21 Javascript Add Input To Form
JavaScript lets you perform client-side dynamic calls to forms and the input typed by your users. For instance, suppose you want to ensure that the user has entered a value into a "first_name" text box before you send the input to the server. JavaScript makes it easy to add forms and handle inputs and then get the outputs. An HTML form consists of many parts. It can have text inputs, text areas, checkboxes, radio buttons, drop downs,...
 Dynamically Add Or Remove Input Textbox Using Vuejs
Dynamically Add Or Remove Input Textbox Using Vuejs
element.form Elements reference their form in the form property. Value is available as input.value, textarea.value, select.value, etc. (For checkboxes and radio buttons, use input.checked to determine whether a value is selected.)

Javascript add input to form. How to add a delay in a JavaScript loop? ... HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script> function GEEKFORGEEKS() ... Design a form component which takes input from its user and displays a form. 14, Feb 20. The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list Display the index of the selected option in a dropdown list Change the text of the selected option Remove options from a dropdown list
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. We can add file inputs and forms easily.. "Vuetify — File Input and Forms" is published by John Au-Yeung in JavaScript in Plain English.
The objective is to add another item to the array, and make an array like ["Car", "House" , "Boat"] etc. What is happening is when i console log, i only have one item in my array and not all the values i submit from form. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The form input element uses the "value" property and not the innerHTML property. You'll get to know the DOM element properties by heart as you use them more frequently. Also notice that the input HTML tag does not have a closing tag. The terminator "/>" can be used when you don't need to contain text within an opening and closing tag.
JavaScript uses the HTMLFormElement object to represent a form. The HTMLFormElement has the following properties that correspond to the HTML attributes: action - is the URL that processes the form data. It is equivalent to the action attribute of the <form> element. var theForm = document.forms ['detParameterForm']; To make appending data easier, you can create a function which adds data for a given form. The maxField variable holds the maximum number of input fields to be added. The addButton variable selects the add button element. The wrapper variable selects the parent element of input fields. The fieldHTML variable holds the HTML of the new input field.
1/2/2021 · I would like to add another input field into the form each time I click the button in the code below. Using appendChild() , it seems as though I can only do this one time. I tried adding the field using innerHTML , but this removes what has already been typed in the existing form fields. 8/2/2010 · JavaScript function add_feed () is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate () is just to show you how you handle the input elements client-side. formData.append (name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem, formData.delete (name) - remove the field with the given name, formData.get (name) - get the value of the field with the given name,
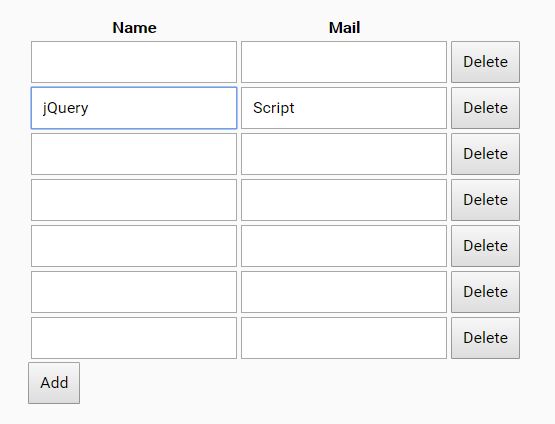
In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field.
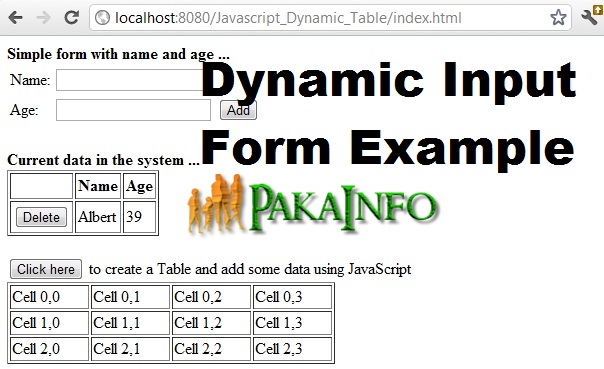
