35 How To Get Data From Json Object Array In Javascript
To get the JSON data from the response, we execute the json () function. The json () function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter. May 22, 2017 - That makes an array with one object inside it (the json data object). – Mika Sundland Dec 6 '17 at 20:11 · @ Shivam, found it helpful ? – CCC Nov 19 '19 at 11:59 ... Not the answer you're looking for? Browse other questions tagged javascript json or ask your own question.
 Parse Array Of Json Objects Code Example
Parse Array Of Json Objects Code Example
Mar 02, 2018 - Internal objects should also become flat members of the array at the root level (so that they can be passed to, say, datatables etc.) ... +1: "There is nothing like a "JSON object" - JSON is a serialization notation." - I can't believe how many times I had to hear this before fully understand ...

How to get data from json object array in javascript. Create a temporary object using let keyword for holding data. forEach () method in the array is used to iterate the array of elements in the same order. This has a callback function which called for every element. Using lambda expression, Loop through each element and add the element to a temporary object. Array of states for each friend. Getting The Unique List of States. The next step is to use a JavaScript Set.. JavaScript Set. The Set object lets you store unique values of any type, whether primitive values or object references.. The key word to make note of in the description is unique.. The syntax to create a new Set is, To run the above program, you need to use the following command −. node fileName.js. Here my file name is demo206.js.
Inside the JSON string there is a JSON array literal: ["Ford", "BMW", "Fiat"] Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions ... 1 week ago - The JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned. Apr 26, 2021 - As described above, JSON is a string whose format very much resembles JavaScript object literal format. You can include the same basic data types inside JSON as you can in a standard JavaScript object — strings, numbers, arrays, booleans, and other object literals. This allows you to construct ...
To get the number of keys in a JSON object in javascript you can use one of the following 2 methods. Using Object.keys() The Object.keys() method returns an array of a given object's own enumerable property names, in the same order as we get with a normal loop. Method 1: .entries () We can use Object.entries () to convert a JSON array to an iterable array of keys and values. Object.entries (obj) will return an iterable multidimensional array. We can use this output to find our keys and values in a bunch of different ways. JSON is a file format widely used for static storage and app config management with any of the frameworks and data servers. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components.
The data you have coming in is an array of arrays and in that situation we must know what you want to do with the data when there are multiple sets. - Justin Herter Oct 28 '16 at 16:24 @JustinHerter there will never be any more sets of data other that what I've shown. Apr 20, 2020 - From time to time we need to manipulate JSON data by adding new elements into it. A JSON object is typically more difficult to directly edit as its normally in a string format. So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods Javascript Web Development Object Oriented Programming. Following is the code to read data from JSON array using JavaScript −.
Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object. Example - Parsing JSON To access the JSON object in JavaScript, parse it with JSON.parse (), and access it via "." or " []".
To convert the array from the local JSON file to the JavaScript-based object, you can use the ES6 import statement to import the local JSON file and use it in the existing components. Any JSON file can be imported from the local directory. 1 import Students from "./Students"; jsx. Here in the above import statement, the Students will represent ... JavaScript Object Notation also consists of a root, namely, the jsonData. It further contains three nodes that are called, "one", "two", and "three". Here's how you can withdraw a piece of information from JSON: {% code-block language="js" %} JSON (JavaScript Object Notation) is a lightweight data-interchange format for Javascript. It is primarily used for transmitting data between a web application and a server.
Convert JSON file to Array using XMLHttpRequest Object in JavaScript. One of the key features of Ajax is the XMLHttpRequest object. In one of my previous posts, I have explained in detail about XMLHttpRequest object properties and I have shown how you can read Xml data using the object in JavaScript. Parsing JSON Data in JavaScript In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse () method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Common JSON operations in JavaScript.We are going to start with the full form of JSON - JavaScript Object Notation. JSON is a readable, minified format for data structuring. We use it as a replacement for XML. The most basic purpose of JSON is to transmit data between a web application and a server. You can make use of Array.push method to push a JSON object to an array list. Code Handbook Newsletter Contact In the example above, the object "employees" is an array. It contains three objects. Each object is a record of a person (with a first name and a last name). ... A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript ...
