22 Create Map From Json Object Javascript
The JSON can represent two structured types like objects and arrays. An object is an unordered collection of key/value pairs and an array is an ordered sequence of values. We can convert a Map to JSON object using the toJSONString () method (static) of org.json.simple.JSONValue. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array.
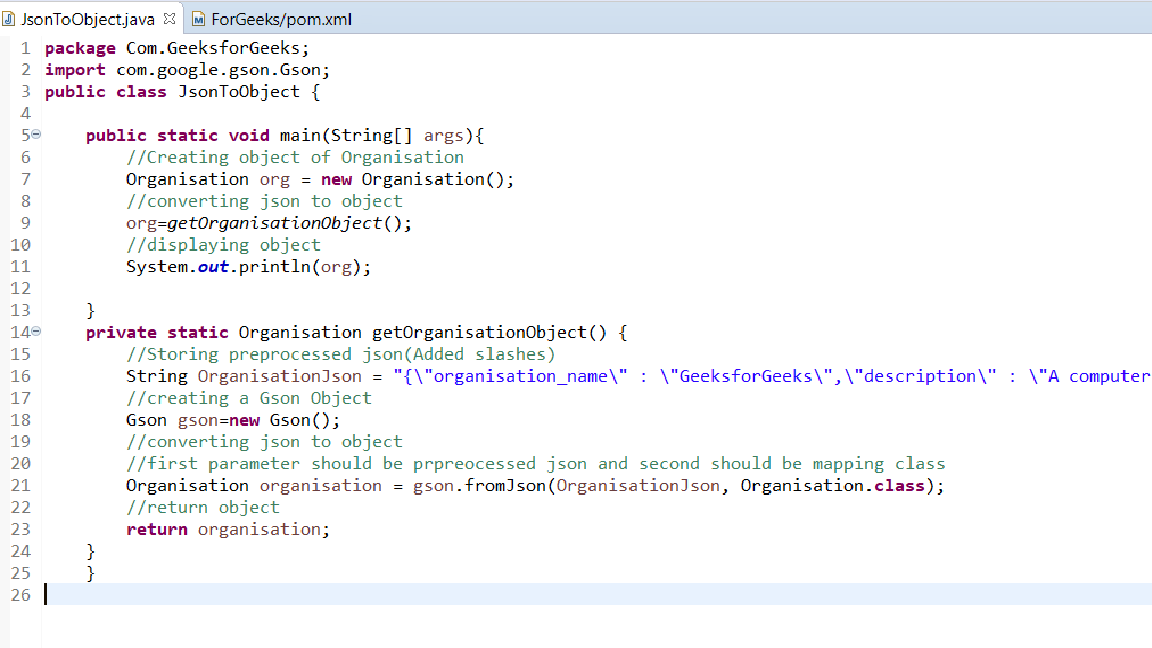
 Convert Json String To Java Object Using Gson Geeksforgeeks
Convert Json String To Java Object Using Gson Geeksforgeeks
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Create map from json object javascript. JSON - Quick Guide, JSON or JavaScript Object Notation is a lightweight text-based open standard designed for human-readable data interchange. Conventions used by JSON are known to Get code examples like"javascript create json object from array". Write more code and save time using our ready-made code examples. In this tutorial, you'll learn how to create JSON Array dynamically using JavaScript. This is one of most common scenarios and you'll see two ways of creating JSON array dynamically.
JSON objects can be created with JavaScript. Let us see the various ways of creating JSON objects using JavaScript −. Creation of an empty Object −. var JSONObj = {}; Creation of a new Object −. var JSONObj = new Object (); Creation of an object with attribute bookname with value in string, attribute price with numeric value. JSON is a file format widely used for static storage and app config management with any of the frameworks and data servers. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. This would be very simple with the JSON.stringify() method, but it does not work on new JavaScript structures like Map, Set, etc ... However, it works on a classic structure like Array or an object. So with an additional step, by turning the Map into an object, Map persistence becomes easy. To retrieve the data from ...
Dec 02, 2020 - Both of these data structures add ... items from a data set, respectively. On the other hand, Objects and Arrays have been traditionally used for data storage and manipulation in JavaScript, and have direct compatibility with JSON, which continues to make them the most essential data structures, especially for working with REST APIs. Maps and Sets are ... Mar 28, 2019 - But there is one issue about which you have to be careful. Key of the map created in that way will always be a STRING. It will happen, because KEY of JSON object is always a STRING. So if your Map keys should be numbers then first you have parse keys of your object entries. String Maps as JSON via objects # Whenever a Map only has strings as keys, you can convert it to JSON by encoding it as an object. Converting a string Map to and from an object # The following two function convert string Maps to and from objects: function strMapToObj (strMap) { let obj = Object.create(null); for (let [k,v] of strMap) { // We ...