/> <input type="submit" value="Send form" /> </form> The actual form fields are in a DIV with id readroot and display: none. This DIV is a template that should not be changed by the user. When the user wants more fields we clone the DIV and append this clone to the form. There are the Following The simple About JavaScript Dynamic Input Form Example Full Information With Example and source code. As I will cover this Post with live Working example to develop Dynamically html form using jQuery, so the Add Remove Input Fields Dynamically using jQuery for this example is following below. In this JavaScript program, we are going to learn how to take input from HTML form and print add (sum) of given numbers calculating through JavaScript? Submitted by Ridhima Agarwal, on October 18, 2017 Here, we are taking input from HTML form (using input tags) and printing the sum (addition) on the HTML by calculating it through JavaScript.
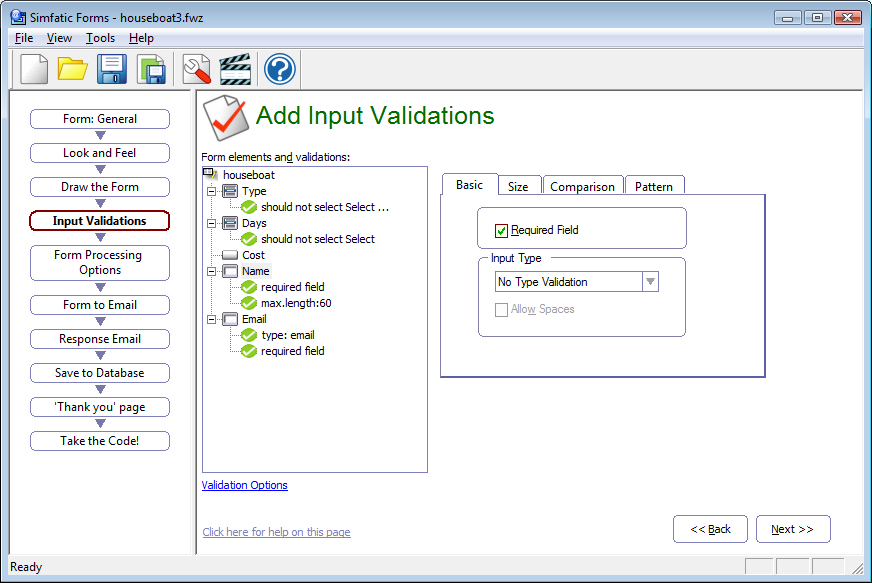
Most often, the purpose of data validation is to ensure correct user input. Validation can be defined by many different methods, and deployed in many different ways. Server side validation is performed by a web server, after input has been sent to the server. Client side validation is performed by a web browser, before input is sent to a web server. Create new elements by means of document.createElement(), and use appendChild()to append each of them to the container. You might be interested in outputting a meaningful nameattribute (e.g. name="member"+ifor each of the dynamically generated <input>s if they are to be submitted in a form. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: <html>. <head>. <title> Login Form</title>. </head>. <body>. <h3> LOGIN </h3>. <formform ="Login_form" onsubmit="submit_form ()">.
The above markup is for a simple form with two fields and a submit button. We've set an onsubmit listener which will be called when the form is submitted. This will, in turn, make a call to the setAction() function that we'll soon define. In the function call, the form passes a reference to itself (this).Add the following CSS styling: JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. For example, if the name of your form is 'myform', the JavaScript code for the submit call is: 14/7/2018 · 5. You can use Node.appendChild () for a pure javascript solution (no jQuery). let el = document.createElement ("input"); el.className = "integr_elements"; el.placeholder = "name"; el.id = "name"; let form = document.getElementById ("my-form"); form.appendChild (el); <form id="my-form" xl-form></form…
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Javascript Form Validation Quick And Easy Javascript Coder
Javascript Form Validation Quick And Easy Javascript Coder
Dynamically Add Remove Form Fields Using Javascript A5theory
 Add A New Input Form To Checkout Adobe Commerce Developer Guide
Add A New Input Form To Checkout Adobe Commerce Developer Guide
 Zend Framework 3 Add And Remove New Input Element Section
Zend Framework 3 Add And Remove New Input Element Section
Github Vargaf Threejs Input Fields To Add Input Form Like
 Get The Value From Input Field In Javascript Code Example
Get The Value From Input Field In Javascript Code Example
 How To Add Dynamically Input Fields To Form Using Angularjs
How To Add Dynamically Input Fields To Form Using Angularjs

 Javascript Get Value Of Dynamically Created Input Design Corral
Javascript Get Value Of Dynamically Created Input Design Corral
 Javascript Dynamic Input Form Example Pakainfo
Javascript Dynamic Input Form Example Pakainfo
 Dynamic Form Field Creation Amp Deletion Plugin Add Input
Dynamic Form Field Creation Amp Deletion Plugin Add Input
 How To Make A Web Form And Get It Online Quickly Javascript
How To Make A Web Form And Get It Online Quickly Javascript
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
Add A Time Input To Contact Form 7 Without A Plugin Rcneil
 Multiple Input Fields To Json Stack Overflow
Multiple Input Fields To Json Stack Overflow
 How To Add Dynamically Input Fields To Form Using Angularjs
How To Add Dynamically Input Fields To Form Using Angularjs
 Dynamically Add Input Values To Dynamically Added Input Boxes
Dynamically Add Input Values To Dynamically Added Input Boxes
How To Add A Delay Before Executing A Portion Of Javascript

0 Response to "21 Javascript Add Input To Form"
Post a Comment