JSON cannot be an object. JSON is a string format. The data is only JSON when it is in a string format. When it is converted to a JavaScript variable, it becomes a JavaScript object. 5 days ago - The JSON.stringify() method converts a JavaScript object or value to a JSON string, optionally replacing values if a replacer function is specified or optionally including only the specified properties if a replacer array is specified. JavaScript objects can only exist within the JavaScript language, so when you're working with data that needs to be accessed by various languages, it is best to opt for JSON. Accessing JSON Data. JSON data is normally accessed in Javascript through dot notation. To understand how this works, let's consider the JSON object sammy:
A common use of JSON is to exchange data to/from a web server. When sending data to a web server, the data has to be a string. Convert a JavaScript object into a string with JSON.stringify(). Stringify a JavaScript Object. ... It is also possible to stringify JavaScript arrays: Imagine we have this array in JavaScript: const arr = ["John ... This array contains the values of JavaScript object obtained from the JSON string with the help of JavaScript. There are two approaches to solve this problem which are discussed below: Approach 1: First convert the JSON string to the JavaScript object using JSON.Parse() method and then take out the values of the object and push them into the ... JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP ... JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... Arrays in JSON are almost the same as arrays in JavaScript...
JSON means JavaScript Object Notation. Objects in javascripts are just containers and can be represented by key-value pairs. Please find below notations to understand about json. Convert Array to JSON Object JavaScript You can use JSON.stringify to convert an array into a JSON formatted string in JavaScript. Suppose there is an array such as " [1, 2, 3, 4]". If you want to convert this array to JSON Object in javascript. The JSON.stringify () method converts a JavaScript object, array, or value to a JSON string that can be sent over the wire using the Fetch API (or another communication library). Weird Answer - Array to JSON with indexes as keys
javascript get object from array where property equals; check the properties of an object in javascript; map over object javascript; ionic 4 how to iterate json object in view; angular 8 how to iterate json object in view; javascript object entries; Javascript compare two objects; isobject javascript; javascript foreach array of object get ... The JSON functions are particularly useful for working with data structures in Javascript. They can be used to transform objects and arrays to strings. JSON.parse() can be used to convert JSON data to a Javascript Object or Array:
 Expected A Json Object Array Or Literal Json Stack Overflow
