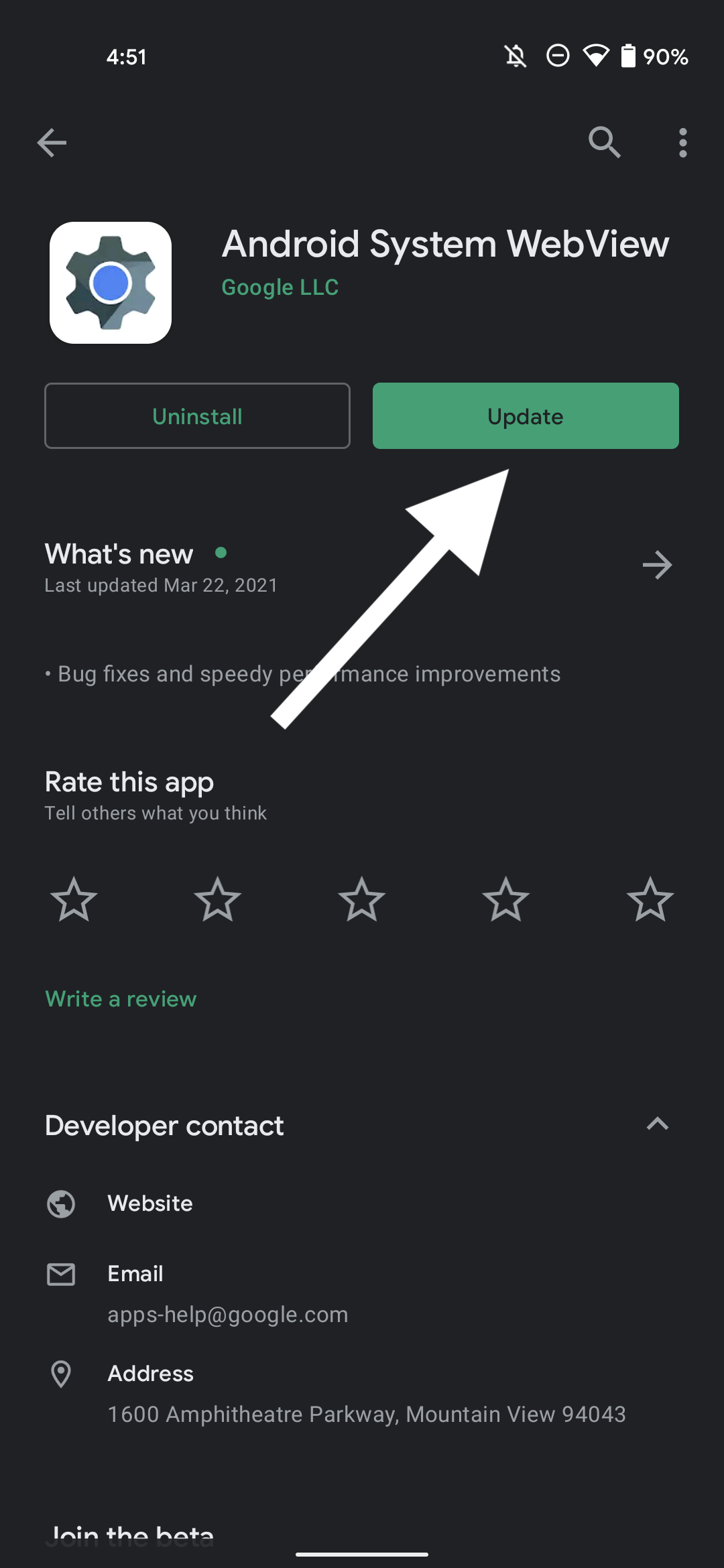
 How To Enable Disable Android System Webview Quick Steps
How To Enable Disable Android System Webview Quick Steps
 Webview Custom Html With Js Css Jquery Not Working Discuss
Webview Custom Html With Js Css Jquery Not Working Discuss
 Android Webviews And The Javascript To Java Bridge Synopsys
Android Webviews And The Javascript To Java Bridge Synopsys
 Android Webview Tutorial Progress Bar Dialog Navigation
Android Webview Tutorial Progress Bar Dialog Navigation
 In Webview Share Button Not Working What I Do Thunkable
In Webview Share Button Not Working What I Do Thunkable
 Android Webview Not Loading For Localhost Server Stack Overflow
Android Webview Not Loading For Localhost Server Stack Overflow
 Psa Update Android System Webview To Fix Crashing Apps
Psa Update Android System Webview To Fix Crashing Apps
 Android Webview Javascript Function Not Working
Android Webview Javascript Function Not Working
 Migrated Webview Is Not Executing My Javascript From The Web
Migrated Webview Is Not Executing My Javascript From The Web
 React Native Webview The Complete Guide Logrocket Blog
React Native Webview The Complete Guide Logrocket Blog
 Webview Not Working On Webgl Unity 2020 1 6 Unity Webview
Webview Not Working On Webgl Unity 2020 1 6 Unity Webview
 Android Working With Webview Building A Simple In App Browser
Android Working With Webview Building A Simple In App Browser



0 Response to "29 Webview Javascript Not Working"
Post a Comment