JSON (JavaScript Object Notation) is a lightweight data-interchange format. As its name suggests, JSON is derived from the JavaScript programming language, but it's available for use by many languages including Python, Ruby, PHP, and Java and hence, it can be said as language-independent. How to convert a Map to JSON object using JSON-lib API in Java? ... Javascript Map vs Object — What and when? HTML DOM Map Object; How to convert a JSON string into a JavaScript object? Convert an object to another type using map() method with Lambda in Java? Previous Page Print Page. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
1 week ago - The Object.fromEntries() method transforms a list of key-value pairs into an object · An iterable such as Array or Map or other objects implementing the iterable protocol The first line creates an array of the property keys from the first object in the array (in this case, ["name", "age"]), and the second line maps through our JSON array and returns an Object using the keys array as the order in which the properties are added. Of course, if you have a deeper nested data structure, you may want to make this process recursive. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object. JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
This is vanilla JavaScript and this is how we did front-end development in the "old" days :). Step 2 - Loop through every object in our JSON object. Next step is to create a simple loop. We can then get every object in our list of JSON object and append it into our main div. A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
We gonna use object.keys the method to get keys from the input JSON data and we will use these keys as headers for the CSV file. And Convert remaining data to a comma-separated string with a new line charter separating each object. Pass this data to Blob and create a Blob object. Pass this object to the URL interface and create a link to the file: May 22, 2017 - You mean that you received the result in string from HTTP response ?. Have you tried to convert it to JSON object by using JSON.parse(result_string) – Toan Tran May 20 '17 at 3:23 · no it's not a string. I'm using observables and mapping it into json : can striguify it but cannot parse it ... Jun 27, 2019 - Answer: It creates a new array with the results of calling a function on every element in the calling array. Let us solve a problem using map method. We have a JSON object say “orders” with lot of…
5 days ago - The JSON.stringify() method converts a JavaScript object or value to a JSON string, optionally replacing values if a replacer function is specified or optionally including only the specified properties if a replacer array is specified. Get code examples like "create json object from map" instantly right from your google search results with the Grepper Chrome Extension. Return subset of JSON Object using Javascript map() function Tags: arrays , javascript , json My question is if there is a simple way to return a subset of JSON object that will contain all 'columns' rather than specifying individually which 'columns' to return.
Where it says Begin accessing JSON data here is where we will begin working with the data from map.json, which has been placed in the data variable. Make sure map.json is not a local file URL. See information below. Warning! It's not possible to pull an local JSON file in with XMLHttpRequest.In other words, if the full URL starts with file:// or C:/, it will not connect properly. JSON parsing is the process of converting a JSON object in text format to a Javascript object that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.parse(), as the Javascript standard specifies.. Using JSON.parse() Javascript programs can read JSON objects from a variety of sources, but the most common sources are databases or REST APIs. JSON or JavaScript Object Notation, as you know is a simple easy to understand data format. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript.
Comparison to JavaScript Object. It is worth keeping in mind that JSON was developed to be used by any programming language, while JavaScript objects can only be worked with directly through the JavaScript programming language. In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes. Convert Map into JSON object using Iterate and Stringify method. First. Map is created with key and values of type strings. map.forEach method is used iterate the map which contains callback called for every element of Map. Object created and added keys and values. Finally, Object is returned in JSON format using JSON.stringify () method. Say arrayObjectis the object you have, following should do it. mapwill return a new array that will be assigned to ageArray. let ageArray = arrayObject.userList.map(e => e.age)
By definition, a Map object holds key-value pairs where values of any type can be used as either keys or values. In addition, a Map object remembers the original insertion order of the keys. To create a new Map, you use the following syntax: let map = new Map ([iterable]); Notice the result is a plain map and can be handled like a normal Groovy object instance. JsonSlurper parses the given JSON as defined by the ECMA-404 JSON Interchange Standard plus support for JavaScript comments and dates. In addition to maps JsonSlurper supports JSON arrays which are converted ... JSON map to JSON object. GitHub Gist: instantly share code, notes, and snippets.