Expected A Json Object Array Or Literal Json Stack Overflow
 In Java How To Convert Arraylist To Jsonobject Crunchify
In Java How To Convert Arraylist To Jsonobject Crunchify
 How To Iterate Through Jsonarray In Javascript Crunchify
How To Iterate Through Jsonarray In Javascript Crunchify
 Get Json Object Array Javascript
Get Json Object Array Javascript
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
 Working With Json In Swift With Swiftyjson Learnappmaking
Working With Json In Swift With Swiftyjson Learnappmaking
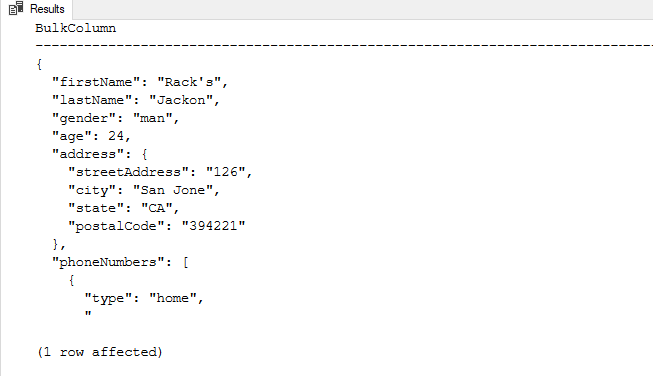
 How To Parse Json In Sql Server
How To Parse Json In Sql Server
 How To Set Multiple Json Data To A One Time Request Using
How To Set Multiple Json Data To A One Time Request Using
 Access Data From A Json Object With Javascript Stack Overflow
Access Data From A Json Object With Javascript Stack Overflow
 How To Write Json Object To File In Java Crunchify
How To Write Json Object To File In Java Crunchify
 Removing Parameters Outputted In Json Response How To Remove
Removing Parameters Outputted In Json Response How To Remove
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
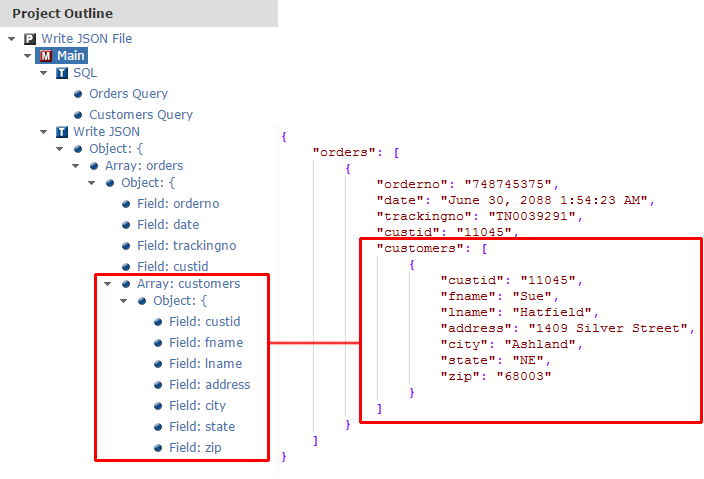
 Tutorial Query A Database And Write The Data To Json
Tutorial Query A Database And Write The Data To Json
 Parsing Json From Api Response Javascript The
Parsing Json From Api Response Javascript The
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript
 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
 Working With Json Data In Python Python Guides
Working With Json Data In Python Python Guides
 Load And Render Json Data Into React Components Pluralsight
Load And Render Json Data Into React Components Pluralsight
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Add Json Object To Json Array Javascript Code Example
Add Json Object To Json Array Javascript Code Example
 How To Get The Data From Array Object In Json Api React Js
How To Get The Data From Array Object In Json Api React Js
Read Data From Json Array Dashboard Node Red Forum
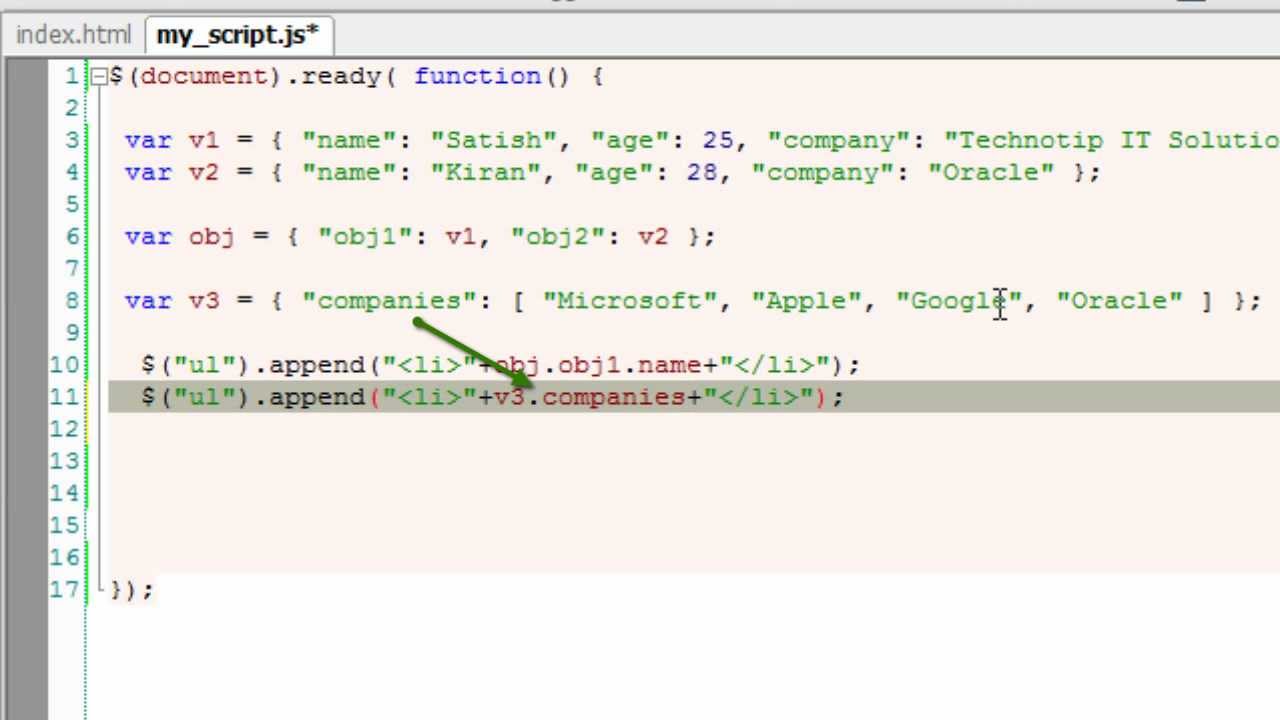
 Objects Arrays Json Using Jquery
Objects Arrays Json Using Jquery
 Array Vs Object Vs Json In Javascript Smooth Programming
Array Vs Object Vs Json In Javascript Smooth Programming
 Get Json Object Values And Store As Arrays Stack Overflow
Get Json Object Values And Store As Arrays Stack Overflow
 Converting Json With Nested Arrays Into Csv In Azure Logic
Converting Json With Nested Arrays Into Csv In Azure Logic
 Json With Multiple Objects Code Example
Json With Multiple Objects Code Example
Javascript Turn Array Into Json Object
 Parsing Json From Api Response Javascript The
Parsing Json From Api Response Javascript The
 Java67 3 Ways To Convert String To Json Object In Java Examples
Java67 3 Ways To Convert String To Json Object In Java Examples

0 Response to "35 How To Get Data From Json Object Array In Javascript"
Post a Comment