Convert Map to JSON object in Javascript. Ask Question Asked 5 years, 3 months ago. Active 10 months ago. ... Now what I want to do is create a JSON object from the key in the map. It has to be, paths: { aliases: { server: { entry: 'src/test' }, dist: { entry: 'dist/test' } } } Not sure if there is an out of a box way to do this. ... Aug 09, 2020 - Use the same JSON object from the previous question and write down JS code to parse the object and show the names of people who are older than 20 years. ... JSON won't compile. gives: "Expecting 'STRING', 'NUMBER', 'NULL', 'TRUE' JavaScript Map Objects. A Map holds key-value pairs where the keys can be any datatype. A Map remembers the original insertion order of the keys. A Map has a property that represents the size of the map.
Jun 20, 2019 - Sometimes you want to print your array of objects with selected keys as a string, but you realize that JSON.stringify is not that great ?
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
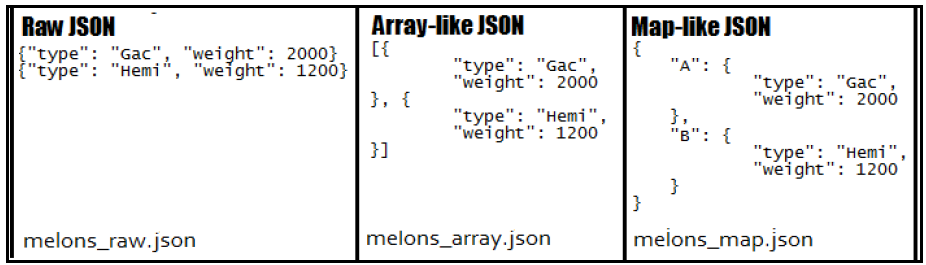
 Read Write A Raw Json Array Like Json And Map Like Json
Read Write A Raw Json Array Like Json And Map Like Json
 Flutter Dart Convert Deserialize Json String To Object
Flutter Dart Convert Deserialize Json String To Object
 In Java How To Convert Arraylist To Jsonobject Crunchify
In Java How To Convert Arraylist To Jsonobject Crunchify
 Java67 How To Parse Json To From Java Object Using Jackson
Java67 How To Parse Json To From Java Object Using Jackson
 Tutorial Working With Large Data Sets Using Pandas And Json
Tutorial Working With Large Data Sets Using Pandas And Json
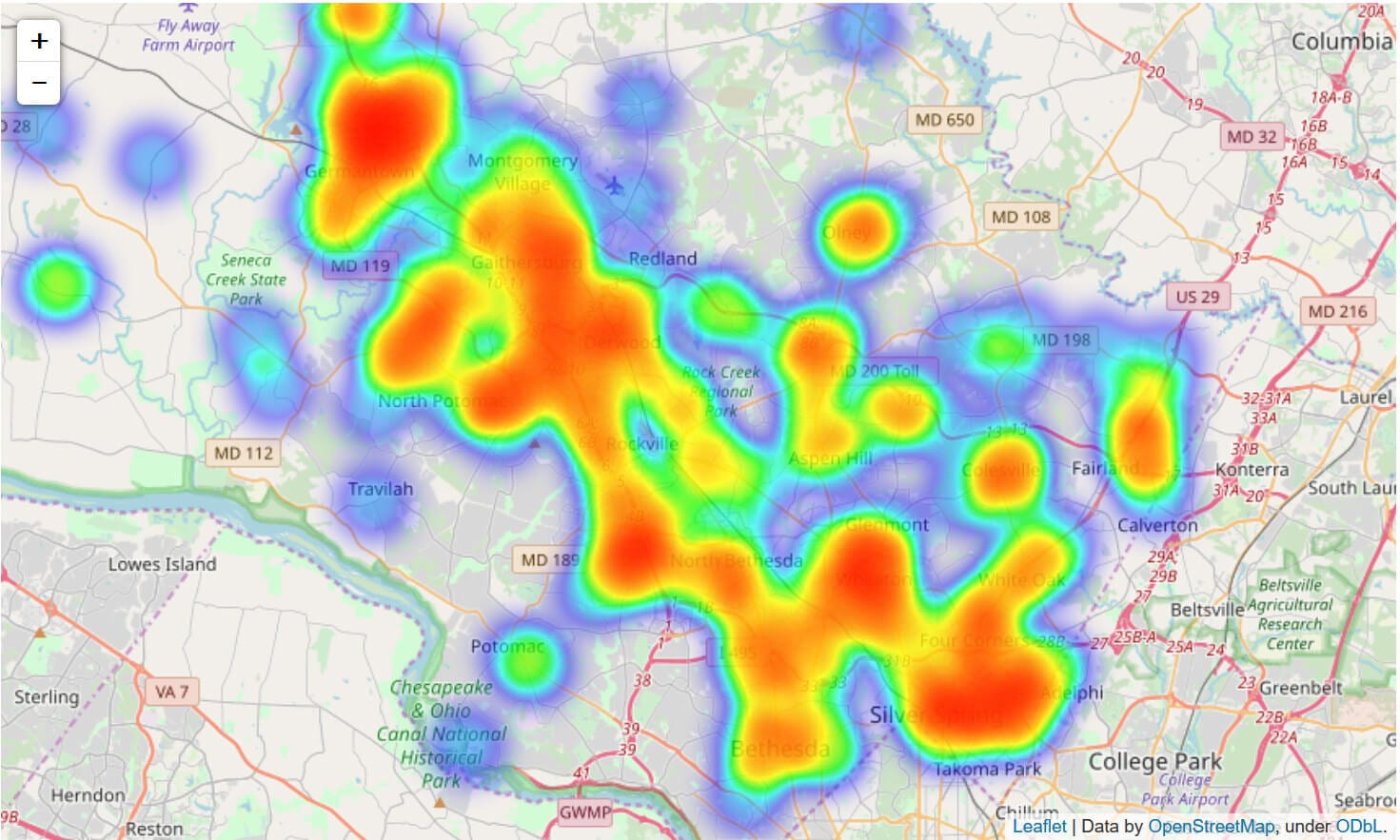
 Mapping The World Creating Beautiful Maps And Populating
Mapping The World Creating Beautiful Maps And Populating
 Loop Json Objects Keys To Add Google Maps Data Stack Overflow
Loop Json Objects Keys To Add Google Maps Data Stack Overflow
 How To Mapping Json Object With Vuejs And Axios Stack Overflow
How To Mapping Json Object With Vuejs And Axios Stack Overflow
 Json Structures Studio Pro 9 Guide Mendix Documentation
Json Structures Studio Pro 9 Guide Mendix Documentation

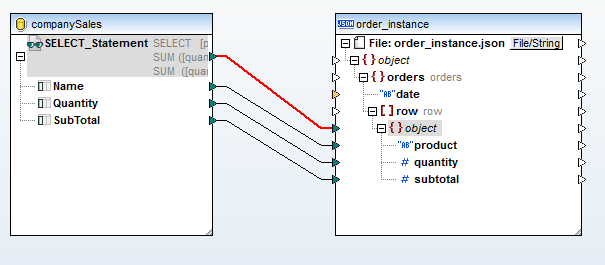
 Json Data Mapping And Transformation With Mapforce Altova Blog
Json Data Mapping And Transformation With Mapforce Altova Blog

 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 How To Conditionally Build An Object In Javascript With Es6
How To Conditionally Build An Object In Javascript With Es6
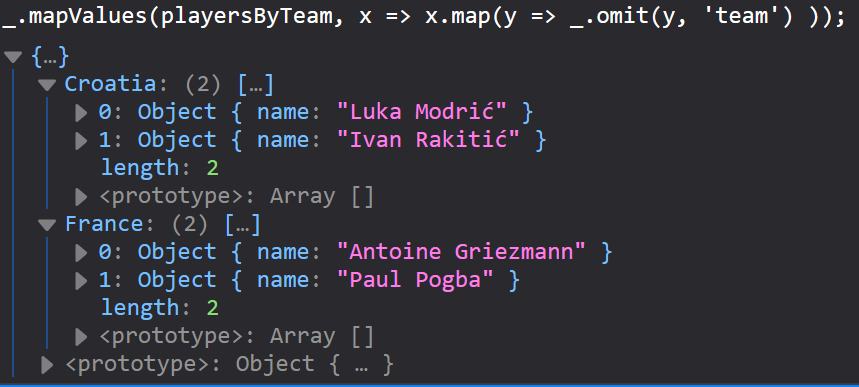
 Grouping Array Data Json Case We Want To Reorganise A
Grouping Array Data Json Case We Want To Reorganise A
 D3 How To Properly Get The Key Value Inside Of A Json Object
D3 How To Properly Get The Key Value Inside Of A Json Object
Json Array In Javascript Revisited Codehandbook


0 Response to "22 Create Map From Json Object Javascript"
Post a Comment